系列文章目录
文章目录
- 系列文章目录
- 一、楼层滚动效果图如下
- 1. 下图是纯Css实现的楼层滚动
- 2.通过Js优化后的楼层滚动如下图(🌹🌹)
- 二、楼层滚动(Css实现)
- 1.滚动原理
- 2.代码如下
- 三、楼层滚动(Js+Css优化后的楼层滚动)
- HTML、CSS代码如下
- JS代码如下
- 总结(收工)
一、楼层滚动效果图如下
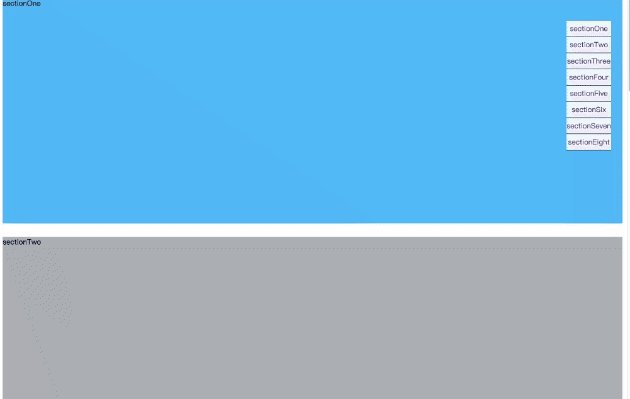
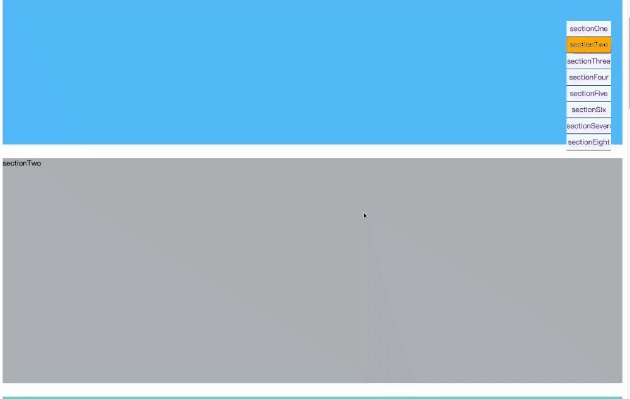
1. 下图是纯Css实现的楼层滚动

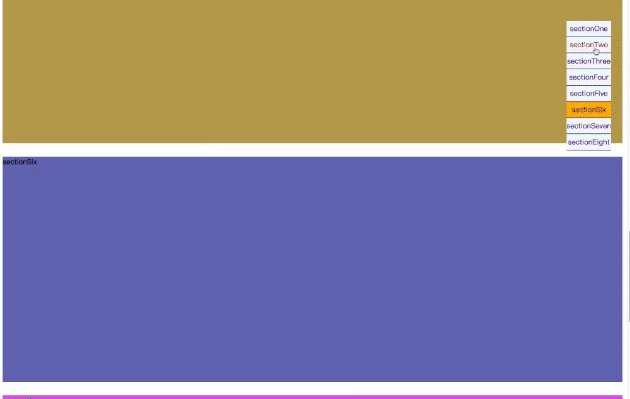
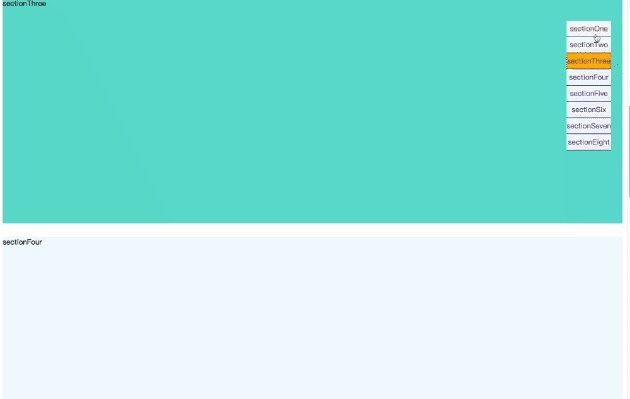
2.通过Js优化后的楼层滚动如下图(🌹🌹)

二、楼层滚动(Css实现)
1.滚动原理
- 使用了一个 Css的属性值
scroll-behavior。 对应的信息可以查找网上的资料。- 使用了
锚点功能。和对应的标签上的 id属性
2.代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
padding: 0;
margin: 0;
}
main {
width: auto;
height: 100vh;
padding: 0 10px;
overflow-y: scroll;
scroll-behavior: smooth;
}
body ul {
position: fixed;
top: 50px;
right: 50px;
background-color: aliceblue;
}
ul li {
width: 100%;
height: 35px;
line-height: 35px;
text-align: center;
border-bottom: 1px solid black;
list-style: none;
}
ul li:active{
background-color: rgb(255, 170, 0);
}
a {
text-decoration: none;
}
a:hover {
color: brown;
}
</style>
</head>
<body>
<ul>
<li> <a href="#sectionOne"> sectionOne</a> </li>
<li> <a href="#sectionTwo"> sectionTwo</a> </li>
<li> <a href="#sectionThree"> sectionThree</a> </li>
<li> <a href="#sectionFour"> sectionFour</a> </li>
<li> <a href="#sectionFive"> sectionFive</a> </li>
<li> <a href="#sectionSix"> sectionSix</a> </li>
<li> <a href="#sectionSeven"> sectionSeven</a> </li>
<li> <a href="#sectionEight"> sectionEight</a> </li>
</ul>
<main>
<section id="sectionOne" style="height: 500px;background-color: rgb(81, 185, 245);margin-bottom: 30px;">
sectionOne
</section>
<section id="sectionTwo" style="height: 500px;background-color: rgb(172, 176, 180);margin-bottom: 30px;">
sectionTwo</section>
<section id="sectionThree" style="height: 500px;background-color: rgb(87, 216, 201);margin-bottom: 30px;">
sectionThree</section>
<section id="sectionFour" style="height: 500px;background-color: aliceblue;margin-bottom: 30px;">
sectionFour
</section>
<section id="sectionFive" style="height: 500px;background-color: rgb(180, 153, 74);margin-bottom: 30px;">
sectionFive</section>
<section id="sectionSix" style="height: 500px;background-color: rgb(96, 99, 175);margin-bottom: 30px;">
sectionSix</section>
<section id="sectionSeven" style="height: 500px;background-color: rgb(224, 70, 238);margin-bottom: 30px;">
sectionSeven</section>
<section id="sectionEight" style="height: 500px;background-color: rgb(226, 141, 101);margin-bottom: 30px;">
sectionEight</section>
</main>
</body>
<script>
</script>
</html>
三、楼层滚动(Js+Css优化后的楼层滚动)
HTML、CSS代码如下
<style>
* {
padding: 0;
margin: 0;
}
main {
width: auto;
height: 100vh;
padding: 0 10px;
overflow-y: scroll;
scroll-behavior: smooth;
}
body ul {
position: fixed;
top: 50px;
right: 50px;
background-color: aliceblue;
}
ul li {
width: 100%;
height: 35px;
line-height: 35px;
text-align: center;
border-bottom: 1px solid black;
list-style: none;
}
a {
display: inline-block;
width: 100%;
height: 100%;
text-decoration: none;
}
a:hover {
color: brown;
}
</style>
<body>
<ul>
<li><a href="#sectionOne"> sectionOne</a></li>
<li><a href="#sectionTwo"> sectionTwo</a></li>
<li><a href="#sectionThree"> sectionThree</a></li>
<li><a href="#sectionFour"> sectionFour</a></li>
<li><a href="#sectionFive"> sectionFive</a></li>
<li><a href="#sectionSix"> sectionSix</a></li>
<li><a href="#sectionSeven"> sectionSeven</a></li>
<li><a href="#sectionEight"> sectionEight</a></li>
</ul>
<main>
<section id="sectionOne" style="
height: 500px;
background-color: rgb(81, 185, 245);
margin-bottom: 30px;
">
sectionOne
</section>
<section id="sectionTwo" style="
height: 500px;
background-color: rgb(172, 176, 180);
margin-bottom: 30px;
">
sectionTwo
</section>
<section id="sectionThree" style="
height: 500px;
background-color: rgb(87, 216, 201);
margin-bottom: 30px;
">
sectionThree
</section>
<section id="sectionFour" style="height: 500px; background-color: aliceblue; margin-bottom: 30px">
sectionFour
</section>
<section id="sectionFive" style="
height: 500px;
background-color: rgb(180, 153, 74);
margin-bottom: 30px;
">
sectionFive
</section>
<section id="sectionSix" style="
height: 500px;
background-color: rgb(96, 99, 175);
margin-bottom: 30px;
">
sectionSix
</section>
<section id="sectionSeven" style="
height: 500px;
background-color: rgb(224, 70, 238);
margin-bottom: 30px;
">
sectionSeven
</section>
<section id="sectionEight" style="
height: 500px;
background-color: rgb(226, 141, 101);
margin-bottom: 30px;
">
sectionEight
</section>
</main>
</body>
JS代码如下
<script>
let arr = [];
let obj = null
var sectionTags = document.querySelectorAll("section");
var main = document.querySelector("main");
var ul = document.querySelector("ul");
var aTags = document.querySelectorAll("a");
function removeColor() {
aTags.forEach((element) => {
element.style.background = "none";
});
}
function getheight() {
sectionTags.forEach((element) => {
arr.push(element.offsetTop);
});
}
function scrollMoveColor(e) {
let scrollTop = e.srcElement.scrollTop;
for (let i = 0; i < arr.length; i++) {
if (scrollTop <= arr[i]) {
removeColor();
aTags[i].style.background = "rgb(255, 170, 0)";
break;
}
}
}
getheight();
main.addEventListener("scroll", scrollMoveColor);
ul.addEventListener("click", function (e) {
if (obj) {
clearTimeout(obj)
main.removeEventListener("scroll", scrollMoveColor);
removeColor();
e.target.style.background = "rgb(255, 170, 0)";
}
obj = setTimeout(() => {
main.addEventListener("scroll", scrollMoveColor);
}, 1000);
});
</script>
总结(收工)
由于这里,只对跳转功能尽进行了展示。
后续还会将【滚动条滚动到对应的区域】对应的标题进行高粱的功能进行优化!! 💪💪
目前:超简单的楼层滚动效果已经✅
如果对代码有疑问(🤔️)的👨🎓(👩🎓),一定要记得联系作者!!!!!!