目录
Vue
基本介绍
官网
git 地址:
MVVM-示意图
解读 MVVM 思想(上图)
下载官网
简单的代码示例方便理解
Vue 数据绑定机制分析!
注意事项和使用细节
数据单向渲染
基本说明
应用实例
注意事项和使用细节
数据双向绑定
应用实例
编辑代码实现
代码综合-单项渲染和双向渲染
事件绑定
基本说明
应用实例
注意事项
代码示例-使用常规方法和表达式形式点击按钮, 次数联动变化
2-演示绑定操作
注意
修饰符
基本说明
应用实例
vue_modifier.html
2. 完成测试
扩展一下
条件渲染/控制: v-if v-show
基本说明
1、v-if 介绍
2、v-show 介绍
应用实例
v-if
v-show
v-if VS v-show
v-if
v-show
代码示例 if-show
列表渲染: v-for
基本说明
2. 用 v-for
应用实例-for
2-应用实例-for
组件化编程
基本说明
应用实例
应用实例—非组件化
应用实例—全局组件化
应用实例—局部组件化
注意事项和细节说明
组件化小结
基本说明
示意图
解读上图
应用实例
分析代码
beforeCreate() 生命周期函数-创建vue实例前
created() {//生命周期函数-创建vue实例
生命周期函数-挂载前
生命周期函数-挂载后
生命周期函数-数据池数据更新前
生命周期函数-数据池数据更新后
Vue
基本介绍
1. Vue (读音 /vjuː/,类似于 view) 是一个前端框架, 易于构建用户界面
2. Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或项目整合
3. 支持和其它类库结合使用
4. 开发复杂的单页应用非常方便
5. Vue 是 Vue.js 的简称
官网
https://cn.vuejs.org/
git 地址:
https://github.com/vuejs
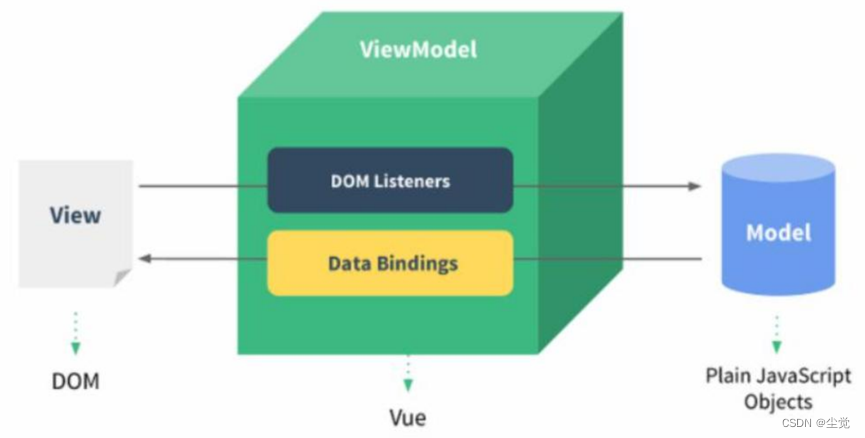
MVVM-示意图

解读 MVVM 思想(上图)
- M∶即 Model,模型,包括数据和一些基本操作
- V∶即View,视图,页面渲染结果
- VM∶即 View-Model,模型与视图间的双向操作(无需开发人员干涉)
- 在 MVVM之前,开发人员从后端获取需要的数据模型,然后要通过 DOM 操作 Model渲染到View 中。而后当用户操作视图,我们还需要通过 DOM获取 View 中的数据,然后同步到Model 中。
- 而 MVVM中的VM 要做的事情就是把DOM 操作完全封装起来,开发人员不用再关心
- Model 和View 之间是如何互相影响的
- 只要我们 Model 发生了改变,View上自然就会表现出来
- 当用户修改了View,Model 中的数据也会跟着改变。。
- 结果:把开发人员从繁琐的 DOM操作中解放出来,把关注点放在如何操作 Model上, 大大提高开发效率
下载官网
官网文档:https://cn.vuejs.org/v2/guide/index.html
下载: https://cn.vuejs.org/v2/guide/installation.html
小技巧:为了让 IDEA识别Vue 代码,需要安装插件 Vue.js
简单的代码示例方便理解
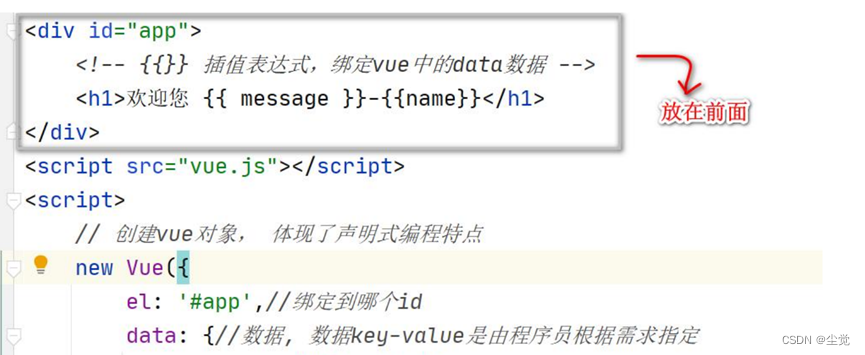
1. div元素不是必须的,也可以是其它元素,比如span,但是约定都是将vue实例挂载到div
2. 因为div更加适合做布局这里就用div了
3. id 不是必须为app , 是程序员指定,一般我们就使用app
1. {{message}} : 插值表达式
2. message 就是从model的data数据池来设置
3. 当我们的代码执行时,会到data{} 数据池中去匹配数据, 如果匹配上, 就进行替换 , 如果没有匹配上, 就是输出空
el: "#app", //创建的vue实例挂载到 id=app的div
data: { //data{} 表示数据池(model的有了数据), 有很多数据 ,以k-v形式设置(根据业务需要来设置)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue快速入门</title>
</head>
<body>
<!--解读
1. div元素不是必须的,也可以是其它元素,比如span,但是约定都是将vue实例挂载到div
2. 因为div更加适合做布局这里就用div了
3. id 不是必须为app , 是程序员指定,一般我们就使用app
-->
<div id="app">
<!--解读
1. {{message}} : 插值表达式
2. message 就是从model的data数据池来设置
3. 当我们的代码执行时,会到data{} 数据池中去匹配数据, 如果匹配上, 就进行替换
, 如果没有匹配上, 就是输出空
-->
<h1>欢迎你{{message}}-{{name}}</h1>
</div>
<!--引入vue.js-->
<script src="vue.js"></script>
<script>
//创建Vue对象
/**
* 解读
* 1. 创建Vue对象实例
* 2. 我们在控制台输出vm对象,看看该对象的结构!(data/listeners)
*
*/
let vm = new Vue({
el: "#app", //创建的vue实例挂载到 id=app的div
data: { //data{} 表示数据池(model的有了数据), 有很多数据 ,以k-v形式设置(根据业务需要来设置)
message: "Hello-Vue!",
name: "大家好"
}
})
console.log("vm=>", vm);
console.log(vm._data.message);
console.log(vm._data.name);
console.log(vm.name);
console.log(vm.message);
</script>
</body>
</html>Vue 数据绑定机制分析!
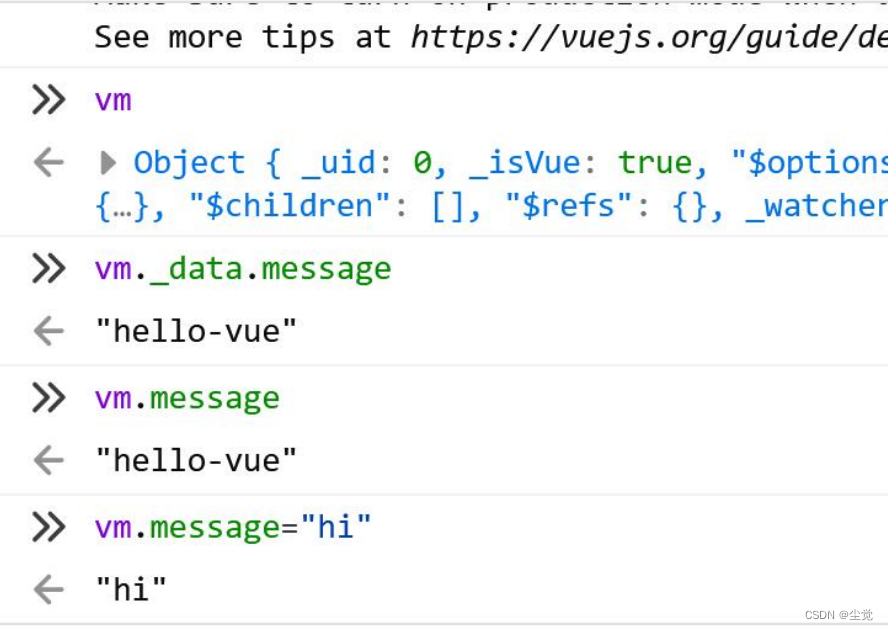
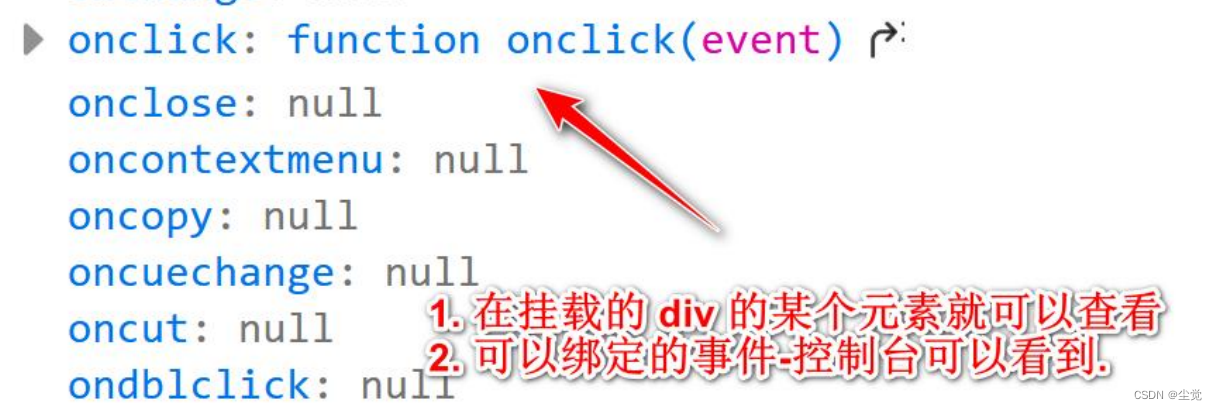
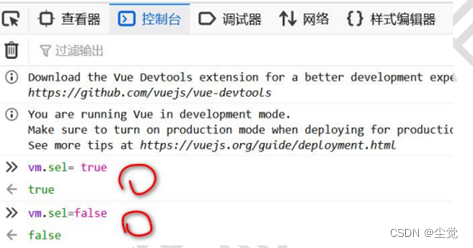
1. 通过查看浏览器的控制台, 可以分析 Vue 数据绑定机制/MVVM

2. 上面这个 debug 方式, 必须掌握, 对应我们后面调试 Vue 项目很有帮助
注意事项和使用细节
1. 注意代码顺序,要求 div 在前,script 在后,否则无法绑定数据

2. 从案例可以体会声明式渲染:Vue.js 采用简洁的模板语法来声明式地将数据渲染进DOM 的系统, 做到数据和显示分离
3. Vue 没有繁琐的 DOM 操作,如果使用 jQuery,我们需要先找到 div 节点,获取到 DOM
对象,然后进行节点操作, 显然 Vue 更加简洁
数据单向渲染
基本说明
v-bind 指令可以完成基本数据渲染/绑定
v-bind 简写形式就是一个冒号(:)
应用实例
需求: 演示 v-bind 的使用, 可以绑定元素的属性
1. 使用插值表达式引用 data数据池数据是在标签体内
2. 如果是在标签/元素 的属性上去引用data数据池数据时,不能使用插值表达式
3. 需要使用v-bind, 因为v-bind是vue来解析, 默认报红,但是不影响解析
4. 如果不希望看到报红, 直接 alt+enter 引入 xmlns:v-bind
<!DOCTYPE html>
<html lang="en" xmlns:v-bind="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>单向数据渲染</title>
</head>
<body>
<div id="app">
<h1>{{message}}</h1>//{{message}}这种叫插值表达式
<!--解读
1. 使用插值表达式引用 data数据池数据是在标签体内
2. 如果是在标签/元素 的属性上去引用data数据池数据时,不能使用插值表达式
3. 需要使用v-bind, 因为v-bind是vue来解析, 默认报红,但是不影响解析
4. 如果不希望看到报红, 直接 alt+enter 引入 xmlns:v-bind
-->
<!--<img src="{{img_src}}">-->
<img v-bind:src="img_src" v-bind:width="img_width">//也可以简写:src和:width
<img :src="img_src" :width="img_width">
</div>
<script src="vue.js"></script>//必须要引用否则使用不了vue
<script>
let vm = new Vue({
el: "#app", //创建的vue实例挂载到 id=app的div
data: { //data{} 表示数据池(model的有了数据), 有很多数据 ,以k-v形式设置(根据业务需要来设置)
message: "hello",
img_src: "大家自定义就好图片好",
img_width: "200px"
}
})
console.log("vm=>", vm);
</script>
</body>
</html>注意事项和使用细节
1. 插值表达式是用在标签体的
2. 如果给标签属性绑定值,则使用 v-bind指令
3. {{message}}这种叫插值表达式 只能在标签内使用
数据双向绑定
v-model 可以完成双向数据绑定
应用实例
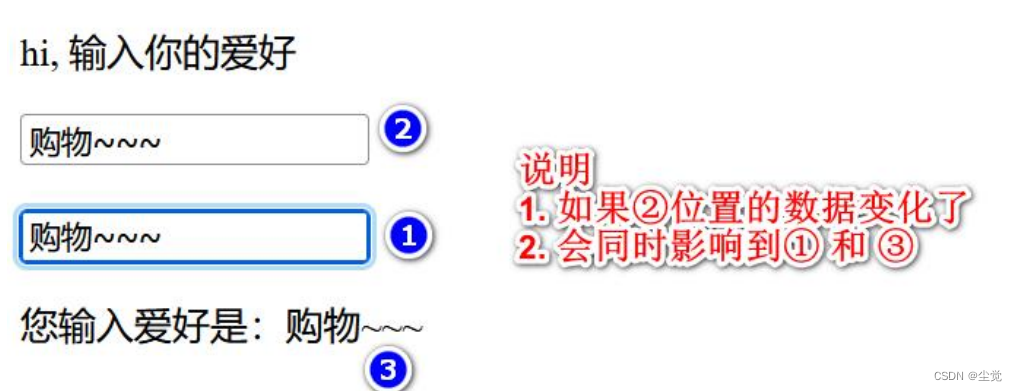
需求在输入框中输入信息,会更新到相应绑定的位置
 代码实现
代码实现
1. v-bind是数据单向渲染: data数据池绑定的数据变化,会影响view
2. v-model="hobby.val" 是数据的双向渲染,
(1)data数据池绑定的数据变化,会影响view 【底层的机制是 Data Bindings】
(2)view 关联的的元素值变化, 会影响到data数据池的数据【底层机制是DomListeners】
<!DOCTYPE html>
<html lang="en" xmlns:v-bind="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>双向数据渲染</title>
</head>
<body>
<div id="app">
<h1>{{message}}</h1>
<!--解读
1. v-bind是数据单向渲染: data数据池绑定的数据变化,会影响view
2. v-model="hobby.val" 是数据的双向渲染,
(1)data数据池绑定的数据变化,会影响view 【底层的机制是 Data Bindings】
(2)view 关联的的元素值变化, 会影响到data数据池的数据【底层机制是Dom Listeners】
-->
<input type="text" v-model="hobby.val"><br/><br/>
<input type="text" :value="hobby.val"><br/><br/>
<p>你输入的爱好是: {{hobby.val}}</p>
</div>
<script src="vue.js"></script>
<script>
let vm = new Vue({
el: "#app", //创建的vue实例挂载到 id=app的div
data: { //data{} 表示数据池(model的有了数据), 有很多数据 ,以k-v形式设置(根据业务需要来设置)
message: "hi, 输入你的爱好",
hobby: {
val: "购物"
}
}
})
console.log("vm=>", vm);
</script>
</body>
</html>代码综合-单项渲染和双向渲染
1、使用Vue的数据双向绑定 完成如下功能
当用户在输入框输入1.jpg 、2.jpg 、3.jpg时可以切换显示对应的图片
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<!--1、使用Vue的数据双向绑定 完成如下功能-->
<!--1) 当用户在输入框输入1.jpg 、2.jpg 、3.jpg时可以切换显示对应的图片-->
<!--2) 使用Vue的数据双向绑定完成-->
<body>
<div id="app">
<h1>请输入图片名称1.jpg-2.jpg-3.jpg</h1>
<!--说明:
1. 这里我们使用了数据的双向渲染-data{} 数据池的 img_src
-->
<input type="text" v-model="img_src"><br/><br/>
<img :src="img_src" :height="img_height"><br/>
<img src="1.jpg" :height="img_height">
<img src="2.jpg" :height="img_height">
<img src="3.jpg" :height="img_height">
</div>
<script src="vue.js"></script>
<script>
let vm = new Vue({
el: "#app", //创建的vue实例挂载到 id=app的div
data: { //data{} 表示数据池(model的有了数据), 有很多数据 ,以k-v形式设置(根据业务需要来设置)
img_src: "1.jpg",
img_height: "100px"
}
})
</script>
</body>
</html>
事件绑定
基本说明
1 使用 v-on 进行事件处理,比如: v-on:click 表示处理鼠标点击事件
2 事件调用的方法定义在 vue 对象声明的 methods 节点中
3 v-on:事件名 可以绑定指定事件
4 官方文档:https://cn.vuejs.org/v2/guide/events.html
应用实例
需求: 演示 Vue 事件绑定操作

// 1. 是一个methods属性, 对应的值是对象{}
// 2. 在{} 中, 可以写很多的方法, 你可以这里理解是一个方法池
// 3. 这里需要小伙伴有js的基础=>我的博客对应的js博客的文章
<!DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>事件处理</title>
</head>
<body>
<!--视图-->
<div id="app">
<h1>{{message}}</h1>
<!--解读
1. v-on:click 表示我们要给button元素绑定一个click的事件
2. sayHi() 表示绑定的方法, 在方法池 methods{} 定义的
3. 底层仍然是dom处理
4. 如果方法不需要传递参数,可以省略()
5. v-on:click可以简写@, 但是需要浏览器支持
-->
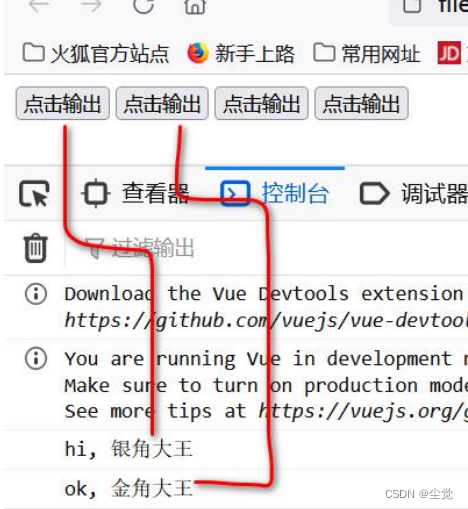
<button v-on:click="sayHi()">点击输出</button>
<button v-on:click="sayOk()">点击输出</button>
<button v-on:click="sayHi">点击输出</button>
<button @click="sayOk">点击输出</button>
</div>
<!--引入我们的vue.js-->
<script src="vue.js"></script>
<!--创建一个vue实例,并挂载到id=app的div-->
<script>
//说明:这里创建的Vue实例, 你可以不去接收, 也可以接收
//方便我们调试信息
let vm = new Vue({
el: "#app", //创建的vue实例挂载到 id=app的div, el 就是element的简写
data: { //data{} 表示数据池(model中的数据), 有很多数据 ,以k-v形式设置(根据业务需要来设置)
message: "Vue事件处理的案例",
name: "大家好"
},
//解读:
// 1. 是一个methods属性, 对应的值是对象{}
// 2. 在{} 中, 可以写很多的方法, 你可以这里理解是一个方法池
// 3. 这里需要小伙伴有js的基础=>我的博客对应的js博客的文章
methods: {
sayHi() {
console.log("hi, 银角大王~");
},
sayOk() {
console.log("ok, 金角大王~");
}
}
})
</script>
</body>
</html>注意事项
1. v-on:click 表示我们要给button元素绑定一个click的事件
2. sayHi() 表示绑定的方法, 在方法池 methods{} 定义的
3. 底层仍然是dom处理
4. 如果方法不需要传递参数,可以省略()
5. v-on:click可以简写@, 但是需要浏览器支持

代码示例-使用常规方法和表达式形式点击按钮, 次数联动变化
1. 这里count += 2 的count数据是data数据池的count
2. 重点是掌握和理解机制
<!DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>次数联动变化</title>
</head>
<body>
<div id="app">
<h1>{{message}}</h1>
<button v-on:click="add">点击增加+1</button>
<!--解读
1. 这里count += 2 的count数据是data数据池的count
2. 重点是掌握和理解机制
-->
<button v-on:click="count += 2">点击增加+2</button>
<p>你的按钮被点击了{{count}}次</p>
</div>
<script src="vue.js"></script>
<!--创建一个vue实例,并挂载到id=app的div-->
<script>
let vm = new Vue({
el: "#app", //创建的vue实例挂载到 id=app的div, el 就是element的简写
data: { //data{} 表示数据池(model中的数据), 有很多数据 ,以k-v形式设置(根据业务需要来设置)
message: "Vue事件处理的作业",
count: 0//点击的次数
},
methods: {
add() {
//修改data数据池的count
//因为data和methods在同一个vue实例中,因此可以通过this.数据方式访问
this.count += 1;
}
}
})
</script>
</body>
</html>修改data数据池的count
因为data和methods在同一个vue实例中,因此可以通过this.数据方式访问
2-演示绑定操作
<!DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>演示绑定操作</title>
</head>
<body>
<div id="app">
<h1>{{message}}</h1>
请输入书名: <input type="text" v-model="bookName">
<button v-on:click="show">点击显示书名~</button>
</div>
<script src="vue.js"></script>
<!--创建一个vue实例,并挂载到id=app的div-->
<script>
let vm = new Vue({
el: "#app", //创建的vue实例挂载到 id=app的div, el 就是element的简写
data: { //data{} 表示数据池(model中的数据), 有很多数据 ,以k-v形式设置(根据业务需要来设置)
message: "Vue事件处理的作业",
bookName: "天龙八部"
},
methods: {
show() {
//提醒,如果你要访问当前Vue实例的数据池的数据, 需要this
//否则,会报错ReferenceError: bookName is not defined
alert("你输入的书名是:" + this.bookName)
}
}
})
</script>
</body>
</html>注意
提醒,如果你要访问当前Vue实例的数据池的数据, 需要this
否则,会报错ReferenceError: bookName is not defined
修饰符

基本说明
1. 修饰符 (Modifiers) 是以(.)指明的后缀,指出某个指令以特殊方式绑定。
2. 例如,.prevent 修饰符告诉 v-on 指令对于触发的事件调用 event.preventDefault()即阻止事件原本的默认行为
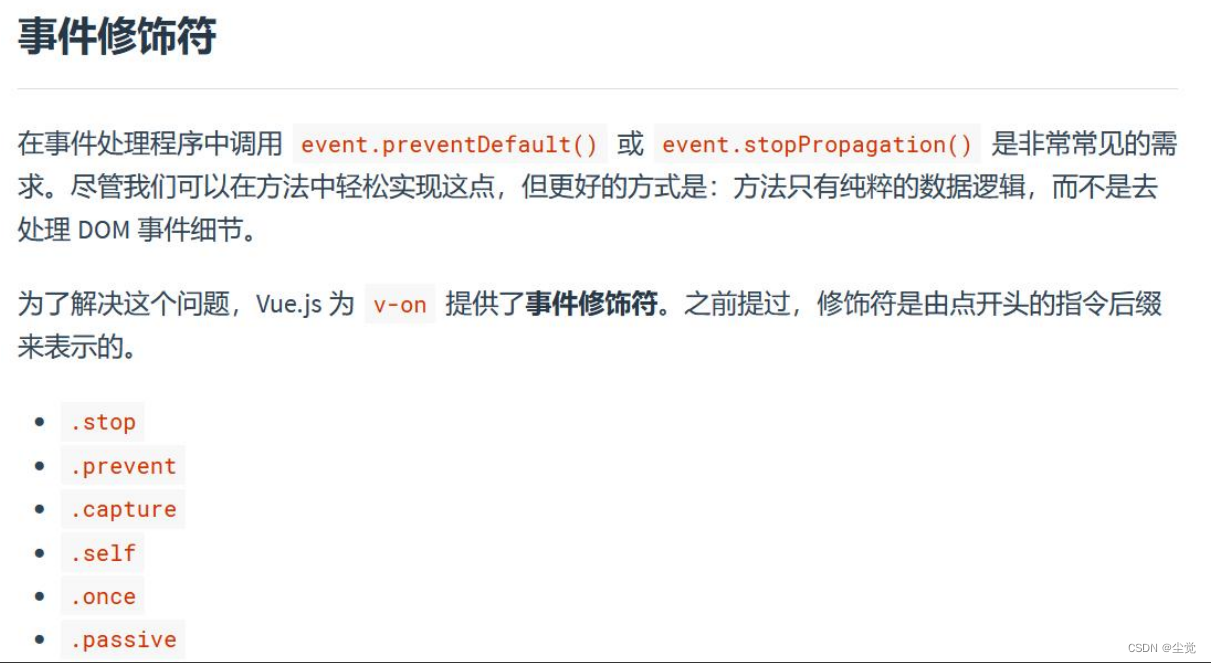
3. 事件修饰符
.stop 阻止事件继续传播
.prevent 阻止标签默认行为
.capture 使用事件捕获模式,即元素自身触发的事件先在此处处理,然后才交由内部元素进行处理
.self 只当在 event.target 是当前元素自身时触发处理函数
.once 事件将只会触发一次
.passive 告诉浏览器你不想阻止事件的默认行为
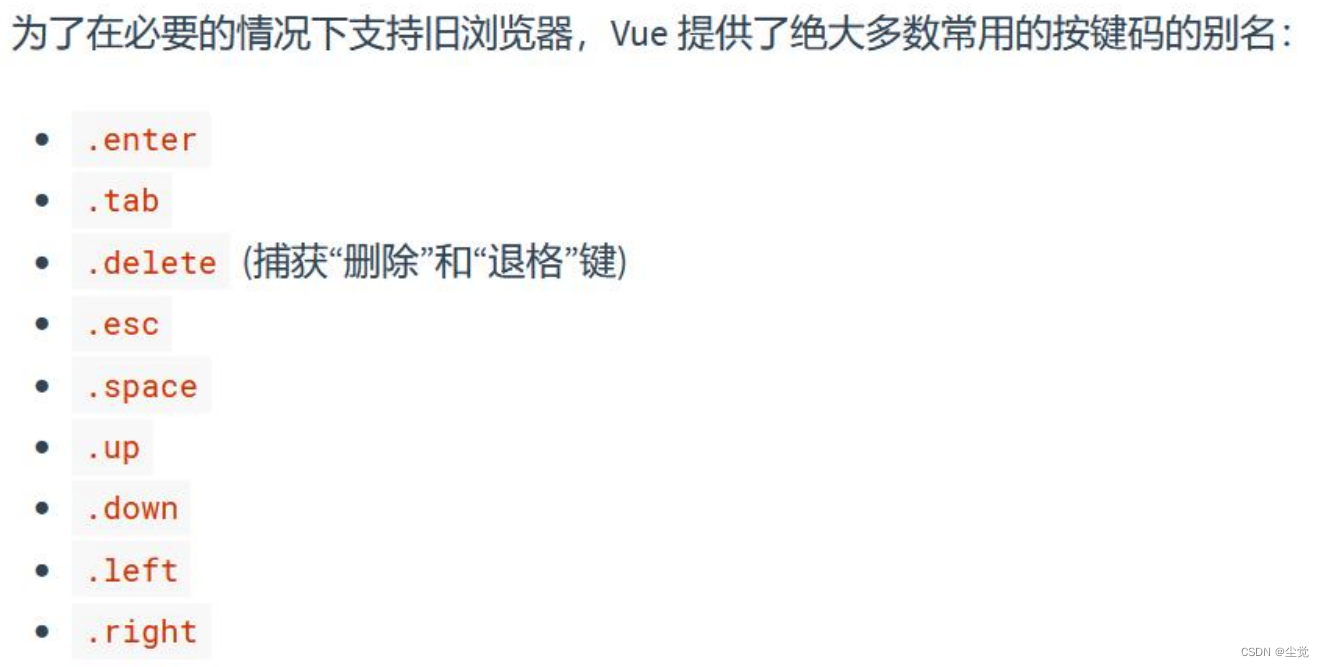
4. 键盘事件的修饰符
比如: 项目经常需要监听一些键盘事件来触发程序的执行,而 Vue 中允许在监听的时候添加关键修饰符
<input v-on:keyup.13="submit">
5. v-model 的修饰符
比如: 自动过滤用户输入的首尾空格 <input v-model.trim="msg">
一句话: 修饰符 (Modifiers) 是以(.)指明的后缀,指出某个指令以特殊方式绑定
应用实例
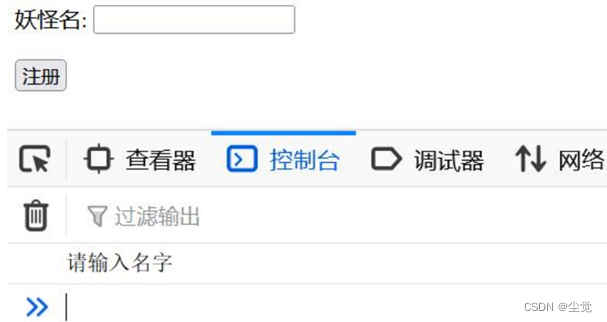
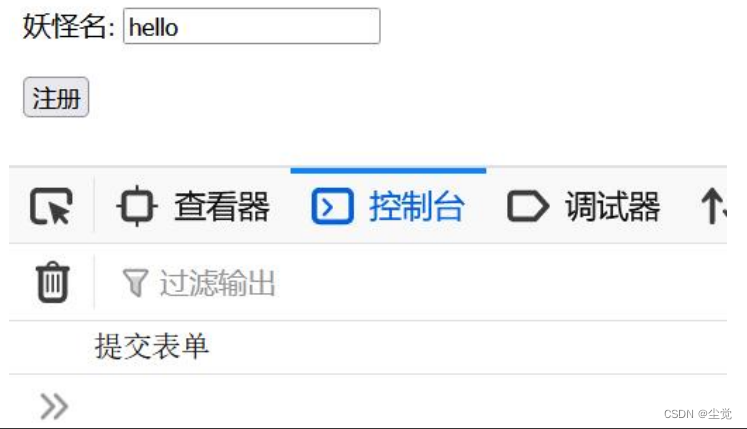
1. 需求: 演示 v-on:submit.prevent 的使用, 如果没有输入名字,控制台输出 "请输入名字",否则输出 "提交表单
2. 解惑, 为什么在开发中, 有时需要 , 让某个指令以特殊方式绑定, 比如表单提交
1) 我们不希望将这个表单进行整体提交, 而是是 Ajax 的方式进行提交
2) 因为表单整体提交会导致重载页面, 而 Ajax 方式可以有选择性提交数据,并且局部刷
vue_modifier.html
1. 修饰符用于指出一个指令应该以特殊方式绑定。
2. v-on:submit.prevent的.prevent 修饰符表示阻止表单提交的默认行为
3. 执行 程序员指定的方法
<!DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>Vue修饰符使用</title>
</head>
<body>
<div id="app">
<!-- 解读
1. 修饰符用于指出一个指令应该以特殊方式绑定。
2. v-on:submit.prevent的.prevent 修饰符表示阻止表单提交的默认行为
3. 执行 程序员指定的方法
-->
<form action="http://www.baidu.com" v-on:submit.prevent="onMySubmit">
妖怪名: <input type="text" v-model="monster.name"><br/><br/>
<button type="submit">注册</button>
</form>
<p>服务返回的数据是{{count}}</p>
<h1>修饰符扩展案例</h1>
<button v-on:click.once="onMySubmit">点击一次</button><br/>
<input type="text" v-on:keyup.enter="onMySubmit">
<input type="text" v-on:keyup.down="onMySubmit">
<input type="text" v-model.trim="count">
</div>
<script src="vue.js"></script>
<script>
let vm = new Vue({
el: '#app',
data: {//数据池
monster: {//monster数据(对象)的属性, 可以动态生成
},
count: 0
},
methods: {//方法池
onMySubmit() {
//console.log("我们自己的表单提交处理...");
//"", null, undefined都是false
if(this.monster.name) {
console.log("提交表单 name=", this.monster.name);
//这里,程序员就可以根据自己的业务发出ajax请求到后端
//得到数据后,在进行数据更新
this.count = 666;
} else {
console.log("请输入名字..");
}
}
}
})
</script>
</body>
</html>2. 完成测试


扩展一下



条件渲染/控制: v-if v-show
基本说明
Vue 提供了 v-if 和 v-show 条件指令完成条件渲染/控制
1、v-if 介绍

2、v-show 介绍

官方文档:https://cn.vuejs.org/v2/guide/conditional.html
应用实例
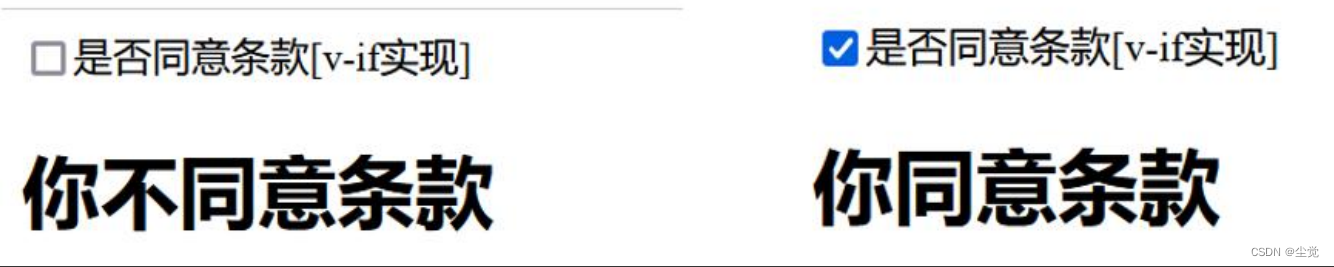
演示条件渲染使用(使用 v-if 和 v-show 实现)

v-if
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>条件渲染 v-if</title>
</head>
<body>
<div id="app">
<!--这里还可以看到checkbox的 checked属性的值-->
<input type="checkbox" v-model="sel">是否同意条款[v-if实现]
<!--
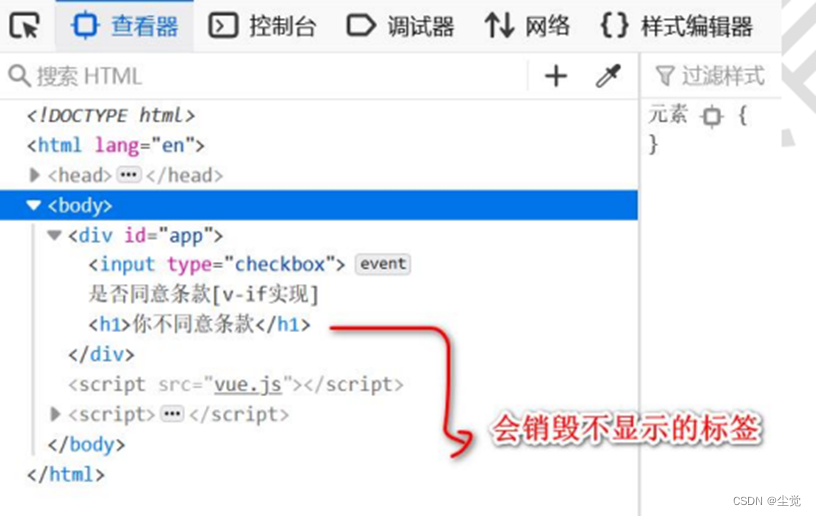
老师解读 v-if/v-else 会根据 返回的值,来决定是否动态创建对应的子组件 <h1>
-->
<h1 v-if="sel">你同意条款</h1>
<h1 v-else>你不同意条款</h1>
</div>
<script src="vue.js"></script>
<script>
//为了调试方便, 使用vm接收Vue实例
let vm = new Vue({
el: '#app',
data: {//data数据池
sel: false
}
})
</script>
</body>
</html>v-show
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>条件渲染 v-show</title>
</head>
<body>
<div id="app">
<!--这里还可以看到checkbox的 checked属性的值-->
<input type="checkbox" v-model="sel">是否同意条款[v-show实现]
<h1 v-show="sel">你同意条款</h1>
<h1 v-show="!sel">你不同意条款</h1>
</div>
<script src="vue.js"></script>
<script>
//为了调试方便, 使用vm接收Vue实例
let vm = new Vue({
el: '#app',
data: {//data数据池
sel: false
}
})
</script>
</body>
</html>
v-if VS v-show
v-if
会确保在切换过程中,条件块内的事件监听器和子组件销毁和重建
演示这句话的含义


v-show
v-show 机制相对简单, 不管初始条件是什么,元素总是会被渲染,并且只是对 CSS 进行切换
演示这句话的含义

 使用建议:如果要频繁地切换,建议使用 v-show ;如果运行时条件很少改变,使用 v-if 较好
使用建议:如果要频繁地切换,建议使用 v-show ;如果运行时条件很少改变,使用 v-if 较好
代码示例 if-show
1、当用户输入成绩时, 可以输出对应的级别
1) 90 分以上, 显示优秀
2) 70 分以上, 显示良好
3) 60 分以上, 显示及格
4) 低于 60 分, 显示不及格
5) 如果用户输入的成绩大于 100, 就修正成 100, 如果用户输入的成绩小于 0, 就修正成 0
思路
1. 当用户输出成绩后, 我们判断成绩的范围,并进行修正
2. 事件处理: onblur[失去焦点]
<!DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>条件渲染的作业</title>
</head>
<body>
<div id="app">
<h1>演示条件判断</h1>
<!--思路
1. 当用户输出成绩后, 我们判断成绩的范围,并进行修正
2. 事件处理: onblur[失去焦点]
-->
请输入成绩1-100: <input v-on:blur="setScore" type="text" v-model="score">
<p>你输入的成绩是:{{score}}</p>
<!--1) 90分以上, 显示优秀-->
<!--2) 70分以上, 显示良好-->
<!--3) 60分以上, 显示及格-->
<!--4) 低于60分, 显示不及格-->
<!--如果用户输入的成绩大于100, 就修正成100, 如果用户输入的成绩小于0, 就修正成0-->
<div v-if="score >= 90">你的成绩优秀</div>
<div v-else-if="score >= 70">你的成绩良好</div>
<div v-else-if="score >= 60">你的成绩及格</div>
<div v-else="score < 60">你的成绩不及格</div>
</div>
<script src="vue.js"></script>
<script>
let vm = new Vue({
el: "#app", //创建的vue实例挂载到 id=app的div
data: { //data{} 表示数据池(model的有了数据), 有很多数据 ,以k-v形式设置(根据业务需要来设置)
score: 0
},
methods: {
setScore() {
//判断分数,并修正
if (this.score > 100) {
this.score = 100;
}
if (this.score < 0) {
this.score = 0;
}
}
}
})
</script>
</body>
</html>
列表渲染: v-for
基本说明
1 Vue 提供了 v-for 列表循环指令
2 官方文档:https://cn.vuejs.org/v2/guide/list.html
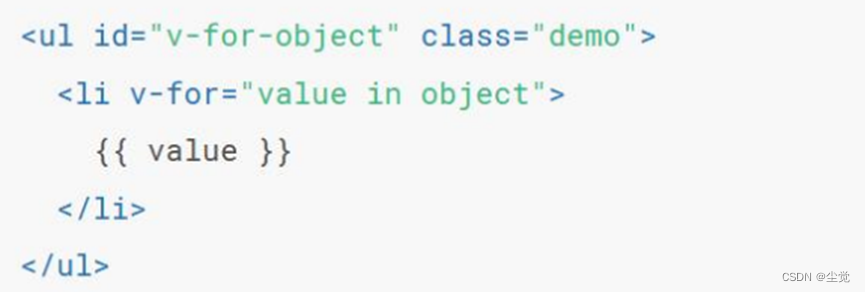
1. 对数组进行遍历


2. 用 v-for
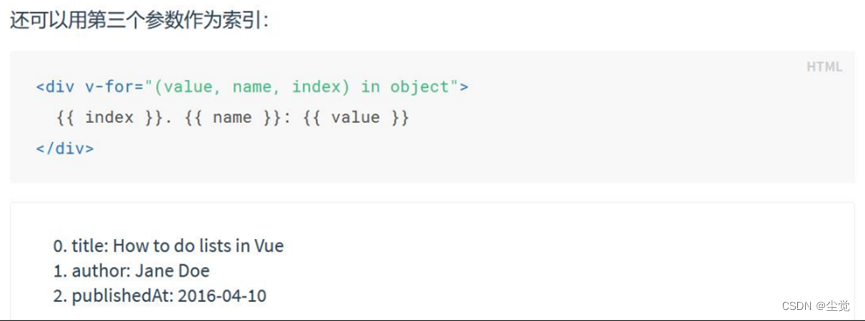
来遍历一个对象的 property




应用实例-for
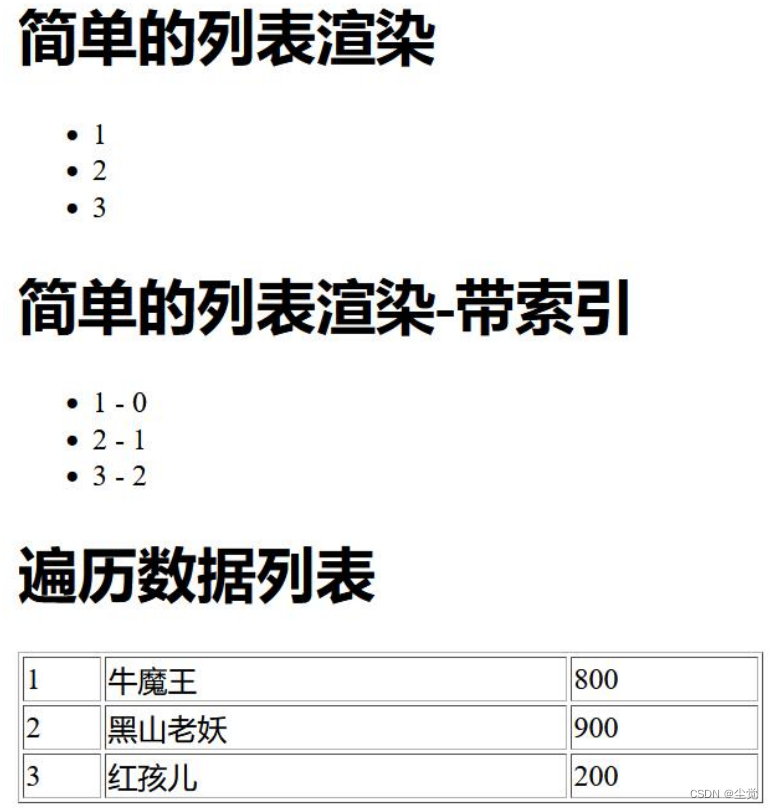
1. 需求: 演示列表渲染使用使用(v-for)

基本语法:
<li v-for="(变量, 索引) in 值">{{ 变量 }} - {{ 索引 }}</li>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>v-for 列表渲染</title>
</head>
<body>
<div id="app">
<!--
基本语法:
<li v-for="变量 in 数字">{{ 变量 }}</li>-->
<h1>简单的列表渲染</h1>
<ul>
<li v-for="i in 3">{{i}}</li>
</ul>
<!--
基本语法:
<li v-for="(变量, 索引) in 值">{{ 变量 }} - {{ 索引 }}</li>
-->
<h1>简单的列表渲染-带索引</h1>
<ul>
<li v-for="(i,index) in 3">{{i}}-{{index}}</li>
</ul>
<h1>遍历数据列表</h1>
<!-- 语法:
<tr v-for="对象 in 对象数组">
<td>{{对象的属性}}</td>
</tr>
-->
<table width="400px" border="1px">
<tr v-for="(monster,index) in monsters">
<td>{{index}}</td>
<td>{{monster.id}}</td>
<td>{{monster.name}}</td>
<td>{{monster.age}}</td>
</tr>
</table>
</div>
<script src="vue.js"></script>
<script>
new Vue({
el: '#app',
data: { //数据池
monsters: [
{id: 1, name: '牛魔王', age: 800},
{id: 2, name: '黑山老妖', age: 900},
{id: 3, name: '红孩儿', age: 200}
]
}
})
</script>
</body>
</html>2-应用实例-for

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>v-for</title>
</head>
<body>
<div id="app">
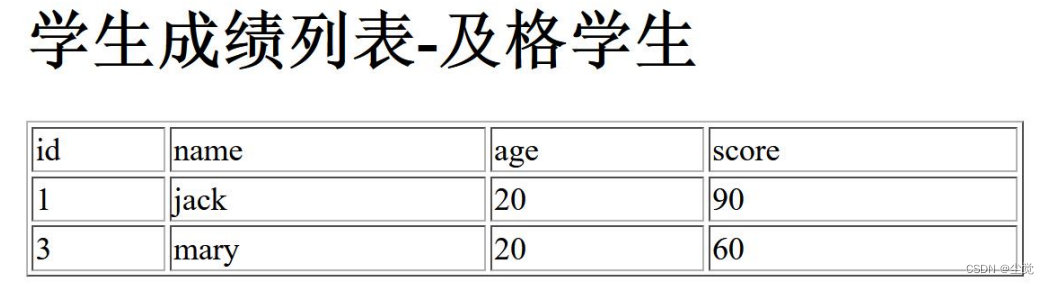
<h1>学生成绩列表-及格的学生</h1>
<table border="1px" width="500px">
<tr>
<td>id</td>
<td>name</td>
<td>age</td>
<td>score</td>
</tr>
<tr v-if="student.score >= 60" v-for="student in students">
<td>{{student.id}}</td>
<td>{{student.name}}</td>
<td>{{student.age}}</td>
<td>{{student.score}}</td>
</tr>
</table>
</div>
<script src="vue.js"></script>
<script>
let vm = new Vue({
el: "#app", //创建的vue实例挂载到 id=app的div
data: { //data{} 表示数据池(model的有了数据), 有很多数据 ,以k-v形式设置(根据业务需要来设置)
students: [
{id: 1, name: "jack", age: 20, score: 70},
{id: 2, name: "tom", age: 10, score: 50},
{id: 3, name: "mary", age: 22, score: 100},
{id: 4, name: "milan", age: 21, score: 40}
]
}
})
</script>
</body>
</html>组件化编程
基本说明
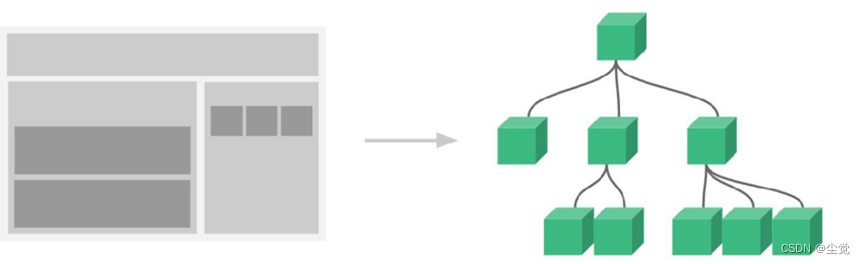
1. 在大型应用开发的时候,页面可以划分成很多部分,往往不同的页面,也会有相同的部分。例如可能会有相同的头部导航。
2. 但是如果每个页面都独自开发,这无疑增加了我们开发的成本。所以我们会把页面的不
同部分拆分成独立的组件,然后在不同页面就可以共享这些组件,避免重复开发(如图)

3. 解读上图
- 组件(Component) 是 Vue.js 最强大的功能之一(可以提高复用性[1.界面2.业务处理])
- 组件也是一个Vue实例,也包括∶ data、methods、生命周期函数等
- 组件渲染需要 html模板,所以增加了template 属性,值就是 HTML 模板
- 对于全局组件,任何vue 实例都可以直接在 HTML 中通过组件名称来使用组件
- data 是一个函数,不再是一个对象, 这样每次引用组件都是独立的对象
应用实例
应用实例—非组件化
非组件化方式-普通方式-->
<button v-on:click="click1()">点击次数= {{count}} 次【非组件化方式】</button><br/>
需求是,有多个按钮,都要进行点击统计
解读
1. 其实三个按钮界面其实一样, 但是目前我们都重新写了一次, 复用性低
2. 点击各个按钮的业务都是对次数+1, 因此业务处理类似,但是也都重新写了一个方法, 复用性低
3. 解决===> 组件化编程
<!DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>组件化编程</title>
</head>
<body>
<div id="app">
<!--非组件化方式-普通方式-->
<button v-on:click="click1()">点击次数= {{count}} 次【非组件化方式】</button><br/><br/>
<!--需求是,有多个按钮,都要进行点击统计
解读
1. 其实三个按钮界面其实一样, 但是目前我们都重新写了一次, 复用性低
2. 点击各个按钮的业务都是对次数+1, 因此业务处理类似,但是也都重新写了一个方法, 复用性低
3. 解决===> 组件化编程
-->
<button v-on:click="click2()">点击次数= {{count2}} 次【非组件化方式】</button><br/><br/>
<button v-on:click="click3()">点击次数= {{count3}} 次【非组件化方式】</button><br/>
</div>
<script src="vue.js"></script>
<script>
new Vue({
el: "#app",
data: {//data数据池
count: 10,
count2: 10,
count3: 10
},
methods: {//methods属性, 可以定义相应的方法
click1() {
this.count++;
},
click2() {
this.count2++;
},
click3() {
this.count3++;
}
}
})
</script>
</body>
</html>应用实例—全局组件化
1、定义一个全局组件, 名称为 counter
2. {} 表示就是我们的组件相关的内容
3. template 指定该组件的界面, 因为会引用到数据池的数据,所以需要是模板字符串
4. 这里说明: 要把组件视为一个Vue实例,也有自己的数据池和methods
5. 这里说明: 对于组件,我们的数据池的数据,是使用函数/方法返回[目的是为了保证每个组件的数据是独立], 不能使用原来的方式
6. 这时我们达到目前,界面通过template实现共享,业务处理也复用
7. 全局组件是属于所有vue实例,因此,可以在所有的vue实例使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>组件化编程-全局组件</title>
</head>
<body>
<div id="app">
<h1>组件化编程-全局组件</h1>
<!--使用全局组件-->
<counter></counter>
<br/>
<counter></counter>
<counter></counter>
<counter></counter>
<counter></counter>
</div>
<div id="app2">
<h1>组件化编程-全局组件-app2</h1>
<!--使用全局组件-->
<counter></counter>
<counter></counter>
</div>
<script src="vue.js"></script>
<script>
//1、定义一个全局组件, 名称为 counter
//2. {} 表示就是我们的组件相关的内容
//3. template 指定该组件的界面, 因为会引用到数据池的数据,所以需要是模板字符串
//4. 这里说明: 要把组件视为一个Vue实例,也有自己的数据池和methods
//5. 这里说明: 对于组件,我们的数据池的数据,是使用函数/方法返回[目的是为了保证每个组件的数据是独立], 不能使用原来的方式
//6. 这时我们达到目前,界面通过template实现共享,业务处理也复用
//7. 全局组件是属于所有vue实例,因此,可以在所有的vue实例使用
Vue.component("counter", {
template: `<button v-on:click="click()">点击次数= {{count}} 次【全局组件化】</button>`,
data() {//这里需要注意,和原来的方式不一样!!!!
return {
count: 10
}
},
methods: {
click() {
this.count++;
}
}
})
//创建Vue实例,必须有
let vm = new Vue({
el: "#app"//Vue实例的挂载点
})
let vm2 = new Vue({
el: "#app2"//Vue实例的挂载点
})
</script>
</body>
</html>应用实例—局部组件化
定义一个组件, 组件的名称为 buttonCounter
扩展
1. 可以把常用的组件,定义在某个commons.js中 export
2. 如果某个页面需要使用, 直接import
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>组件化编程-局部组件</title>
</head>
<body>
<div id="app">
<h1>组件化编程-局部组件</h1>
<!--使用局部组件 ,该组件是从挂载到app的vue中的-->
<my_counter></my_counter><br/>
<my_counter></my_counter><br/>
<my_counter></my_counter><br/>
</div>
<div id="app2">
<h1>组件化编程-局部组件-app2</h1>
<!--使用局部组件 -->
<hsp_counter></hsp_counter><br/>
<hsp_counter></hsp_counter><br/>
</div>
<script src="vue.js"></script>
<script>
//定义一个组件, 组件的名称为 buttonCounter
//扩展
//1. 可以把常用的组件,定义在某个commons.js中 export
//2. 如果某个页面需要使用, 直接import
const buttonCounter = {
template: `<button v-on:click="click()">点击次数= {{count}} 次【局部组件化】</button>`,
data() {//这里需要注意,和原来的方式不一样!!!!
return {
count: 10
}
},
methods: {
click() {
this.count++;
}
}
}
//创建Vue实例,必须有
let vm = new Vue({
el: "#app",//Vue实例的挂载点
components: { //引入/注册某个组件, 此时my_counter就是一个组件, 是一个局部组件,他的使用范围在当前vue
'my_counter': buttonCounter
}
})
let vm2 = new Vue({
el: "#app2",//Vue实例的挂载点
components :{//引入/注册组件buttonCounter
'hsp_counter': buttonCounter
}
})
</script>
</body>
</html>可以看到组件编程, 方便功能代码的复用.
注意事项和细节说明
1. 如果方法体, 只有简单的语句,比如 count++, 那么可以进行简写, 在组件化编程.html
演示, 比如
<div id="app">
<!--非组件化方式-普通方式-->
<button v-on:click="count++"> 点 击 次 数 = {{count}} 次 【 非 组 件 化 方 式 】
</button><br/>
<button v-on:click="count++"> 点 击 次 数 = {{count}} 次 【 非 组 件 化 方 式 】
</button><br/>
</div>
/*
之前的写法
methods: {
click1() {
this.count++;
}
*/
组件化小结
1 组件也是一个 Vue 实例,因此它的定义是也存在∶ data、methods、生命周期函数等
2 data 是一个函数,不再是一个对象, 这样每次引用组件都是独立的对象/数据
3 组件渲染需要 html 模板,所以增加了 template 属性,值就是 HTML 模版
基本说明
1. Vue 实例有一个完整的生命周期,也就是说从开始创建、初始化数据、编译模板、挂载DOM、渲染-更新-渲染、卸载等一系列过程,我们称为 Vue 实例的生命周期
2. 钩子函数(监听函数): Vue 实例在完整的生命周期过程中(比如设置数据监听、编译模板、将实例挂载到 DOM 、在数据变化时更新 DOM 等), 也会运行叫做生命周期钩子的函数
3. 钩子函数的 作用就是在某个阶段, 给程序员一个做某些处理的机会
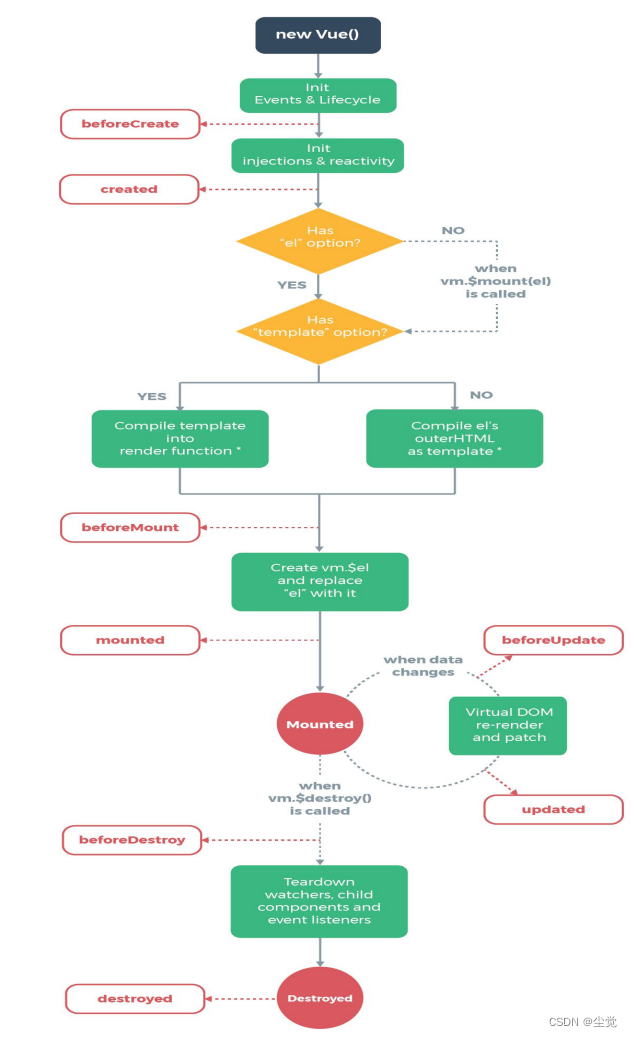
示意图

解读上图
1) new Vue()
new 了一个 Vue 的实例对象,此时就会进入组件的创建过程。
2) Init Events & Lifecycle
初始化组件的事件和生命周期函数
3) beforeCreate
组件创建之后遇到的第一个生命周期函数,这个阶段 data 和 methods 以及 dom 结构都未被初始化,也就是获取不到 data 的值,不能调用 methods 中的函数
4) Init injections & reactivity
这个阶段中, 正在初始化 data 和 methods 中的方法
5) created
- 这个阶段组件的 data 和 methods 中的方法已初始化结束,可以访问,但是 dom 结构未初始化,页面未渲染
- 说明:在这个阶段,经常会发起 Ajax 请求
6) 编译模板结构(在内存)
7) beforeMount
当模板在内存中编译完成,此时内存中的模板结构还未渲染至页面上,看不到真实的数据
8) Create vm.$el and replace ‘el’ with it
这一步,再在把内存中渲染好的模板结构替换至真实的 dom 结构也就是页面上
9) mounted
此时,页面渲染好,用户看到的是真实的页面数据, 生命周期创建阶段完毕,进入到了运行中的阶段
10) 生命周期运行中
10.1 beforeUpdate
当执行此函数,数据池的数据新的,但是页面是旧的
10.2 Virtual DOM re-render and patch
根据最新的 data 数据,重新渲染内存中的模板结构,并把渲染好的模板结构,替换至页面上
10.3 updated
页面已经完成了更新,此时,data 数据和页面的数据都是新的
11) beforeDestroy
当执行此函数时,组件即将被销毁,但是还没有真正开始销毁,此时组件的 data、methods数据或方法 还可被调用
12) Teardown……
注销组件和事件监听
13) destroyed
组件已经完成了销毁
应用实例
展示 VUE 实例生命周期和钩子函数执行时机
1. 需求: 展示 VUE 实例生命周期和 钩子函数/监听函数/生命周期函数 执行时机
1) 重点研究几个重要的钩子函数 (beforeCreate, created, beforeMount, mounted,beforeUpdate, updated)
2) 在这几个钩子函数中, 数据模型是否加载/使用? 自定义方法是否加载/可用? html 模板是否加载/使用? html 模板是否完成渲染?
学习小技巧/起到大作用: 自己对某个知识有疑问,可以设计一些小案例,来验证
3) 如图

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--这里可以视为用户看到的页面-对应前面讲解的页面dom-->
<div id="app">
<span id="num">{{num}}</span>
<button @click="num++">赞!</button>
<h2>{{name}},有{{num}}次点赞</h2>
</div>
<script src="vue.js"></script>
<script>
let vm = new Vue({
el: "#app",
data: {//数据池
name: "kristina",
num: 0
},
methods: {
show() {
return this.name;
},
add() {
this.num++;
}
},
beforeCreate() {//生命周期函数-创建vue实例前
console.log("=============beforeCreate==========");
console.log("数据模型/数据池的数据是否加载/使用?[no]", this.name, " ", this.num);
//console.log("自定义方法是否加载/使用?[no]", this.show());
console.log("用户页面dom是否加载/使用?[yes]", document.getElementById("num"));
console.log("用户页面dom是否被渲染?[no]", document.getElementById("num").innerText);
},
created() {//生命周期函数-创建vue实例
console.log("=============created==========");
console.log("数据模型/数据池的数据是否加载/使用?[yes]", this.name, " ", this.num);
console.log("自定义方法是否加载/使用?[yes]", this.show());
console.log("用户页面dom是否加载/使用?[yes]", document.getElementById("num"));
console.log("用户页面dom是否被渲染?[no]", document.getElementById("num").innerText);
//可以发出Ajax
//接收返回的数据
//再次去更新data数据池的数据
//编译内存模板结构
//.....
},
beforeMount() {//生命周期函数-挂载前
console.log("=============beforeMount==========");
console.log("数据模型/数据池的数据是否加载/使用?[yes]", this.name, " ", this.num);
console.log("自定义方法是否加载/使用?[yes]", this.show());
console.log("用户页面dom是否加载/使用?[yes]", document.getElementById("num"));
console.log("用户页面dom是否被渲染?[no]", document.getElementById("num").innerText);
},
mounted() {//生命周期函数-挂载后
console.log("=============mounted==========");
console.log("数据模型/数据池的数据是否加载/使用?[yes]", this.name, " ", this.num);
console.log("自定义方法是否加载/使用?[yes]", this.show());
console.log("用户页面dom是否加载/使用?[yes]", document.getElementById("num"));
console.log("用户页面dom是否被渲染?[yes]", document.getElementById("num").innerText);
},
beforeUpdate() {//生命周期函数-数据池数据更新前
console.log("=============beforeUpdate==========");
console.log("数据模型/数据池的数据是否加载/使用?[yes]", this.name, " ", this.num);
console.log("自定义方法是否加载/使用?[yes]", this.show());
console.log("用户页面dom是否加载/使用?[yes]", document.getElementById("num"));
console.log("用户页面dom数据是否被更新?[no]", document.getElementById("num").innerText);
//验证数据==>修正
// if(this.num < 10 ) {
// this.num = 8;
// }
},
updated() {//生命周期函数-数据池数据更新后
console.log("=============updated==========");
console.log("数据模型/数据池的数据是否加载/使用?[yes]", this.name, " ", this.num);
console.log("自定义方法是否加载/使用?[yes]", this.show());
console.log("用户页面dom是否加载/使用?[yes]", document.getElementById("num"));
console.log("用户页面dom数据是否被更新?[yes]", document.getElementById("num").innerText);
}
})
</script>
</body>
</html>分析代码
beforeCreate() 生命周期函数-创建vue实例前
数据模型/数据池的数据是否加载/使用?[no]
自定义方法是否加载/使用?[no]
用户页面dom是否加载/使用?[yes]
用户页面dom是否被渲染?[no]",
created() {//生命周期函数-创建vue实例
数据模型/数据池的数据是否加载/使用?[yes]
自定义方法是否加载/使用?[yes]
用户页面dom是否加载/使用?[yes]
用户页面dom是否被渲染?[no]
- 可以发出Ajax
- 接收返回的数据
- 再次去更新data数据池的数据
- 编译内存模板结构
生命周期函数-挂载前
数据模型/数据池的数据是否加载/使用?[yes]
自定义方法是否加载/使用?[yes]
用户页面dom是否加载/使用?[yes]
用户页面dom是否被渲染?[no]
生命周期函数-挂载后
"数据模型/数据池的数据是否加载/使用?[yes]
自定义方法是否加载/使用?[yes]
用户页面dom是否加载/使用?[yes]
用户页面dom是否被渲染?[yes]
生命周期函数-数据池数据更新前
数据模型/数据池的数据是否加载/使用?[yes]
自定义方法是否加载/使用?[yes]
用户页面dom是否加载/使用?[yes]
用户页面dom数据是否被更新?[no]
生命周期函数-数据池数据更新后
数据模型/数据池的数据是否加载/使用?[yes]
自定义方法是否加载/使用?[yes]
用户页面dom是否加载/使用?[yes]
用户页面dom数据是否被更新?[yes]