现在社会的生活节奏越来越快,人们对互联网的需求也越来越大,不仅要求使用方便,而且对于功能及扩展性也有了更高的要求,最能达到要求莫过于利用计算机网络,将所需功能要求和计算机网络结合起来,就形成了本智慧餐厅点餐系统。
本系统的设计目标如下:
1、实现了智慧餐厅点餐系统的一系列功能
本系统实现了方便用户并且快捷进行点餐。用户可以通过计算机平台查看预订信息、点餐信息,管理员可以通过计算机平台管理实现美食信息、餐桌信息、预订信息、点餐信息的相关信息。
2、业务流程的规范
为了提高智慧餐厅点餐系统的营业额提升服务水准,提供了多种功能管理方式。
3、实行现代化的点餐方式,充分保证系统的安全性该系统应具有界面简洁,操作比较方便;数据比较完整。


前端技术:nodejs+vue+elementui,
Express 框架于Node运行环境的Web框架,
语言 node.js
框架:Express
前端:Vue.js
数据库:mysql
数据库工具:Navicat
开发软件:VScode
视图层其实质就是vue页面,通过编写vue页面从而展示在浏览器中,编写完成的vue页面要能够和控制器类进行交互,从而使得用户在点击网页进行操作时能够正常。




代码结构讲解
1、 node_modules文件夹(有npn install产生)
这文件夹就是在创建完项目后,cd到项目目录执行npm install后生成的文件夹,下载了项目需要的依赖项。
2、package.json文件
此文件是项目的配置文件(可定义应用程序名,版本,依赖项等等)。node_modules文件夹下的依赖项是从哪里知道的呢?原因就是项目根目录下的这个package.json文件,执行npm install时会去找此文件中的dependencies,并安装指定的依赖项。
3、public文件夹(包含images、javascripts、stylesheets)
这个文件夹做过Web开发的应该一看就知道,为了存放图片、脚本、样式等文件的。
4、routes文件夹
用于存放路由文件。
5、views文件夹
存放视图。
从系统描述、系统设计及系统实现等方面,介绍了系统完整的开发流程及对整个系统的开发过程总结,从而完成了智慧餐厅点餐系统的开发。它集美食信息、餐桌信息、预订信息、点餐信息于一体,促进了智慧餐厅点餐系统的发展。本系统应用了 vue技术为用户创造了良好的界面、完善的功能和流畅的用户体验。本设计以真实场景的预订信息及相关点餐信息为设计依据,结合了智慧餐厅点餐系统的需求及反映的问题,对系统做出合理的需求分析和界面设计。
目 录
1引言 1
1.1 课题研究的背景 1
1.2 研究现状 1
1.3 研究的目的和意义 1
1.4 研究的内容 2
2关键技术介绍 2
2.1 vue技术介绍 3
2.2 express框架 3
2.3 MYSQL数据库 2
2.4 B/S结构 3
3系统需求分析 3
3.1 可行性分析 3
3.1.1 技术可行性 4
3.1.2 经济可行性 4
3.1.3 操作可行性 4
3.2 性能需求分析 4
3.2.1 系统安全性 4
3.2.2 数据完整性 5
3.3 系统流程分析 5
3.3.1添加信息流程 5
3.3.2修改信息流程 5
3.3.3删除信息流程 6
3.4 系统UML用例分析 6
4系统设计 7
4.1 系统设计目标 7
4.2 系统概要设计 8
4.3 系统开发流程 8
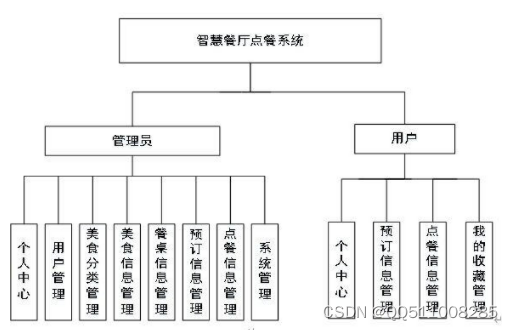
4.4 系统结构设计 9
4.5 数据库设计 10
4.5.1 数据库概念结构设计 10
4.5.2 数据库表设计 11
5系统实现 12
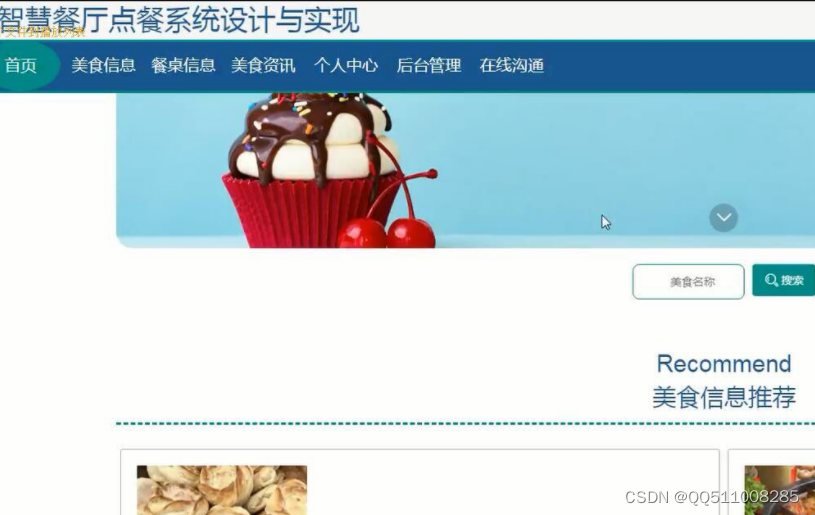
5.1 前台首页设计与实现 12
5.2 用户后台模块 13
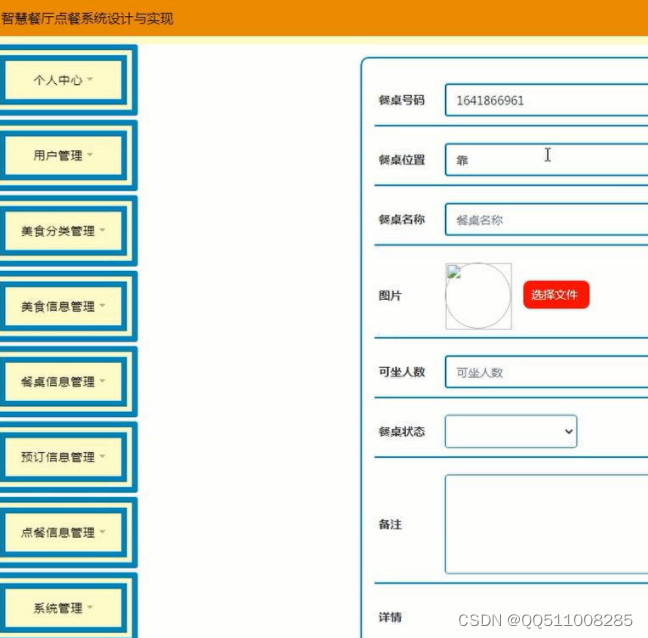
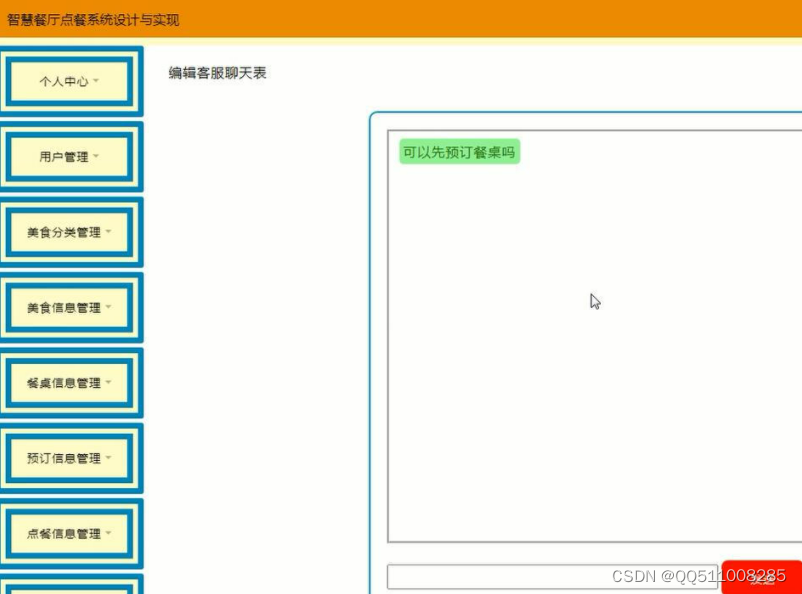
5.3 管理员功能模块 15
6系统测试 21
6.1 测试定义 21
6.2功能测试 21
6.3 测试结论 22
7 结 论 22
参考文献 24
致 谢 25