一、概述
请根据具体需求具体改动,此代码需要将前端的数据查询出来,然后进行json字符串的转化
.getCatalogId(id)方法是根据id查出来的内容然后再进行转换成json字符串
也可以直接传入json字符串进行测试
二、代码
@ApiOperation("导出为json文件")
@PostMapping("/export")
@DisableEncryptResponse
public R<String> export(@RequestBody Long id) {
R<Object> list = scenarioService.getCatalogId(id);
String jsonString = JSON.toJSONString(list);
String filePath = "D:\\temp";
String fileName = "test";
String fullPath = filePath + File.separator + fileName + ".json";
//例如:fullPath="D:/temp/test.json"
String address = fileName + ".json";
// 生成json格式文件
try {
// 保证创建一个新文件
File file = new File(fullPath);
if (!file.getParentFile().exists()) { // 如果父目录不存在,创建父目录
file.getParentFile().mkdirs();
}
if (file.exists()) { // 如果已存在,删除旧文件
file.delete();
}
file.createNewFile();
// 格式化json字符串
jsonString = formatJson(jsonString);
// 将格式化后的字符串写入文件
Writer write = new OutputStreamWriter(new FileOutputStream(file), "UTF-8");
write.write(jsonString);
write.flush();
write.close();
} catch (Exception e) {
e.printStackTrace();
}
return R.ok(address);
}package com.dbm.flowconfig.util;
public class json {
/**
* 单位缩进字符串。
*/
private static String SPACE = " ";
/**
* 返回格式化JSON字符串。
*
* @param json 未格式化的JSON字符串。
* @return 格式化的JSON字符串。
*/
public static String formatJson(String json) {
StringBuffer result = new StringBuffer();
int length = json.length();
int number = 0;
char key = 0;
// 遍历输入字符串。
for (int i = 0; i < length; i++) {
// 1、获取当前字符。
key = json.charAt(i);
// 2、如果当前字符是前方括号、前花括号做如下处理:
if ((key == '[') || (key == '{')) {
// (1)如果前面还有字符,并且字符为“:”,打印:换行和缩进字符字符串。
if ((i - 1 > 0) && (json.charAt(i - 1) == ':')) {
result.append('\n');
result.append(indent(number));
}
// (2)打印:当前字符。
result.append(key);
// (3)前方括号、前花括号,的后面必须换行。打印:换行。
result.append('\n');
// (4)每出现一次前方括号、前花括号;缩进次数增加一次。打印:新行缩进。
number++;
result.append(indent(number));
// (5)进行下一次循环。
continue;
}
// 3、如果当前字符是后方括号、后花括号做如下处理:
if ((key == ']') || (key == '}')) {
// (1)后方括号、后花括号,的前面必须换行。打印:换行。
result.append('\n');
// (2)每出现一次后方括号、后花括号;缩进次数减少一次。打印:缩进。
number--;
result.append(indent(number));
// (3)打印:当前字符。
result.append(key);
// (4)如果当前字符后面还有字符,并且字符不为“,”,打印:换行。
if (((i + 1) < length) && (json.charAt(i + 1) != ',')) {
result.append('\n');
}
// (5)继续下一次循环。
continue;
}
// 4、如果当前字符是逗号。逗号后面换行,并缩进,不改变缩进次数。
if ((key == ',')) {
result.append(key);
result.append('\n');
result.append(indent(number));
continue;
}
// 5、打印:当前字符。
result.append(key);
}
return result.toString();
}
/**
* 返回指定次数的缩进字符串。每一次缩进三个空格,即SPACE。
*
* @param number 缩进次数。
* @return 指定缩进次数的字符串。
*/
private static String indent(int number) {
StringBuffer result = new StringBuffer();
for (int i = 0; i < number; i++) {
result.append(SPACE);
}
return result.toString();
}
}
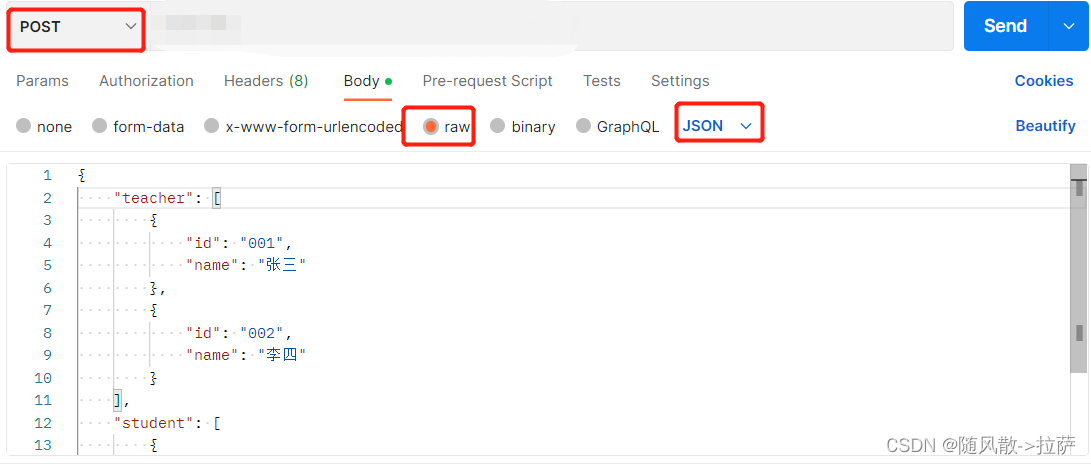
三、使用postman进行测试
导出的文件在D盘temp文件夹下面
下面为json格式样例
{
"teacher": [
{
"id": "001",
"name": "张三"
},
{
"id": "002",
"name": "李四"
}
],
"student": [
{
"id": "101",
"name": "王五"
}
]
}

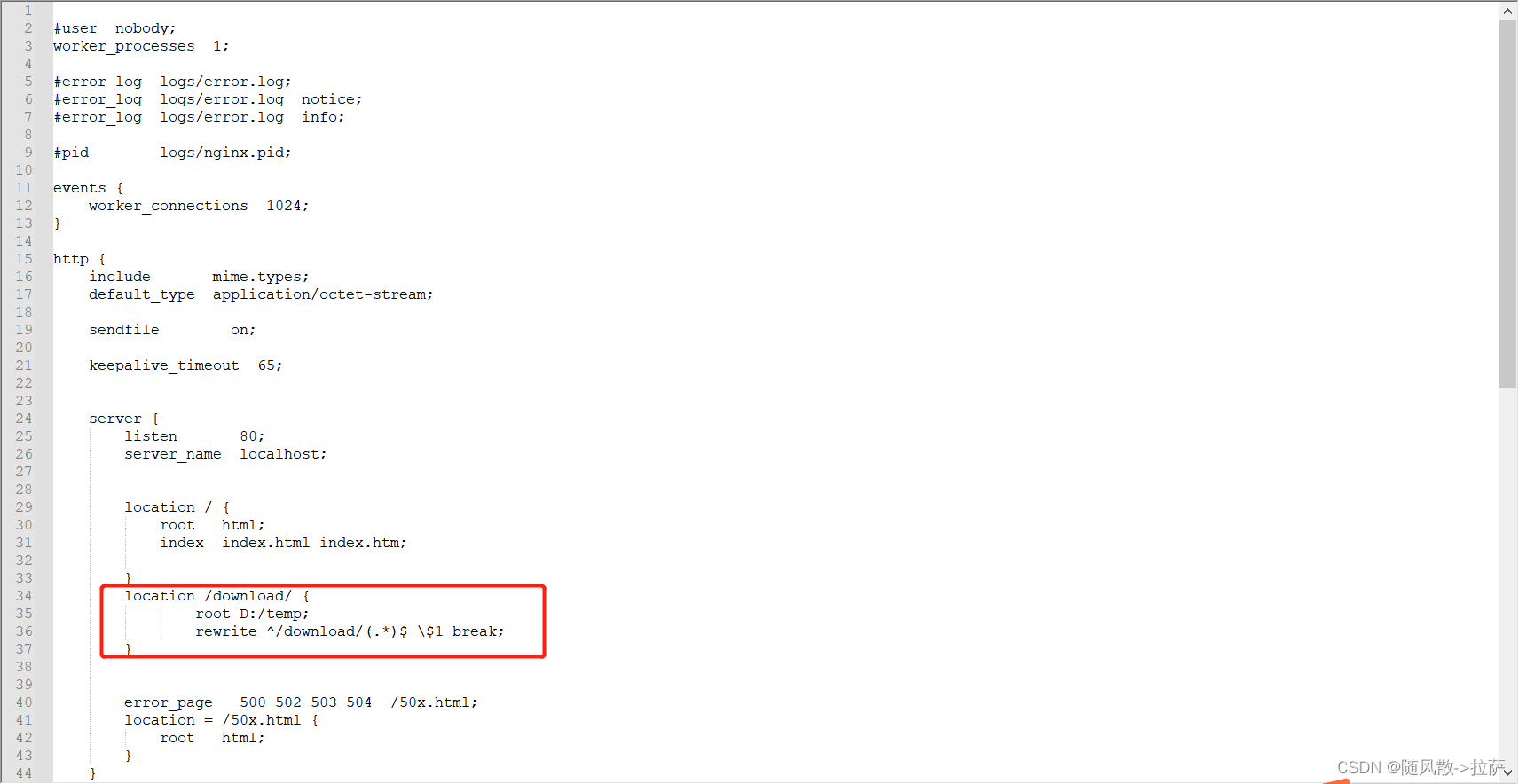
四、使用nginx下载json文件
前端想要获取你的json文件,你可以通过配置nginx然后发送给前端下载网址,在网址中进行下载

右击nginx.conf,使用notepad++打开,配置下载地址,配置好后,下载地址为 http://你的IP地址/download/test.json


这样别人就可以通过你提供的链接进行下载
五、JSON字符串,JSON对象,JSON数组,实体类转换
http://t.csdn.cn/FS7ev