目标:
·能够适应rem单位
·能够使用媒体查询的基本语法
·能够使用less的基本语法
·能够使用less中的嵌套
·能够使用less中的运算
·能够使用2种rem适配方案
·能够独立完成苏宁移动端首页
目录:
·rem基础
·媒体查询
·less基础
·rem适配方案
·苏宁首页案例制作
方案?
1.页面布局文字能否随着屏幕大小变化而变化?
2.流式布局和flex布局主要针对宽度布局,那高度如何设置?
3.怎么样让屏幕发生变化的时候元素高度和宽度等比例缩放?
1.rem基础
rem单位
rem(root em )是应该相对单位,类似于em,em是父元素字体大小。
不同的是rem的基准是相对于html元素的字体大小。
比如,根元素(html) 设置font-size=12px,非根元素设置width:2rem;则换成px表示就是24px。
rem的优点:可以通过修改html里面的文字大小来改变页面中元素的大小,使得可以整体控制。
那我可以在不同的设备里面去修改html字体大小,这样我页面里的元素就可以跟着一起来变化,但是有一个问题,但是我现在html字体大小是写死了,那怎么样才能实现动态变化,使得根据不同的屏幕尺寸去修改html的文字大小呢?
2.媒体查询
2.1 什么是媒体查询
媒体查询(Media Query)是CSS3新语法。
·使用@madia查询,可以针对不同的媒体类型定义不同的样式
·@madia可以针对不同的屏幕尺寸设置不同的样式
·当你重置浏览器大小的过程中,页面也会根据浏览器的宽度和高度重新渲染页面
·目前针对很多苹果手机、Android手机,平板等设备都用的到多媒体查询
2.2 语法规范
@media mediatype and|not|only (madia feature) {
CSS-Code;
}
·用@maida开头注意符号@
·madiatype 媒体类型
·关键字 and not only
·media feature 媒体特性 必须有小括号包含
1.mediatype查询类型
将不同的终端设备划分成不同的类型,称为媒体类型
| 值 | 解释说明 |
| all | 用于所有的设备 |
| 用于打印机和打印预览 | |
| scree | 用于电脑屏幕,平板电脑,智能手机等 |
2.关键字
关键字将媒体类型或多个媒体特性连接到一起为媒体查询的条件。
·and:可以将多个媒体特性连接到一起,相对于“且”的意思
·not:排除某个媒体类型,相当于“非”的意思,可以省略
·only:指定某个特定的媒体类型,可以省略
3.媒体特性
每种媒体类型都具有各自不同的特性,根据不同媒体类型的媒体特性设置不同的展示风格。我们暂且了解三个。注意他们要加小括号包含。
| 值 | 解释说明 |
| width | 定义输出设备中页面可见区域的宽度 |
| min-width | 定义输出设备中页面最小可见区域宽度 |
| max-width | 定义输出设备中页面最大可见区域宽度 |
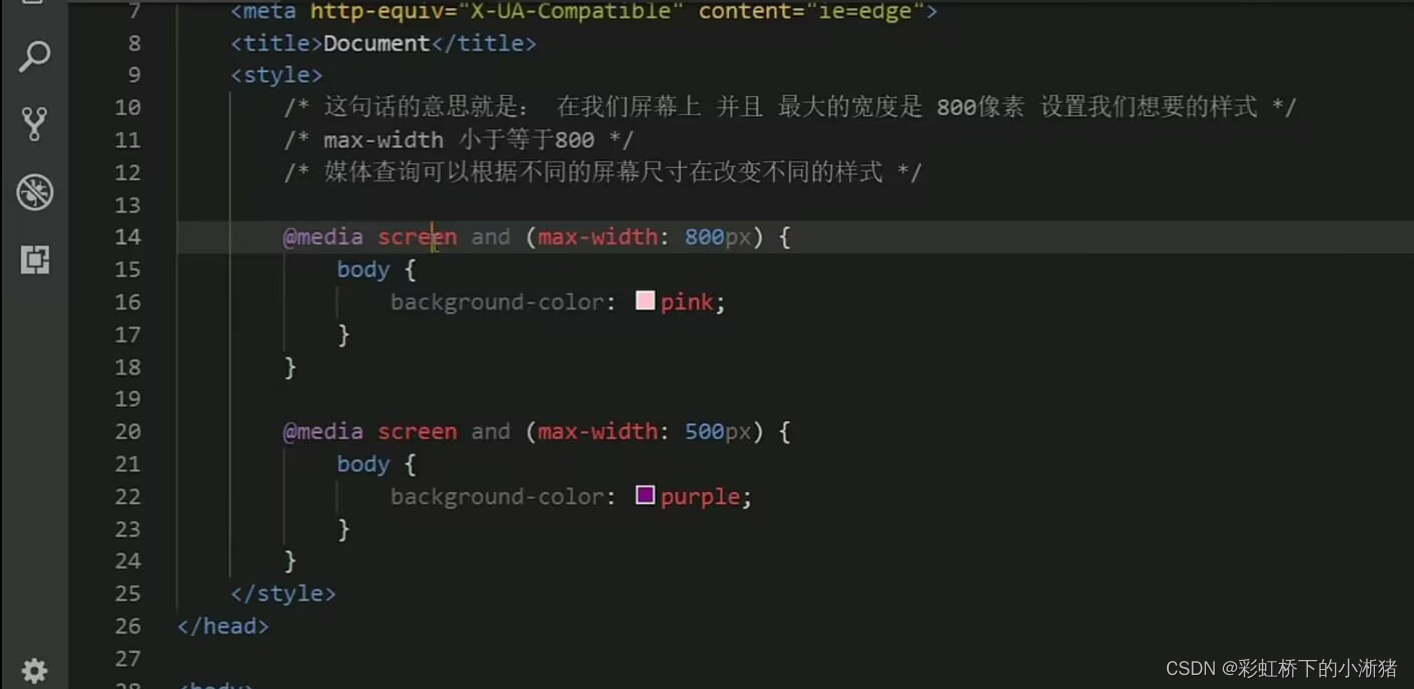
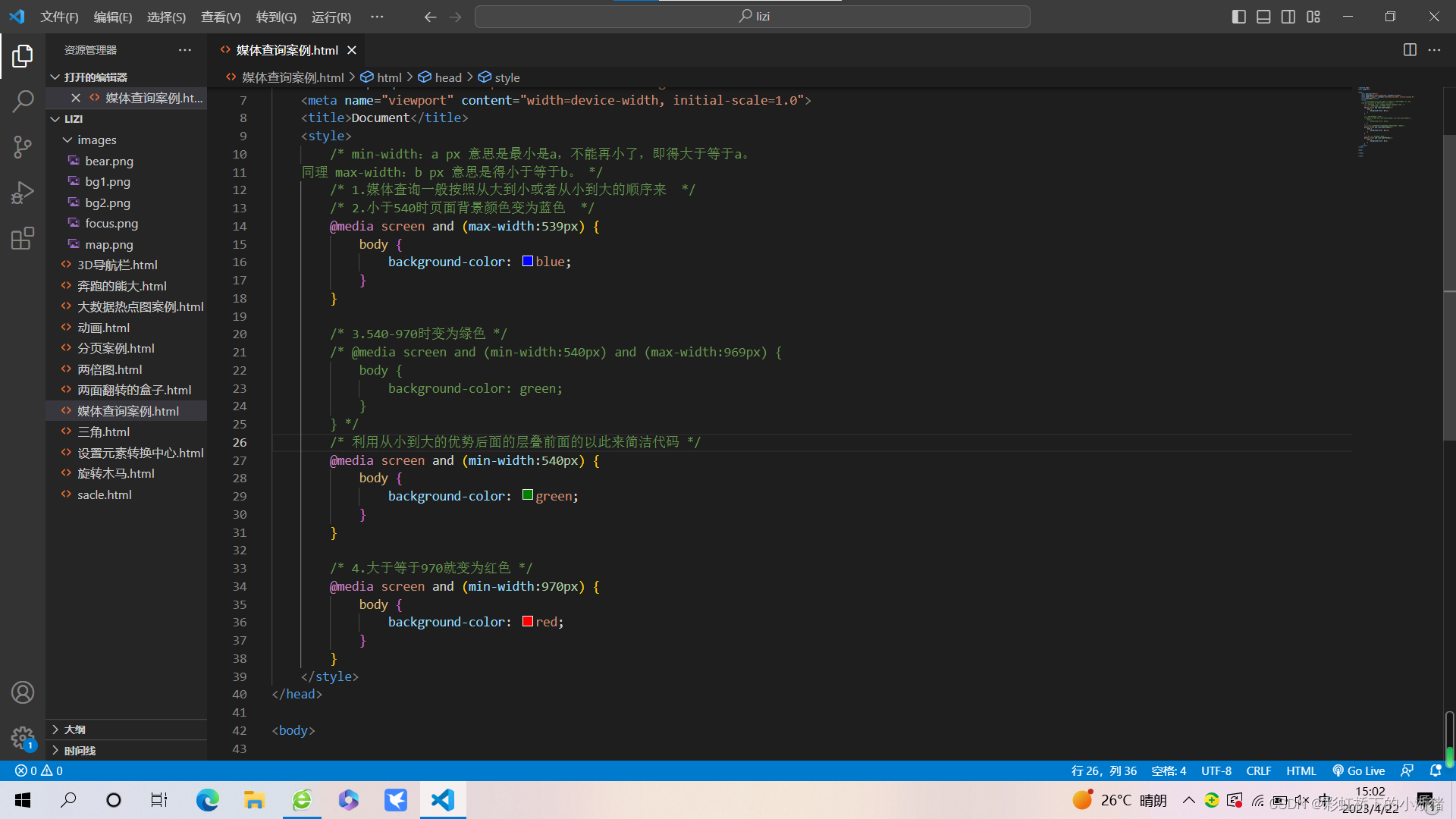
注意:为了防止混乱,媒体查询我们要按照从小到大或者从大到小的顺序来写,但是我们最喜欢的还是从小到大来写,这样代码更简洁
注意我们最大值max-width和最小值min-width都是包含等于的。
注意我们数字后面必须跟单位px


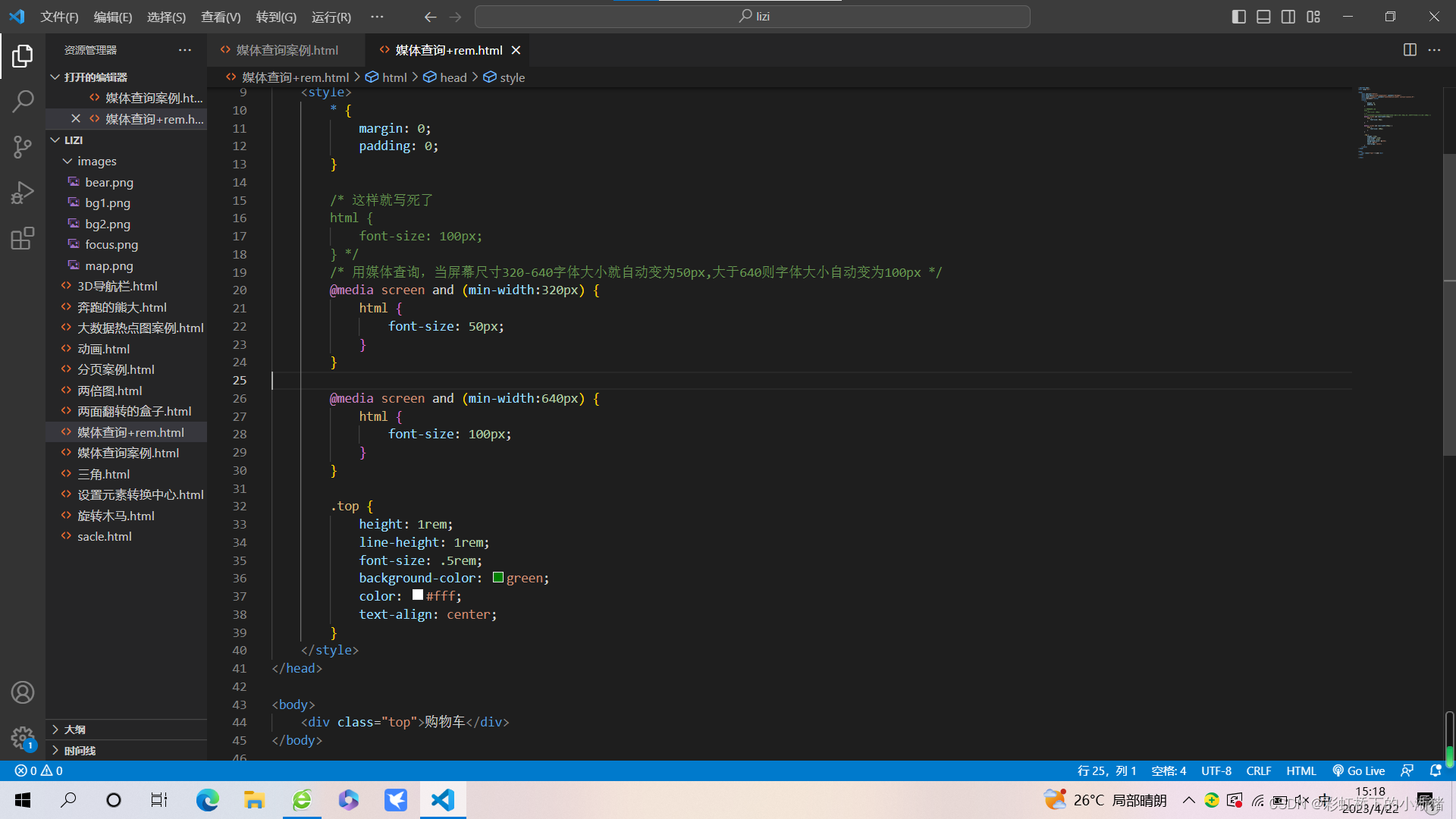
2.3 媒体查询+rem实现元素动态大小变化
rem单位是跟着html来走的,有了rem页面元素可以设置不同大小尺寸。
媒体查询可以根据不同设备宽度来修改样式。
媒体查询+rem 就可以实现不同设备宽度,实现页面元素大小的动态变化。
案例:媒体查询+rem实现元素动态大小变化

2.4 引入资源(了解)
当样式比较繁多的时候,我们可以针对不同的媒体使用不同的stylesheets(样式表)。
原理,就是直接在link中判断设备的尺寸,然后引用不同的css文件。
就是针对不同的屏幕尺寸,调用不同的CSS文件
1.语法规范
<link rel="stylesheet" media="mediatype and|not|only (media feature)" href="mystylesheet.css">

3.Less 基础
3.1维护CSS的弊端
CSS是一门非程序式语言,没有变量、函数、SCOPE(作用域)等概念。
·CSS需要书写大量看似没有逻辑的代码,CSS冗余度是比较高的。
·不方便维护及扩展,不利于复用。
·CSS没有很好的计算能力。
·非前端开发工程师来讲,往往会因为缺少CSS编写经验而很难写出组织良好且易于维护的CSS代码项目。
3.2 Less 介绍
Less是一门CSS扩展语言,也成为CSS预处理器。作为CSS的一种形式的扩展,它并没有减少CSS的功能,而是在现有的CSS语法上,为CSS加入程序式语言的特性。
它在CSS的语法基础上,引入了变量,Mixin(混入),运算以及函数等功能,大大简化了CSS的编写,并且降低了CSS的维护成本,就像它的名称所说的那样,Less可以让我们用更少的代码做更多的事情。
Less中文网址:http://lesscss.cn/
常见的CSS预处理器:Sass、Less、Stylus
一句话:Less是一门CSS预处理语言,它扩展了CSS的动态特性。
Less使用:
我们首先新建一个后缀名为less的文件,在这个less文件里面书写less语句。
·less变量
·less编译
·less嵌套
·less运算
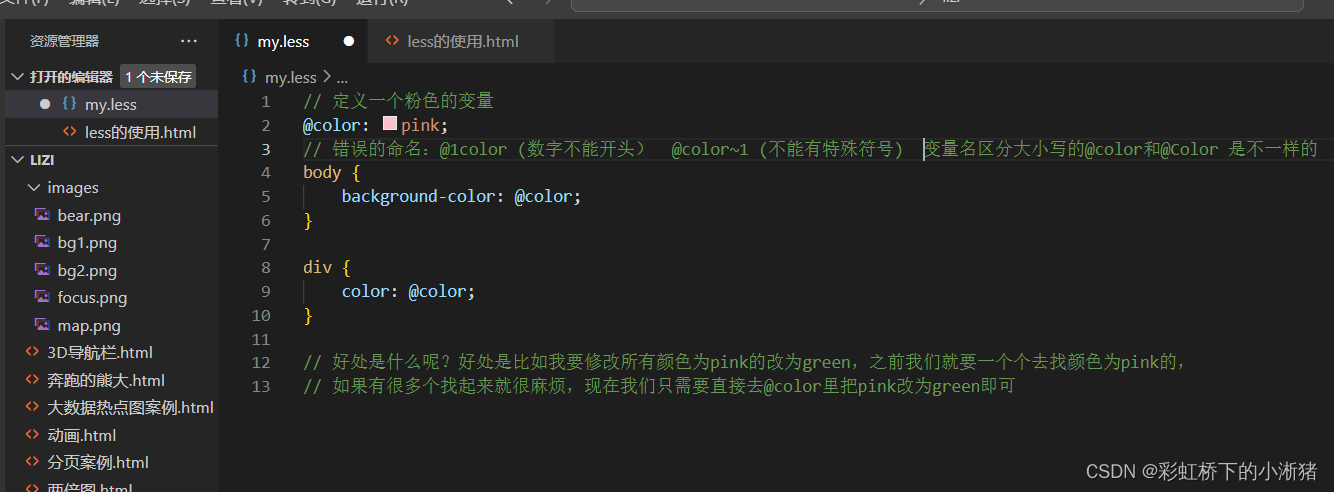
3.4 Less 变量
变量是指没有固定的值,可以改变的。因为我们CSS中的一些颜色和数值等经常使用。
@变量名:值;
1.变量命名规范
·必须有@为前缀
·不能包含特殊字符
·不能以数字开头
·大小写敏感

3.5 Less 编译
本质上,less包含一套自定义的语法及一个解析器,用户根据这些语法定义自己的样式规则,这些规则最终会通过解析器,编译生成对应的CSS文件。
所以,我们需要把我们的less文件,编译生成为css文件,这样我们的html页面才能使用。
vocode less 插件,可以把less文件编译为css文件。
3.6 Less 嵌套
我们经常用到选择器的嵌套,css都是这样写:
.header .logo {
width:300px;
}
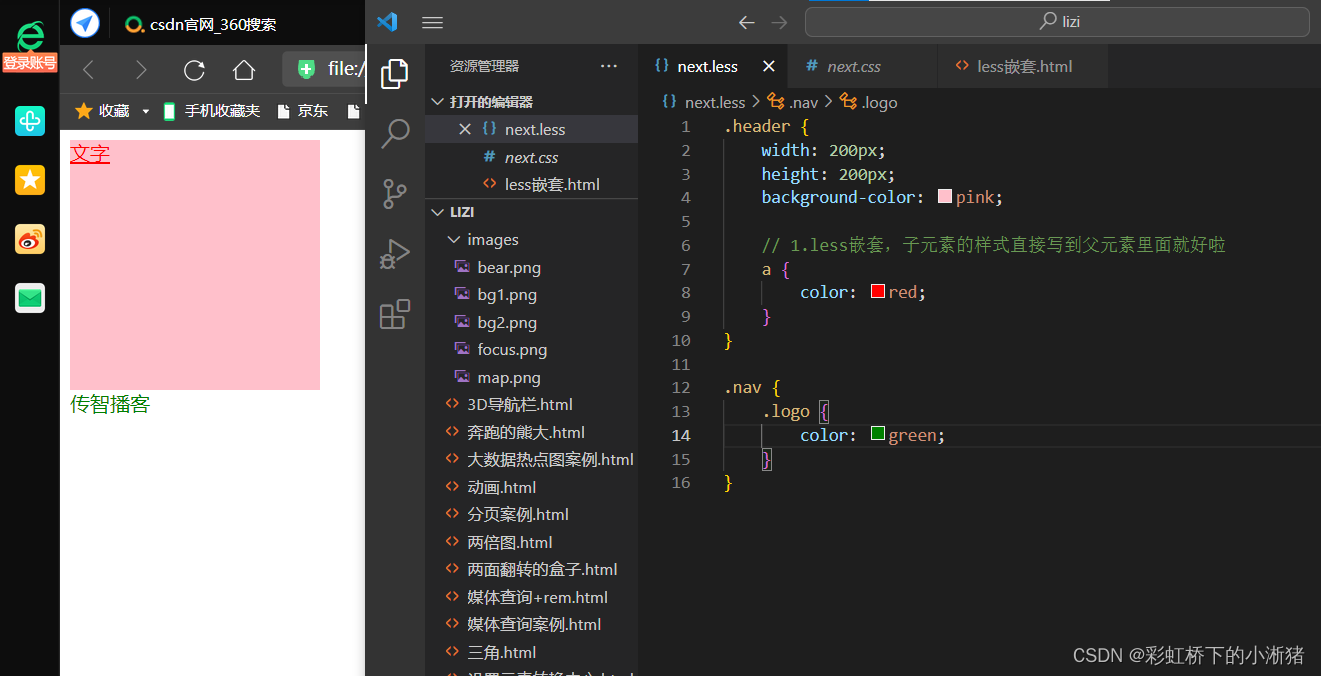
less 嵌套写法:
.header {
.logo {
width:300px;
}
}

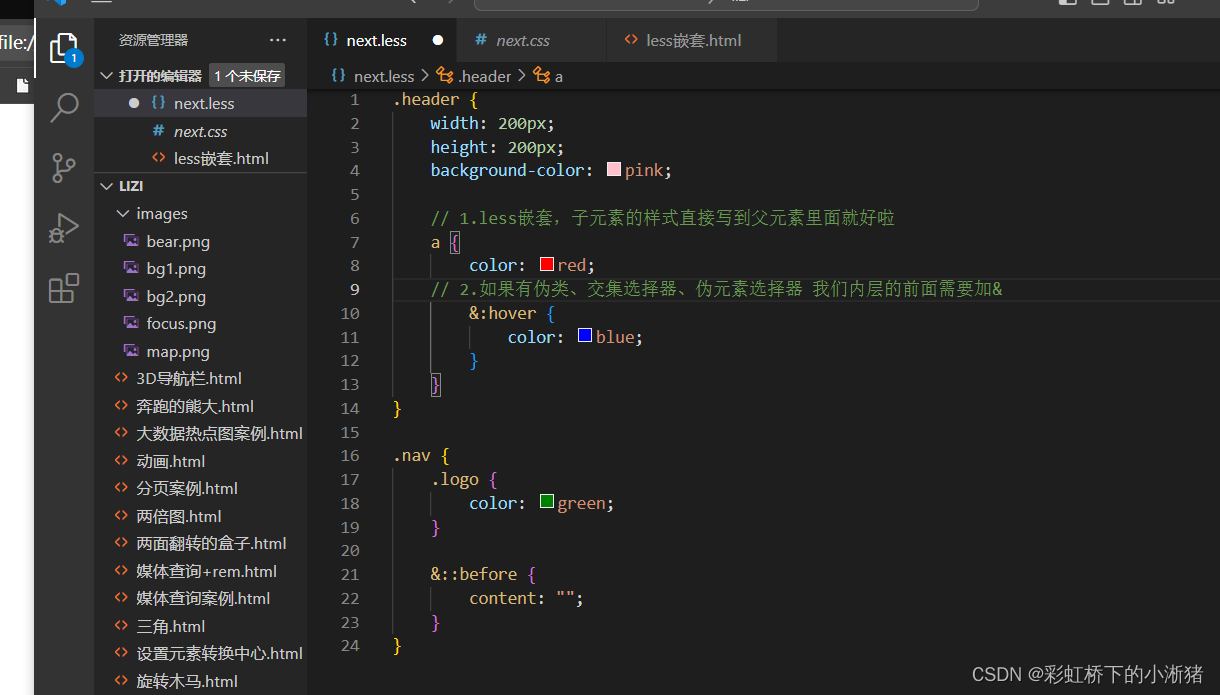
如果遇见(交集|伪类(比如:hover)|伪元素选择器)
·内层选择器的前面没有&符号,则它被解析为父选择器的后代;
·如果有&符号,它就被解析为父元素自身或父元素的伪类。
less 嵌套写法:
a {
// 如果有伪类、交集选择器、伪元素选择器 我们内层的前面需要加&
&:hover {
color: blue;
}
}

3.7 Less 运算(重要)
然后数字、颜色或者变量都可以参与运算。就是less提供了加(+)、减(-)、乘(*)、除(/) 算术运算。

注意:
·乘号(*)和除号(/)的写法
·运算符中间左右有个空格隔开,如:1px + 5
·对于两个不同的单位的值之间的运算,运算结果的值取第一个值的单位
·如果两个值之间只有一个值有单位,则运算结果就取该单位
思考:
rem适配方案
1.我们适配的目标是什么?
让一些不能等比自适应的元素,达到当设备尺寸发生改变的时候,等比例适配当前设备。
2.怎么去达到这个目标的?
使用媒体查询 根据不同设备 按比例设置html的字体大小,然后页面元素使用rem做尺寸单位,当html字体大小变化元素尺寸也会发生变化,从而达到等比缩放的适配。
即屏幕尺寸变化的时候,因为用媒体查询那html的字体大小就随之变化,又因为用rem做尺寸单位,所以各盒子的高宽、字体的大小等就随html的字体大小的变化而变化。
3.在实际的开发当中使用?
4.rem适配方案
4.1 rem 实际开发适配方案
① 按照设计稿与设备宽度的比例,动态计算并设置html 根标签的 font-四则大小;(媒体查询)
②CSS中,设计稿元素的宽、高、相对位置等取值,按照同等比例换算为rem为单位的值;
4.2 rem 适配放啊技术使用(市场主流)
技术方案1
·less
·媒体查询
·rem
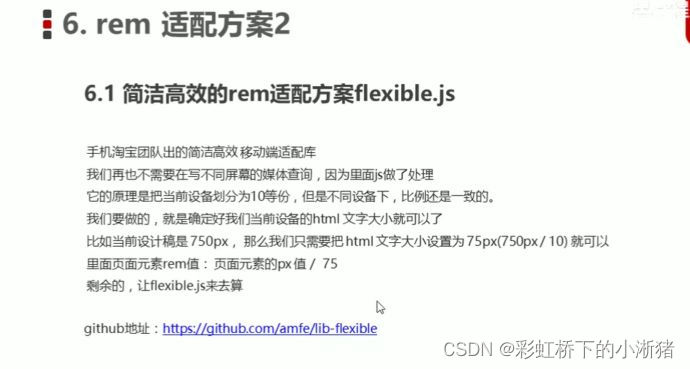
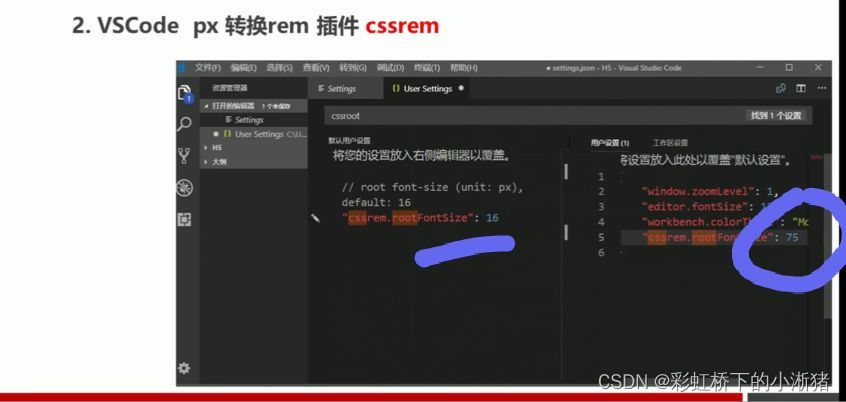
技术方案2(推荐)
·flexible.js
·rem
总结:
1.两种方案现在都存在
2.方案2更简单,不过现阶段我们无需了解里面的js代码,还没学嘛
4.3 rem实际开发适配方案1
rem+媒体查询+less技术
1.技术稿常见尺寸宽度
一般情况下,我们以一套或两套效果图使用大部分的屏幕,放弃极端或对其优雅降级,牺牲一些效果。现在基本以750px为准。
2.动态设置html标签font-size 大小
3.元素大小取值方法
①最后的公式:页面元素的rem值=页面元素值(px)/(屏幕宽度/划分的份数)
②屏幕宽度/划分的份数就是html font-size 的大小
③或者:页面的元素的rem值=页面元素值(px) / html的字体大小font-size
简单来说就是:
每个屏幕尺寸的font-szie怎么算?
font-size = 自身px(屏幕尺寸) / 划分次数
然后,每个屏幕尺寸的rem怎么算?
rem = 自身px(屏幕尺寸) / font-size
还有,每个盒子高度随着不同屏幕尺寸也是会变的,那怎么算高度?
也是上面的公式,rem = 自身px(设计稿中该盒子高度) / font-size
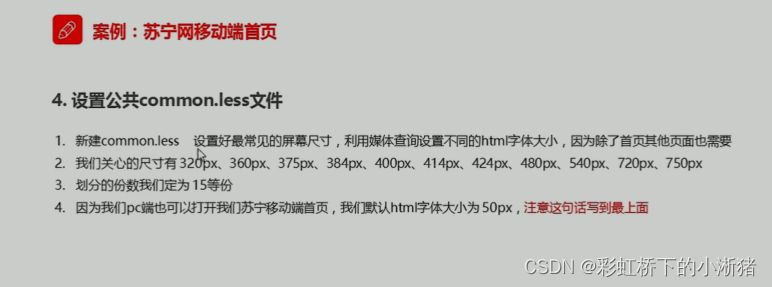
1.首先我们选一套标准尺寸 750为准
2.我们用屏幕尺寸 除以 我们划分的等级 得到了 html 里面的文字大小,都是我们知道不同屏幕下达到的文字大小是不一样的
3.页面元素的rem值 = 页面元素的px值 / html里面的文字大小
案例:苏宁易购案例
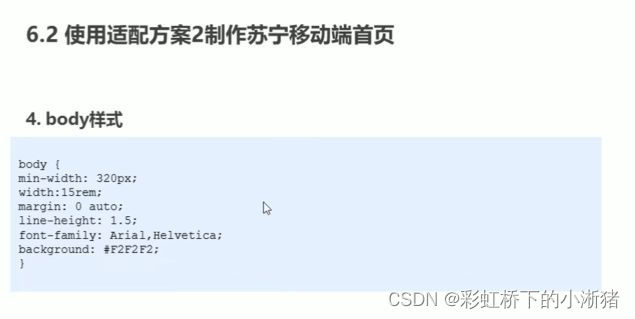
1.技术方案1






小笔记:
①设计稿给我们的是750px,我们就照着750写死750对应的rem单位的宽高就行,最后到不同的屏幕下它会自己适应调整的。
②固定定位的盒子势必有宽度
③定位的值想居中或者垂直居中,不能用margin哟,只能用定位里面的top,left。
再复习一下定位里怎么垂直居中:
top: 50%; left: 50%; 这时候的50%是相对父盒子哟,这时候还不是垂直居中哟反而是偏右下。
所以还需要再走自身宽度高度的一半,怎么才能走自身高宽的一半呀?用transform,transform是对自身来说的。
用transform : translateX(-50%) translateY(-50%);
④// 去除搜索框自带的边框
outline: none;
⑤图片属于行内元素,不能直接让它margin居中对齐,得先转换为块级元素才可以
2.技术方案2