基于SSM的固定资产管理系统
- 项目简介
- 项目获取
- 开发环境
- 项目技术
- 运行截图
项目简介
本系统为基于SSM的固定资产管理系统,本系统分为二种用户:超级管理员和普通管理员;
超级管理员功能:
首页查看、设备管理、平台账户管理、设备台账查看、信息公告管理、信息维护(设备类型管理、设备品牌管理、一级部门管理、二级部门管理、部门物理位置管理、组织结构查看)、系统管理、系统操作日志查看、图标统计等
普通管理员功能:
首页查看、平台账户查看、设备台账查看、信息公告查看、信息维护(设备类型查看、设备品牌查看、一级部门查看、二级部门查看、部门物理位置查看、组织结构查看)、图标统计等
项目获取
源码获取地址
开发环境
运行环境:推荐jdk1.8;
开发工具:eclipse以及idea(推荐)、vscode、redis、node环境(16.X);
操作系统:windows 10 8G内存以上(其他windows以及macOS支持,但不推荐);
浏览器:Firefox(推荐)、Google Chrome(推荐)、Edge;
数据库:MySQL8.0(推荐)及其他版本(支持,但容易异常尤其MySQL5.7(不含)以下版本);
数据库可视化工具:Navicat Premium 15(推荐)以及其他Navicat版本
是否maven项目:是
项目技术
后端:Spring、SpringMVC、Mybatis、mysql
前端:html、bootstrap、jquery、ajax
运行截图
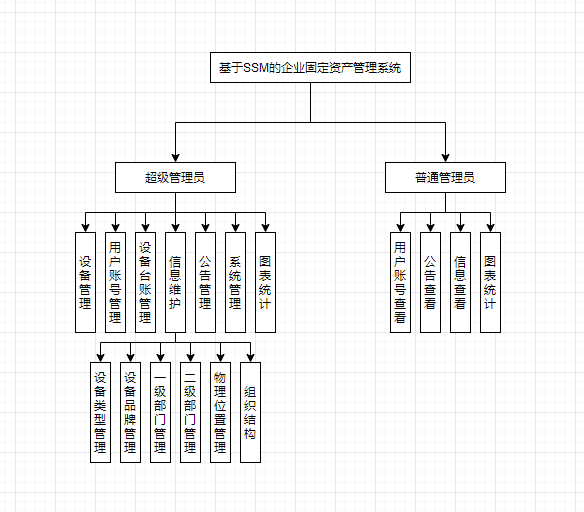
1.系统功能结构

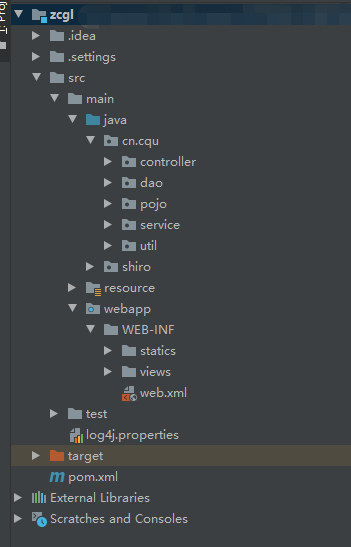
2.项目结构

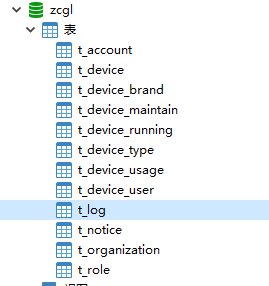
3.数据库表

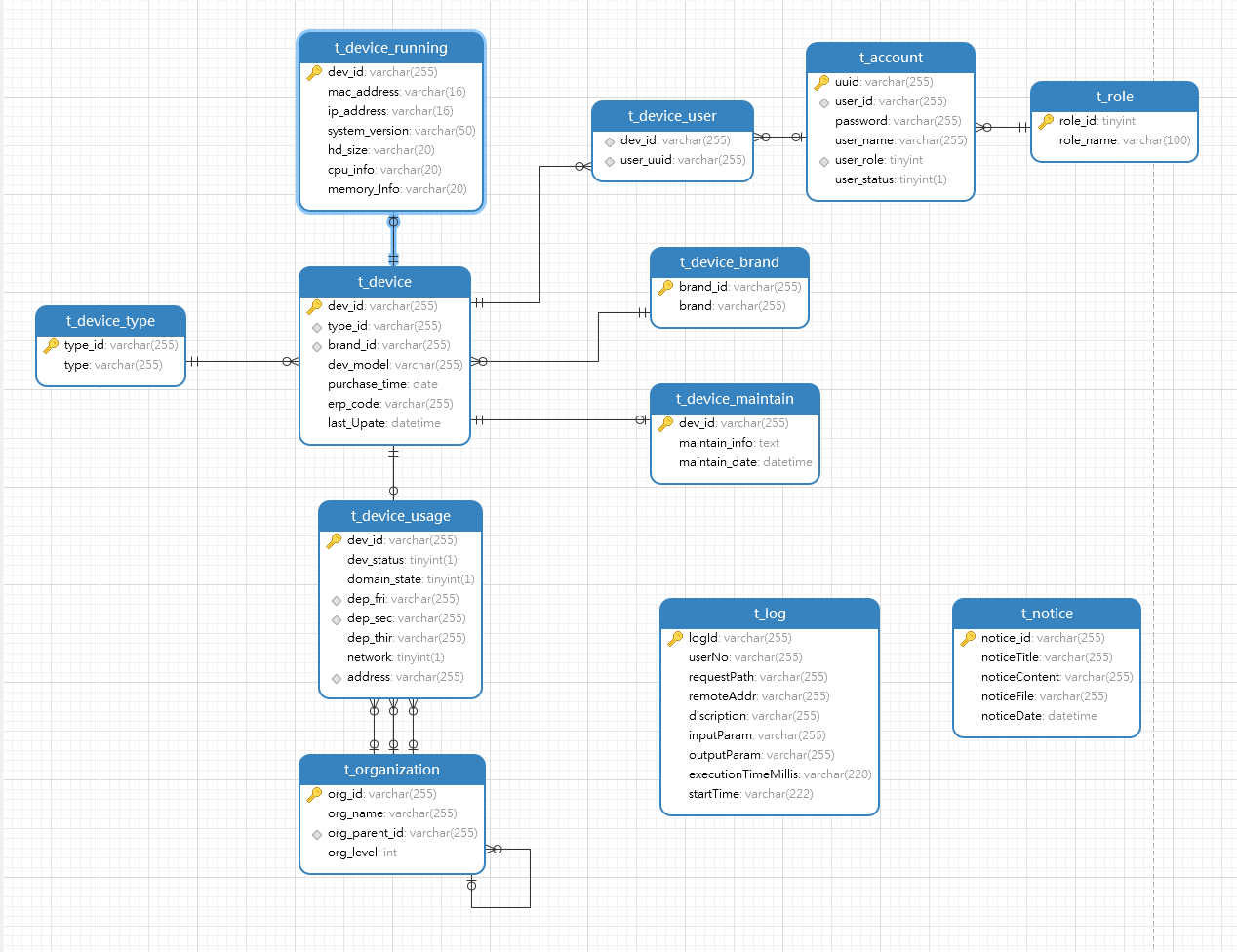
4.数据库模型

5.下载所得

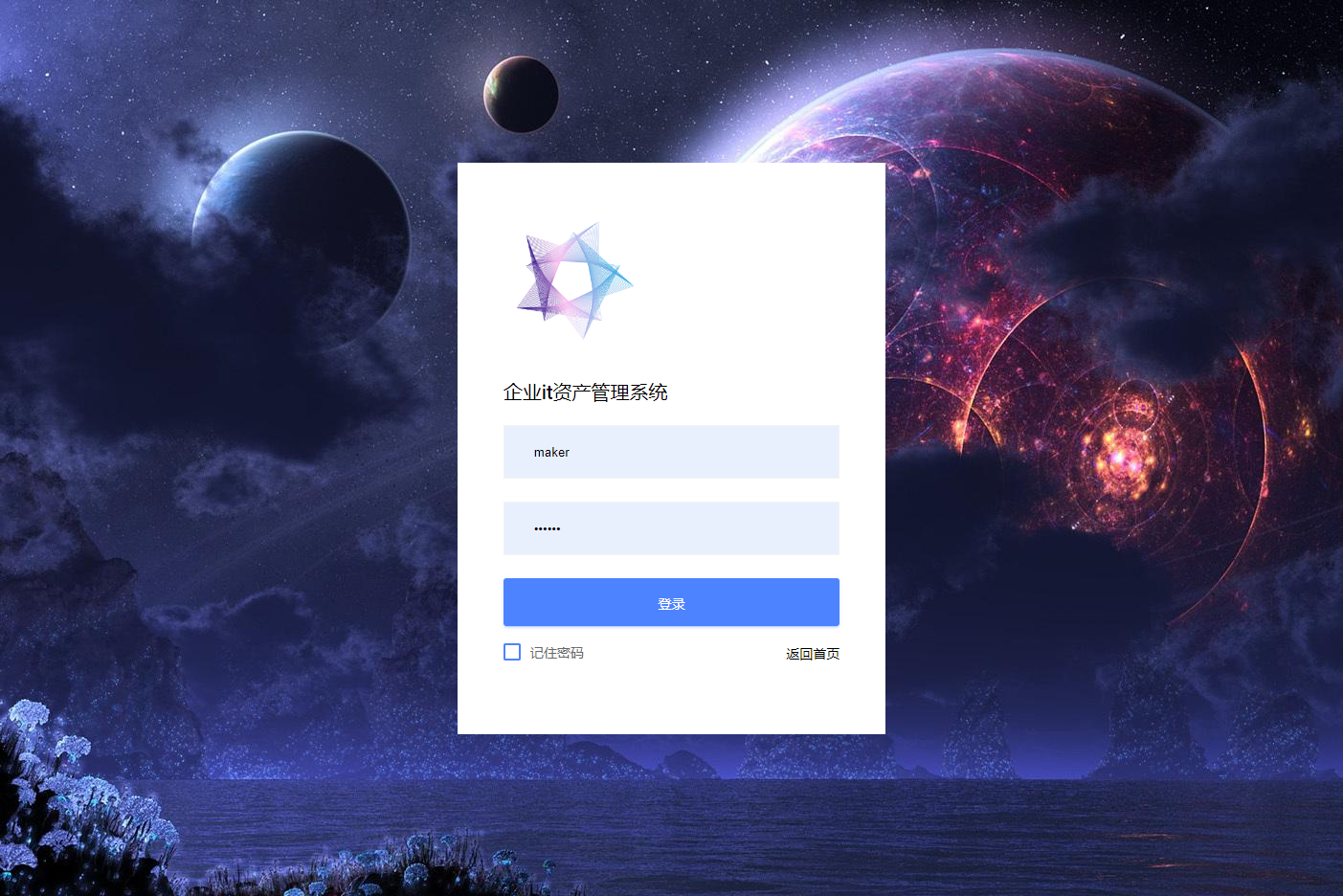
6.登录页面

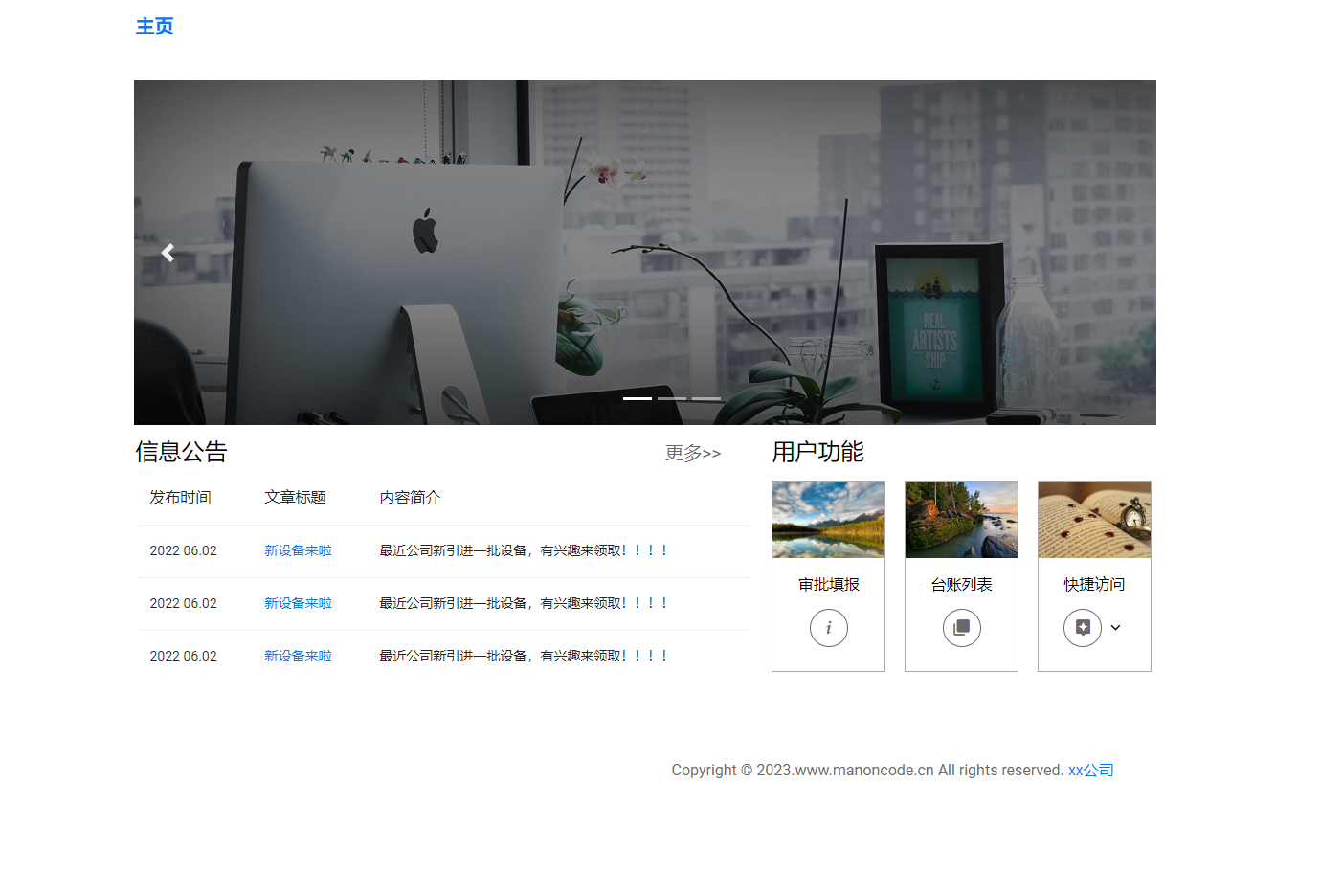
7.首页

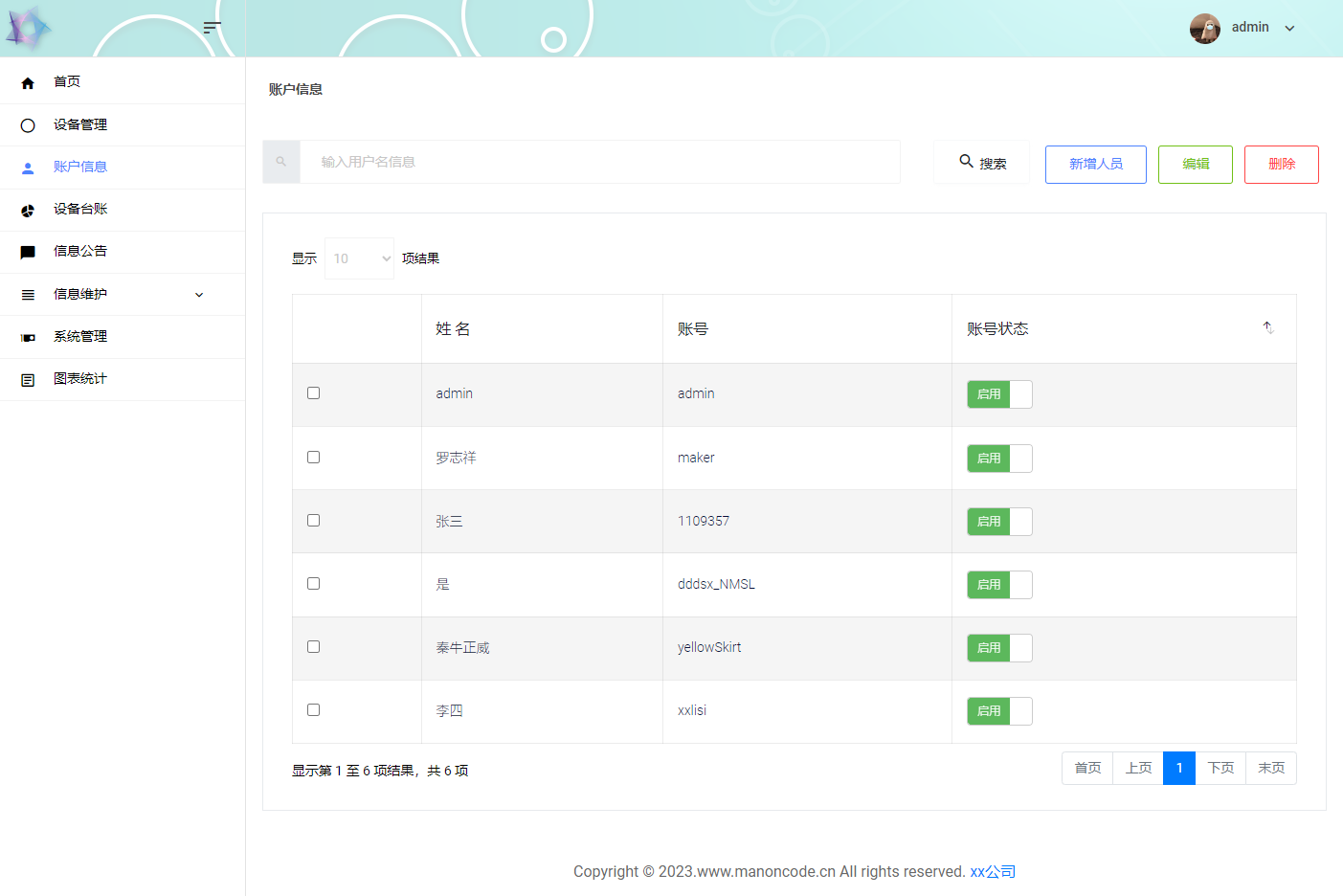
8.管理员-账号管理

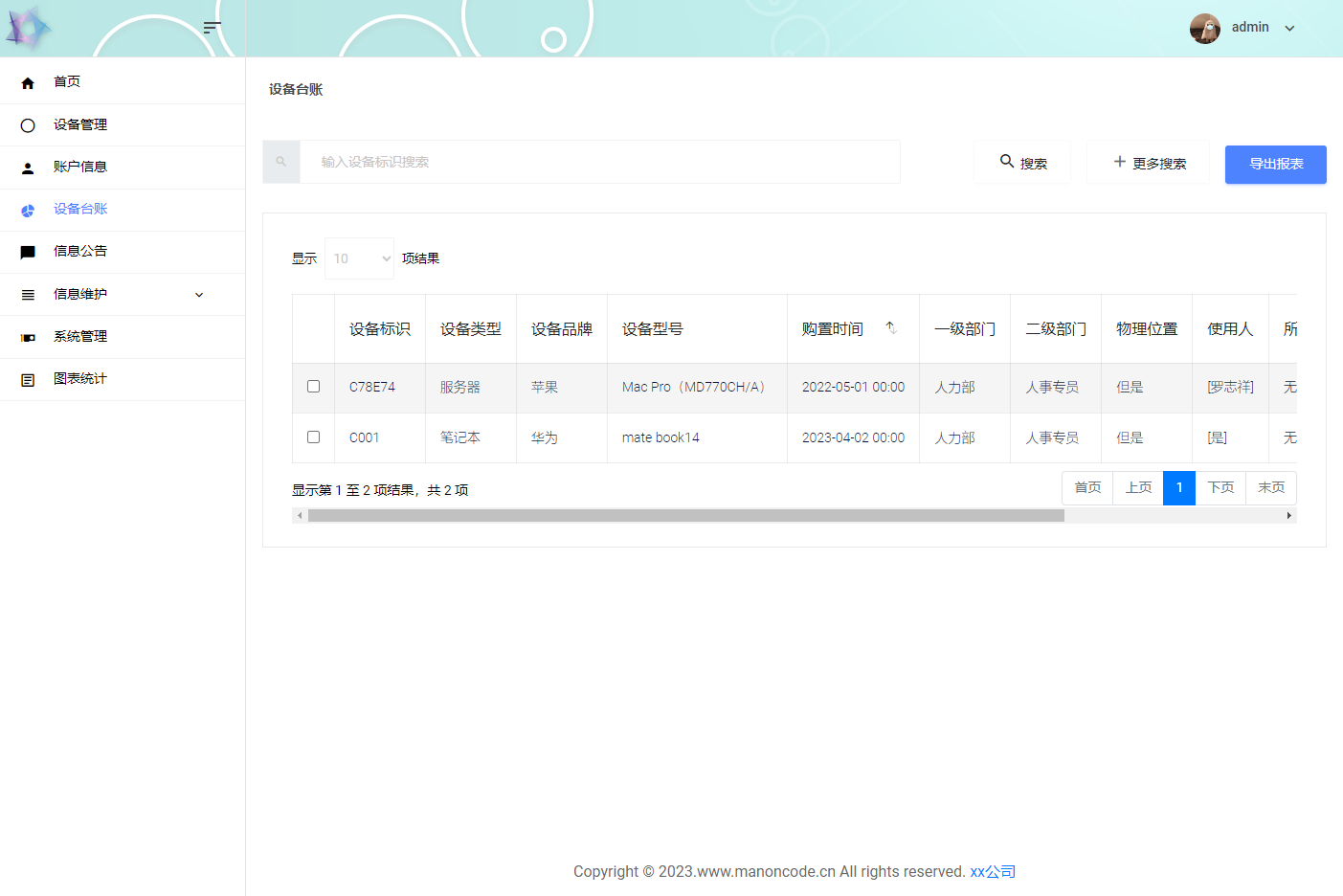
9.管理员-设备台账查看

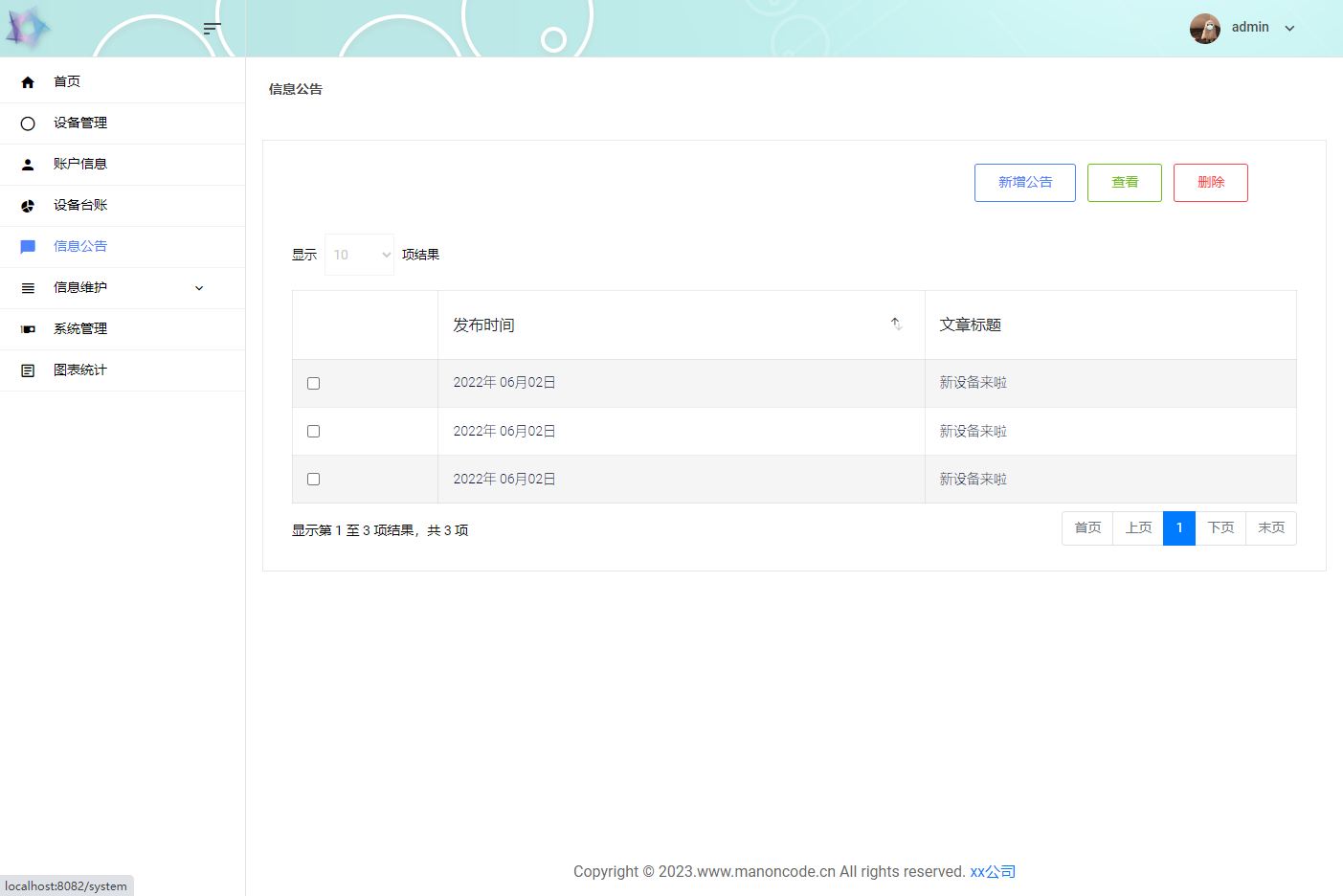
10.管理员-公告管理

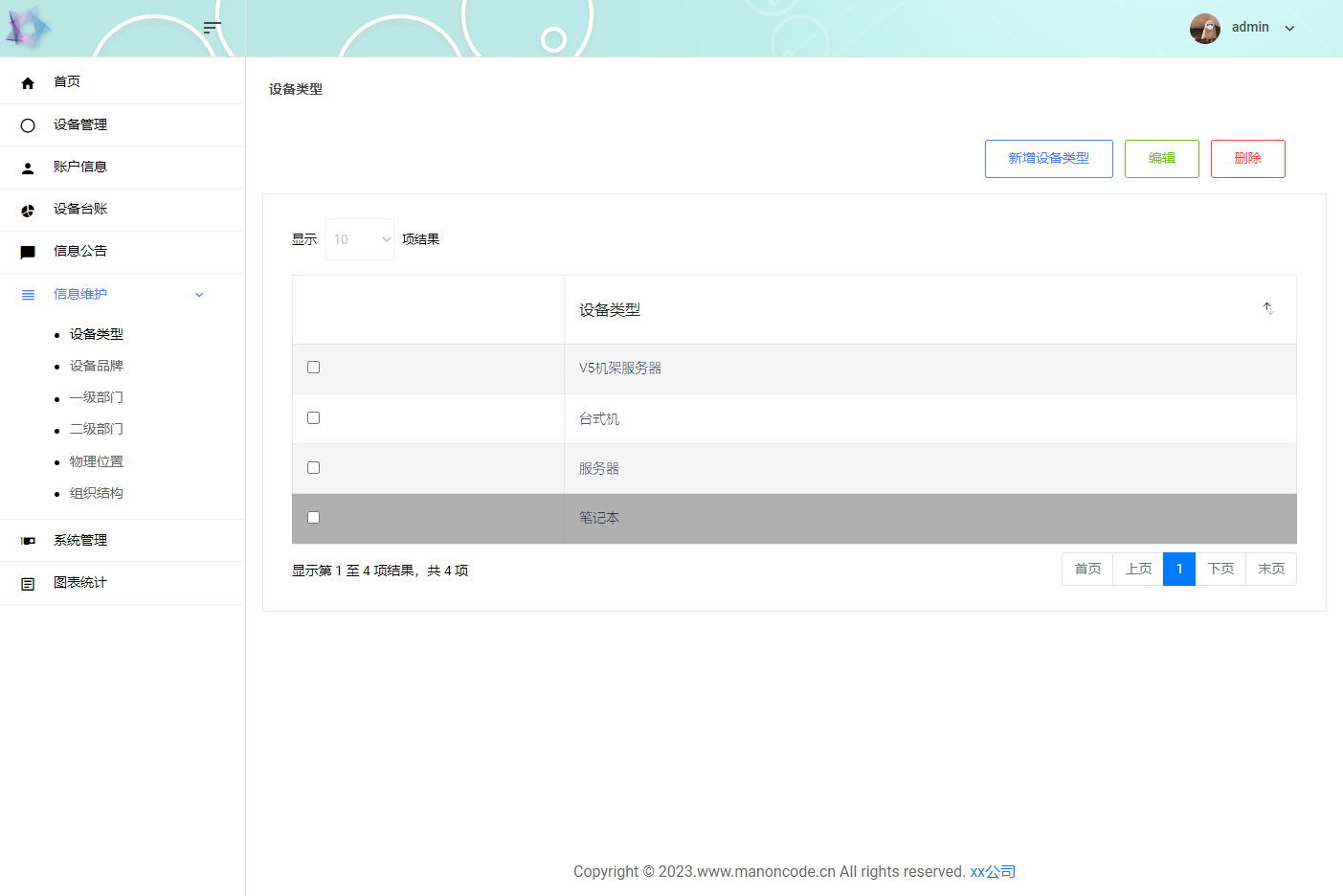
11.管理员-设备类型管理

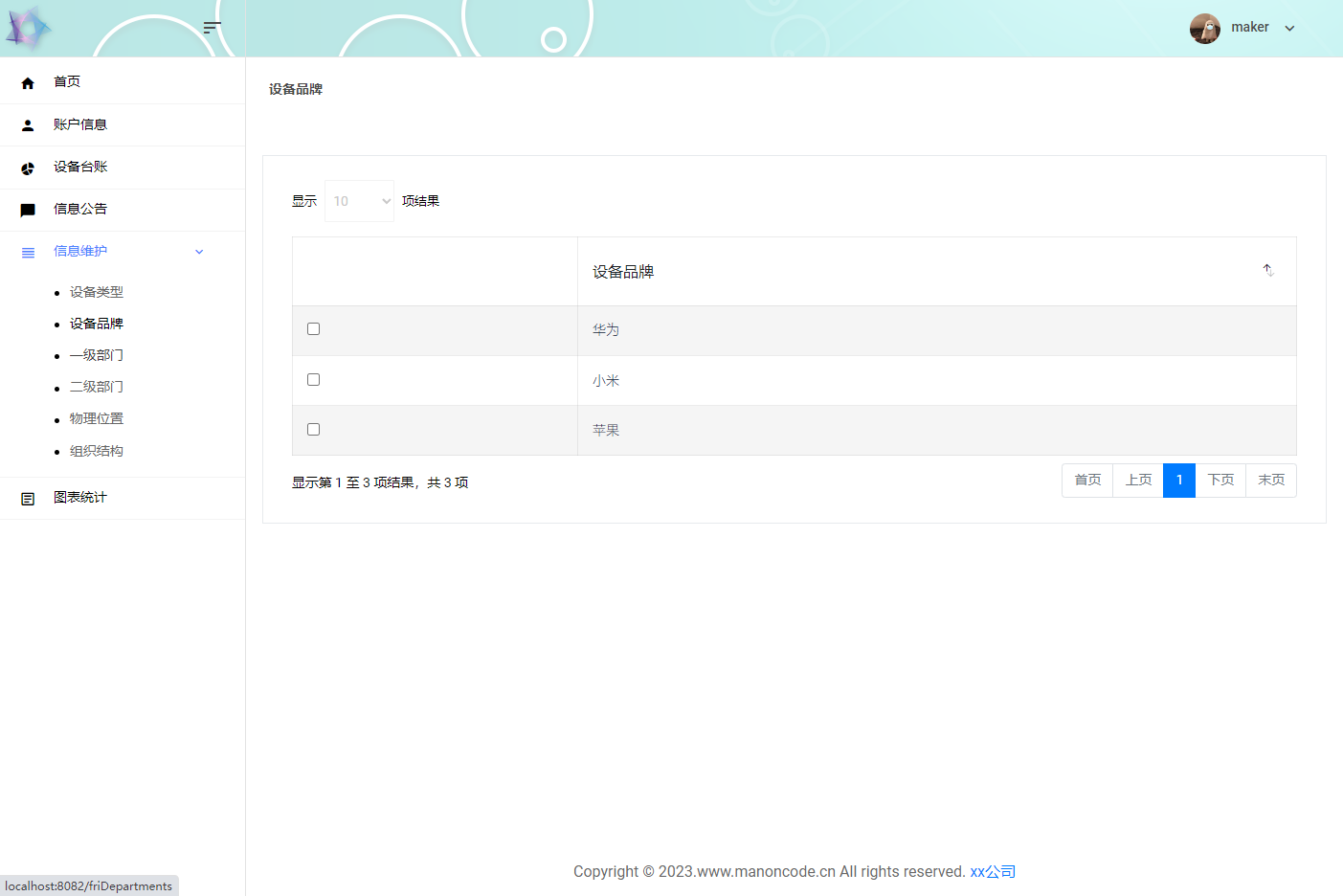
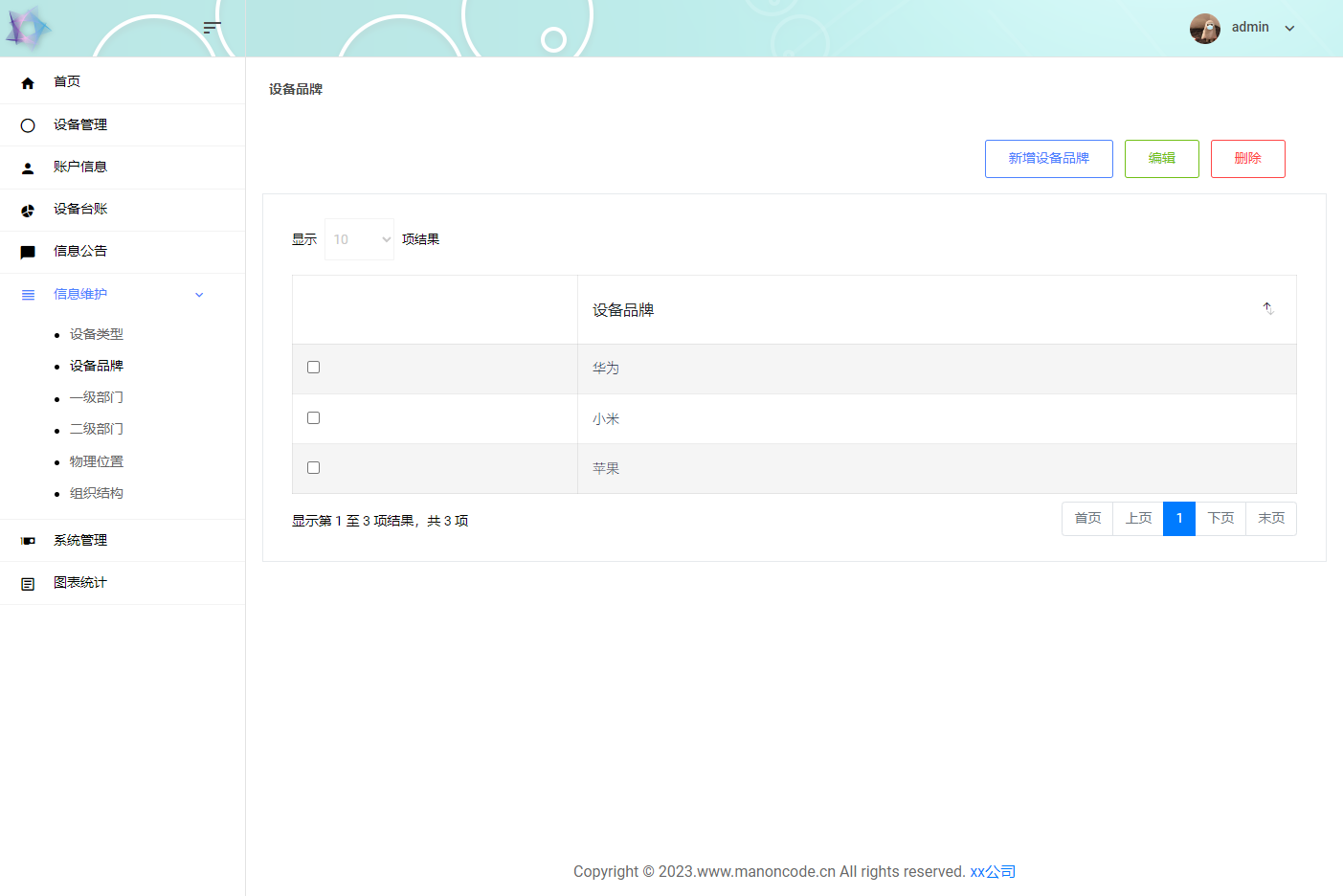
12.管理员-设备品牌管理

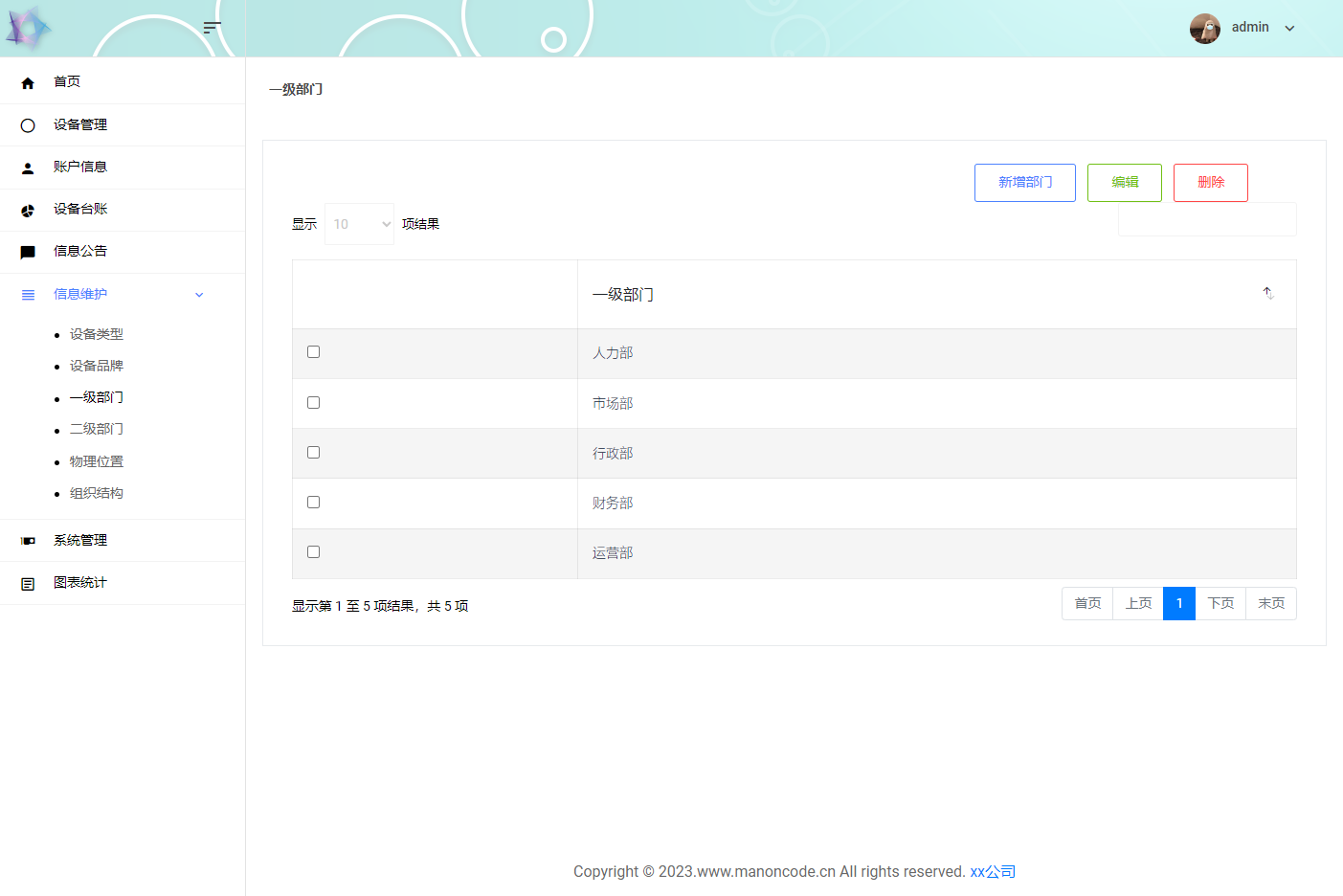
13.管理员-一级部门管理

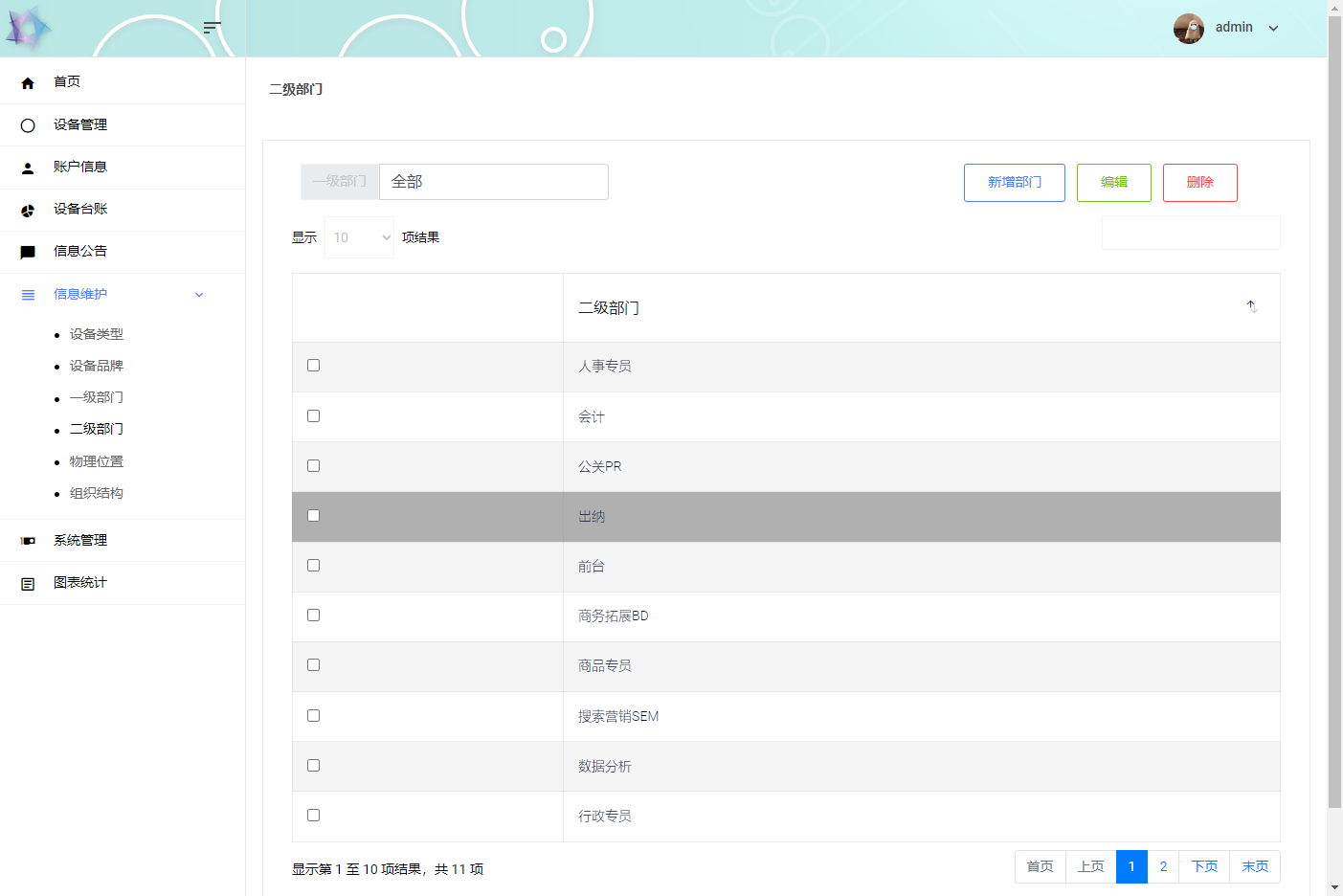
14.管理员-二级部门管理

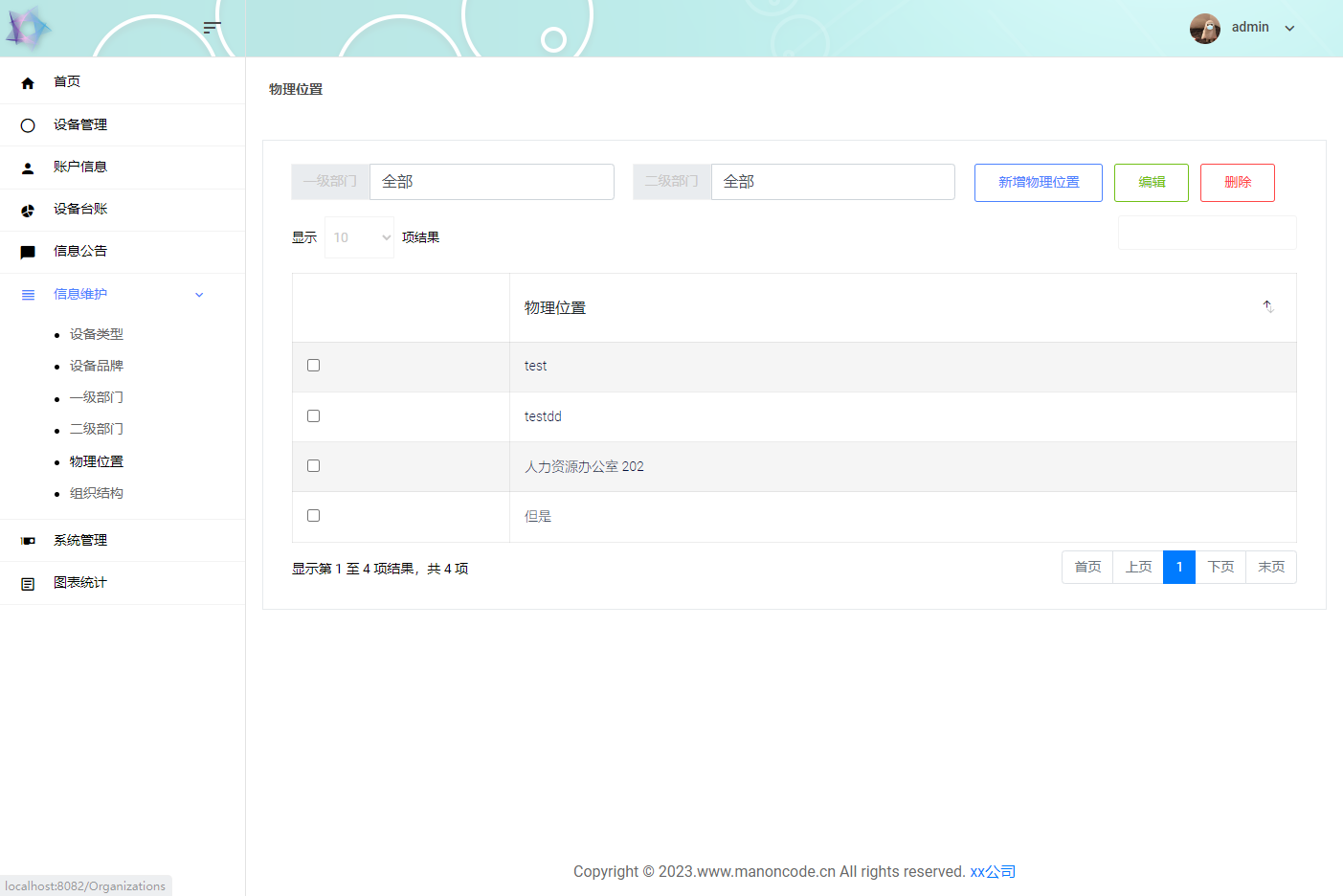
15.管理员-部门位置管理

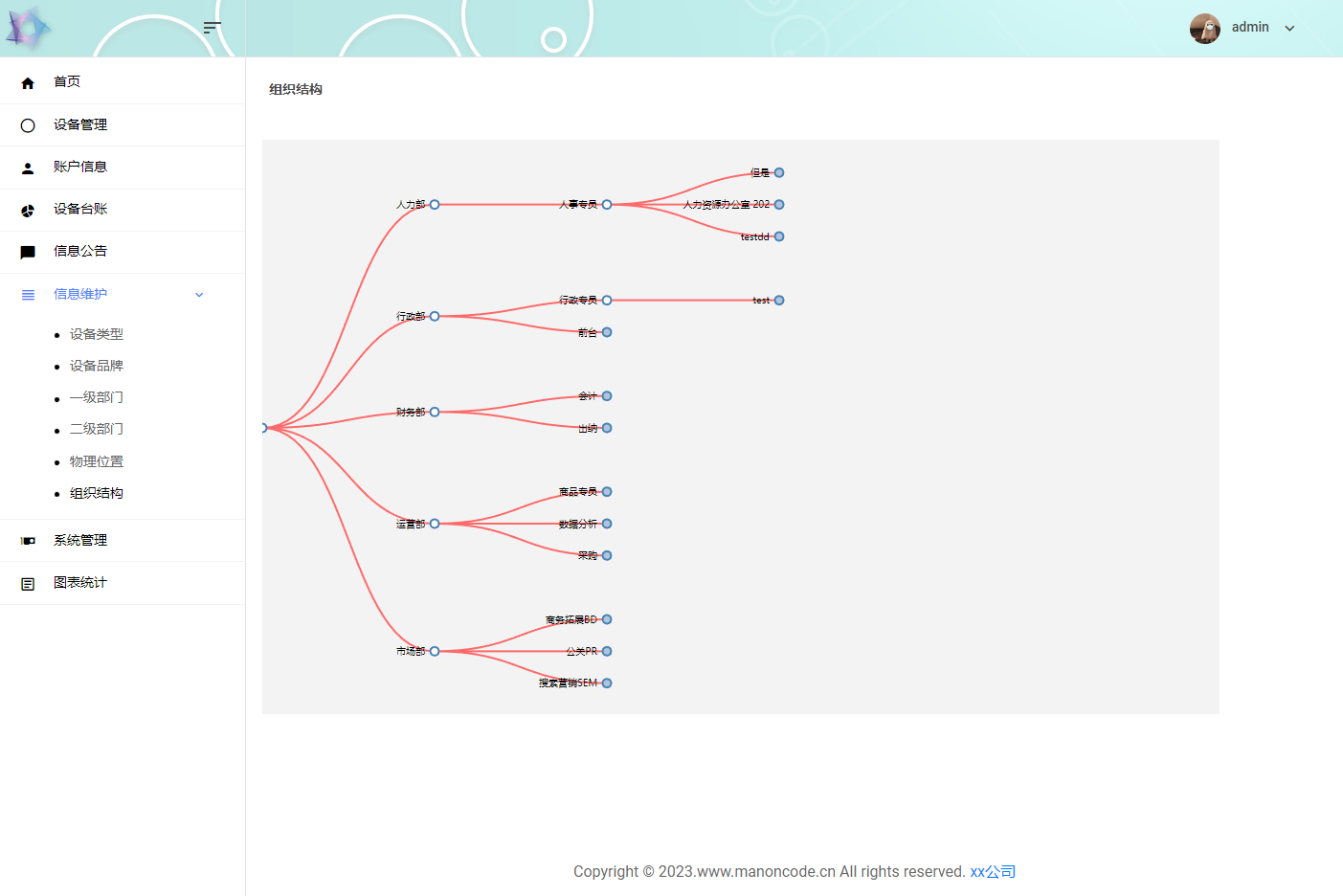
16.组织结构管理

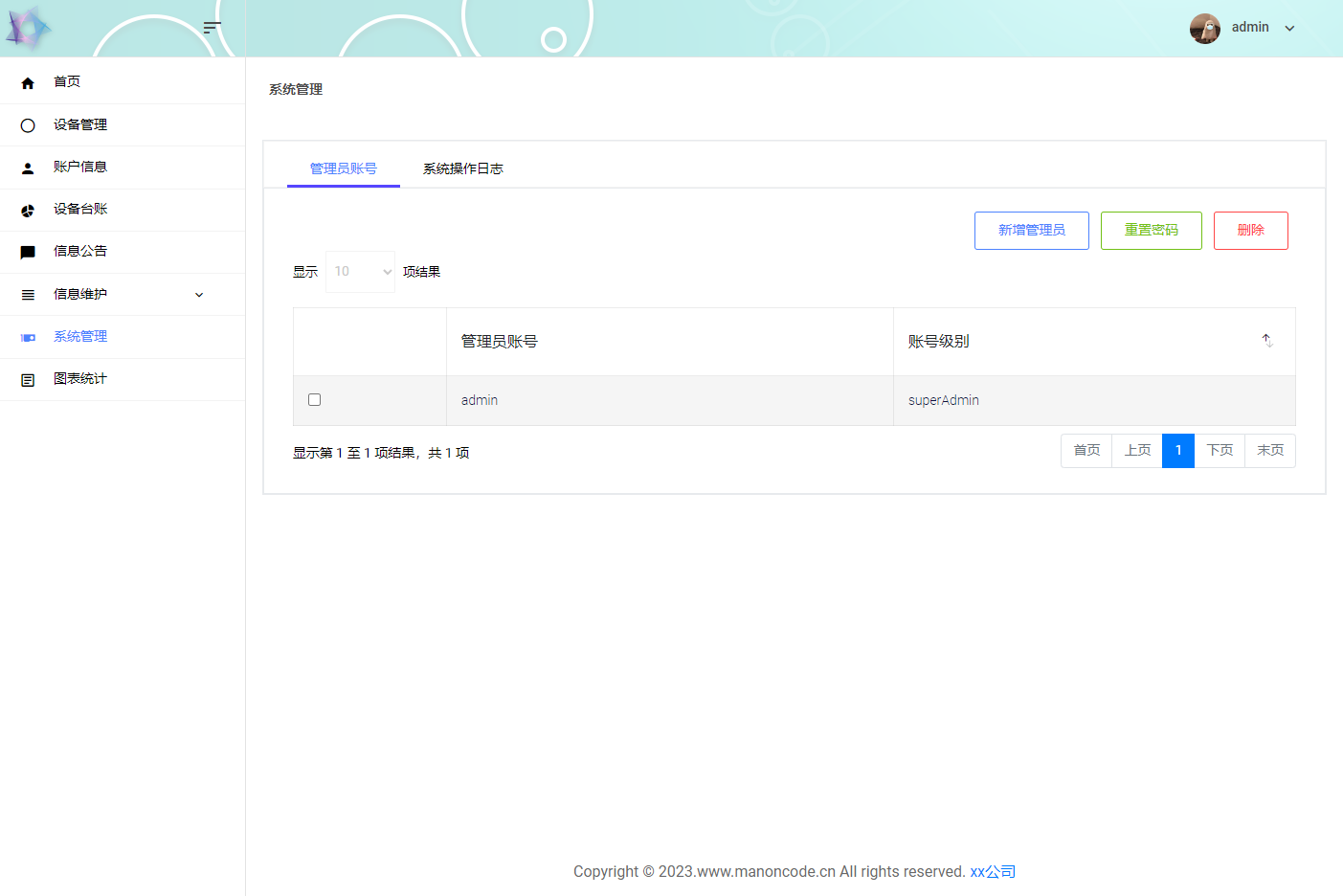
17.系统管理

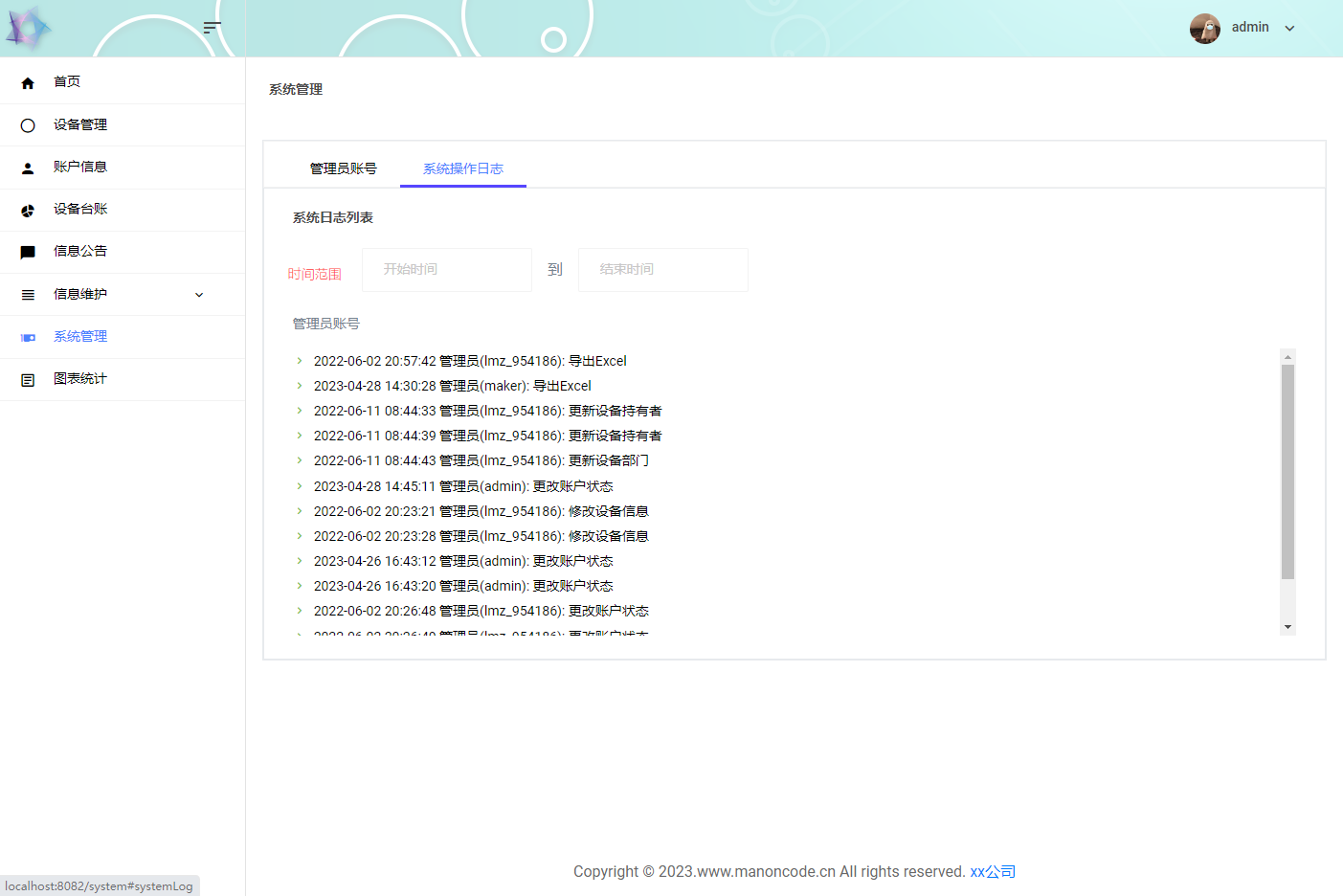
18.管理员-系统操作日志查看

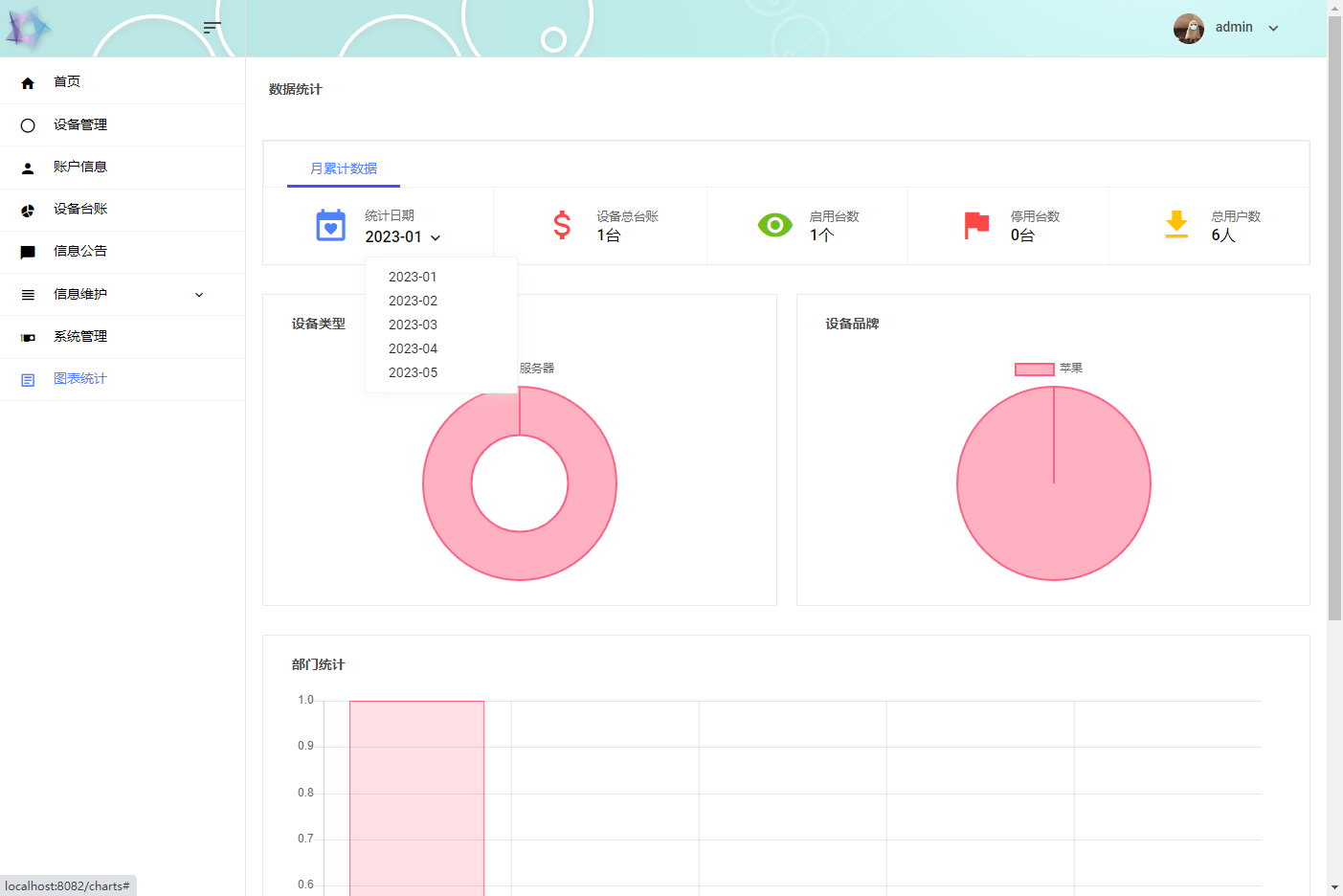
19.图标统计查看

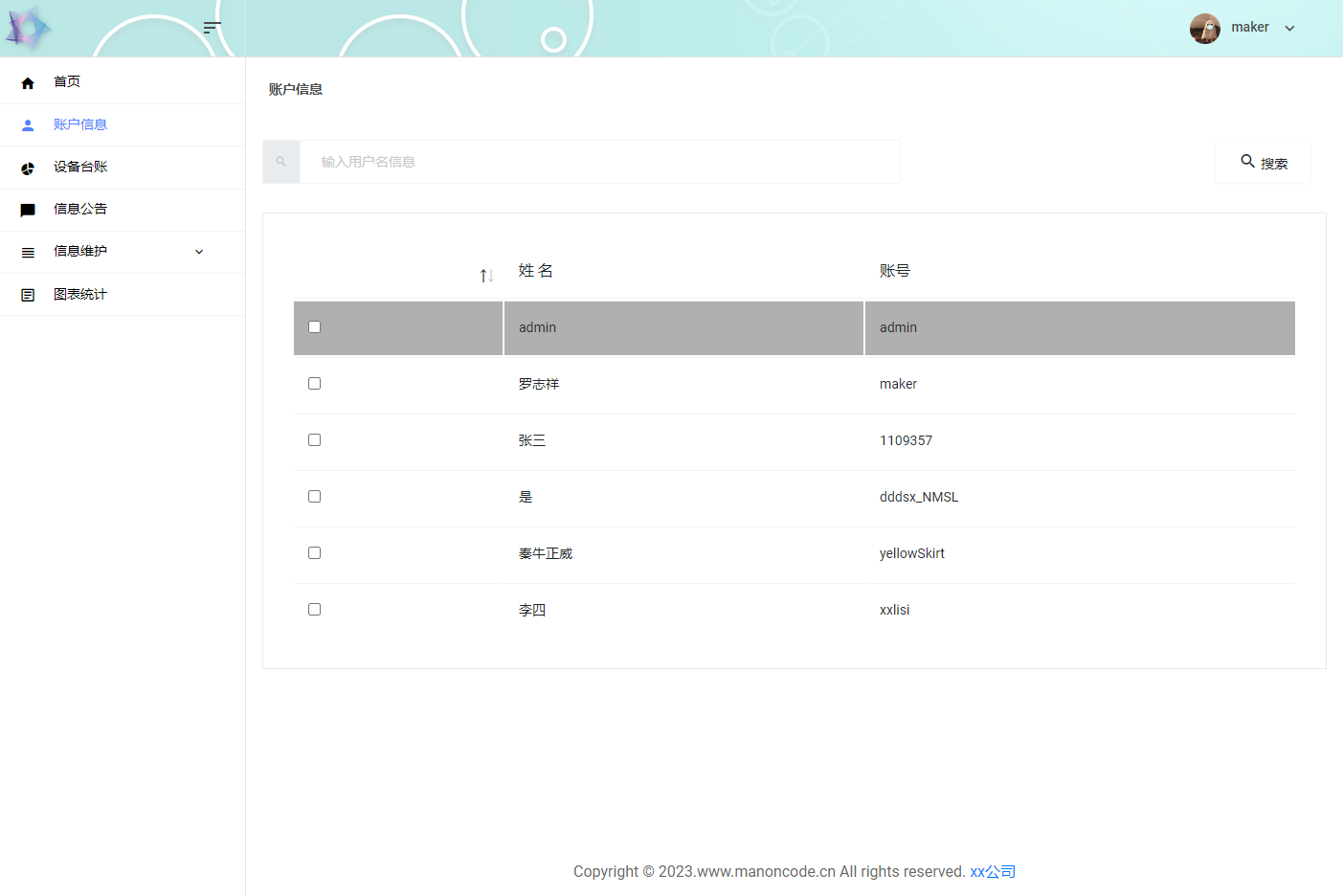
20.普通管理员-账户信息查看

21.普通管理员-基础信息查看