目录
一、字符串扩展
(1)字符串遍历器接口(for...of...)
(2)模板字符串
二、字符串新增方法
(1)包含方法
(2)重复方法
(3)补全方法
(4)消除空格方法
(5)返回指定位置字符
三。数组扩展运算符
(1)遍历数组
(2)求最大值
(3)合并数组
一、字符串扩展
(1)字符串遍历器接口(for...of...)
<script> for (let i of 'abcdefg') { console.log(i) } </script>
(2)模板字符串
使用 · 表示(波浪线按键),具体作用如:可以实现动态链接。
<script> let href = "http://www.abidu.com" let text = "百度" var s = `<a href="${href}">${text}</a>` console.log(s); </script>
二、字符串新增方法
(1)包含方法
includes:返回布尔值,表示是否找到了参数字符串
startsWith:返回布尔值,表示参数字符串是否在原字符串放入头部endsWith:返回布尔值,表示参数字符串是否在原字符串的尾部
以上三个参数可以接受第二个参数表示开始搜索的位置
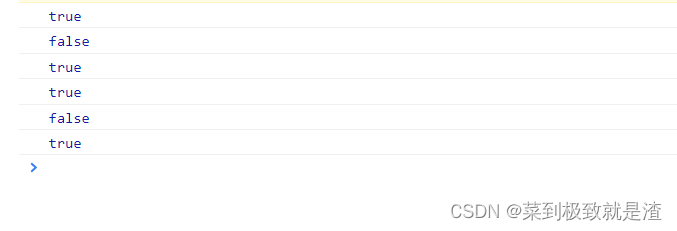
<script> let s = "abcdefg"; console.log(s.includes('a')); //true console.log(s.includes('o')); //false console.log(s.startsWith("ab")); //true console.log(s.startsWith("abcd")) //true console.log(s.endsWith("f")); //false console.log(s.endsWith('g')); //true </script>
(2)重复方法
repeat:返回一个新的字符串,表示原字符串重复n次
<script> console.log("s".repeat(3)); console.log("abc".repeat(3)); </script>
(3)补全方法
如果某个字符串不够指定的长度,会在头部或者尾部补全。
padStart()用于头部补全
padEnd()用于尾部补全
<script> console.log("as".padStart(5, "s")); console.log("o".padStart(3, "aopc")); console.log("opop".padEnd(5, "abcd")); console.log("l".padEnd(3, "iopl")); </script>
(4)消除空格方法
trim()消除的是头部和尾部的空格
trimStart()消除字符串头部的空格
trimEnd()消除尾部的空格
它们返回的都是新的字符串,不会修改原始的字符串
<script> var s = " sio p "; console.log(s.trim()); console.log(s.trimStart()); console.log(s.trimEnd()); </script>
(5)返回指定位置字符
at()接受一个整数作为参数,返回参数指定位置的字符,支持负索引(就是倒数的位置)
<script> var s = "abcdef"; console.log(s.at(2)); console.log(s.at(-2)); </script>
三。数组扩展运算符
扩展运算符就是三个点(...),你可以理解成将数组展开,下面看一些应用场景
(1)遍历数组
<script> var a1 = [10, 30, 50, 60]; console.log(...a1); </script>

(2)求最大值
<script> var a1 = [10, 30, 50, 60]; console.log(Math.max(...a1)); </script>

(3)合并数组
<script> var a1 = [10, 30, 50, 60]; var a2 = [1, 2, 3]; console.log([...a1, ...a2]); </script>