一、前言
前端开发中经常需要获取页面还有屏幕的高度和宽度进行计算,此文即介绍如何用 JavaScript 获取这些尺寸

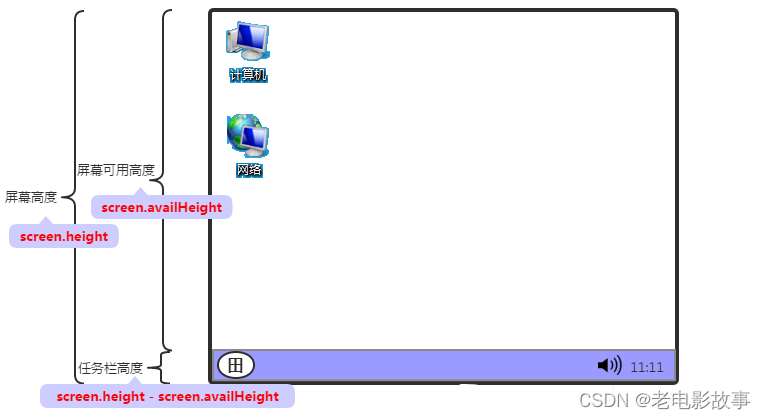
二、屏幕尺寸

screen.height:屏幕高度screen.width:屏幕宽度screen.availHeight:屏幕可用高度。即屏幕高度减去上下任务栏后的高度,可表示为软件最大化时的高度screen.availWidth:屏幕可用宽度。即屏幕宽度减去左右任务栏后的宽度,可表示为软件最大化时的宽度- 任务栏高/宽度:可通过屏幕高/宽度 减去 屏幕可用高/宽度得出。如:任务栏高度 =
screen.height - screen.availHeight
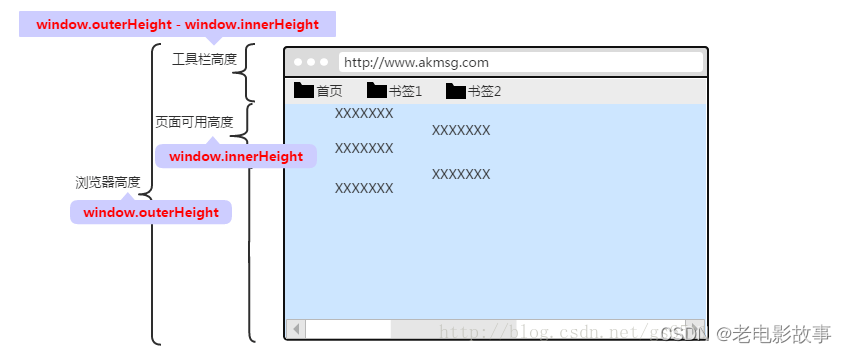
三、浏览器尺寸

window.outerHeight:浏览器高度 , 此高度包含了水平滚动条的高度(若存在)window.outerWidth:浏览器宽度 , 此宽度包含了垂直滚动条的宽度(若存在)window.innerHeight:浏览器内页面可用高度;此高度包含了水平滚动条的高度(若存在)。可表示为浏览器当前高度去除浏览器边框、工具条后的高度window.innerWidth:浏览器内页面可用宽度;此宽度包含了垂直滚动条的宽度(若存在)。可表示为浏览器当前宽度去除浏览器边框后的宽度window.outerHeight - window.innerHeight:工具栏高度window.screenTop: 浏览器距离屏幕顶部的距离window.screenLeft: 浏览器距离屏幕左侧的距离
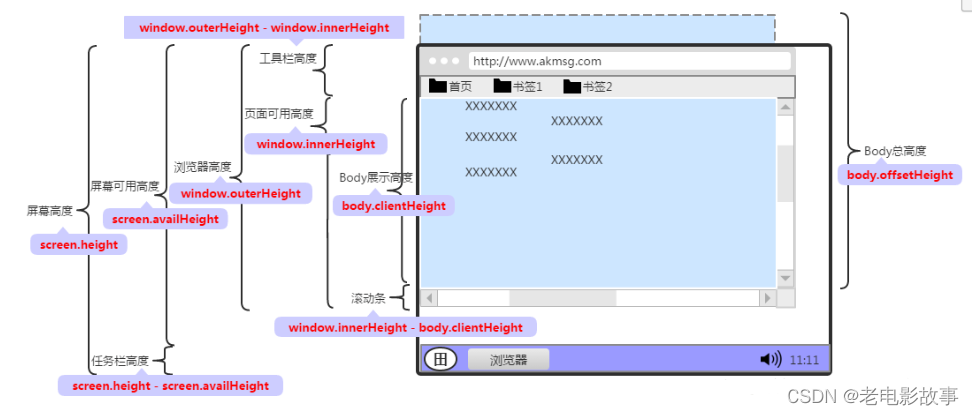
四、页面尺寸

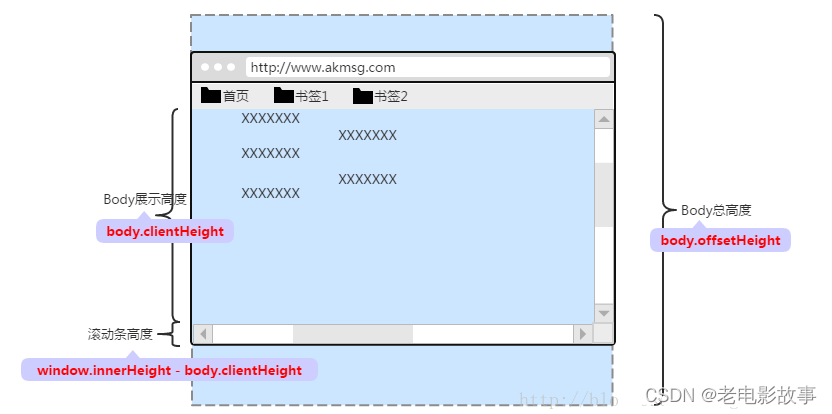
document.body.offsetHeight/document.body.clientHeight/document.documentElement.offsetHeight:body/html总高度document.body.offsetWidth/document.body.clientWidth/document.documentElement.offsetWidth:body/html总宽度document.documentElement.clientHeight:html展示的高度、可见区域高度document.documentElement.clientWidth:html展示的宽度、可见区域宽度window.innerHeight - document.body/documentElement.clientHeight:滚动条高度window.innerWidth - document.body/documentElement.clientWidth:滚动条宽度document.body/documentElement.scrollTop:页面的垂直滚动距离、网页被卷去的高document.body/documentElement.scrollLeft:页面的水平滚动距离、网页被卷去的左