基于 Hive 的 Flutter 文档类型存储

原文 https://medium.com/gytworkz/document-type-storage-in-flutter-using-hive-a18ea9659d84
前言

长久以来,我们一直使用共享首选项以键对格式在本地存储中存储数据,或者使用 SQLite 在 SQL 数据库中存储数据。
存储本地数据的另一种方法是将其存储为文档格式,类似于使用 Hive 包的 Firebase 云存储。
https://pub.dev/packages/hive
正文
Features 特征
-
跨平台: 移动,桌面,浏览器 -
表演很棒 -
径简单,强大,直观的 API -
内置了很强的加密 -
没有本机依赖项
Advantage 优势
-
便于存储和检索 -
比其他存储技术更快更高效
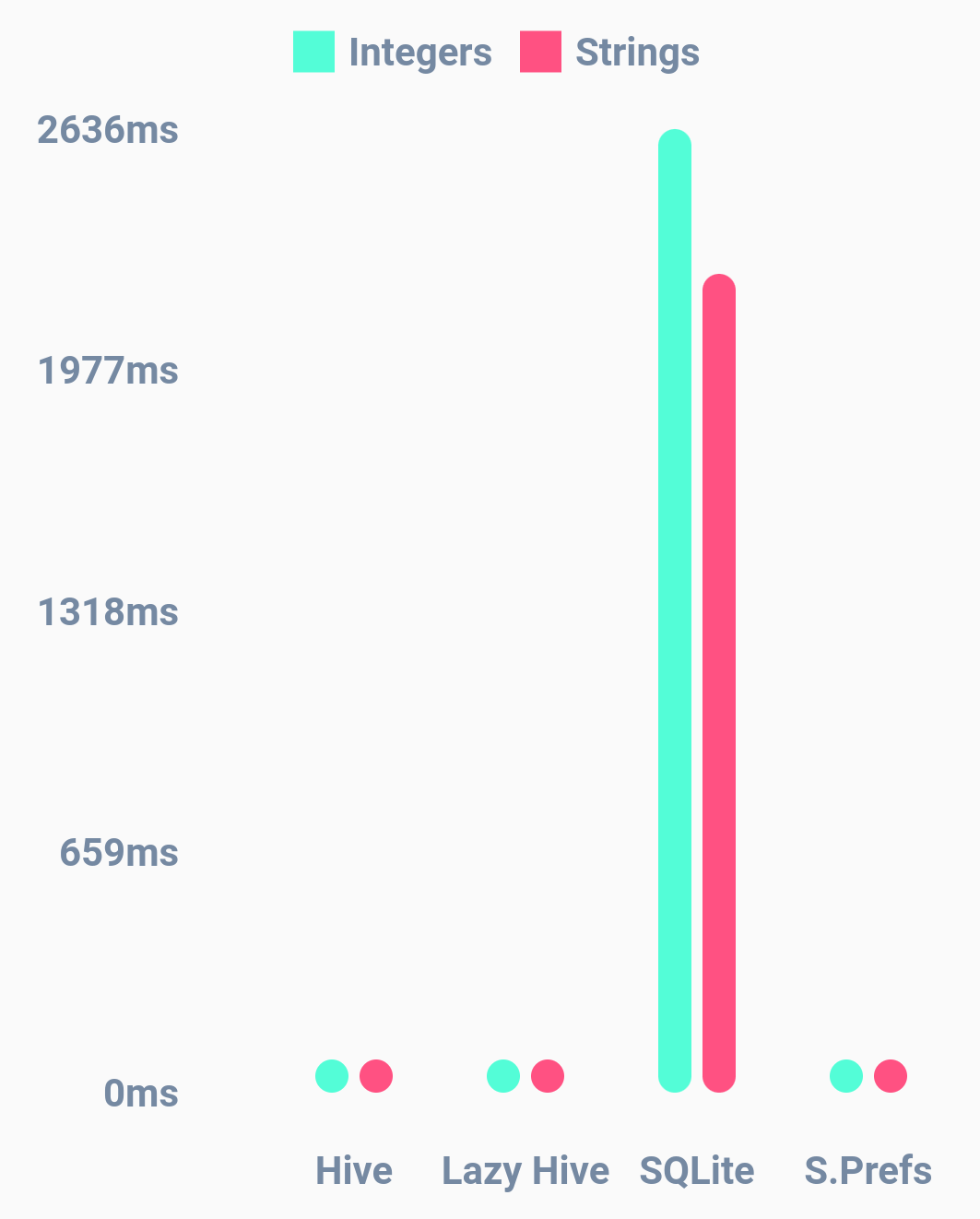
Benchmark 基准

速度对比
Implementation 实施
步骤 1: 在 pubspec.yaml 中添加依赖项
dependencies:
hive: ^[version]
hive_flutter: ^[version]
dev_dependencies:
hive_generator: ^[version]
build_runner: ^[version]
第二步: 初始化 hive
await Hive.initFlutter();
步骤 3: 创建一个框
提示: 使用 path_Provider 包获取应用程序的本地目录

-
盒子是什么?
存储在 Hive 中的所有数据都组织在框中。框可以与 SQL 中的表进行比较,但它没有结构,可以包含任何内容。
对于一个小型应用程序,一个单独的框可能就足够了。对于更高级的问题,框是组织数据的好方法。还可以对盒子进行加密以存储敏感数据。
可以选择,但建议!
要知道盒子可以容纳的确切数据,您可以指定盒子的类型
var box = await Hive.openBox<User>('users');
box.add(User());
box.add(5); // Compile time error
Advance Stage 前期阶段
现在是时候创建一个可以存储在蜂箱中的模型了。
步骤 1: 创建 typeAdapter
-
首先使用冻结注释为数据创建一个模型。
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
使用 https://app.quicktype.io 创建具有冻结注释的模型。

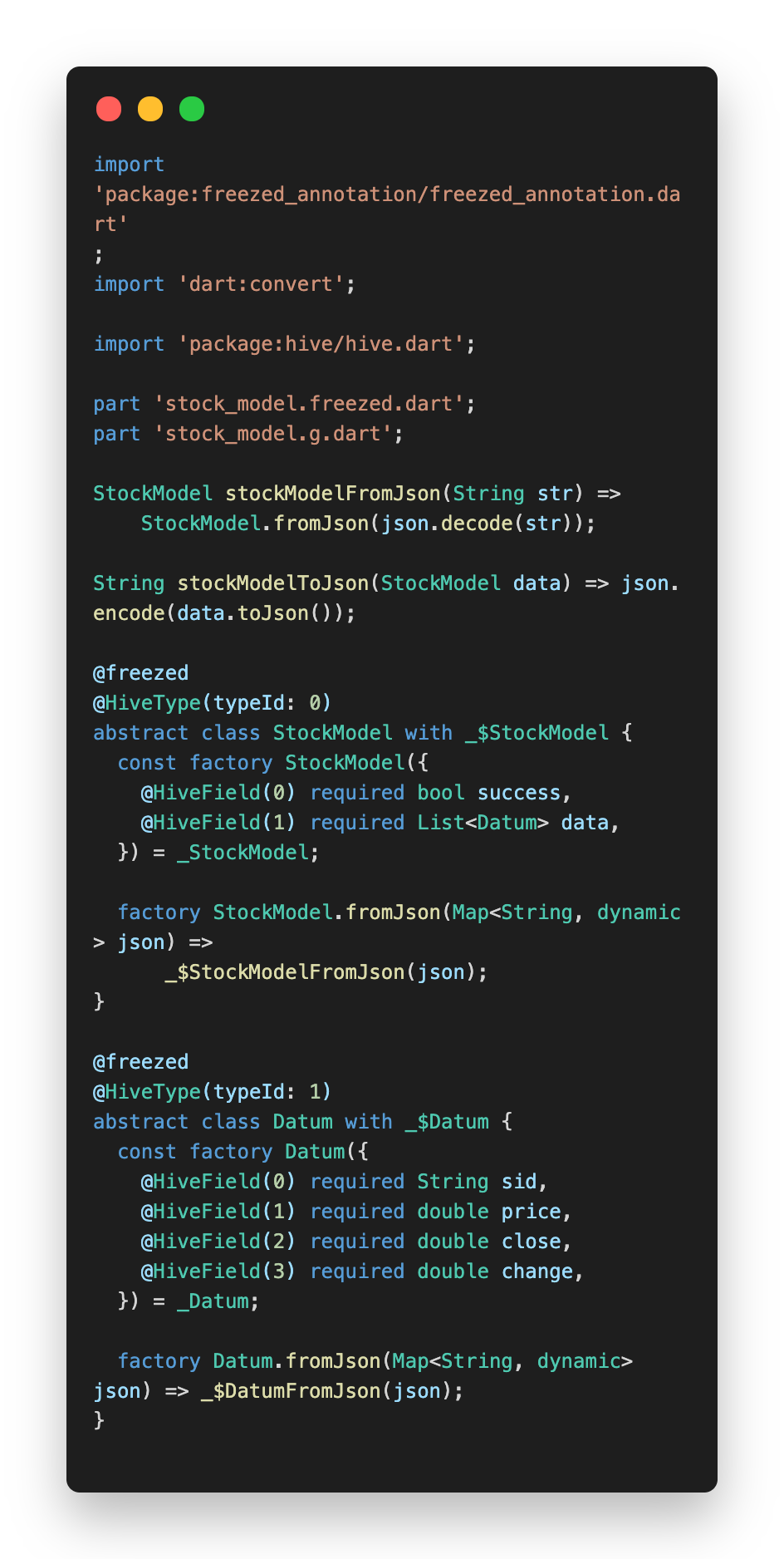
sample model class
样本模型类
每个类都必须用具有唯一 typeID 的@HiveType 进行注释,每个字段都必须用具有唯一 fieldID 的@HiveField 进行注释。
使用生成器命令创建生成的类。
抖动 Pub 运行 build_runner build ー删除-冲突-输出
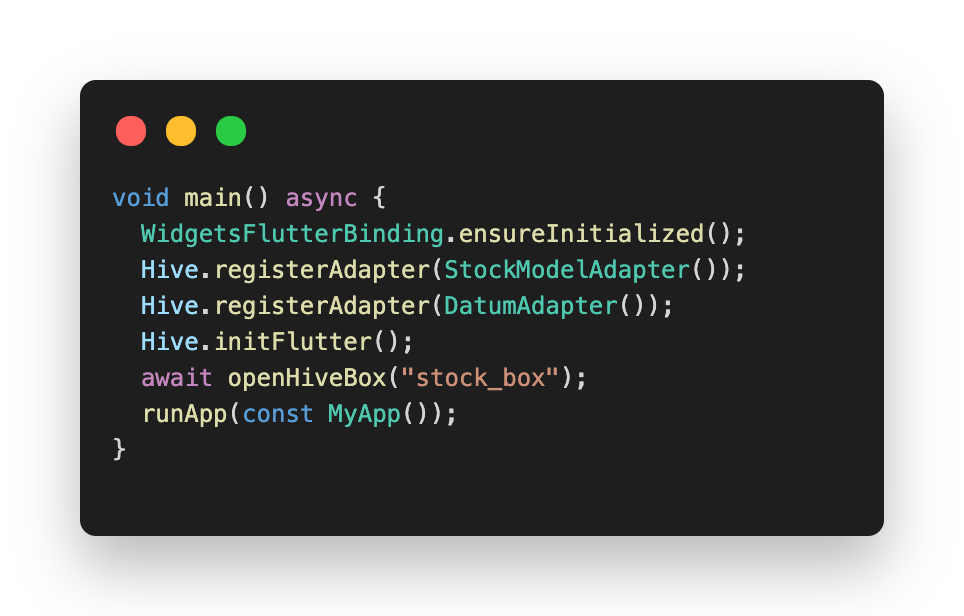
这将创建适配器,您可以使用它们在 main.dart 文件中进行初始化。

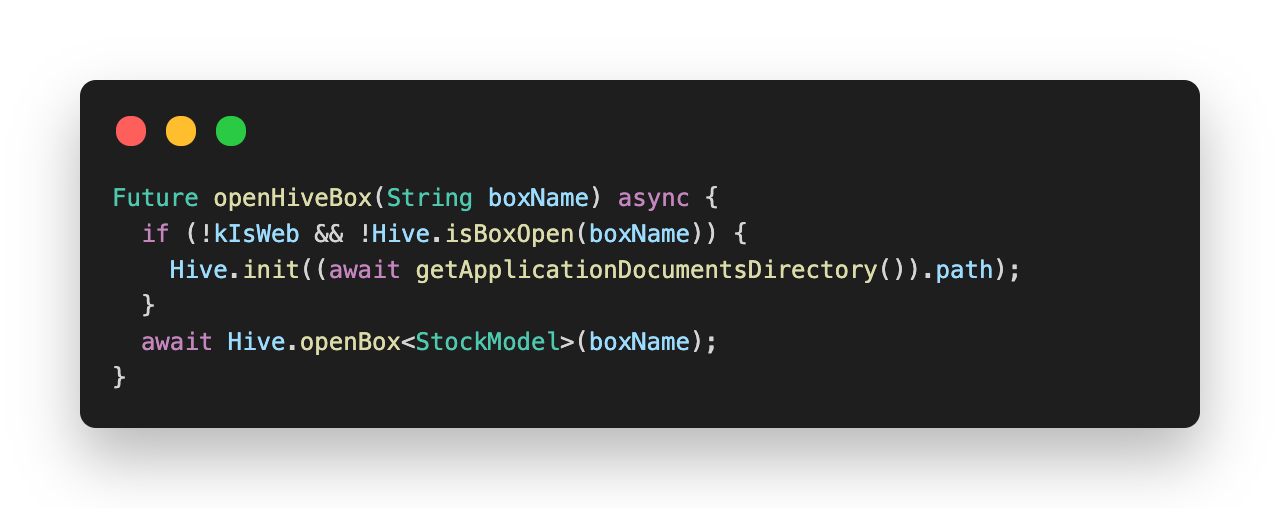
adapter initialisation
适配器初始化适配器初始化
一旦您注册了适配器。现在您可以保存在蜂箱中的数据。
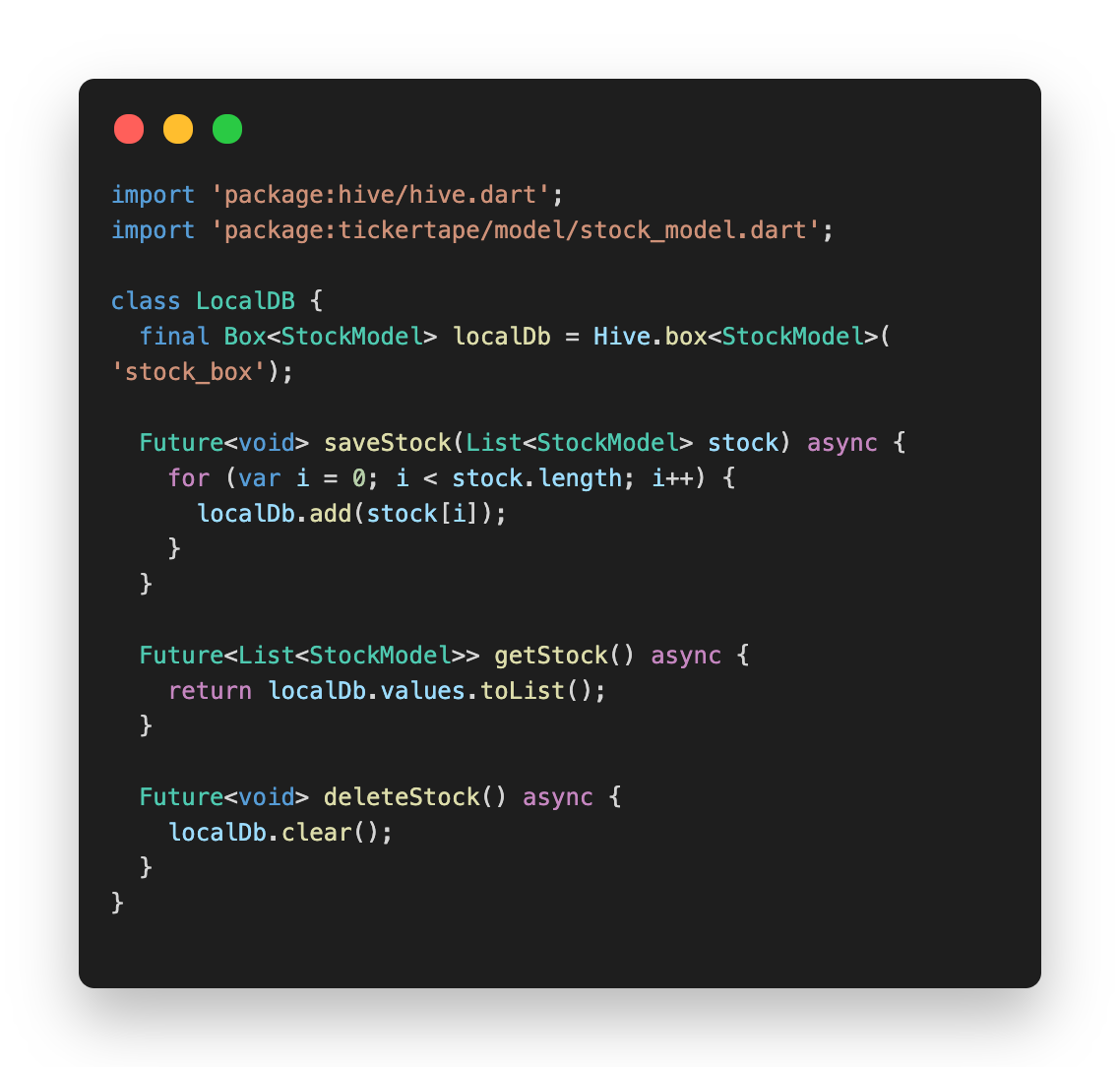
步骤 2: 创建 Hive 存储类

Local db class to save the stock model
保存股票模型的本地 db 类
通过创建这个类,您可以轻松地存储和检索来自 hive 框的数据,并在应用程序中使用它。如果你一直关注这个博客到现在,你已经成功地把文档存储在蜂箱里了。
Properties 属性
-
存储数据
var box = Hive.box('myBox');
box.put('name', 'Paul');
box.put('friends', ['Dave', 'Simon', 'Lisa']);
box.put(123, 'test');
box.putAll({'key1': 'value1', 42: 'life'});
-
检索数据
var box = await Hive.openBox('box');
box.put('key', 'value');
print(box.get('key')); // value
var lazyBox = await Hive.openLazyBox('lazyBox');
var future = lazyBox.put('key', 'value');
print(lazyBox.get('key')); // null
await future;
print(lazyBox.get('key')); // value
-
删除数据
var box = await Hive.openBox('box');
box.put('key', 'value');
print(box.get('key')); // value
var lazyBox = await Hive.openLazyBox('lazyBox');
var future = lazyBox.put('key', 'value');
print(lazyBox.get('key')); // null
await future;
print(lazyBox.get('key')); // valuebox.delete('key')// delete data
感谢您的阅读,如果您发现任何差异,请评论,并会给您回复。跟随我们的 Flutter 相关的内容。
结束语
如果本文对你有帮助,请转发让更多的朋友阅读。
也许这个操作只要你 3 秒钟,对我来说是一个激励,感谢。
祝你有一个美好的一天~
© 猫哥
-
微信 ducafecat
-
https://wiki.ducafecat.tech
-
https://video.ducafecat.tech
本文由 mdnice 多平台发布



















![[附源码]计算机毕业设计springboot个人博客系统](https://img-blog.csdnimg.cn/61bb191cf9bf43e3bdf18feb2ceee39c.png)