css案例:小黄人案例
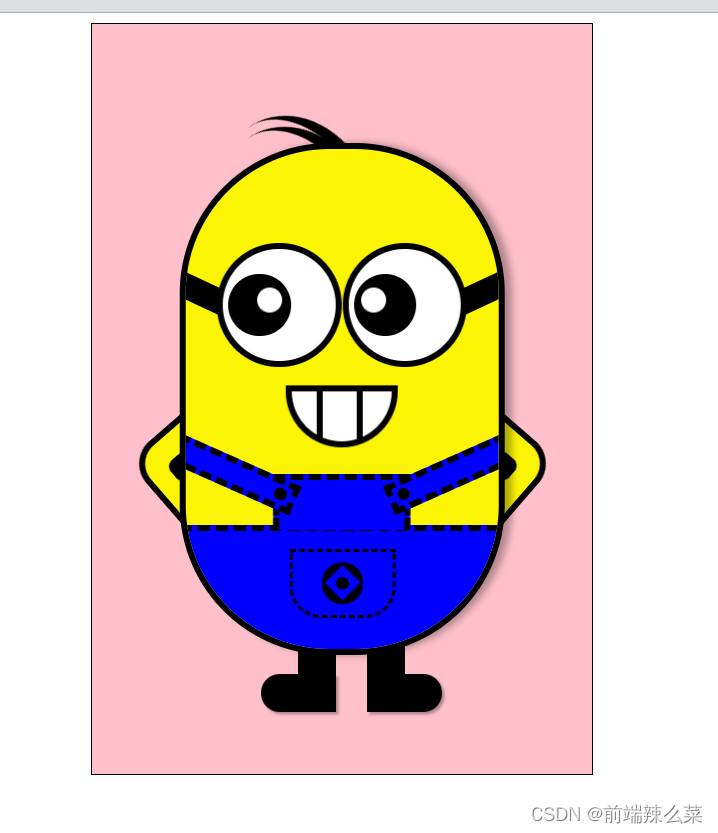
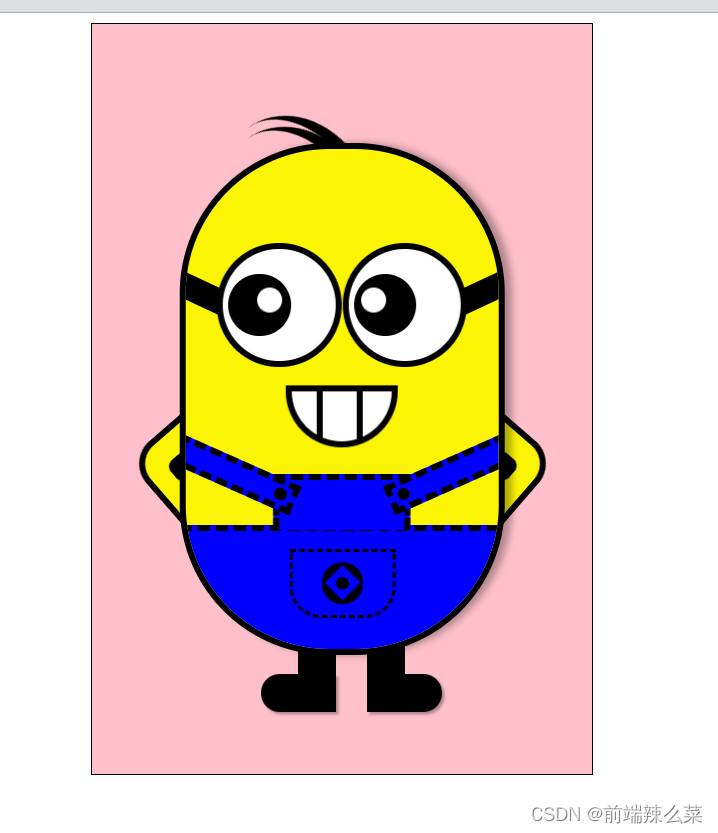
- 先看效果图
眼睛和嘴巴有做动画的,但是我懒得上传gif了。
 3. 源码 html
3. 源码 html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<style>
.contain {
width: 400px;
height: 600px;
border: 1px solid #000;
margin: 0 auto;
position: relative;
z-index: -2;
background-color: pink;
}
.body {
width: 250px;
height: 400px;
background-color: #FBF404;
border: 5px solid #000;
border-radius: 120px;
box-shadow: 6px 0px 6px rgba(0, 0, 0, 0.3);
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
overflow: hidden;
}
.hair_l,
.hair_r {
width: 130px;
height: 100px;
border-top: 10px solid #000;
border-radius:50%;
position: absolute;
transform: rotate(48deg);
z-index: -1;
}
.hair_l {
top: 89px;
left: 98px;
}
.hair_r {
top: 80px;
left: 99px;
}
.eyes {
width: 100%;
height: 100px;
position: absolute;
top: 75px;
overflow: hidden;
}
.eyes::before {
content: "";
width: 60px;
height: 20px;
background-color: #000;
position: absolute;
top: 31px;
left: -15px;
transform: rotate(25deg);
}
.eyes::after {
content: "";
width: 60px;
height: 20px;
background-color: #000;
position: absolute;
top: 31px;
right: -15px;
transform: rotate(-25deg);
}
.eyes .eyes_l,
.eyes .eyes_r {
width: 90px;
height: 90px;
border-radius: 50%;
border: 5px solid #000;
position: absolute;
background-color: #fff;
z-index: 999;
}
.eyes .eyes_l {
left: 25px;
}
.eyes .eyes_r {
right: 25px;
}
.eyes .eyes_l .black_l,
.eyes .eyes_r .black_r {
width: 50px;
height: 50px;
background-color: #000;
border-radius: 50%;
position: absolute;
top: 20px;
left: 20px;
}
.eyes .eyes_l .black_l .white_l,
.eyes .eyes_r .black_r .white_r {
width: 20px;
height: 20px;
background: #fff;
border-radius: 50%;
position: absolute;
top: 15px;
}
.eyes .eyes_l .black_l .white_l {
left: 23px;
}
.eyes .eyes_r .black_r .white_r {
left: 6px;
}
.mouth {
width: 80px;
height: 40px;
background-color: #fff;
position: absolute;
border: 5px solid #000;
top: 190px;
left: 80px;
border-radius: 0 0 45px 45px;
}
.mouth::before {
content: "";
width: 5px;
height: 40px;
background-color: #000;
position: absolute;
left: 20px;
}
.mouth::after {
content: "";
width: 5px;
height: 40px;
background-color: #000;
position: absolute;
left: 52px;
}
.hand_l,
.hand_r {
width: 100px;
height: 100px;
border: 5px solid #000;
background-color: #FBF404;
border-radius: 24px;
position: absolute;
top: 300px;
z-index: -1;
}
.hand_l {
transform: rotate(45deg);
left:50px;
}
.hand_r {
transform: rotate(-45deg);
right: 50px;
}
.hand_l::after,
.hand_r::after {
content: "";
width: 20px;
height: 20px;
background-color: #000;
border-radius: 7px;
position: absolute;
top: 64px;
}
.hand_l::after {
left: 18px;
}
.hand_r::after {
right: 18px;
}
.clothes {
width: 260px;
height: 140px;
position: absolute;
bottom: 0;
left: -5px;
}
.clothes .clothes_jl {
content: "";
width: 110px;
height: 15px;
border: 5px dashed #000;
background-color: blue;
position: absolute;
top:-15px;
left: -22px;
z-index: 2;
transform: rotate(24deg);
}
.clothes .clothes_jr {
content: "";
width: 110px;
height: 15px;
border: 5px dashed #000;
background-color: blue;
position: absolute;
top:-15px;
right: -22px;
z-index: 2;
transform: rotate(-24deg);
}
.clothes .clothes_jl::after {
content: "";
width: 10px;
height: 10px;
background-color: #000;
border-radius: 50%;
position: absolute;
top: 2px;
right: 3px;
}
.clothes .clothes_jr::after {
content: "";
width: 10px;
height: 10px;
background-color: #000;
border-radius: 50%;
position: absolute;
top: 2px;
left: 3px;
}
.clothes .clothes_t {
width: 100px;
height: 40px;
background-color: blue;
border: 5px dashed #000;
border-bottom: 0;
position: absolute;
left: 50%;
transform: translate(-50%, 0);
z-index: 1;
}
.clothes .clothes_b {
width: 100%;
height: 100px;
background-color: blue;
border: 5px dashed #000;
position: absolute;
bottom: -10px;
}
.clothes .clothes_k {
width: 80px;
height: 50px;
background-color: blue;
border-radius: 0 0 25px 25px;
border: 3px dashed #000;
position: absolute;
top: 60px;
left: 88px;
}
.clothes .clothes_k .clothes_k_y {
content: "";
width: 30px;
height: 30px;
border-radius: 50%;
background-color: #000;
border: 2px dashed #000;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
.clothes .clothes_k .clothes_k_y::after {
content: "";
width: 20px;
height: 20px;
background-color: blue;
border: 2px solid #000;
position: absolute;
top: 3px;
left: 3px;
transform: rotate(45deg);
}
.clothes .clothes_k .clothes_k_y::before {
content: "";
width: 10px;
height: 10px;
border-radius: 50%;
background-color: #000;
position: absolute;
top: 10px;
left: 10px;
z-index: 999;
}
.foot .foot_l,
.foot .foot_r {
width: 30px;
height: 80px;
background-color: #000;
position: absolute;
bottom: 80px;
z-index: -1;
}
.foot .foot_l {
left: 165px;
}
.foot .foot_r {
left: 220px;
}
.foot .foot_l::after,
.foot .foot_r::after {
content: "";
width: 60px;
height: 30px;
background-color: #000;
box-shadow: 2px 2px 2px rgba(0, 0, 0, 0.3);
position: absolute;
bottom: -30px;
}
.foot .foot_l::after {
left: -30px;
border-radius: 15px 0 0 15px;
}
.foot .foot_r::after {
right: -30px;
border-radius: 0px 15px 15px 0px;
}
.eyes .black_l,
.eyes .black_r {
animation: black_eye 3s infinite;
}
@keyframes black_eye {
0% {
transform: translate(0, 0);
}
25% {
transform: translate(18px, 0);
}
50% {
transform: translate(0px, 0);
}
75% {
transform: translate(-18px, 0);
}
100% {
transform: translate(0px, 0);
}
}
.eyes .black_l .white_l,
.eyes .black_r .white_r {
animation: white_eye 3s infinite;
}
@keyframes white_eye {
0% {
transform: translate(0, 0);
}
25% {
transform: translate(0px, 5px);
}
50% {
transform: translate(0px, 0);
}
75% {
transform: translate(0px, -5px);
}
100% {
transform: translate(0px, 0);
}
}
.hand_l{
animation: hand_l_mov 3s linear infinite;
}
@keyframes hand_l_mov {
0% {
transform: rotate(45deg);
}
25% {
transform: rotate(52deg);
}
50% {
transform: rotate(45deg);
}
75% {
transform: rotate(52deg);
}
100% {
transform: rotate(45deg);
}
}
.hand_r{
animation: hand_r_mov 3s linear infinite;
}
@keyframes hand_r_mov {
0% {
transform: rotate(-45deg);
}
25% {
transform: rotate(-52deg);
}
50% {
transform: rotate(-45deg);
}
75% {
transform: rotate(-52deg);
}
100% {
transform: rotate(-45deg);
}
}
.hair_l,.hair_r {
animation: hair_mov 3s linear infinite;
}
@keyframes hair_mov {
0% {
transform: rotate(48deg);
}
25% {
transform: rotate(55deg);
}
50% {
transform: rotate(48deg);
}
75% {
transform: rotate(55deg);
}
100% {
transform: rotate(48deg);
}
}
.mouth {
animation: mouth_mov 1s linear infinite;
}
@keyframes mouth_mov {
0% {
transform: translate(0, 0);
}
25% {
transform: translate(0px, 5px);
}
50% {
transform: translate(0px, 0);
}
75% {
transform: translate(0px, -5px);
}
100% {
transform: translate(0px, 0);
}
}
</style>
</head>
<body>
<div class="contain">
<div class="body">
<div class="eyes">
<div class="eyes_l">
<div class="black_l">
<div class="white_l"> </div>
</div>
</div>
<div class="eyes_r">
<div class="black_r">
<div class="white_r"> </div>
</div>
</div>
</div>
<div class="mouth"> </div>
<div class="clothes">
<div class="clothes_t"></div>
<div class="clothes_b"></div>
<div class="clothes_k">
<div class="clothes_k_y">
</div>
</div>
<div class="clothes_jl"></div>
<div class="clothes_jr"></div>
</div>
</div>
<div class="hair">
<div class="hair_l"></div>
<div class="hair_r"></div>
</div>
<div class="hand">
<div class="hand_l"></div>
<div class="hand_r"></div>
</div>
<div class="foot">
<div class="foot_l">
</div>
<div class="foot_r">
</div>
</div>
</div>
</body>
</html>
 3. 源码 html
3. 源码 html


![[Net]SSE消息推送简介](https://img-blog.csdnimg.cn/68bd4ef62c17451589d4121206b15e15.png#pic_center)