标签和导航条件组件






这里的标签是不能切换的,它是静态的,在JavaScrapt插件里面是是可以切换页面的
需要配合插件



加选中状态:





它是自适应屏幕宽度:













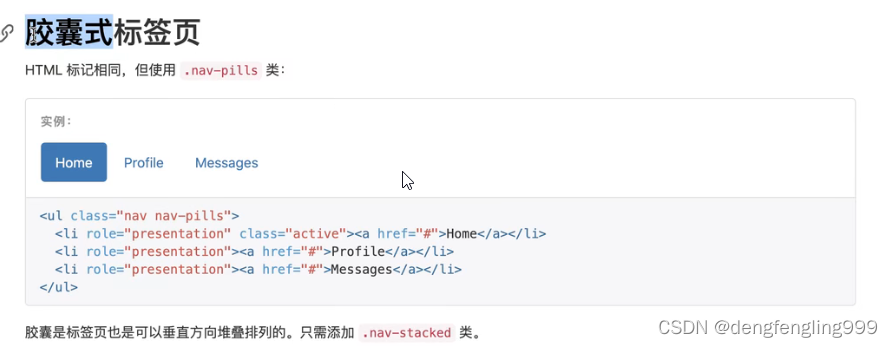
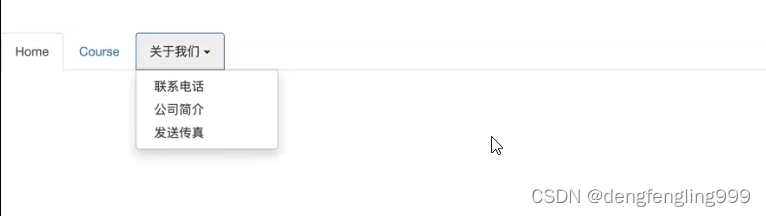
胶囊式标签下拉菜单:




复制代码放到页面中:


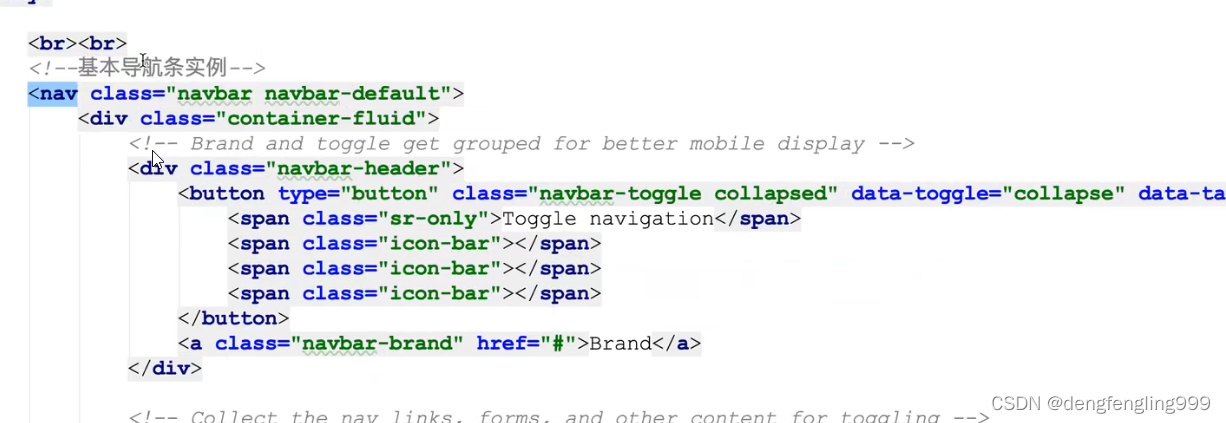
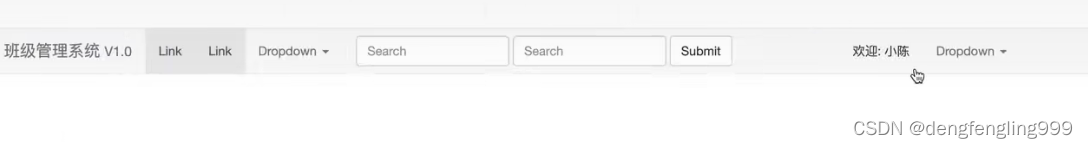
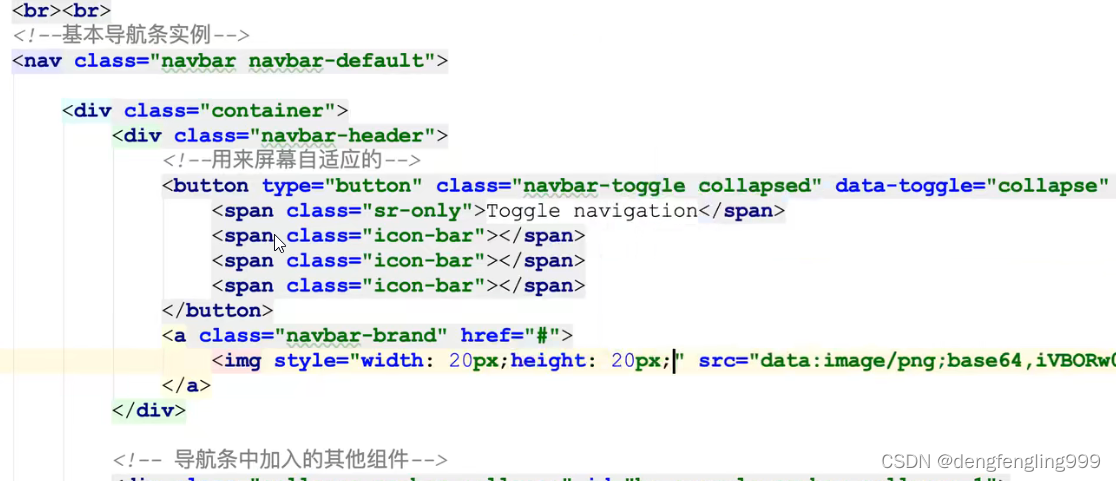
div 的class container-header 没有边距 去掉fluid变成下面样式
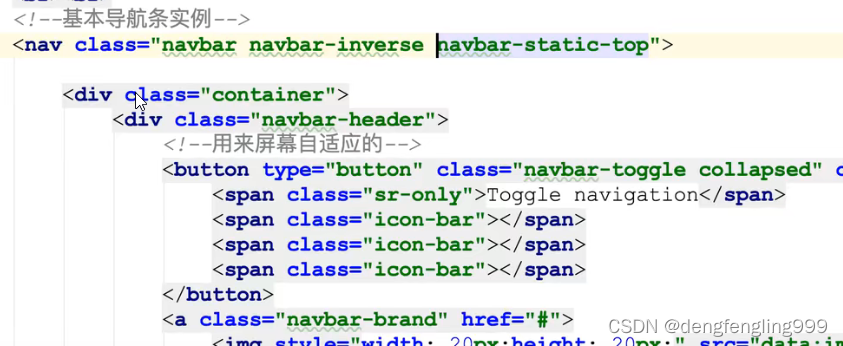
button可有可无,它是使屏幕自适应的

当屏幕变小是出现屏幕自适应:

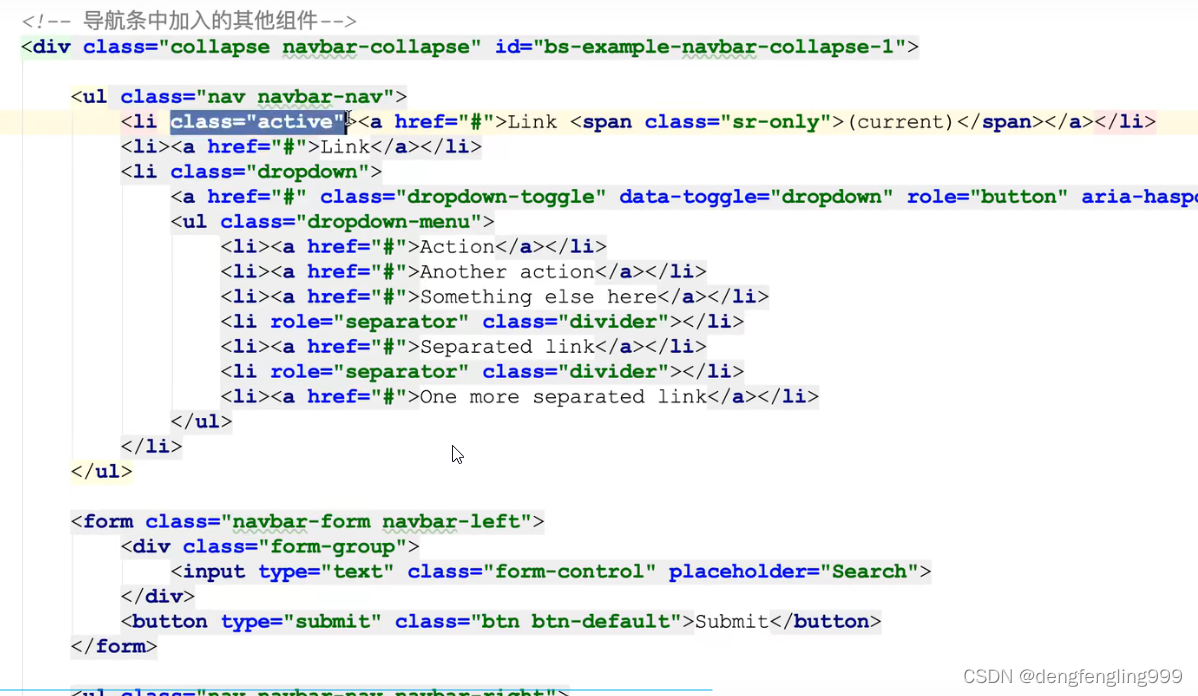
 class 是active是使导航条选中
class 是active是使导航条选中
navbar-right是让它从右变排列

a标签:后面修改







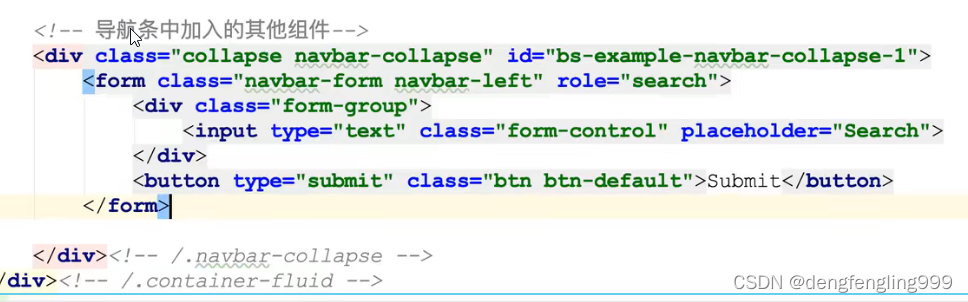
表单:直接复制表单代码放到对应的div里面-放其他组件的div


直接复制表单代码放到对应的div里面-放其他组件的div


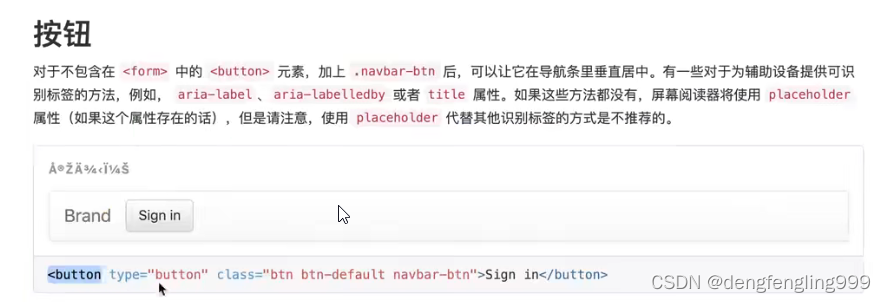
发现先放的是按钮,但是展示的时候先展示文本。


通过ul来设置显示顺序





 当下拉页面的时候, 把导航条固定在顶部
当下拉页面的时候, 把导航条固定在顶部

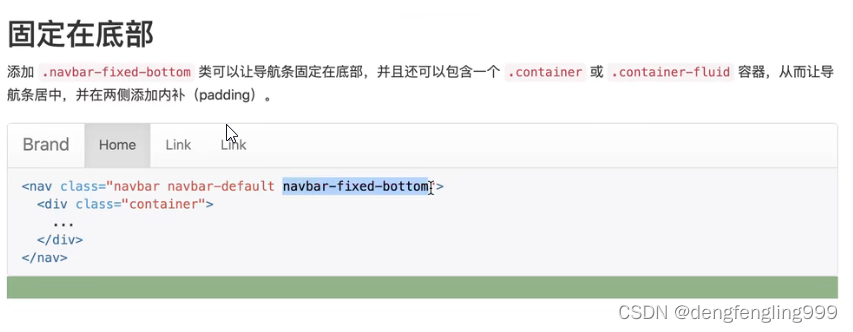
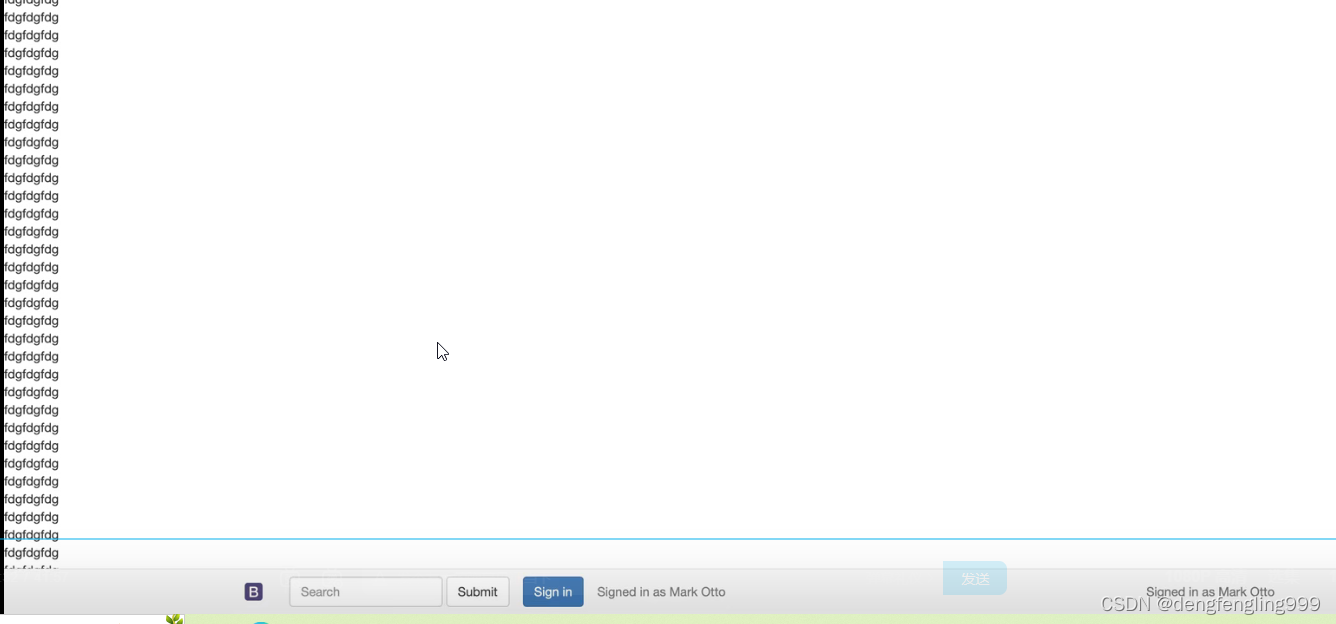
当下拉页面的时候, 把导航条固定在低部




 一往下滚动,导航条就滚走了
一往下滚动,导航条就滚走了


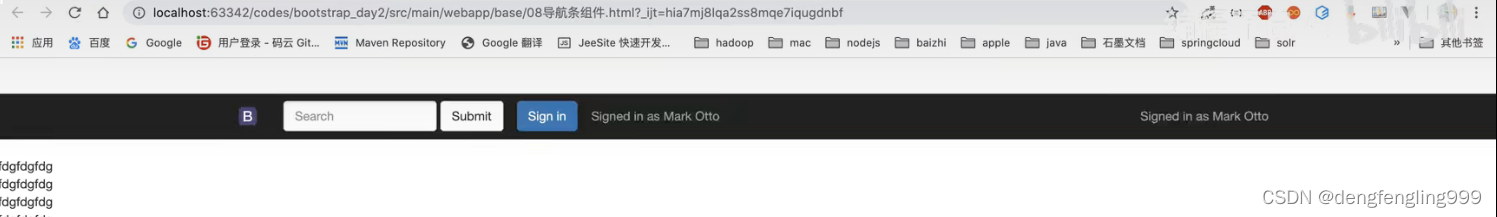
把default换成inverse:换成黑色
就变成了黑色的导航条


![[附源码]SSM计算机毕业设计校园一卡通管理信息系统台JAVA](https://img-blog.csdnimg.cn/8990ecf6b9f543cca8c872524602da47.png)