动态配色功能是 Material You 设计的核心
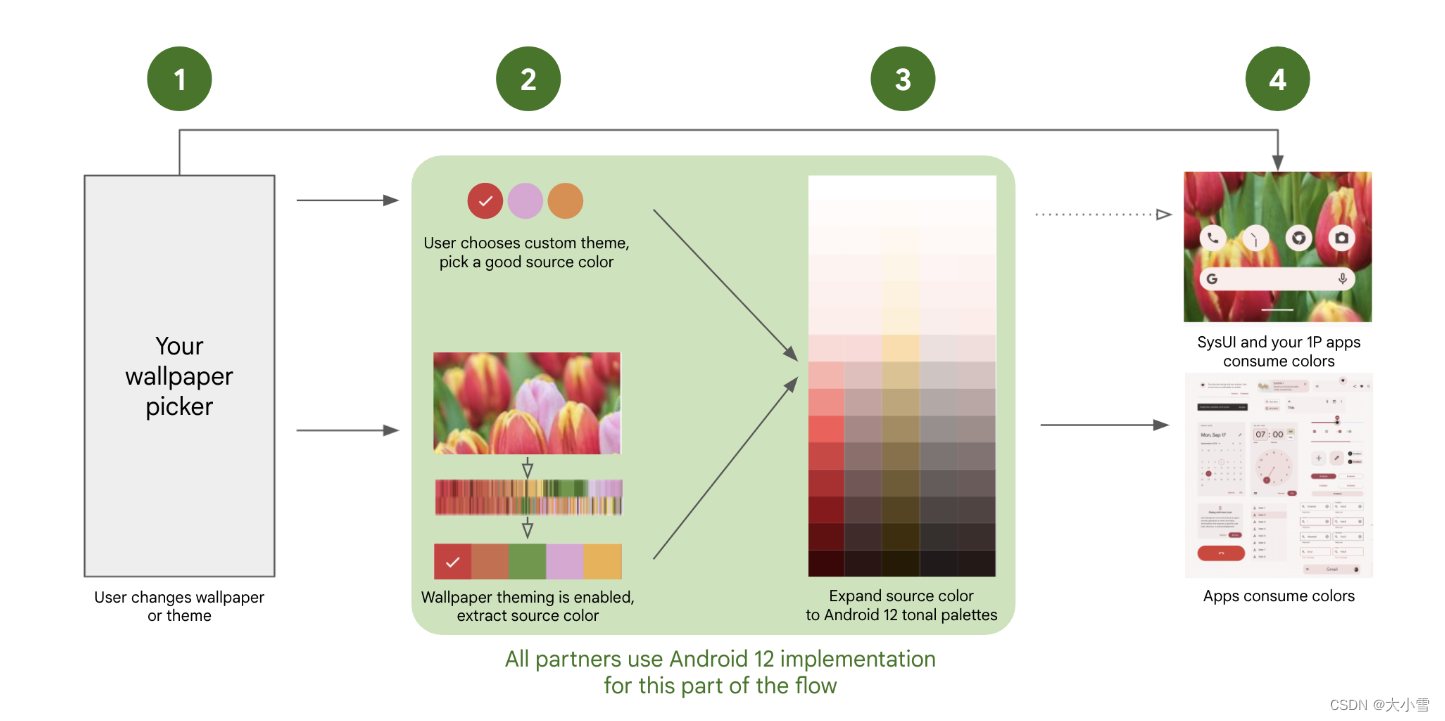
一、完整的动态配色流程包括四个步骤,如下所示:

- 用户通过 OEM 选择器更改壁纸或主题。
- AOSP 逻辑会自动从所选壁纸中提取单一源颜色。
- 将源颜色扩展到颜色API,AOSP 将单一源颜色扩展为 5 ,每种调色板包含 13 个色调颜色变体,然后填充 65 个颜色属性。
- 以非硬编码的方式在应用界面使用这 65 个颜色属性,这些属性在整个 Android 应用生态系统中保持一致。
- 对应用和系统界面中的前景元素使用强调色: accent1 、accent2 、accent3
- 对应用和系统界面中的背景元素使用强调色: neutral1 、neutral2
官方文档:https://source.android.google.cn/docs/core/display/material?hl=zh-cn
二、硬编码与动态访问的区别
1、硬编码
android:background="#F0F000"
2、动态访问
android:background="?attr/colorPrimary"
android:background="?android:colorSecondary"
android:backgroud="@android:color/system_accent1-0"
3、@ 和 ?的区别
@ 资源引用:
用于引用系统(Android SDK)和我们在项目中添加的一些固有资源(drawable,string等)。
?属性引用:
用于引用当前主题中定义的一些属性值,“ ?”符合通过属性名字间接引用当前主题中的对应属性值,而不是属性本身。
三、常用的颜色角色及使用场景

1、colorPrimary 应用的主要色调,actionBar默认使用该颜色,Toolbar导航栏的底色
2、colorPrimaryDark 应用的主要暗色调,statusBarColor默认使用该颜色
3、statusBarColor 状态栏颜色,默认使用colorPrimaryDark
4、windowBackground 窗口背景颜色
5、navigationBarColor 底部栏颜色
6、colorForeground 应用的前景色,ListView的分割线,switch滑动区默认使用该颜色
7、colorBackground 应用的背景色,popMenu的背景默认使用该颜色
8、colorAccent CheckBox,RadioButton,SwitchCompat等一般控件的选中效果默认采用该颜色
9、colorControlNormal CheckBox,RadioButton,SwitchCompat等默认状态的颜色。
10、colorControlHighlight 控件按压时的色调
11、colorControlActivated 控件选中时的颜色,默认使用colorAccent
12、colorButtonNormal 默认按钮的背景颜色
13、editTextColor :默认EditView输入框字体的颜色。
14、textColor Button,textView的文字颜色
15、textColorPrimaryDisableOnly RadioButton checkbox等控件的文字
16、textColorPrimary 应用的主要文字颜色,actionBar的标题文字默认使用该颜色
17、colorSwitchThumbNormal switch thumbs 默认状态的颜色. (switch off)

四、values、valuse-v31(valuse-night、valuse-night-v31)文件夹资源的加载顺序
如果当前设备版本低于V31,则使用默认values;如果当前版本为V31,则优先使用valuse-v31。
五、自定义控件颜色设置的优先级顺序
使用控件时设置的 color > 控件的 style > 当前主题的 theme > 系统模式的 default 样式
六、android 资源文件命名规则(配置限定符名称)
https://blog.csdn.net/qq_19973845/article/details/103459712