如何提高倾斜摄影超大场景的三维模型轻量化处理速度和效率?

倾斜摄影超大场景的三维模型轻量化处理是将高精度的三维模型进行降采样、简化等处理,以达到减少数据大小和提高渲染性能的目的。为了提高轻量化处理速度,可以从以下方面入手:
1、选择合适的轻量化算法。当前已有很多成熟的三维模型轻量化算法,如基于多分辨率层次结构的LOD(Level of Detail)算法、基于网格简化的QS(Quadric Simplification)算法等。选择适合具体场景和应用需求的轻量化算法,可以有效提高轻量化处理速度。
2、优化算法实现。对于已经选择的轻量化算法,进一步优化算法实现方式可以进一步提高轻量化处理速度。如使用GPU加速计算、并行计算、空间压缩等技术,可以显著提高轻量化算法的处理速度。
3、采用分布式计算。倾斜摄影超大场景的三维模型轻量化处理需要消耗大量的计算资源,采用分布式计算技术可以充分利用多台计算机的计算能力,提高轻量化处理速度。
4、减少不必要的计算。在进行轻量化处理时,可以通过选择合适的采样密度、网格化精度和简化程度等参数来控制数据大小和渲染性能,并减少不必要的计算开销。
5、数据预处理。为了提高轻量化处理速度,在进行轻量化处理前可以对原始数据进行预处理,如将数据分块、降采样、去噪等处理,以减少算法处理数据的规模和复杂度,提高轻量化处理速度。
6、选择合适的数据格式。不同的数据格式对于轻量化处理的效率和速度都有着不同的影响。因此,在进行轻量化处理前需要充分了解各种数据格式的优缺点,并根据具体应用需求和处理速度要求选择合适的数据格式。
7、采用增量式处理。在进行倾斜摄影超大场景的三维模型轻量化处理时,可以采用增量式处理的策略,即将数据分块并逐步处理,以避免大规模的计算和处理压力,提高处理速度。
8、使用硬件加速技术。倾斜摄影超大场景的三维模型轻量化处理通常需要强大的计算能力和图形渲染能力,使用专门的硬件加速技术如GPU加速可以显著提高轻量化处理速度。
9、利用缓存机制。在进行轻量化处理时,可以利用缓存机制,将已经处理好的数据缓存起来,以便后续重复使用,从而避免重复计算和提高轻量化处理速度。
10、具有可视化界面的快速轻量化工具。为了方便用户对超大场景的三维模型数据进行轻量化处理,需要开发具有可视化界面的快速高质量的三维模型轻量化压缩软件工具,帮助用户快速选择轻量化方案和可视化轻量化后的结果。
总之,在提高倾斜摄影超大场景的三维模型轻量化处理速度时,需要选择合适的轻量化算法、优化算法实现、采用分布式计算等技术,并减少不必要的计算和进行数据预处理,通过优化算法实现、分布式计算、数据预处理等方法,可以显著提高轻量化处理速度,。同时,还需要根据具体应用需求和场景,根据轻量化处理的时间和质量要求,选择合适的轻量化处理策略和参数。
如何实现超大规模的三维模型的高质量的轻量化压缩,快速高效的处理工具软件非常重要,保证轻量化数据大小合适和质量达标,降低存储和传输成本、提高可视化性能和拓展应用场景。下面介绍一款快速高效的三维模型轻量化软件。
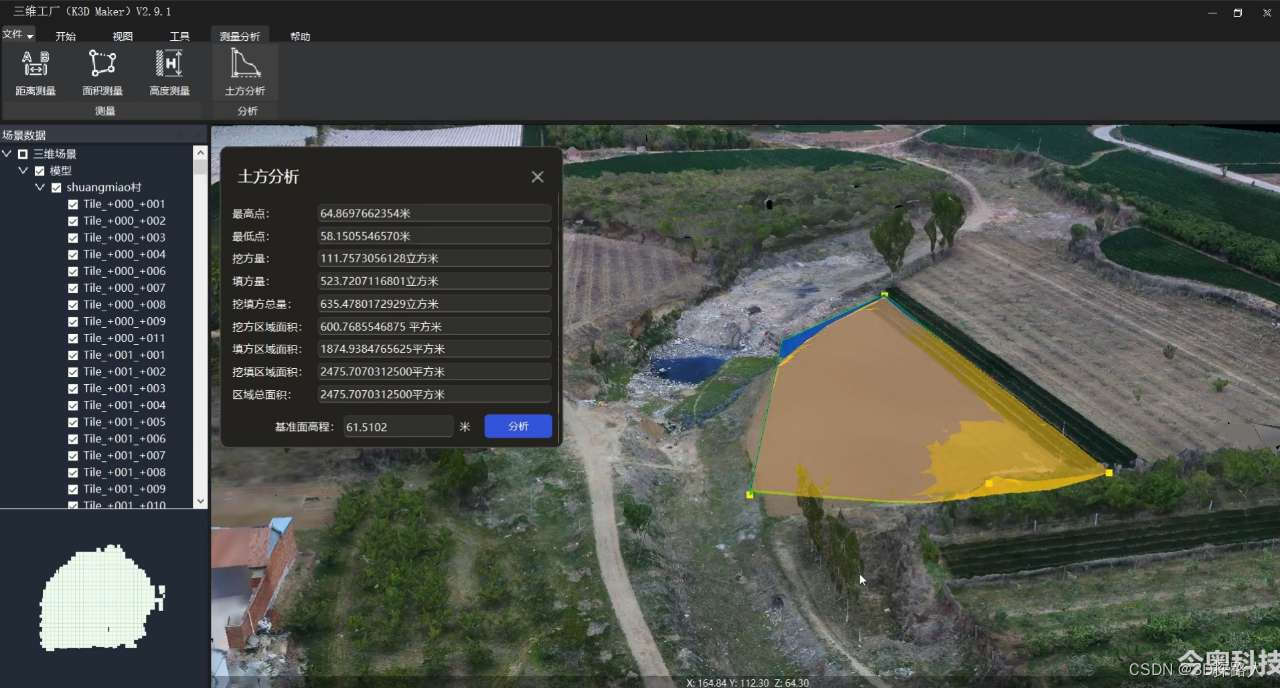
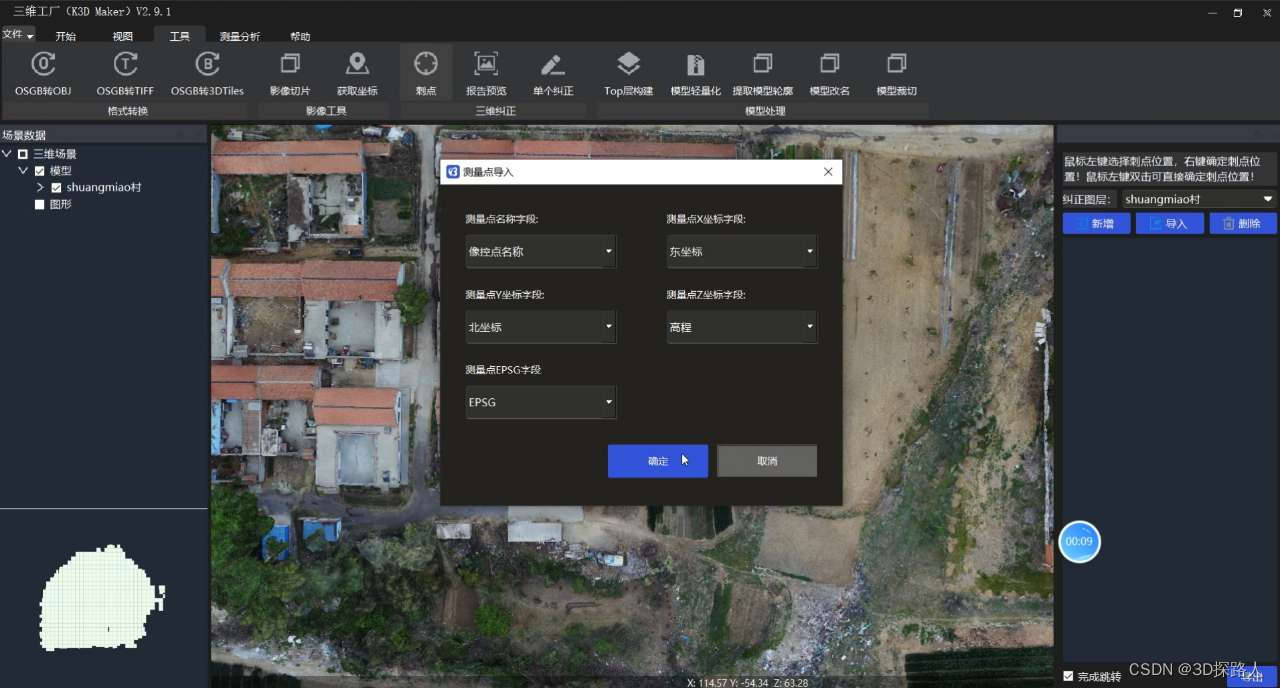
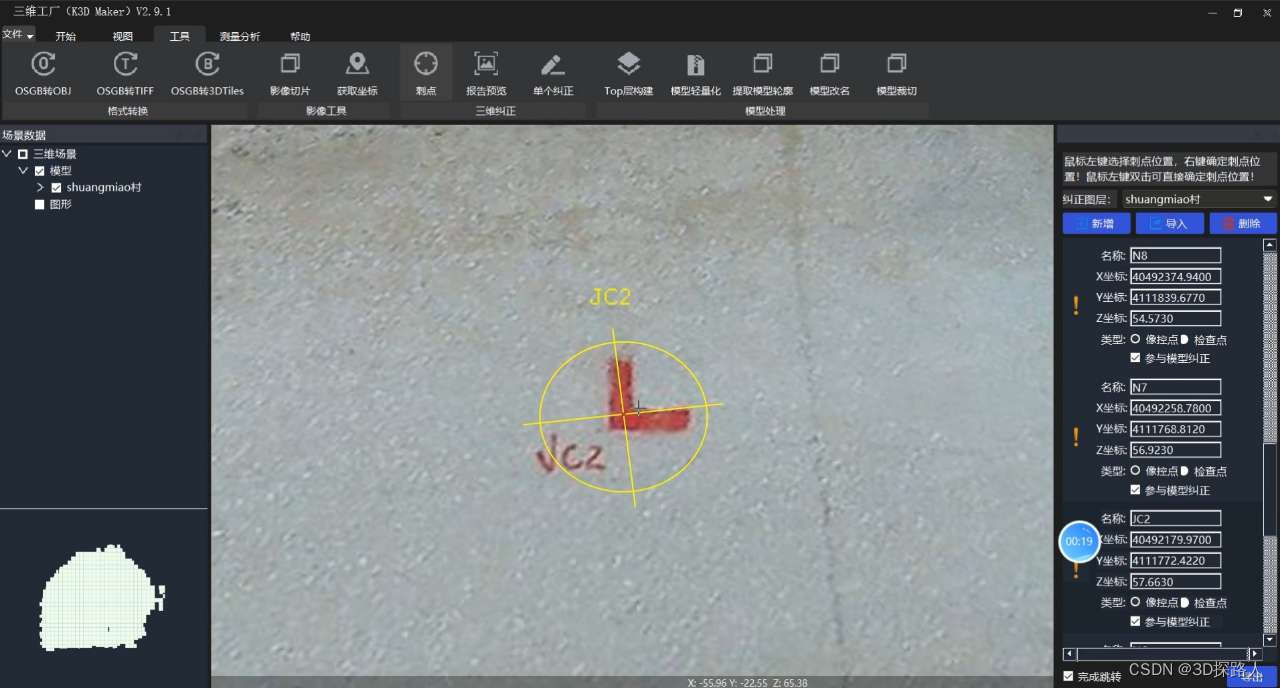
三维工厂软件简介

三维工厂K3DMaker是一款三维模型浏览、分析、轻量化、顶层合并构建、几何校正、格式转换、调色裁切等功能专业处理软件。可以进行三维模型的网格简化、纹理压缩、层级优化等操作,从而实现三维模型轻量化。轻量化压缩比大,模型轻量化效率高,自动化处理能力高;采用多种算法对三维模型进行几何精纠正处理,精度高,处理速度快,超大模型支持;优秀数据处理和转换工具,支持将OSGB格式三维模型转换为3DTiles等格式,可快速进行转换,快来体验一下吧,下载地址详见插图。