目录
vue3中的组合式函数用法:
官网示例异步组合式函数:同步函数写法
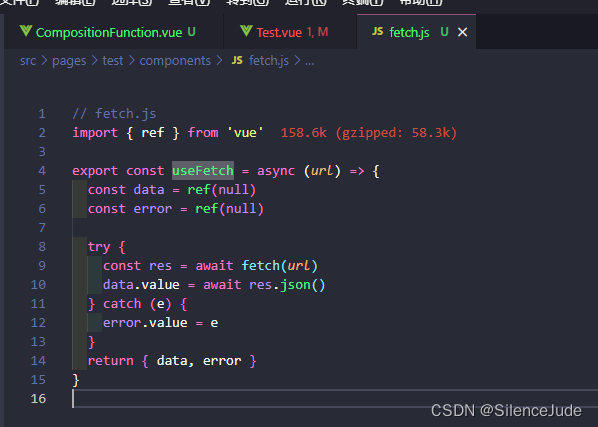
改造成导出async组合式函数时:
uniapp无法使用async组合式函数的原因:
vue3中的组合式函数使用时,导出的组合式函数必须是一个同步函数。
vue3中的组合式函数用法:
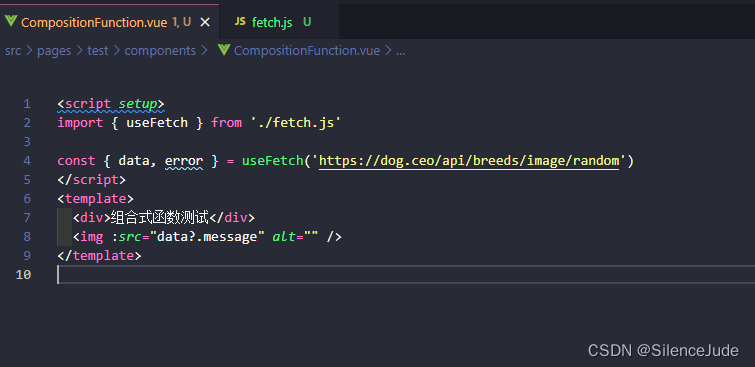
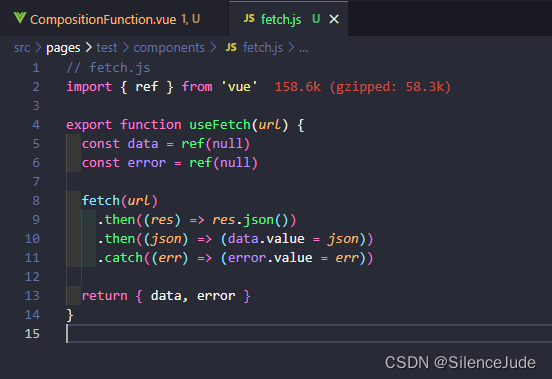
官网示例异步组合式函数:同步函数写法

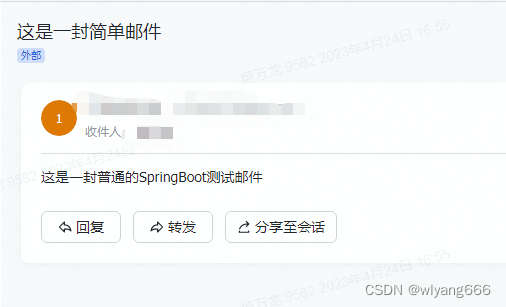
这是官网示例,我们按示例运行一下:



改造成导出async组合式函数时:


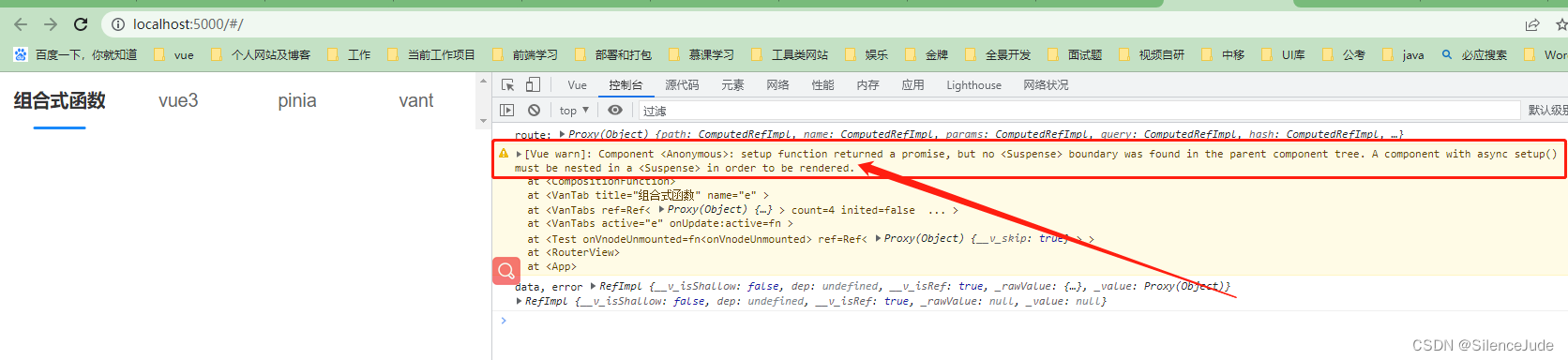
会发现模块无法渲染,同时有一个警告错误:
[Vue warn]: Component <Anonymous>: setup function returned a promise, but no <Suspense> boundary was found in the parent component tree. A component with async setup() must be nested in a <Suspense> in order to be rendered.
at <CompositionFunction>
at <VanTab title="组合式函数" name="e" >
at <VanTabs ref=Ref< Proxy(Object) {…} > count=4 inited=false ... >
at <VanTabs active="e" onUpdate:active=fn >
at <Test onVnodeUnmounted=fn<onVnodeUnmounted> ref=Ref< Proxy(Object) {__v_skip: true} > >
at <RouterView>
at <App>

原来是因为当组合式函数为一个async函数时,setup函数会变成一个promise,此时必须使用vue3中的新组件<Suspense>将组件包裹起来,否则无法渲染。
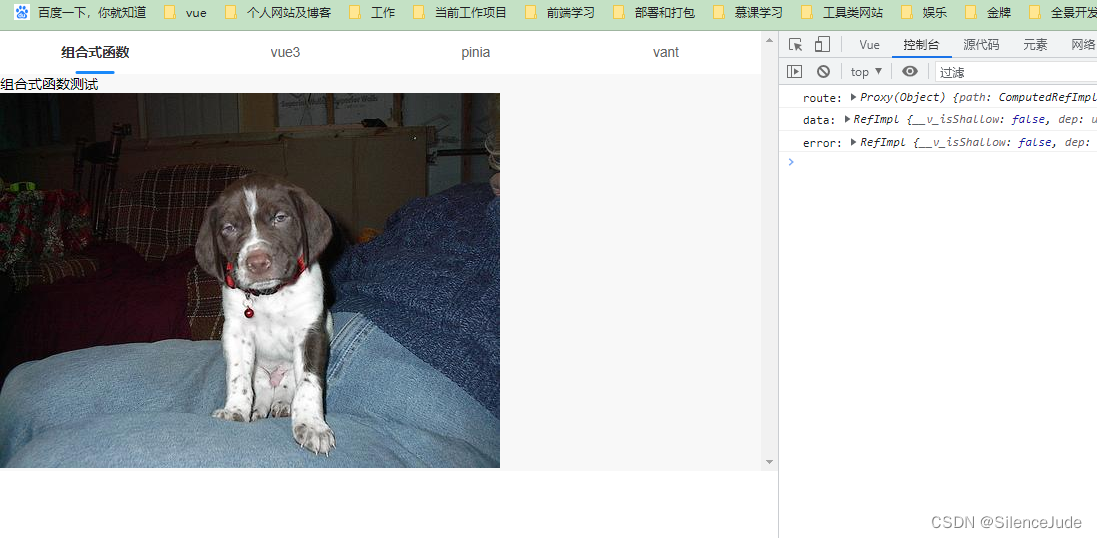
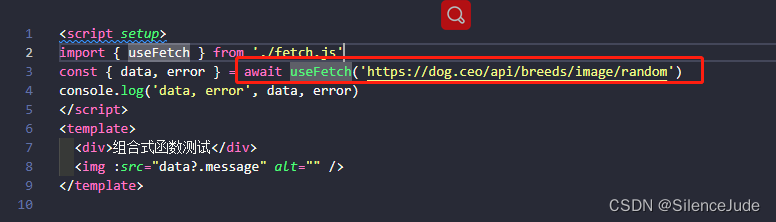
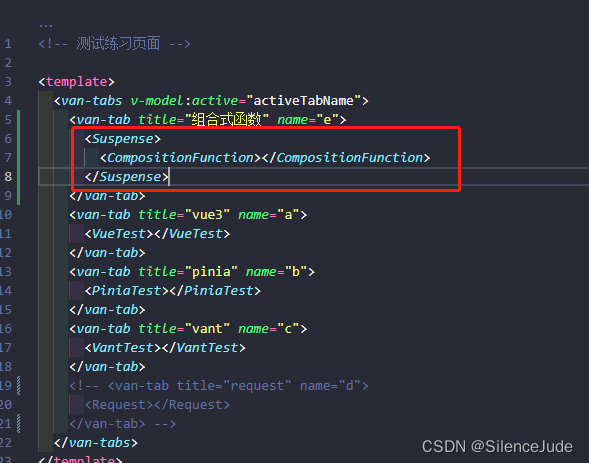
我们包起来试试:

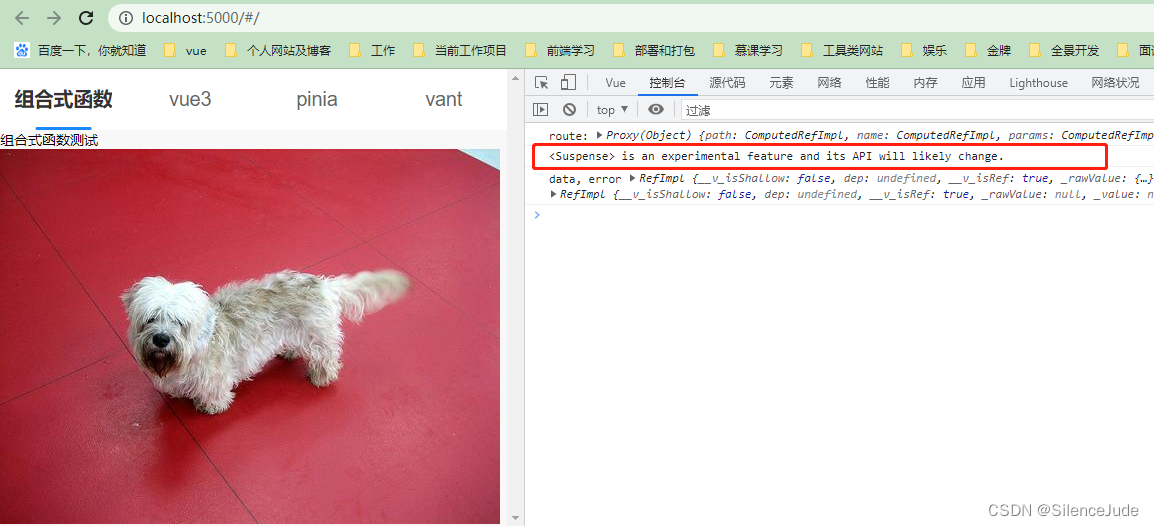
发现成功了。

uniapp无法使用async组合式函数的原因:
那么,同样的操作,我们为什么在uniapp中不行呢?
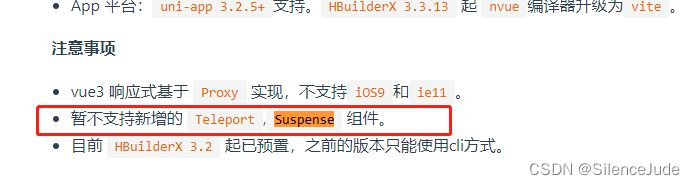
因为 uniapp 不支持 <Suspense>

因此在uniapp中,只能使用同步的组合式函数写法,异步就GG
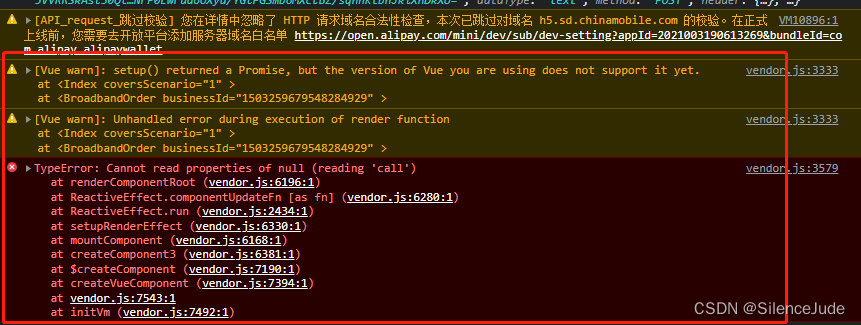
顺便贴一下报错截图: