大家好,最近,我在学习Lodash这个工具库。Lodash 是一个一致性、模块化、高性能的 JavaScript 实用工具库。一款优秀的 JavaScript 工具库,里面包含了大量的工具函数。适用于常见浏览器以及 Node.js 等。
所以我们一起来学习Lodash,今天打卡第一天,加油!
目录
前言
兼容性:
为什么选择Lodash?
强烈推荐原因(种草):
官方文档:
一.安装:
二.引入
采坑记录:
无法找到模块XXXX,XXXXX隐式拥有any类型
Module “xxxxxxxxxxxxxxxx” has no default export.
Uncaught ReferenceError: require is not defined
前言
兼容性:
在 Chrome 74-75、Firefox 66-67、IE 11、Edge 18、Safari 11-12 和 Node.js 8-12 环境中测试通过。
为什么选择Lodash?
Lodash 通过降低 array、number、objects、string 等等的使用难度从而让 JavaScript 变得更简单。 Lodash 的模块化方法 非常适用于:
- 遍历 array、object 和 string
- 对值进行操作和检测
- 创建符合功能的函数
强烈推荐原因(种草):
- Lodash 不止 ES6,有更多 ES6 难以实现的功能,比如常见的深拷贝。
- 提高开发效率、简化代码。lodash 中的函数,都是社区开发者从多年的实践中提炼出来的常用功能,并且经过广泛的考验和优化,使用库函数往往比自己实现有更好的性能和鲁棒性。
- Lodash 支持多种模块化方案,配合 tree shaking 技术或者使用单独的函数模块,几乎不会导致冗余代码。
官方文档:
Lodash 中文文档
一.安装
npm i --save lodash
二.引入
// 在组件中整个引入lodash
import * as _ from 'lodash'
// 按名称引入特定的函数
import { cloneDeep } from "lodash";
// 只引入 array 模块的功能
import array from "lodash/array";
采坑记录:
1.编辑器提示:
无法找到模块XXXX,XXXXX隐式拥有any类型

在src中新建文件shime-vue.d.ts,并写入如下,OK,不报错了
declare module 'lodash'2.插件更换:
Module “xxxxxxxxxxxxxxxx” has no default export.

Module '"f:/vue3/my-vite-vue3/src/components/HelloWorld.vue"' has no default export.
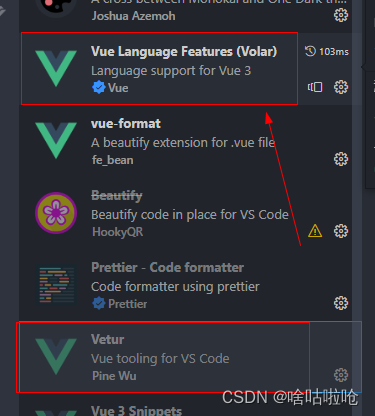
由于我在vue3的新项目里体验的lodash,所以原来的vetur不支持(Vetur(v0.35.0) 暂不支持ts),然后我们要换成volar,再重启编辑器就好了。

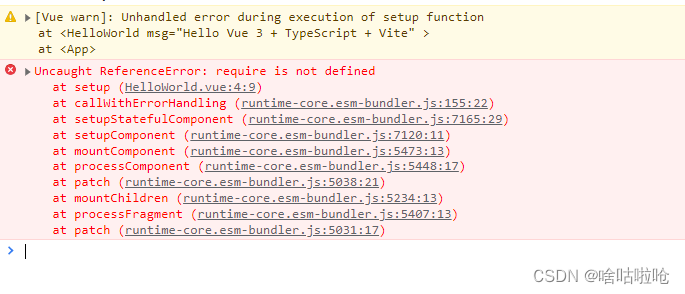
3.浏览器中的报错:
Uncaught ReferenceError: require is not defined

百度的原因: require是node的语法,运行环境不是node环境。
解决方案:
安装@types/node:
npm i @types/node -S -D
配置tsconfig.json:compilerOptions内加上一项:
{
"compilerOptions": {
// ...
"types": ["node"],
// ...
}我的方案是
import * as _ from 'lodash'
// var _ = require('lodash')不使用require引入。
以上是我今天的分享,关注我,我们一起进步,下期继续学习lodash,加油!