Docker安装Nginx容器并运行
本文章只有步骤,没有原理解释,只做平时学习提示。提前说明:由于nginx里的配置文件比较多,所以本文章不对此配置文件解释而且会有一些小问题,这个你酌情操作,但不影响你nginx容器的创建你可以在容器创建成功后再寻找别的文章对nginx的相关配置进行操作。
创建可以分为三步走
第一步:下载镜像文件
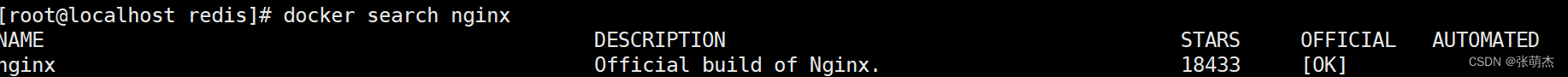
1.查看远程仓库的nginx版本
docker search nginx

2.拉取nginx镜像到本地仓库
这里我使用的是nginx1.21.6版本,不选版本号的话默认是最新的
docker pull nginx:1.21.6

3.查看本地有没有该镜像
docker images

第二步:创建nginx的nginx.conf配置文件
1.创建在宿主机上的挂载目录
mkdir -p /nginx/conf
mkdir -p /nginx/log
mkdir -p /nginx/html
目录可以自选
2.配置nginx.conf文件
vim /nginx/conf/nginx.conf

3.按a开始输入配置,这里只做一个简单示例,建议你要自己设置,当然也可以复制容器里的,具体配置信息的意义可以查看别的文章
worker_processes 1;
events {
worker_connections 1024;
}
http {
include /etc/nginx/mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server{
listen 80;
server_name localhost;
location / {
root /etc/nginx/html;
index index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /etc/nginx/html;
}
}
}
第三步:创建nginx容器实例
docker run -p 80:80 --name nginx1 \
--privileged=true \
-v /nginx/conf/nginx.conf:/etc/nginx/nginx.conf \
-v /nginx/conf/conf.d:/etc/nginx/conf.d \
-v /nginx/log:/var/log/nginx \
-v /nginx/html:/etc/nginx/html \
-d nginx:1.21.6

-p 80:80是端口号;nginx1是给该新容器起的名字;-v后面的是 宿主绝对路径:容器绝对路径 使用容器卷实现数据持久化,这样即使nginx1容器被删除后,数据依然存在。
查看容器运行是否正常
docker ps

此时容器已经安装完毕,如果访问页面出现问题的话(如404,但是会提醒你这是nginx服务器)那么应该是你得配置nginx的问题,比如:要在宿主机/nginx/html下添加index.html,然后再重启容器“docker restart 容器名字”,当然前面配置的不一样,那么最终添加的地方也不一样,你要根据你的实际情况和需要对nginx更改配置。