参考文档修改文件后,发现依然报错:
Mars3d单独引用示例文件教程_3d文件示例_绵绵-火星科技的博客-CSDN博客
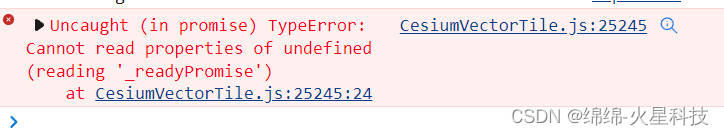
具体报错截图:

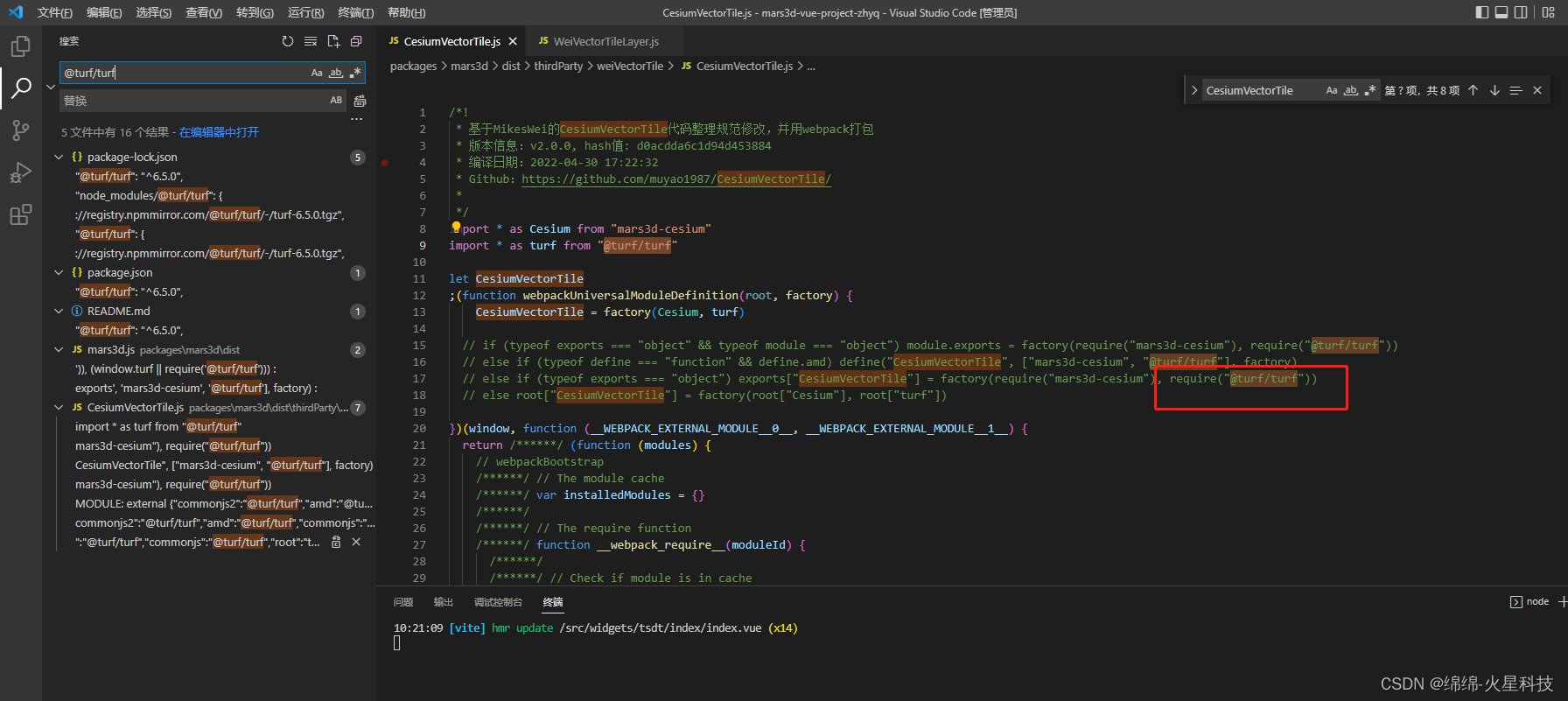
看报错是: CesiumVectorTile.js里的错误,进去看看错误行,是不是缺cesium
// if (typeof exports === "object" && typeof module === "object") module.exports = factory(require("mars3d-cesium"), require("@turf/turf"))
// else if (typeof define === "function" && define.amd) define("CesiumVectorTile", ["mars3d-cesium", "@turf/turf"], factory)
// else if (typeof exports === "object") exports["CesiumVectorTile"] = factory(require("mars3d-cesium"), require("@turf/turf"))
// else root["CesiumVectorTile"] = factory(root["Cesium"], root["turf"])
以上面注释的代码中没有请求到@turf/turf库的原因
CesiumVectorTile.js文件修改了导入设置:
import * as Cesium from "mars3d-cesium"
import * as turf from "@turf/turf"
let CesiumVectorTile
;(function webpackUniversalModuleDefinition(root, factory) {
CesiumVectorTile = factory(Cesium, turf)

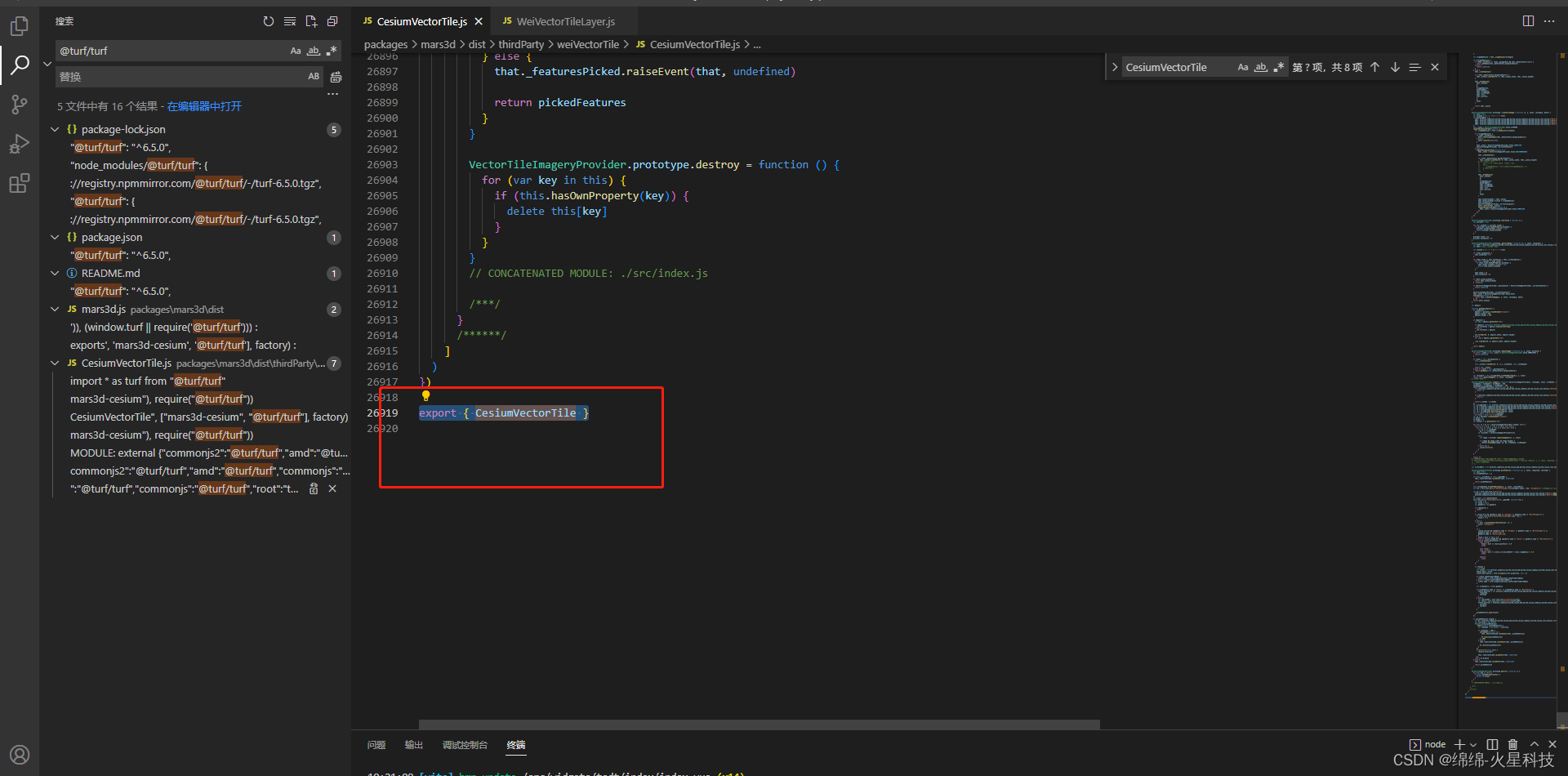
CesiumVectorTile.js文件的末尾修改配置:
export { CesiumVectorTile }

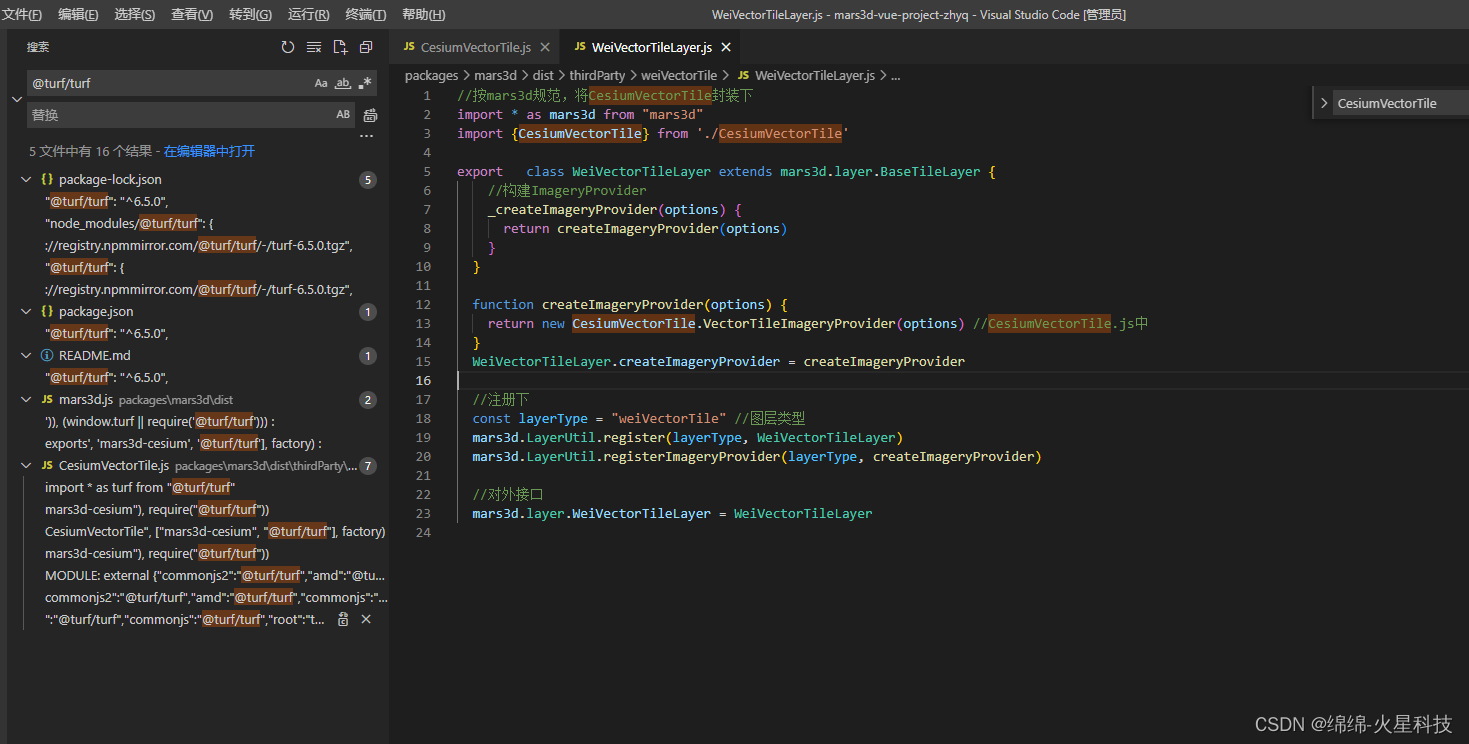
WeiVectorTileLayer.js 文件的配置:
//按mars3d规范,将CesiumVectorTile封装下
import * as mars3d from "mars3d"
import {CesiumVectorTile} from './CesiumVectorTile'
export class WeiVectorTileLayer extends mars3d.layer.BaseTileLayer {
//构建ImageryProvider
_createImageryProvider(options) {
return createImageryProvider(options)
}
}
function createImageryProvider(options) {
return new CesiumVectorTile.VectorTileImageryProvider(options) //CesiumVectorTile.js中
}
WeiVectorTileLayer.createImageryProvider = createImageryProvider
//注册下
const layerType = "weiVectorTile" //图层类型
mars3d.LayerUtil.register(layerType, WeiVectorTileLayer)
mars3d.LayerUtil.registerImageryProvider(layerType, createImageryProvider)
//对外接口
mars3d.layer.WeiVectorTileLayer = WeiVectorTileLayer