一、NPM包管理工具
1.1、什么是NPM
NPM(Node Package Manager)是node包管理器,是node.js默认采用的软件包管理系统,使用JavaScript语言编写。包管理可以理解为依赖管理,有一个npm包管理仓库,当我们执行npm命令的时候,就可以直接从npm仓库中下载对应的依赖包,类似于后端开发中的POM。
1.2、NPM安装
node.js中就已经安装了NPM,所以你只需要安装node.js运行环境,就默认会按照NPM工具。
1.3、NPM命令
(1)安装软件包
# 这里的 【-g】表示全局安装,如果不写,则默认安装在当前目录下
# -save 表示将当前软件包依赖写入到 package.json 文件中的 dependencies 节点中
# -save-dev 表示将当前软件包依赖写入到 package.json 文件中的 devDependencies 节点中
# -save 也可以缩写成 -S
npm install 安装的包名称 [-g] [-save]
npm install 安装的包名称 [-g] [-save-dev]
# 安装指定版本的软件包,已经存在了,就更新对应软件包的版本
npm install 安装软件包名称[@版本号] [-g] [-save]
npm install 安装软件包名称[@版本号] [-g] [-save-dev]
# 举个栗子:安装jquery
# 全局安装
npm install jquery -g
# 当前目录下安装
npm install jquery在【package.json】文件中,dependencies节点表示:运行时所需要的依赖,发布到生产环境时候必须的依赖;devDdependencies节点表示:开发环境下所需要的依赖,发布到生产环境后不需要这些依赖。
运行结果:

(2)卸载软件包
# 卸载软件包
npm uninstall 软件包名称
# 举个栗子:卸载jquery
npm uninstall jquery运行结果:

(3)使用cnpm命令
npm是国外的一个镜像,访问速度可能会很慢,可以使用国内的镜像,例如:使用淘宝的镜像命令cnpm。
# 安装cnpm命令
npm install -g cnpm --registry=https://registry.npm.taobao.org(4)查看软件包
# 查看已经按照的软件包
# -g 表示查看全局安装的软件包,没写就是查看当前目录下安装的软件包
npm list [-g]
# 查看指定软件包
npm list 软件包名称运行结果:

(5)更新软件包
# 更新软件包为最新版本
# -g 表示全局更新
npm update 软件包名称 [-g]
# 举个栗子
npm update jquery(6)初始化项目
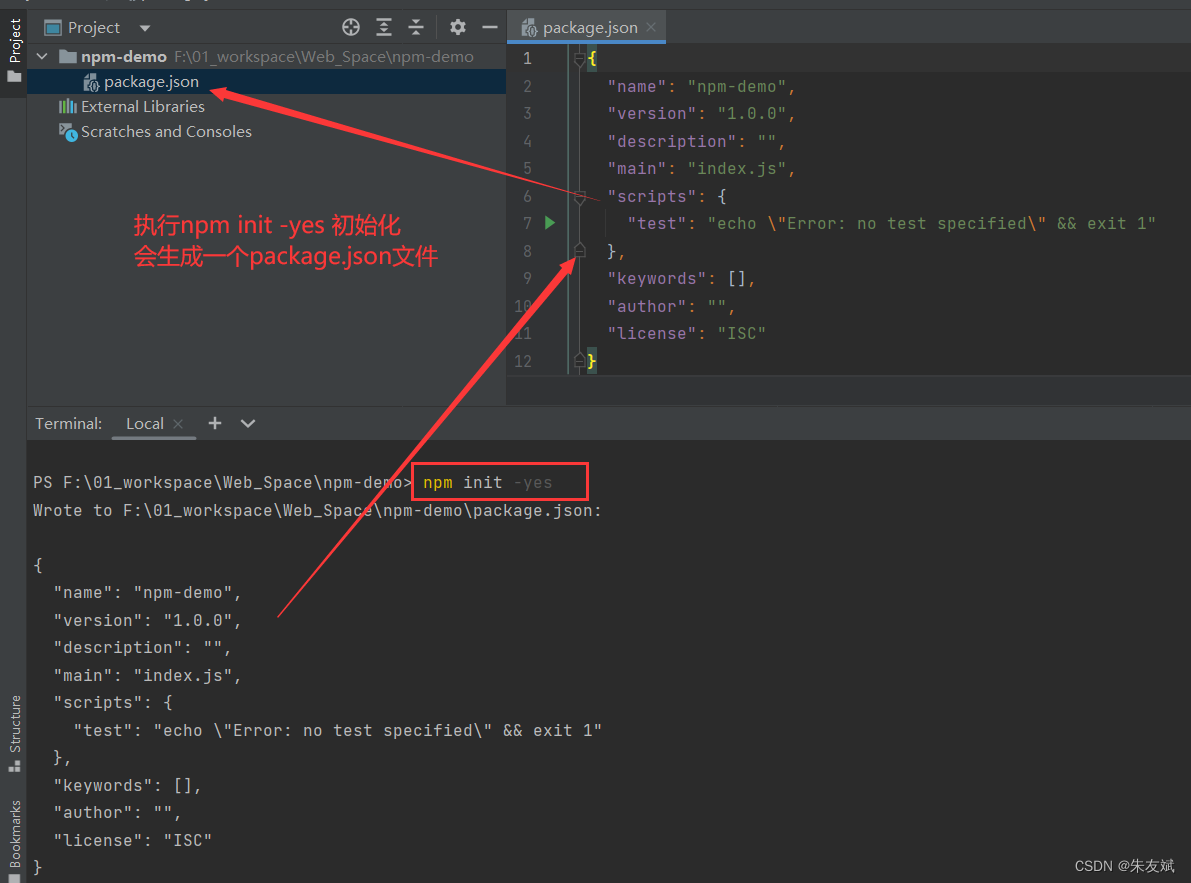
# 在当前目录下,初始化npm项目,此时会生成一个 package.json 文件
npm init [-yes]运行结果:

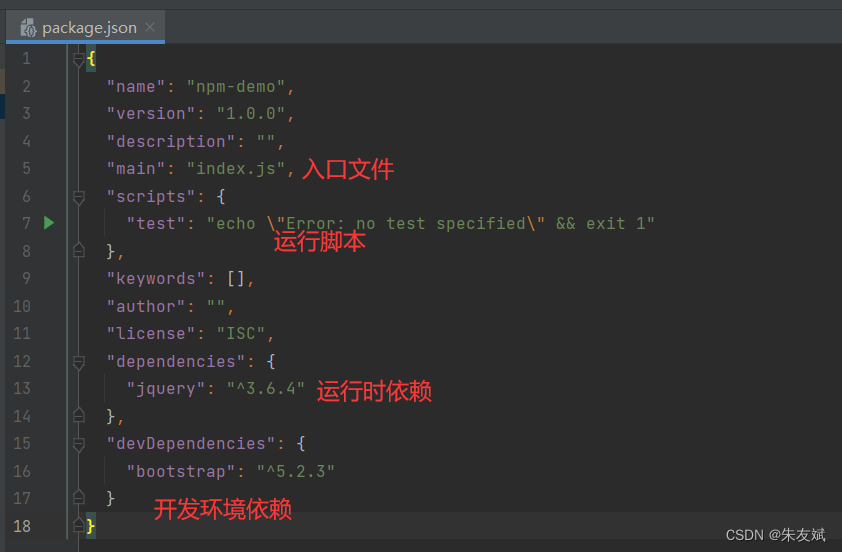
1.4、package.json文件
package.json是npm项目中的包依赖管理文件,文件中定义了一些项目配置信息,例如:项目名称、版本、运行脚本、项目依赖、开发时依赖、采用协议、主入口文件等等。

1.5、npm包的使用
npm安装的软件包都是保存在【node_modules】目录下面的,当我们在自己的HTML页面或者JavaScript脚本文件中,要是对应的软件包,可以有下面几种方式:
(1)在html中使用<script>引入
<!-- 直接引入jquery.js -->
<script src="./node_modules/jquery/src/jquery.js"></script>(2)在js文件中使用require()引入
在js脚本文件中,可以使用CommonJs提供的【require()】方法,引入其他的js脚本。
// 使用 require() 导入
const $ = require('jquery');(3)在js文件中使用import导入
在新的ES6语法中,可以使用【import】导入其他的js脚本文件。
// 使用 import 导入
import $ from 'jquery';1.6、解决ES6语法兼容性问题
在一些低版本的浏览器中,由于不支持ES6的一些语法,就会导致项目无法运行,有两种解决方式:
- 第一种:在线转换,引入在线的转换工具,运行时候将ES6代码转换成兼容低版本浏览器。
- 第二种:提前编译,打包编译时候,将ES语法进行转换成兼容低版本浏览器(推荐这种方式)。
转换ES语法的常见工具有:babel、jsx、traceur、es6-shim等等,使用最多的是采用【babel】插件。
(1)安装babel-cli软件包
# 安装babel-cli工具
npm install babel-cli -save-dev(2)推荐babel配置文件
在【node_modules】同级的目录下,新建一个【.babelrc】文件,这个文件主要是用于告诉babel按照什么规则转换ES6语法。

.babelrc配置文件内容如下所示:
{
"presets": ["es2015", "stage-2"],
"plugins": ["transform-runtime"]
}(3)按照转换插件
# 安装babel转换插件
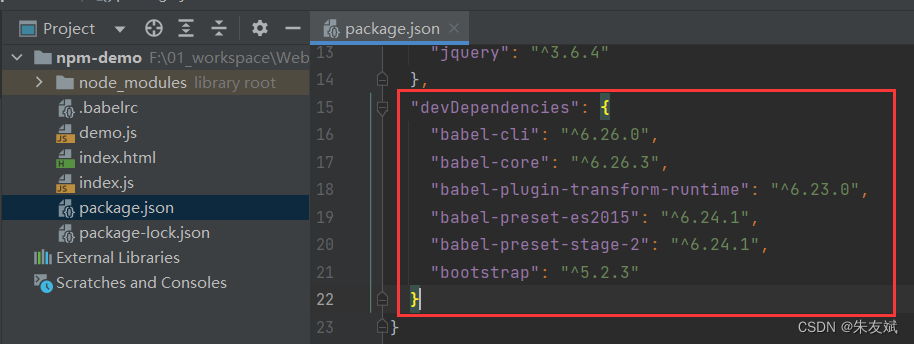
npm install babel-core babel-preset-es2015 babel-plugin-transform-runtime babel-preset-stage-2 -save-dev安装之后的插件:

(4)修改package.json配置
为了看下babel插件转换之后的文件内容,我们可以在package.json文件里面,添加一个编译命令脚本。
"scripts": {
"build": "babel src -w -d lib"
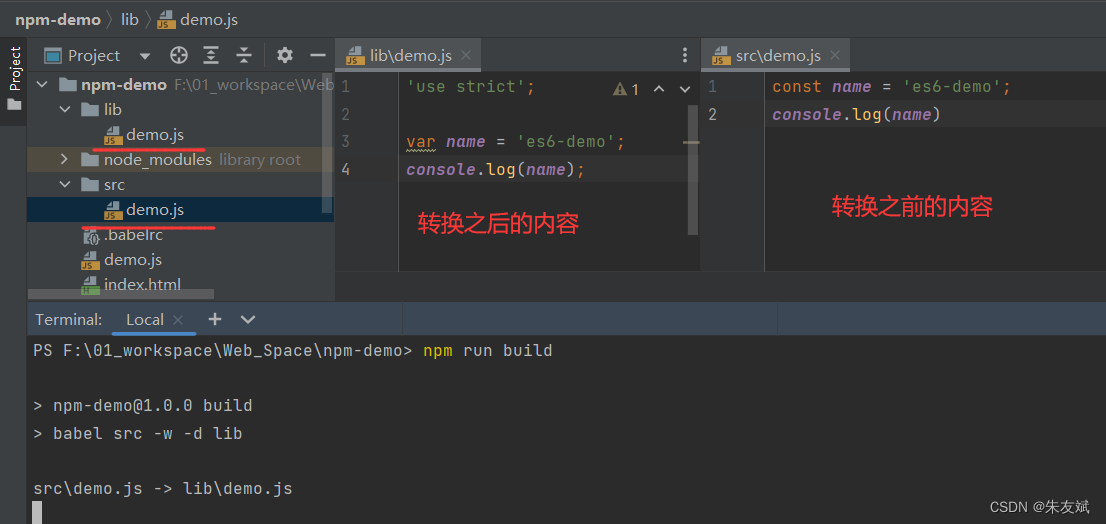
},其中:【src】表示源代码文件目录;【-w】表示监听文件,实时编译输出;【-d】表示编译之后输出到哪个目录;【lib】就是指定的输出目录。执行上面build命令之后,会将【src】命令下的所有内容,经过babel转换,全部输出到【lib】目录中。

二、yarn包管理工具
2.1、什么是yarn
yarn和NPM的作用是相同的,都是用于管理软件包依赖,yarn解决了NPM的缺点,对NPM进行了改进,yarn的下载速度比NPM更快、更安全。yarn下载软件包之后,会在你的电脑本地缓存起来,下一次不会从镜像库重新下载,而是从本地镜像库中获取对应的包。

2.2、安装yarn
yarn可以借助于NPM进行安装,执行【npm install -g yarn】就可以全局安装yarn工具。
# 全局安装yarn
npm install -g yarn2.3、yarn命令
(1)查看yarn版本
# 查看yarn版本
yarn -v(2)初始化项目
# 初始化项目,执行命令之后,会生成一个 package.json文件
yarn init [-y](3)安装软件包依赖
# 安装package.json文件中定义的所有软件包依赖
yarn
yarn install
# 安装软件包依赖,默认就会放到package.json文件中的dependencies节点
# [--dev或者-D] 表示放到package.json文件中的devDependencies节点
yarn add 软件包名称[@版本号] [--dev或者-D]
# 举个栗子,安装 vue
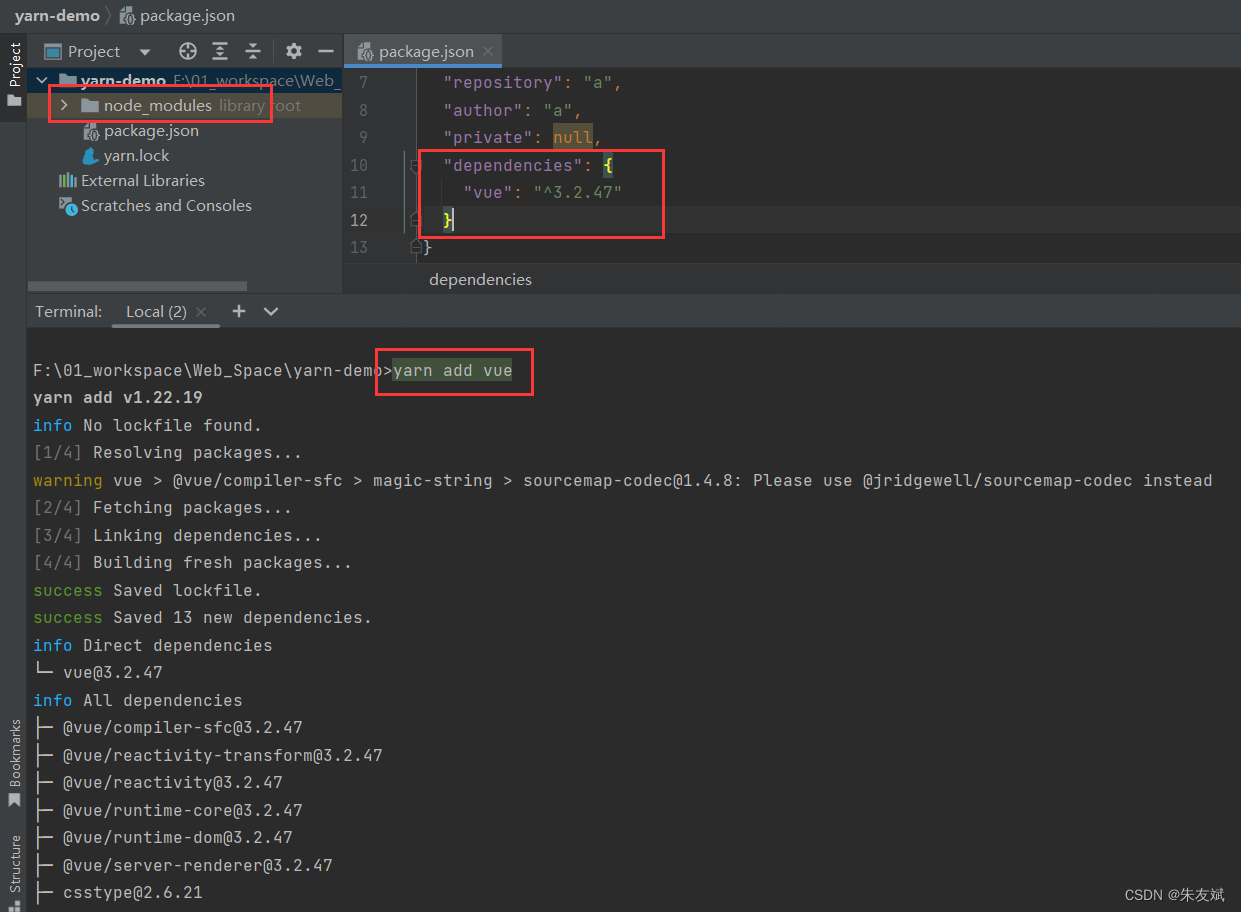
yarn add vue运行结果:

(4)更新软件包依赖
# 更新软件包依赖
yarn upgrade [软件包名称]
yarn upgrade [软件包名称]@[版本号]
yarn upgrade [软件包名称]@[tag]
# 举个栗子
yarn upgrade vue@3.0.0(5)删除软件包依赖
# 删除软件包依赖
yarn remove [软件包名称]
# 举个栗子
yarn remove vue三、webpack打包工具
3.1、什么是webpack
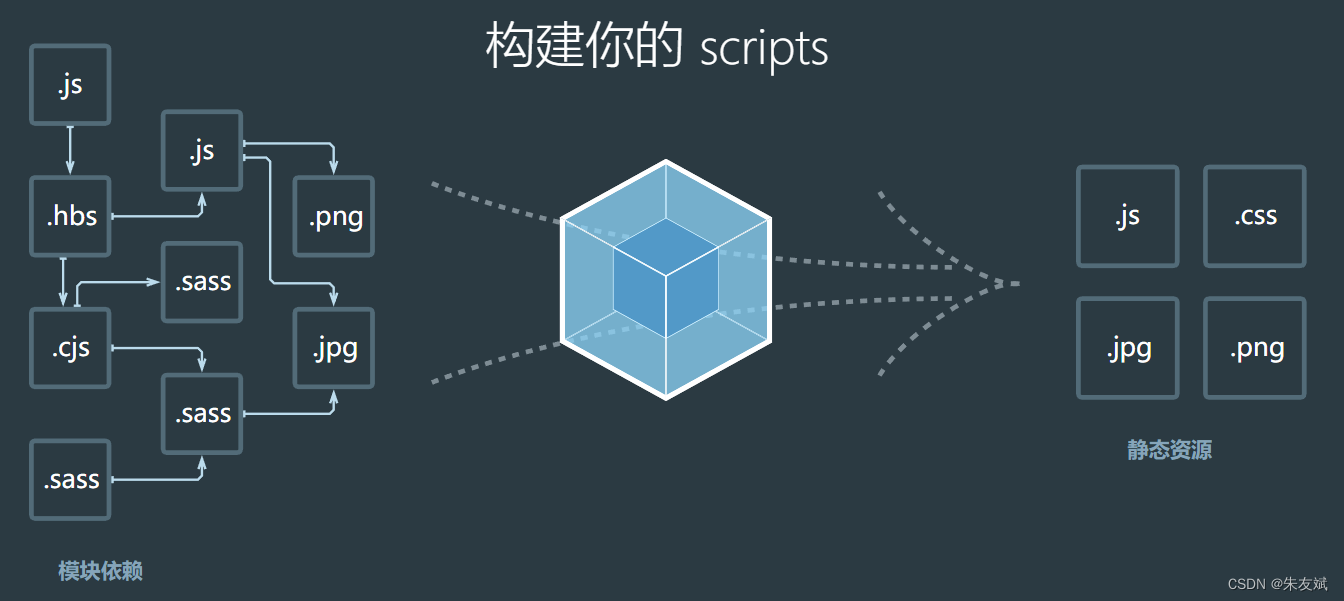
webpack是基于node.js开发(只能用于node项目里面)的一款前端打包构建的工具,它可以将前端各个模块打包成一个或者多个文件,这样就可以减少文件数量,也就可以减少浏览器请求的数量,从而提高访问效率。

webpack已经发布了第5个版本,即:webpack5(2020-10-10发布),前一个版本是webpack4。
3.2、安装webpack
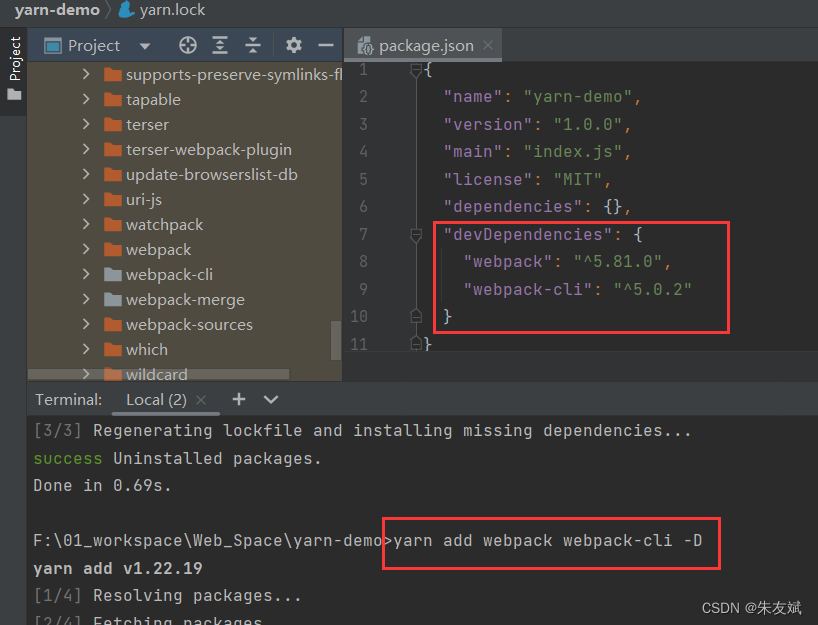
在node项目里面,通过npm或者yarn安装【webpack】和【webpack-cli】依赖即可。其中【webpack】是核心库,【webpack-cli】是一个可以基于CMD命令行方式去操作webpack的插件。
# 安装webpack、webpack-cli
yarn add webpack webpack-cli -D运行结果:

3.3、打包构建案例
在node项目中,创建【src】目录,在该目录下,新建【index.js】,再新建两个测试模块【module01.js】和【module02.js】,然后再【index.js】文件中导入两个测试模块文件,之后执行【yarn webpack】打包命令,执行成功,此时就会在【dict】命令下生成打包之后的文件。

3.4、配置文件webpack.config.js
webpack默认的配置文件名称是:webpack.config.js,位于node项目的最顶层,和【src】目录是同一个级别。配置文件可以设置一些打包时候的配置,例如:打包哪些文件、文件打包之后输出到哪个目录、加载css、设置插件plugins等等。
(1)entry
entry用于指定打包的入口文件,默认是将【src】目录下的【index.js】文件作为打包的入口文件。
// webpack 配置文件
module.exports = {
// 指定当前工程是哪个环境,production 生产环境、development 开发环境
mode: "production",
// // 指定入口文件,默认是 src/index.js
entry: "./src/demo.js", // 单个文件
// entry: ['./src/demo.js', './src/demo2.js'], // 数组形式指定多个文件
// entry: { // 对象形式指定多个文件
// a: './src/demo.js',
// b: './src/demo2.js'
// }
}案例配置:

(2)output
output用于指定打包之后的输出目录、以及输出文件等信息。
const path = require('path');
// webpack 配置文件
module.exports = {
// 指定当前工程是哪个环境,production 生产环境、development 开发环境
mode: "production",
// // 指定入口文件,默认是 src/index.js
// entry: "./src/demo.js", // 单个文件
// entry: ['./src/demo.js', './src/demo2.js'], // 数组形式指定多个文件
// entry: { // 对象形式指定多个文件
// a: './src/demo.js',
// b: './src/demo2.js'
// },
output: {
// 设置打包输出目录,默认是 dist 目录
path: path.resolve(__dirname, 'dist'),
// 指定打包之后的文件名称,默认是 main.js
// filename: "main.js",
// 这里 [name] 表示动态名称,根据 entry 中配置的名称
// [id] 由webpack自动生成的id
// [hash] 由webpack自动生成的hash值
filename: "[name]-[id]-[hash].js",
// 每次重新打包之前,删除打包目录
clean: true
}
}案例配置:

(3)loaders
loaders是用于加载其他文件的一个加载器,因为webpack默认只能够对js文件进行打包,其他的文件如css、html等webpack都不能处理,如果要让webpack可以处理css、html等文件,则需要借助于【loaders】配置来实现。
- 要想让webpack处理CSS文件,对其进行打包处理,此时需要添加【css-loader、style-loader】两个加载器。
- css-loader作用:加载css文件,当然实际项目中,可能是使用【sass-loader】或者【less-loader】。
- style-loader作用:将css文件中的样式应用到html里面。
# 安装css-loader、style-loader
yarn add css-loader style-loader -D- 在webpack.config.js配置文件中,添加loader配置。
// webpack 配置文件
module.exports = {
// 指定当前工程是哪个环境,production 生产环境、development 开发环境
mode: "production",
module: {
rules: [
{
// 这里是使用正则表达式,指定处理哪些文件
test: /\.css$/i,
// 使用哪种loader进行处理指定文件
use: ['style-loader', 'css-loader']
},
{
test: /\.(png|jpg|gif)$/i,
// 设置图片资源类型
type: "asset/resource"
}
]
}
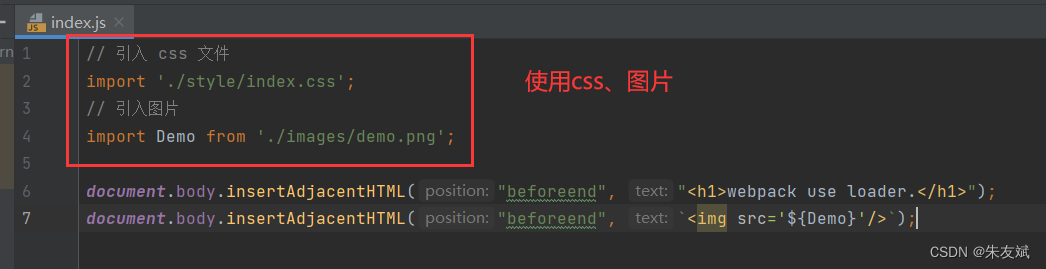
}- 此时,你在任意的js文件里面,使用import导入css文件,webpack都可以对其进行加载处理。

(4)安装babel
babel是将ES6新的语法转换成旧的JS语法,从而让我们的项目可以兼容低版本的浏览器,webpack中集成babel只需要利用【loaders】配置即可。
- 首先需要安装babel相关的软件包依赖。
# 安装babel
# babel-loader 用于webpack和babel关联起来
# @babel/core 转换js代码的核心功能库
# @babel/preset-env 采用哪种方式进行新旧代码的转换
yarn add babel-loader @babel/core @babel/preset-env -D- 配置loaders加载器。
// webpack 配置文件
module.exports = {
// 指定当前工程是哪个环境,production 生产环境、development 开发环境
mode: "production",
module: {
rules: [
{
// 对所有js文件进行处理
test: /\.m?js/i,
// 排除目录,这些目录不需要babel进行处理
exclude: /(node_modules|bower_components)/,
use: {
loader: "babel-loader",
options: {
presets: ['@babel/preset-env']
}
}
}
]
}
}- 打包测试,查看转换之后的js代码。

(5)plugins
plugins是webpack提供的一个扩展插件,可以自定义引入各种插件,扩展webpack的功能。例如:html-webpack-plugin插件就是将html文件打包到指定目录里面。
- 安装【html-webpack-plugin】插件依赖。
# 安装插件
yarn add html-webpack-plugin -D- 配置plugins插件。
const HtmlWebpackPlugin = require("html-webpack-plugin");
// webpack 配置文件
module.exports = {
// 指定当前工程是哪个环境,production 生产环境、development 开发环境
mode: "production",
plugins: [
// 使用插件
new HtmlWebpackPlugin()
]
}重新打包,此时会在dist目录下,自动生成一个index.html文件。
3.5、开发服务器
webpack可以安装一个【webpack-dev-server】开发服务器,使用这个插件就可以以一个服务器的方式运行项目,修改代码时候,会自动的刷新页面。
- 安装【webpack-dev-server】依赖。
# 安装开发服务器
yarn add -D webpack-dev-server- 启动开发服务器。
# 启动开发服务器
yarn webpack server- 启动成功之后,此时会启动一个服务器运行你的项目。

四、vite打包工具
4.1、什么是vite
vite是下一代前端打包工具,它的打包效率比webpack更快,内置了一个运行服务器,启动之后默认端口是5173,修改代码之后,可以实时刷新。vite中已经给我们内置好了一些常用的依赖,开箱即用,例如:处理CSS的依赖。

- 需要注意的是:vite默认的源代码目录,就是项目根目录,和webpack不同,webpack默认的源码目录是【src】。
4.2、vite的使用
(1)安装vite
# 安装vite工具
yarn add vite(2)启动vite
# 启动vite开发服务器
yarn vite
# 启动预览服务器
yarn vite preview启动成功之后,此时会有一个端口是5173的服务运行。

(3)vite脚本
在【package.json】文件中,可以添加vite运行脚本,方便之后的运行。
{
"scripts": {
"dev": "vite",
"build": "vite build",
"preview": "vite preview"
}
}4.3、配置文件vite.config.js
vite默认的配置文件名称是:vite.config.js,直接放在项目根目录下面即可。
import {fileURLToPath, URL} from 'node:url';
import {defineConfig} from "vite";
// 使用这个,需要下载 @vitejs/plugin-vue 的依赖
import vue from '@vitejs/plugin-vue';
export default defineConfig({
// 静态资源基础路径 base: './' || '',
base: process.env.NODE_ENV === 'production' ? './' : '/',
plugins: [vue()],
resolve: {
alias: {
'@': fileURLToPath(new URL('./src', import.meta.url))
}
},
server: {
host: '0.0.0.0',
port: 5173,
https: false, // 是否开启 https
cors: true,
open: true // 启动时候,自动打开浏览器
},
build: { // rollup 配置
rollupOptions: {// 将需要分离的包,单独的打包出来
output: {
manualChunks(id) {
if (id.includes("node_modules")) {
return id
.toString()
.split("node_modules/")[1]
.split("/")[0]
.toString();
}
}
}
},
terserOptions: {
compress: {
//生产环境时移除console
drop_console: true,
drop_debugger: true,
},
},
// 关闭文件计算
reportCompressedSize: false,
// 关闭生成map文件 可以达到缩小打包体积,这个生产环境一定要关闭,不然打包的产物会很大
sourcemap: false
}
})到此,前端四个常见的包管理、打包构建工具就介绍完啦。