文章目录
- 一、移动端页面布局方案
- 1、单独制作的移动端页面
- 2、响应式页面兼容移动端
一、移动端页面布局方案
移动端页面方案 :
- 单独制作的移动端页面 : 主流开发方案 , PC 端 与 移动端 访问的是不同的页面 , 目前的 京东 / 淘宝 等电商网站移动端页面采取的该方案 ;
- 响应式页面兼容移动端 : 开发难度较大 , PC 端与移动端访问的是相同的页面 ;
1、单独制作的移动端页面
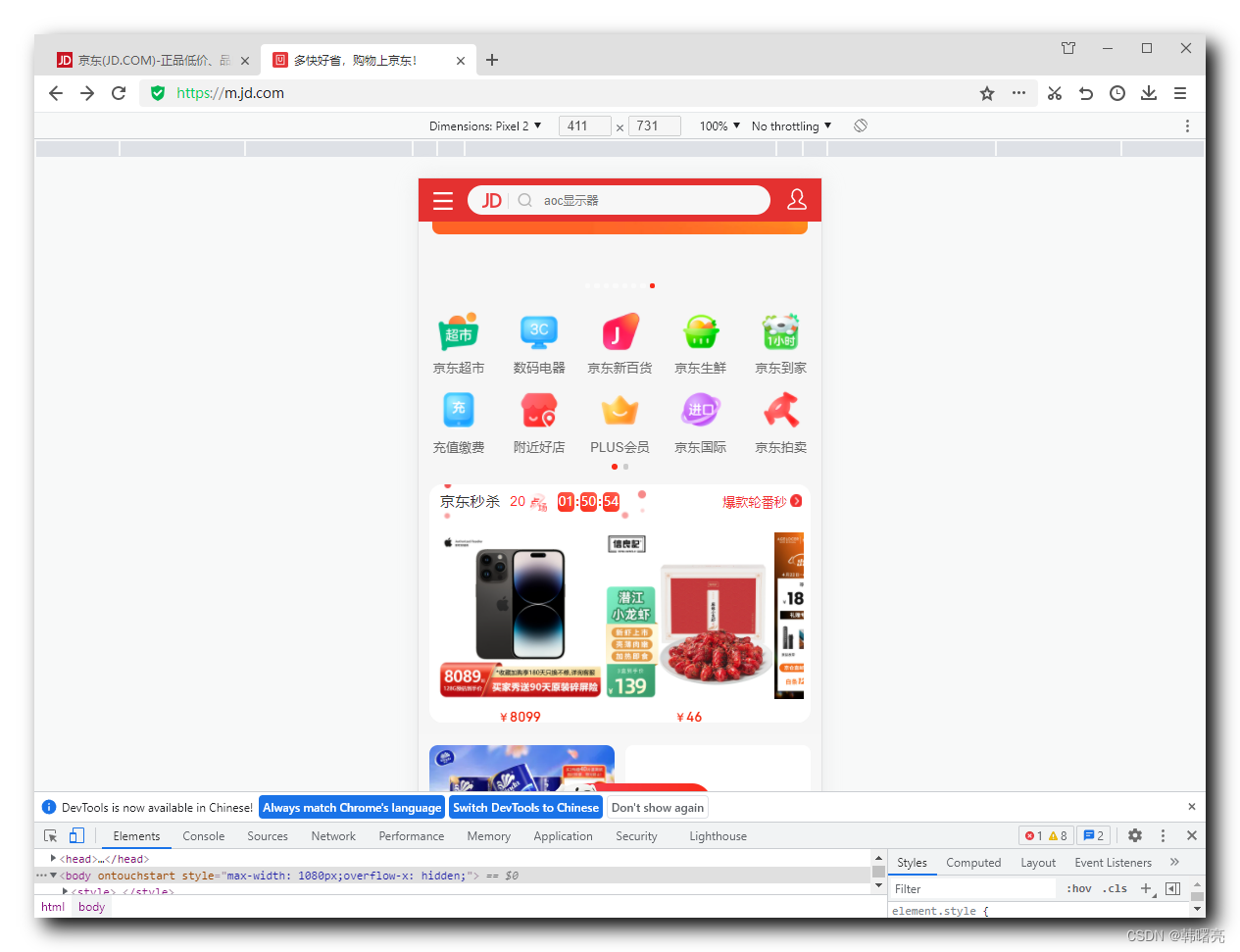
通过设备类型判断要加载的网页类型 , 一般会在域名前添加 m 打开移动端 , 如京东域名为 jd.com , 使用 m.jd.com 可以访问其移动端页面 ;
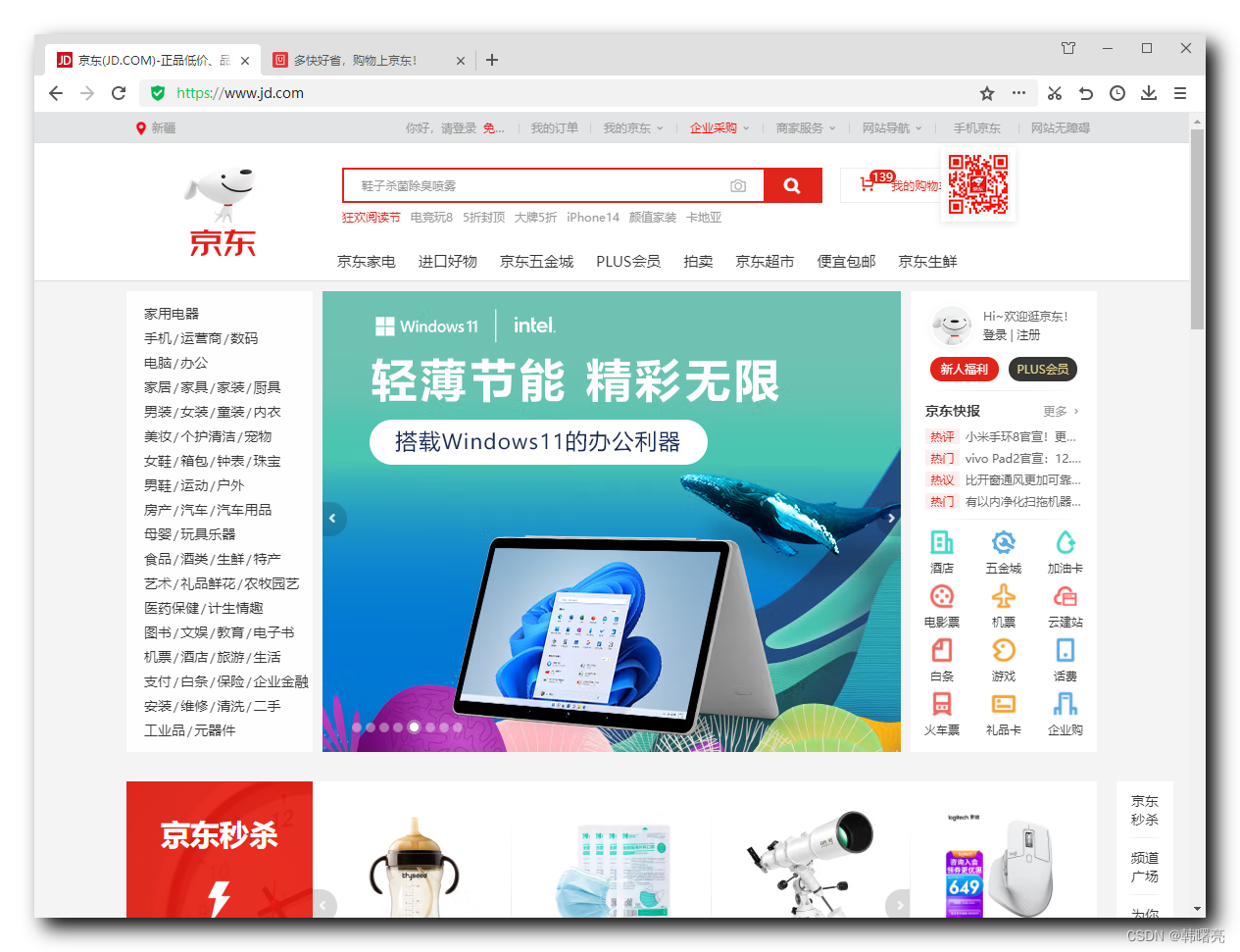
如京东商场 , 在浏览器中输入 https://www.jd.com/ 域名 , 进入的是 PC 端的网页 ,

在浏览器中 , 按 F12 进入调试模式 , 选择手机设备调试 , 输入 https://www.jd.com/ 域名 , 会自动跳转到 https://m.jd.com/ 手机端页面中 , 京东后台会认为是移动设备请求页面 , 自动跳转到移动端页面 ;

2、响应式页面兼容移动端
响应式页面兼容移动端 的原理是 通过 判断当前的 屏幕宽度 , 改变当前的页面样式 , 适应不同的设备 ;
如果不断地缩小浏览器的窗口的宽度 , 网页会不停地自适应修改布局 ;
网页不断响应当前设备宽度的变化而进行自适应布局修改 ;
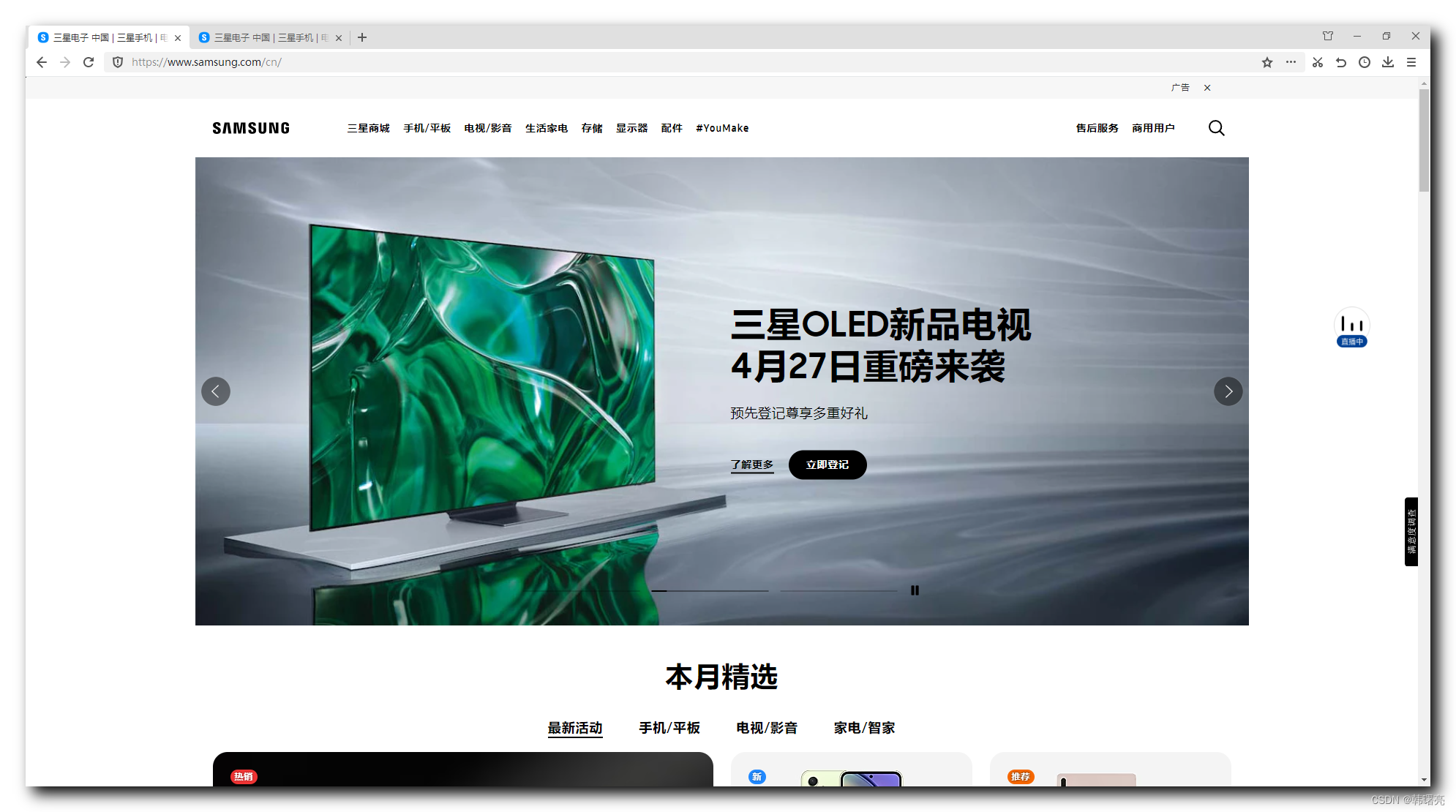
三星页面 https://www.samsung.com/cn/ 在 PC 端的样式 :

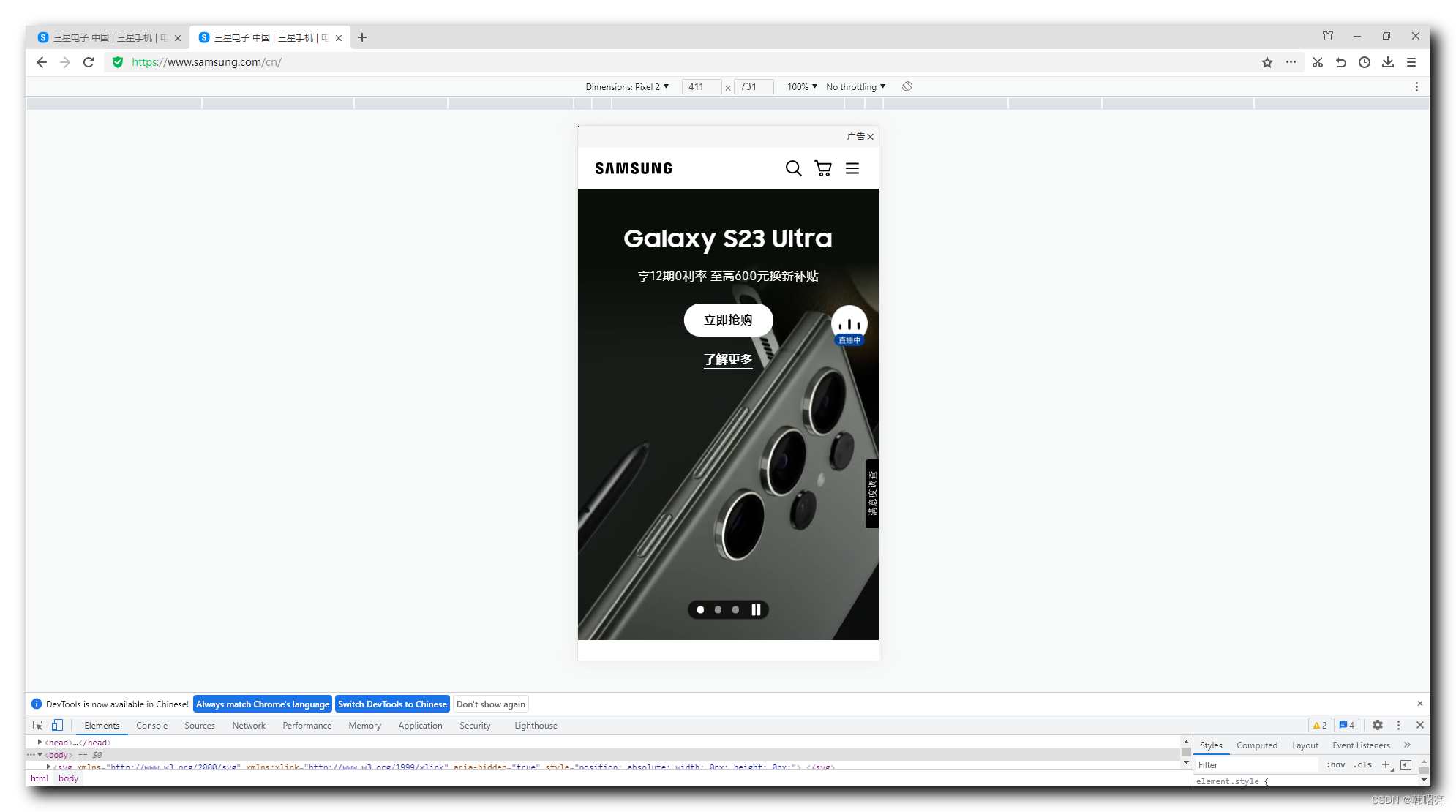
手机端访问的是同一个页面 ,

响应式页面 制作困难 , 调试页面兼容性很难 ;

![[oeasy]python0137_相加运算_python之禅_import_this_显式转化](https://img-blog.csdnimg.cn/img_convert/d2504808673c76d62f7aa27cac71a083.png)