最近(后知后觉)发现各大ui组件库的按需引入,在使用vite构建项目的时候,都推荐使用unplugin-vue-components插件自动解析ui组件来自动注册;就是说不需要再import { ... } from ..了,该插件会自动帮助解析并注册成组件。其实之前用nuxt或者next等vue/react ssr框架的时候,体验过自动注册的组件快乐(当然也有恼火的时候)
话说回来 那么该怎么使用呢?
首先需要安装依赖
npm i -D unplugin-vue-components
然后在vite.config配置中引入该插件
import Components from "unplugin-vue-components/vite";
一般支持unplugin-vue-components按需加载的ui组件库,都会暴露一个配置给unplugin-vue-components,
截止到当前22.11.29

支持这么多ui组件库, 大家可以去ui官网看提供的配置也可以去git仓库直接看文档。
比如antdv

,这里我拿vant ui举例
import { VantResolver } from "unplugin-vue-components/resolvers";
在defineConfig.plugins中添加unplugin-vue-components插件
defineConfig({
plugins: [
vue(),
Components({
resolvers: [VantResolver()],
}),
],
...
})
配置好后,可以直接使用<van-button type="primary">主要按钮</van-button> 按钮组件,而不需要import { Button } from 'vant'; 导入进来,刷新页面就可以看到组件能正确的显示在页面上(第一次刷新可以需要3-4秒,大概是在解析注册组件);
更重要的是,你写在src/components文件夹里的公共组件,也不需要再import导入了,会自动按需注册。
那么问题来了,你怎么知道要使用什么组件名称呢?
答案就是在根目录的components.d.ts文件里(这个文件是自动生成的,每次需要解析注册组件该文件都会自动更新)

在这里可以看到组件的名称,直接使用组件的名称即可。
需要注意的是src/components里的组件ts会检测报错,需要把当前文件加入到tsconfig.json文件的include中

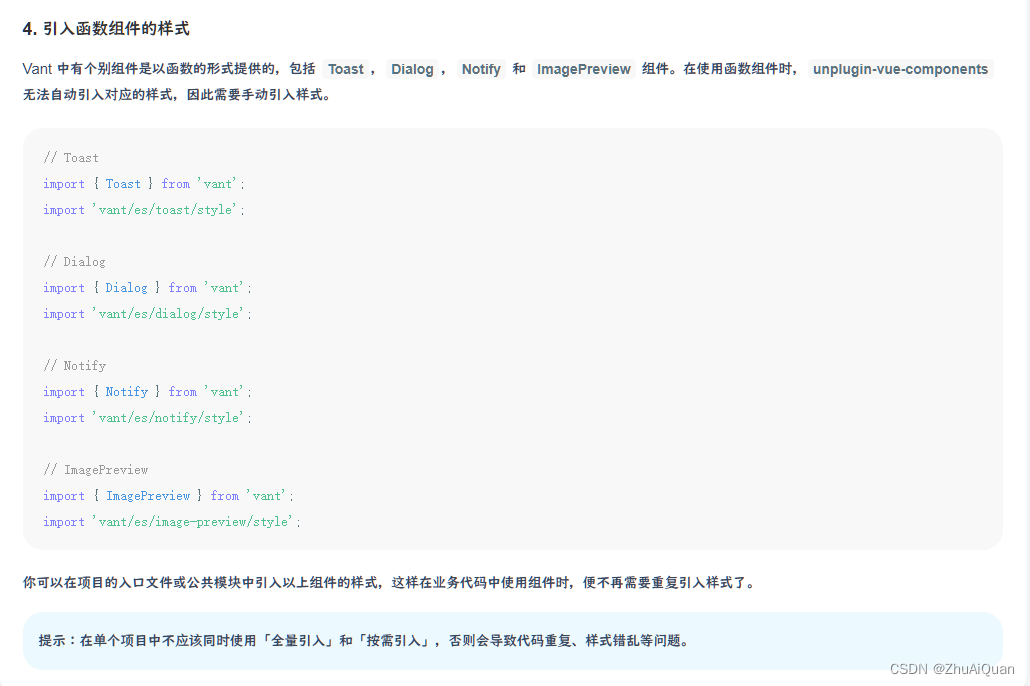
最后需要注意的是:
在使用ui组件库提供的函数式组件时,需要再额外引入css样式。其他比如antdv的message等函数式组件同



















![[附源码]计算机毕业设计springboot付费自习室管理小程序](https://img-blog.csdnimg.cn/aad09aa8b0a54debaa0a462828b21761.png)
![[附源码]Python计算机毕业设计Django宠物领养与物品捐赠小程序](https://img-blog.csdnimg.cn/17331bc16e4f41d5bf5927fc712da5ec.png)