186:JavaScript基础 - for、while、forEach、递归、字符串
1、循环
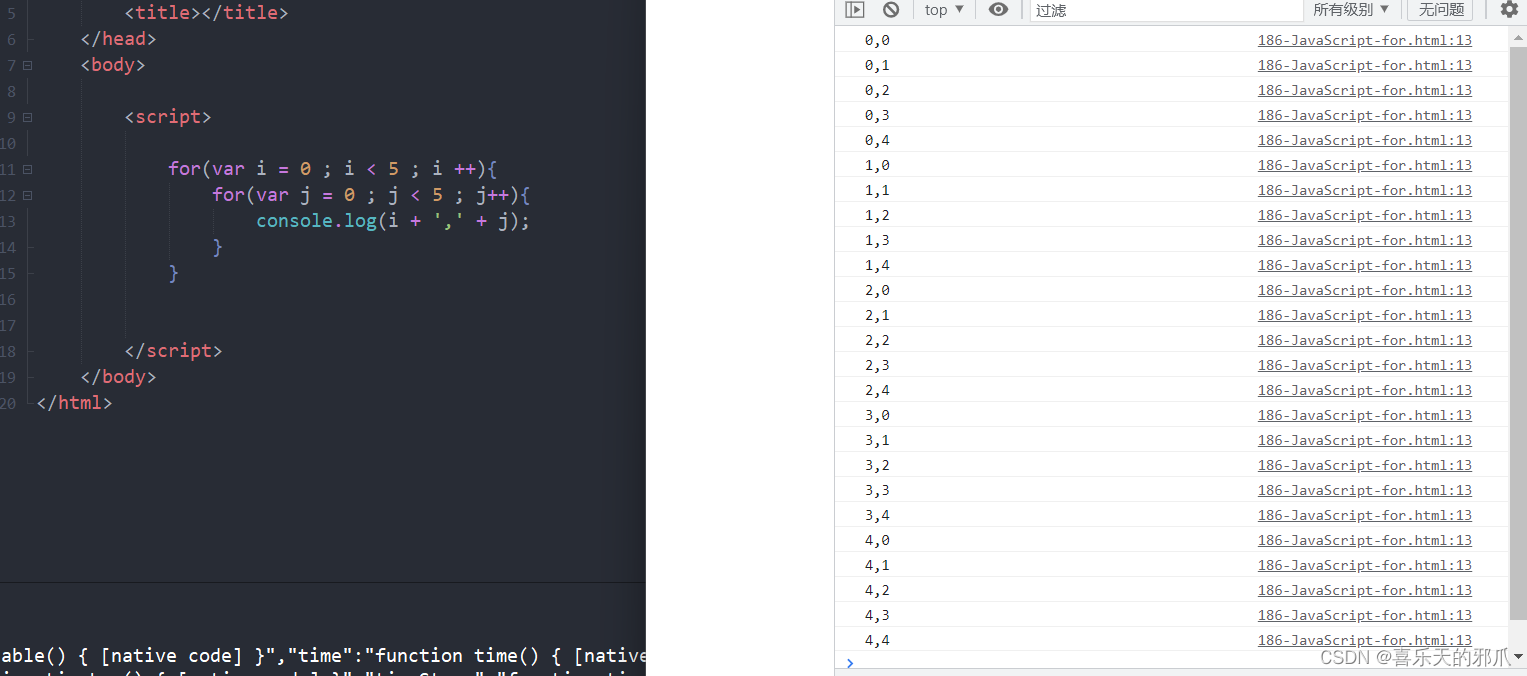
(1)for循环
1、标准语句
for(初始条件;判断条件;迭代语句){
操作内容;
}
也可以这样写:把初始条件和迭代语句拆出
var a = 0;
for(;a < 5;){
alert(a);
a++;
}
其中的判断语句,返回的是true和false
2、双层循环
里面的循环一轮,外面的才循环一次

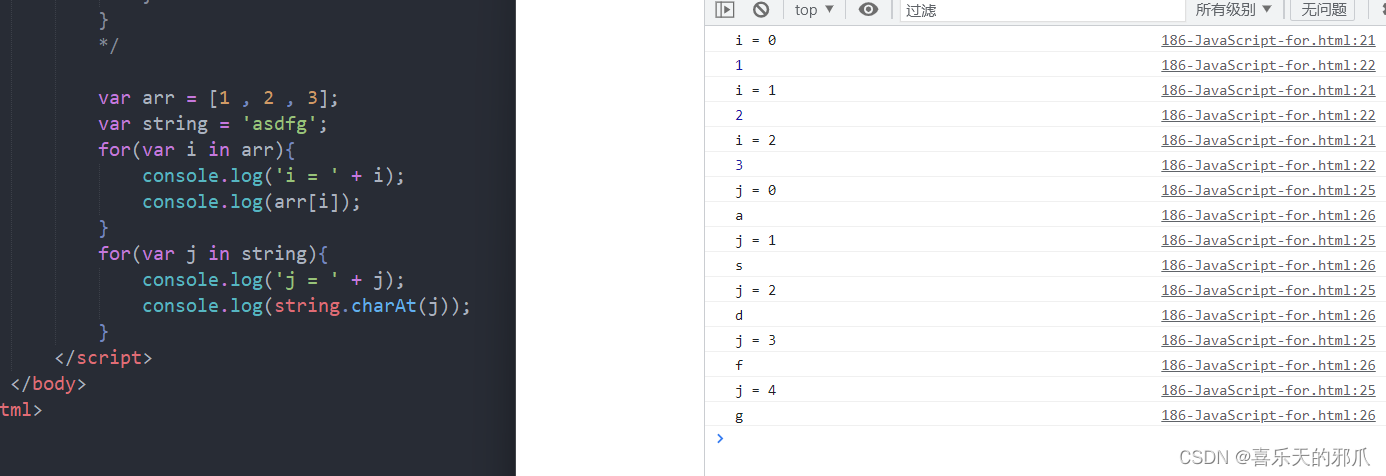
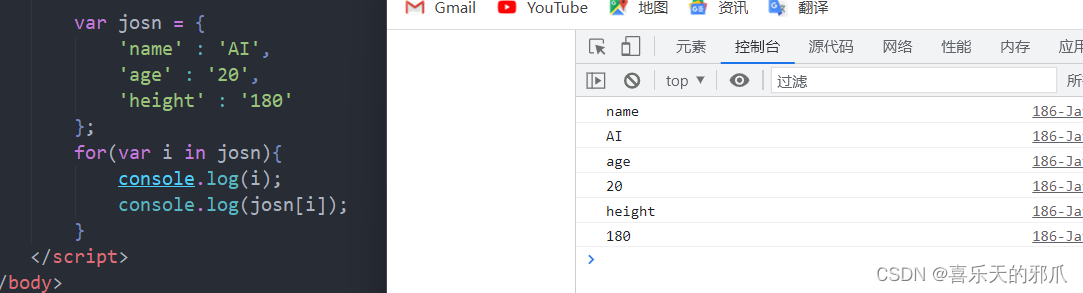
(2)for in
用于循环对象
i返回的是下标,通过下标可以找到内容


(3)while
1、标准语句
var i= 0;
while(i < 10){
执行语句;
迭代语句;
}
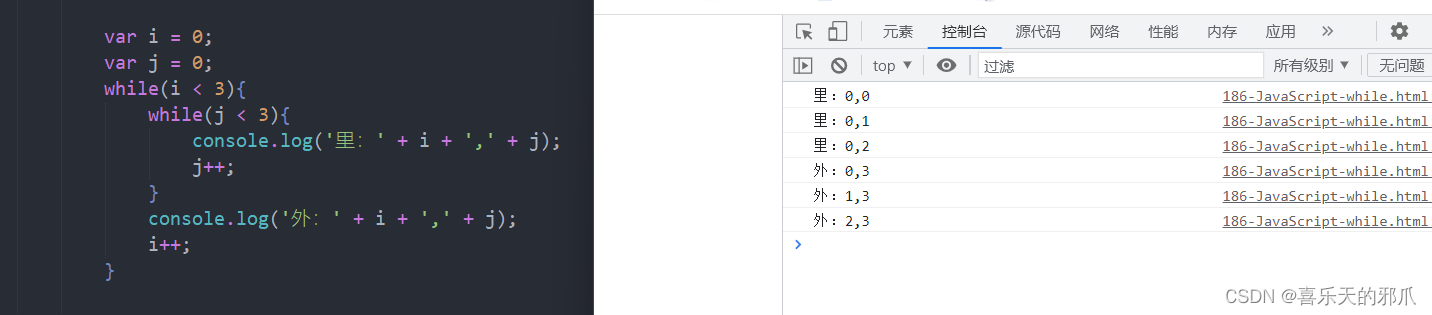
2、双层循环
里面的循环一轮后就结束,然后外面的在循环一轮

(4)do while
先执行1次再判断,即至少执行一次。
标准写法:
var i= 0;
do{
执行语句;
迭代语句i++;
};
while(条件语句i<5);
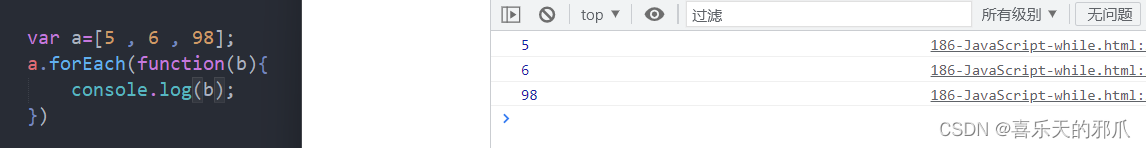
(5)for Each
只循环数组依次弹出内容
标准写法:
数组.forEach(function(a){
执行语句;
})

2、字符串 - string
(1)两种声明方式
1、以字面量声明
2、以对象形式声明
var a = '123';
var b = new String('123');
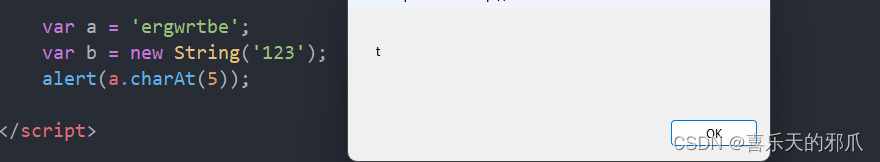
(2)charAt()
返回字符串中要查找的下标对应的字符。
参数代表的是字符串中字符的下标。

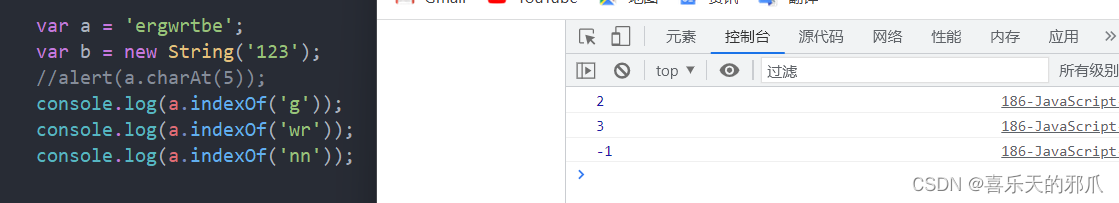
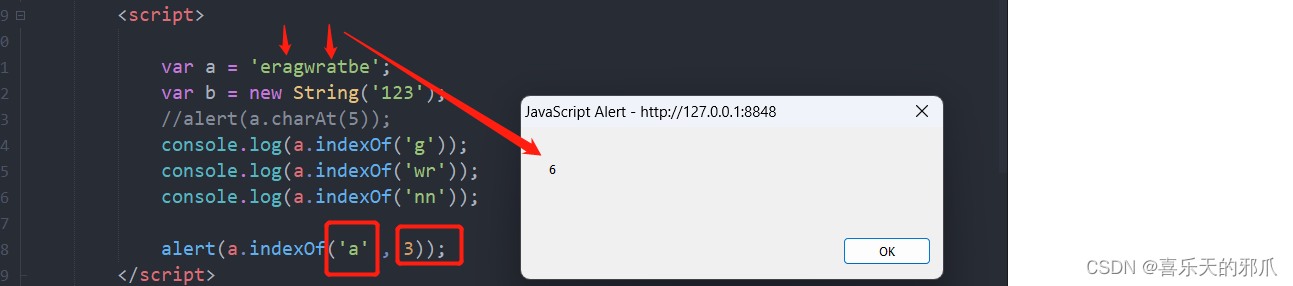
(3)indexOf()
返回当前要查找的字符第一次出现的位置的下标。
同时可用于判断字符串中有无该字符,有则返回该字符下标,无则返回-1:
1、
参数1代表的是要查找的字符。

2、
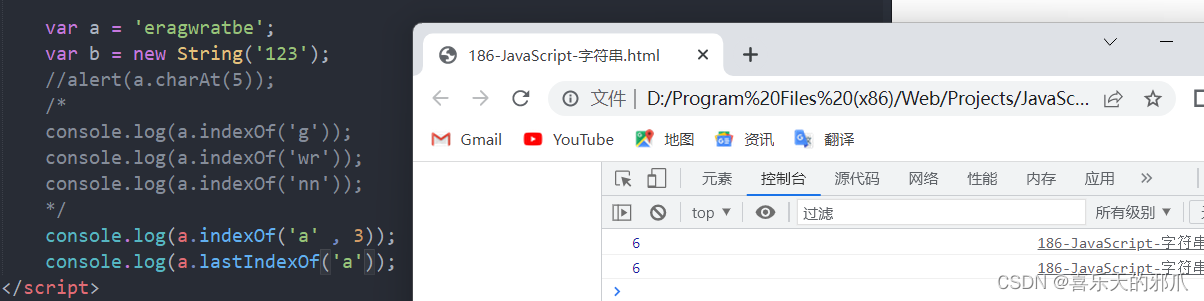
参数2代表从第几位开始找
解析:本来只能找到第一次出现的a的位置-2,但这里从第3位开始找,跳过了前面3位,所以找到了后面的啊a的位置-6

(4)lastIndexOf()
从后往前,倒着找,返回第一次找到的字符的下标。

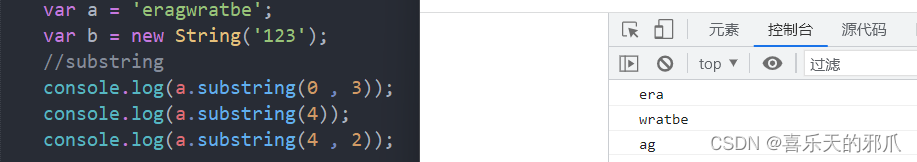
(5)substring - 截取
标准写法:a.substring(X1 , X2);
X1-开始位置,X2-结束位置;
截取从X1开始到X2结束的字符串,其中X1位置的字符保留,X2位置的字符不要;
等同于[X1 , X2);
如果不写X2,substring(X1),等于从X1开始一直截到结尾;
且支持反截取;

(5)slice - 截取
与substring一致,只是不支持反截取
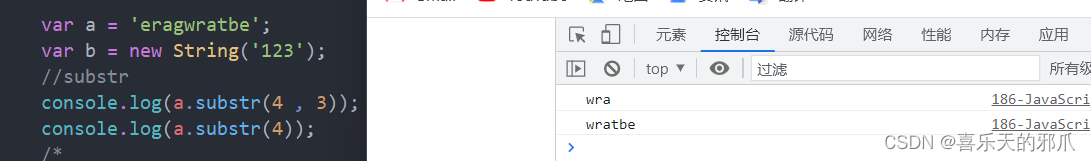
(6)substr - 截取
标准写法:a.substring(o1 , o2);
o1-开始位置,o2-要截取多少位字符(字符个数);
截取从X1开始截取,截取o2个字符;
如果不写o2,substring(o1),等于从o1开始一直截到结尾;

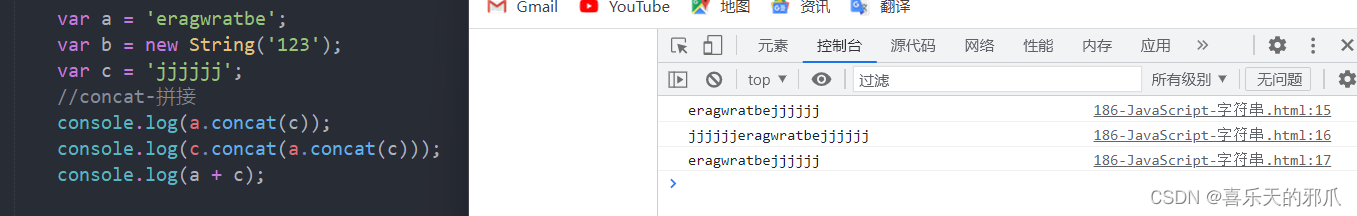
(7)concat - 拼接
字符串连接,等于+

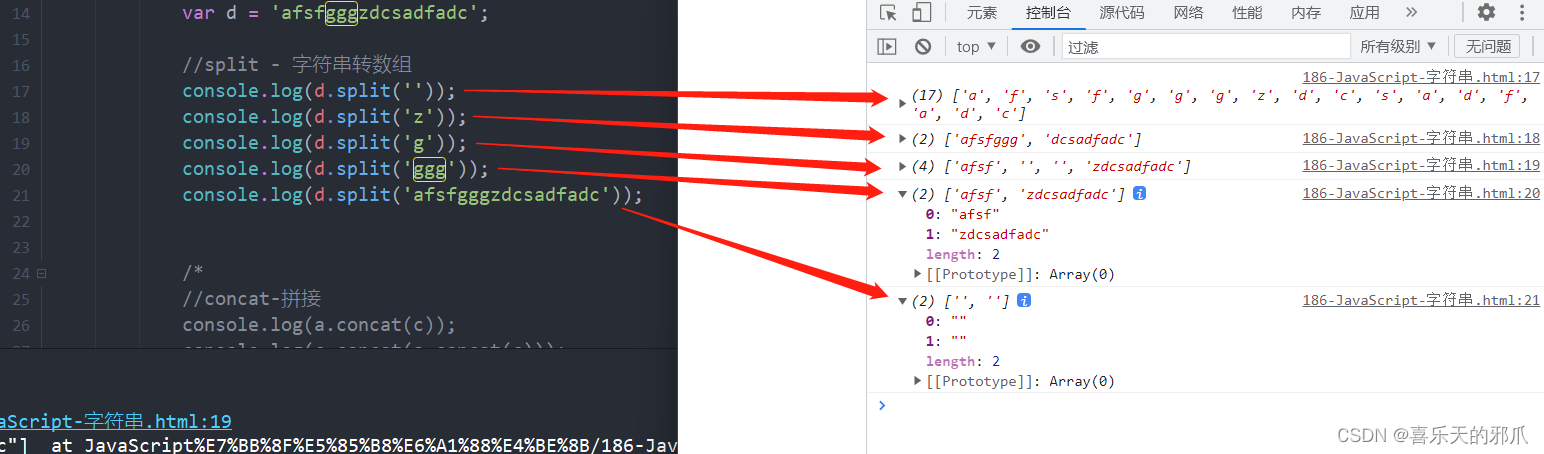
(8)split - 字符串转数组
写法:d.split('')
可以传参数,参数作为切割对象,字符串中的参数变成’,'逗号,并将字符串分割;
如果不传参,则字符串中的字符单独一个就行分割

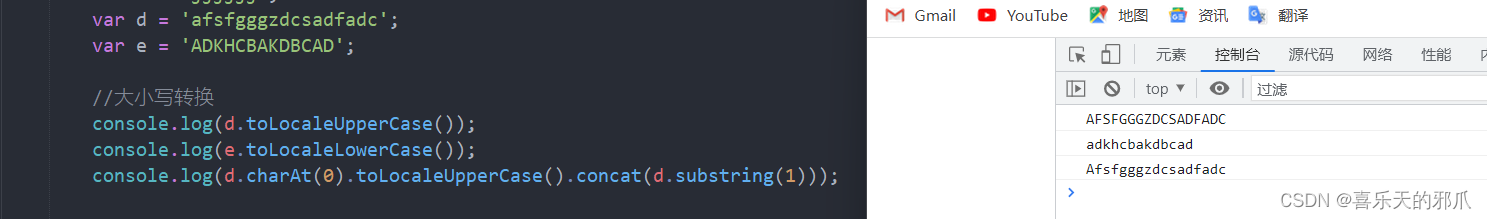
(9)大小写转换
1、toLocaleUpperCase()
转换成大写字母
2、toLocaleLowerCase()
转换成小写字母

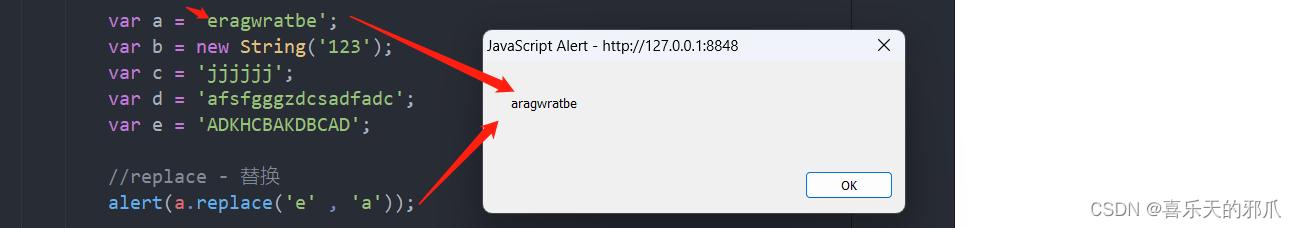
(10)replace - 替换
写法:a.replace('e1' , 'e2');
参数e1:要被替换的原字符
参数e2:要替换上的新字符
一个字符串中有对个一样的字符,支队第一个字符进行替换

(11)length - 长度
返回字符串的长度
3、递归
自己调用自己,叫做递归。