小程序中,input标签中的数据为单向绑定:
<input
type="number"
bindinput="inputRealmoney"
value="{{ amount }}"
placeholder="请输入金额"
/>
如上代码,我们绑定了输入框的数据amount,并绑定了输入事件inputRealmoney。
value属性绑定的是输入框的初始内容。

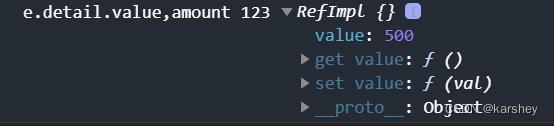
如果输入数据,不会绑定到amount中:123是e.detail.value,即输入的数据;500是amount,即value绑定的初始数据。

解决的方法:在bindinput的事件中设置amount。
注意,用this不要用箭头函数。
function inputRealmoney(e) {
this.setData({
//e.detail.value是字符串
amount: parseInt(e.detail.value)
})
if (parseInt(e.detail.value) > enableWithdrawalAmount.value) {
this.setData({
amount: enableWithdrawalAmount.value
})
}
}
注意,赋值语句也可以:
amount.value=parseInt(e.detail.value)
参考
微信小程序双向数据绑定_微信小程序双向绑定_常鸣鸣的博客-CSDN博客
微信小程序,input输入内容双向绑定 - 腾讯云开发者社区-腾讯云 (tencent.com)
小程序input实现数据双向绑定 - 简书 (jianshu.com)