使用 transition 标签配合 CSS3 过渡实现【不完整代码】:
Vue 还提供了四个 class 类名,分别是进入的起点(v-enter)进入的终点(v-enter-to)离开的起点(v-leave)离开的终点(v-leave-to)
<template>
<div>
<button @click="isShow = !isShow">显示/隐藏</button>
<transition appear>
<h2 v-show="isShow">你好呀!!!</h2>
</transition>
</div>
</template>
<script>
export default {
name: "Home",
data() {
return {
isShow: true
}
}
}
</script>
<style scoped>
h2 {
background-color: aqua;
transition: 0.5s linear;
}
/* 进入的起点 */
.v-enter {
transform: translate(-100%);
}
/* 进入的终点 */
.v-enter-to {
transform: translate(0px);
}
/* 离开的起点 */
.v-leave {
transform: translate(0px);
}
.v-leave-to {
transform: translate(-100%);
}
</style>注:进入的起点 和 离开的起点 就相当于 CSS3 动画里的 from 进入的终点 和 离开的终点 就相当于是 CSS3 动画里的 to .

使用 transition 标签配合 CSS3 过渡实现【完整版代码】:
一般 进入的起点 和 离开的终点 样式一样,进入的终点 又和 离开的起点 样式一样。所以也能合并到一起。另外 为了不破坏元素原本的样式结构 所以过渡属性也推荐写在 动画进入的过程 和 动画离开的过程中。
<template>
<div>
<button @click="isShow = !isShow">显示/隐藏</button>
<transition appear>
<h2 v-show="isShow">左右滑动</h2>
</transition>
</div>
</template>
<script>
export default {
name: "Home",
data() {
return {
isShow: true
}
}
}
</script>
<style scoped>
h2 {
background-color: aqua;
}
/* 进入的起点、离开的终点 */
.v-enter, .v-leave-to {
transform: translate(-100%);
}
/* 动画进入的过程、动画离开的过程 */
.v-enter-active, .v-leave-active {
transition: 0.5s linear;
}
/* 进入的终点,离开的起点 */
.v-enter-to, .v-leave {
transform: translate(0px);
}
</style>注:如果 transition 标签没有名称,以上六个 class 名都是以 v- 开头。如果有名称,那么以上六个 class 名都需要以 名称- 开头。
使用 transition-group 标签给多个元素设置相同的动画:
transition 标签只能包含一个元素 如果想包含多个元素 需要使用 transition-group 标签。
<template>
<div>
<button @click="isShow = !isShow">显示/隐藏</button>
<transition-group appear>
<h2 v-show="isShow" :key="1">为true时显示</h2>
<h2 v-show="!isShow" :key="2">为false时显示</h2>
</transition-group>
</div>
</template>
<script>
export default {
name: "Home",
data() {
return {
isShow: true
}
}
}
</script>
<style scoped>
h2 {
background-color: aqua;
}
/* 进入的起点、离开的终点 */
.v-enter,
.v-leave-to {
transform: translate(-100%);
}
/* 动画进入的过程、动画离开的过程 */
.v-enter-active,
.v-leave-active {
transition: 0.5s linear;
}
/* 进入的终点,离开的起点 */
.v-enter-to,
.v-leave {
transform: translate(0px);
}
</style>注:在 transition-group 标签中,每个元素必须有一个 key 值,否则会报错.

使用第三方动画库:
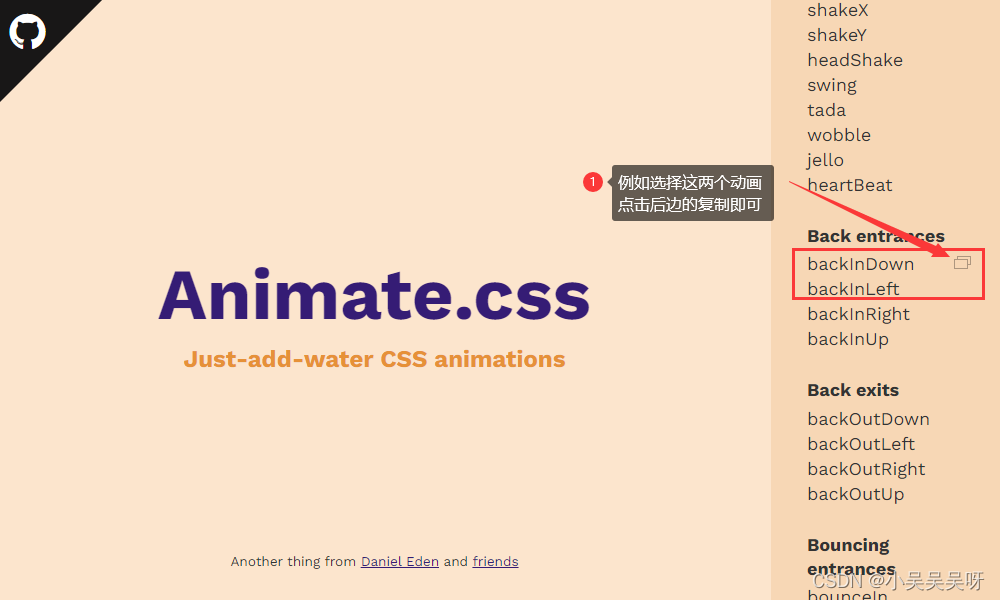
推荐使用 animate.css 动画库,推荐地址:https://animate.style/

安装 animate.css 库,安装命令:
npm install animate.css

在需要使用的页面中引入样式文件,也可以在 main.js 中全局引入。
import "animate.css"给 transition 标签添加 name 名称 表示使用这个样式库。
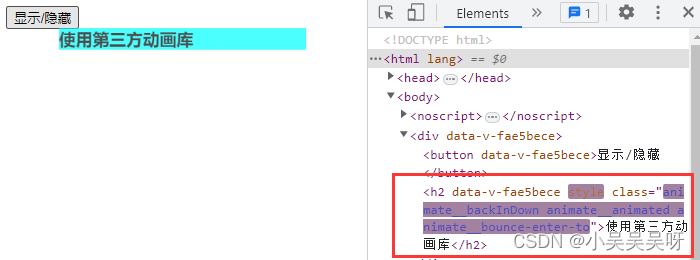
<transition name="animate__animated animate__bounce" appear>
<h2 v-show="isShow">使用第三方动画库</h2>
</transition>然后在 animate.css 官网选择进入和离开时的动画效果.

将进入时的动画效果添加到 enter-active-class 属性中
快离开时的动画效果添加到 leave-active-class 属性中
<template>
<div>
<button @click="isShow = !isShow">显示/隐藏</button>
<transition
appear
name="animate__animated animate__bounce"
enter-active-class="animate__backInDown"
leave-active-class="animate__backInLeft"
>
<h2 v-show="isShow">使用第三方动画库</h2>
</transition>
</div>
</template>
<script>
import "animate.css"
export default {
name: "Home",
data() {
return {
isShow: true
}
}
}
</script>
<style scoped>
h2 {
background-color: aqua;
}
</style>然后就可以使用啦!

原创作者:吴小糖
创作时间:2023.4.28





![[CDC 2018] 理解压缩对抗隐私](https://img-blog.csdnimg.cn/c66928cf96d642e0be42bc7f997fc392.png)