文章目录
- 什么是WEB前端
- HTML
- HTML的简介
- 运行环境和开发环境
- 标签的语法结构
- 页面的分类
- 常用标签
- head中常用标签
- body中的常用标签,特殊符号,语义化标签
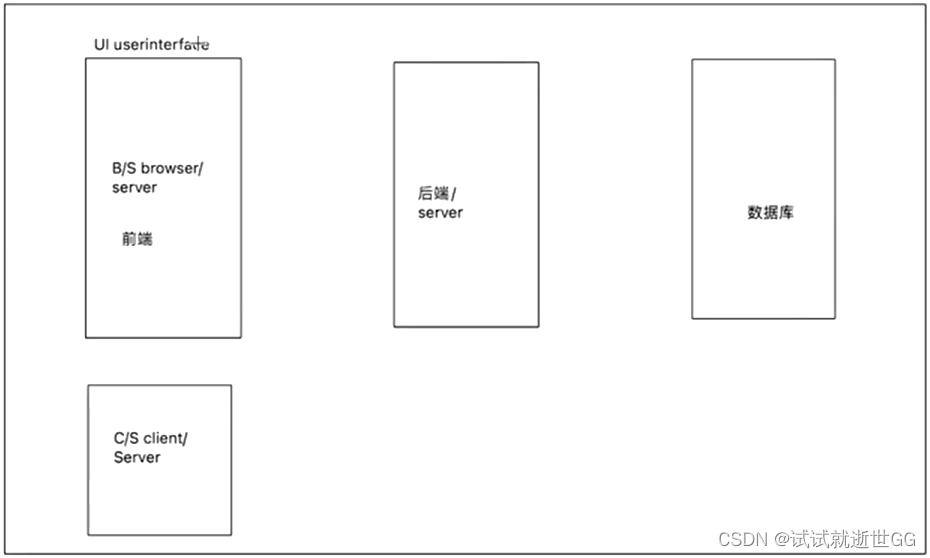
什么是WEB前端
简单来说就是网页,由多种技术参与制作的,向用户展示的页面
技术:
- HTML(hyper mark-up language):它决定了网页的结构
- CSS:网页的装饰器
- JavaScript:最初是因为校验而产生的。(数据交互、网页特效)

HTML
HTML的简介
第一款浏览器MOSIAC
第一款商用的浏览器叫做netscape(网景)的navigator(导航者)
W3C制定了web的相关规范
运行环境和开发环境
开发环境只需要一个记事本即可
运行环境只需要有浏览器即可
标签的语法结构
<标签 属性=“属性值”>内容部分或称区域</标签结束>
1.标签大多成对出现有开始<>和结束</>。(自结束标签除外)
2.标签内可以有属性,又属性必有值。(布尔型属性除外如muted)
3.开始和结束标签之间包含的内容被称为区域。
4.标签不区分大小写。
<!DOCTYPE html>
<html lang="zh">
<head>
<!-- meta是一个自结束标签,无需在结束处写</meta>-->
<!-- charset是meata的一个属性,决定了网页的编码形式-->
<meta charset="utf-8">
<title>hello world</title>
</head>
<body>
<!-- 标签的内容也被称为区域 -->
第一个html程序
</body>
</html>
页面的分类
静态页面:是指不修改网页源码的前提下,无论何时何地去访问都会得到同样的结果
动态页面:网站会根据信息做出实时反馈。例如注册,论坛等等。
常用标签
head中常用标签
meta标签:它的charset属性用来设置页面的编码方式 (常见编码有GBK,UTF-8,BIG,bg2312); 它的name属性可以有keyword,description,这两个属性可以影响到网页的排名。
title标签:他用来定义页面的主体,影响选项卡显示的内容。
body中的常用标签,特殊符号,语义化标签
<!DOCTYPE html>
<html lang="zh">
<head>
<!-- meta是一个自结束标签,无需在结束处写</meta>-->
<!-- charset是meata的一个属性,决定了网页的编码形式-->
<meta charset="utf-8">
<meta name="keyword" content="学习;交友;游戏" />
<meta name="description" content="这是同学互相学习交友的前台程序">
<title>hello world</title>
</head>
<body>
<header><!-- 定义页面的顶部,可用于快速定位 -->
<!-- 标签的内容也被称为区域 -->
第一个html程序
<b>这是一段又黑又粗的文字</b><br>
<strong>这是一段又黑又粗的文字,too</strong><br>
<i>这是一段斜体文字</i><br>
<em>这是一段斜体文字,too</em><br>
<u>这是下划线标签</u><br>
<del>中划线标签</del>
</header>
<section><!-- section身体部分,可用于分块,起到快速定位的作用 -->
<!-- p标签是块标签,自成一行 -->
<p style="border:1px solid red">这是段落标签</p>
<!-- div默认是块标签 -->
<div style="border:1px solid black">这是div块标签
<p>
11111嵌套
</p>
<div>
这是一个子div
</div>
</div>
<!-- span默认是行内标签 -->
<span style="border:1px solid green">这是span行内标签</span>
<!-- 格式化标签 -->
<pre>
锄禾日当午汗,滴禾下土
谁知盘中餐,粒粒皆辛苦
</pre>
<!-- 下标和上标 -->
O<sub>2</sub>
9<sup>2</sup>=81
<hr>
<h1 style="display:inline">这是h1,<small>这是一个小一点的h1</small></h1>
<h2>这是 h2</h2><!-- 空格 -->
<h3>这是h3</h3>
<h4>这是h4</h4>
<h5>这是h5</h5>
<h6>这是h6</h6>
</section>
</body>
<!-- ctrl+k重排代码格式 -->
</html>