Axios的介绍
get请求
Axios配置对象
创建实例发送请求
取消请求
Axios的介绍
目前前端最流行的
ajax
请求库 、react/vue 官方都推荐使用
axios
发
ajax
请求
特点:
- 基于 xhr + promise 的异步 ajax 请求库
- 浏览器端/node 端都可以使用
- 支持请求/响应拦截器
- 支持请求取消
- 请求/响应数据转换
- 批量发送多个请求
方法和功能 :
- axios(config): 通用/最本质的发任意类型请求的方式
- axios(url[, config]): 可以只指定 url 发 get 请求
- axios.request(config): 等同于 axios(config)
- axios.get(url[, config]): 发 get 请求 获取数据
- axios.delete(url[, config]): 发 delete 请求 删除数据
- axios.post(url[, data, config]): 发 post 请求 添加数据
- axios.put(url[, data, config]): 发 put 请求 更改数据
- axios.defaults.xxx: 请求的默认全局配置
- axios.interceptors.request.use(): 添加请求拦截器
- axios.interceptors.response.use(): 添加响应拦截器
- axios.create([config]): 创建一个新的 axios(它没有下面的功能)
- axios.Cancel(): 用于创建取消请求的错误对象
- axios.CancelToken(): 用于创建取消请求的 token 对象
- axios.isCancel(): 是否是一个取消请求的错误
- axios.all(promises): 用于批量执行多个异步请求
- axios.spread(): 用来指定接收所有成功数据的回调函数的方法
服务端与后台将使用之前项目搭建好的服务端数据(参考之前的搭建):
Vue+Echarts 项目演练(中)后台数据接口的创建_open_test01的博客-CSDN博客
安装方式
npm install axios
//或者
yarn add axiosget请求
GET 用于从指定的端口得到资源。

找到之后定义容器确认数据位置然后通过事件点击输出到控制台中
<template>
<div id="box">
<button id="get">get请求</button>
</div>
</template>
<script setup>
//引入
import axios from 'axios';
import { onMounted ,reactive } from 'vue';
//定义容器变量
let data = reactive({})
//钩子函数
onMounted(() =>{
//获取按钮
const betn = document.getElementById("get");
//绑定事件
betn.onclick = function(){
//发送请求
axios({
//请求类型
method:"GET",
//URL 获取http://localhost:3000/one/data的json数据
url:"http://localhost:3000/one/data",
}).then((p) =>{ //函数回调
//输出
data = p;
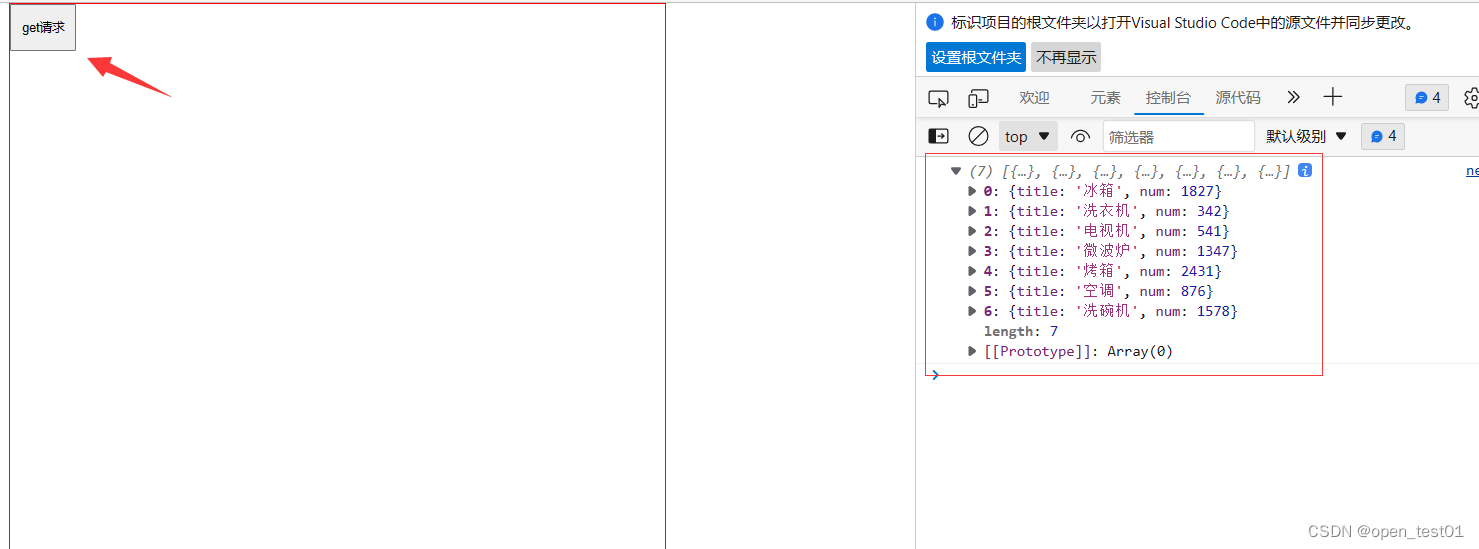
console.log(data.data.chartData1.chartData)
})
}
})
</script>
<style lang="less">
#box{
width: 700px;
height: 700px;
border: 1px solid red;
margin: 0 auto;
}
#get{
height: 50px;
width: 70px;
}
</style>
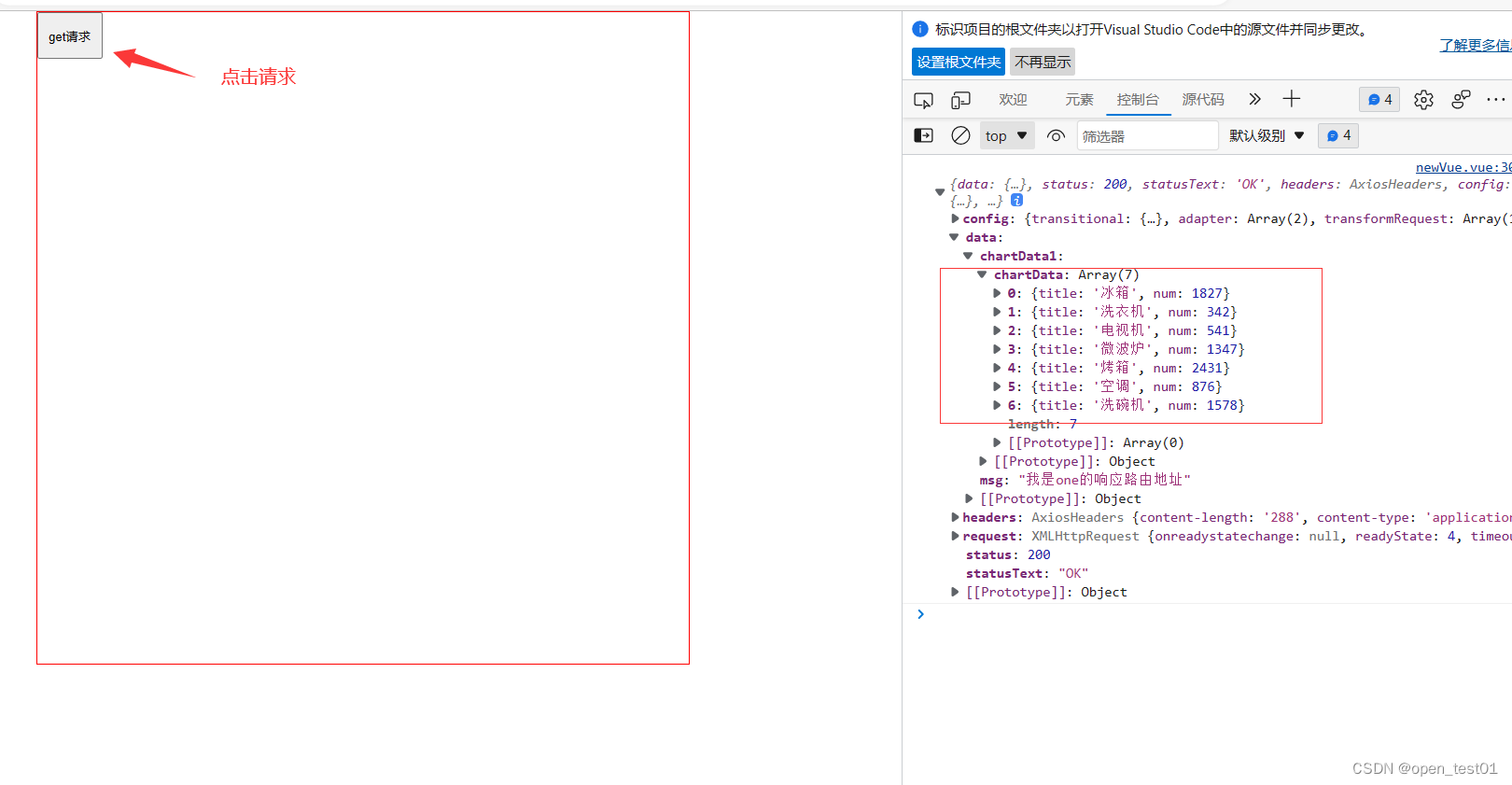
控制台中查看输出的数据

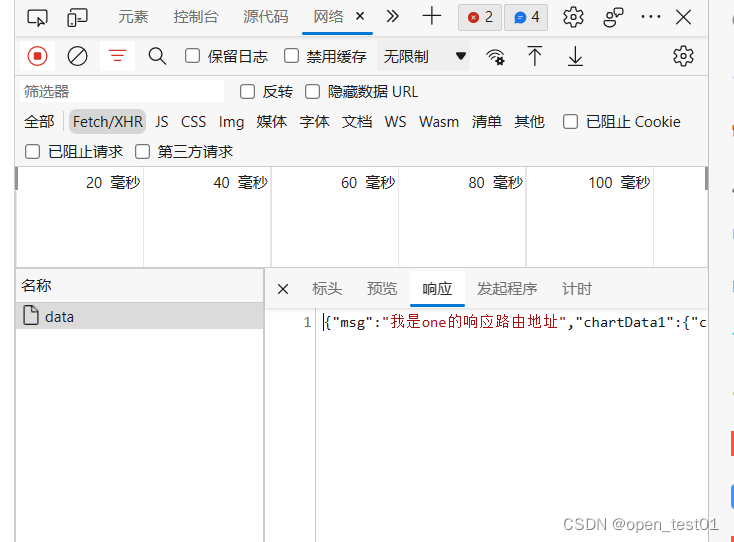
在网络中查看请求详情

Axios配置对象
axios({
url:"/user", //请求地址
method:"get", //设置请求类型
baseURL:"http://localhost:3000", //设置基本域名协议
transformRequest:[//对请求数据进行处理
function (data,headers){
return data;
}
],
transformResponse:[ //对响应结果进行改变
function (data){
return data
}
],
headers:{"":""}, //对请求头信息进行配置
})默认设置
定义之后 后续方便不需要在配置对象中进行设置请求类型
axios.defaults.method = "GET"; //设置默认请求类型为GET
axios.defaults.baseURL = "http://localhost:3000"; //设置基本协议域名创建实例发送请求
axios.create()创造出来的对象与axios对象配置本身功能是贴近的
<template>
<div id="box">
<button id="bot">请求</button>
</div>
</template>
<script setup>
//引入
import axios from 'axios';
import { onMounted } from 'vue';
//定义容器变量
//钩子函数
onMounted(() =>{
//获取按钮
const betn = document.getElementById("bot");
//绑定事件
betn.onclick = function(){
//创建实例对象
let data = axios.create({
baseURL:"http://localhost:3000",
timeout:2000,
});
console.log(data)
}
})
</script>
<style lang="less">
#box{
width: 700px;
height: 700px;
border: 1px solid red;
margin: 0 auto;
}
#bot{
height: 50px;
width: 70px;
}
</style>
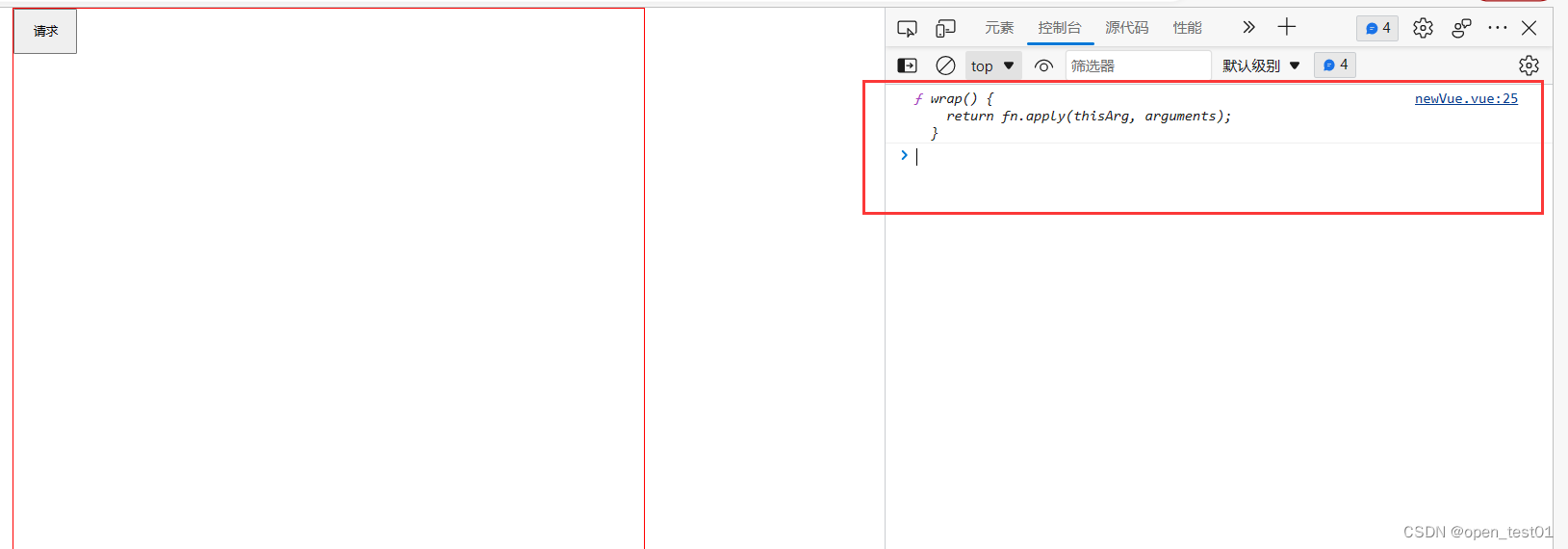
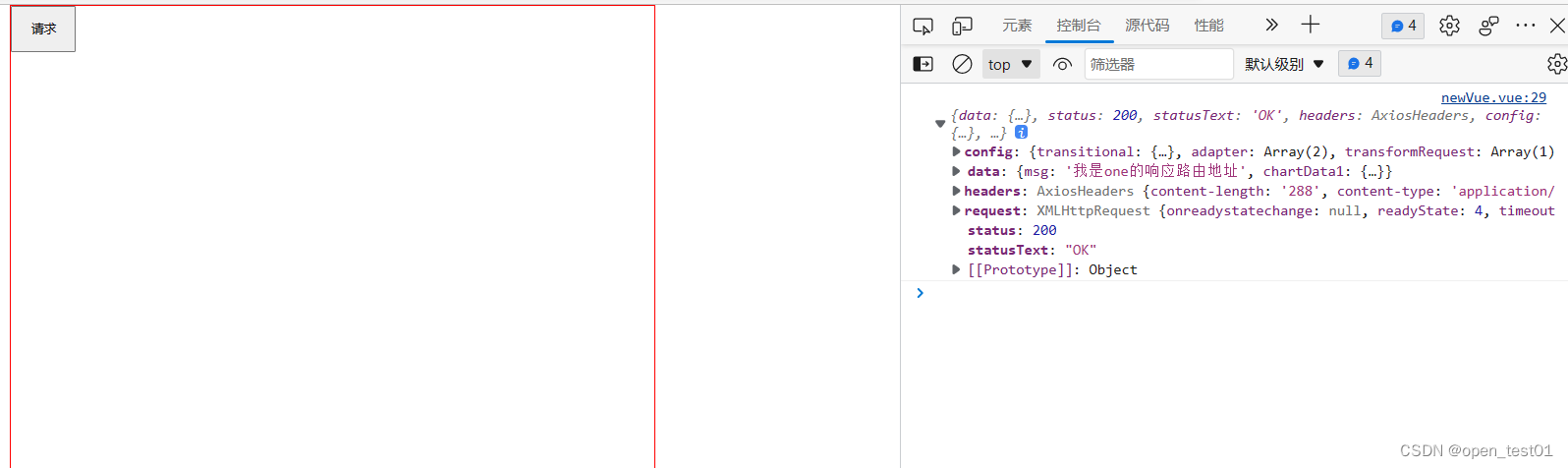
控制台输出为一个函数对象

给对象添加参数 效果与axios对象相近
//创建实例对象
let data = axios.create({
baseURL:"http://localhost:3000",
timeout:2000,
});
//给对象添加参数
data({
url:"/one/data",
}).then((p) =>{
console.log(p)
})也可以用现成封装好的对象进行实现
//创建实例对象
let data = axios.create({
baseURL:"http://localhost:3000",
timeout:2000,
});
//使用封装好的get方法传入参数
data.get("one/data").then((p) =>{
console.log(p)
})效果也是相同的

取消请求
<template>
<div id="box">
<button id="get">get请求</button>
<button id="esc">取消请求</button>
</div>
</template>
<script setup>
//引入
import axios from 'axios';
import { onMounted ,reactive } from 'vue';
//定义容器变量
let data = reactive({})
//钩子函数
onMounted(() =>{
const betn = document.getElementById("get");
//1.声明全局变量
let cancel = null;
betn.onclick = function(){
axios({
method:"GET",
url:"http://localhost:3000/one/data",
//2.添加配置对象的属性
cancelToken: new axios.CancelToken(function(c){
//3.赋值给全局变量
cancel = c;
})
}).then((p) =>{
data = p;
console.log(data.data.chartData1.chartData)
})
}
//给取消请求按钮绑定事件
const esc = document.getElementById("esc");
esc.onclick = function(){
cancel();
}
})
</script>
<style lang="less">
#box{
width: 700px;
height: 700px;
border: 1px solid red;
margin: 0 auto;
}
#get{
height: 50px;
width: 70px;
}
#esc{
height: 50px;
width: 70px;
}
</style>