DevExtreme拥有高性能的HTML5 / JavaScript小部件集合,使您可以利用现代Web开发堆栈(包括React,Angular,ASP.NET Core,jQuery,Knockout等)构建交互式的Web应用程序。从Angular和Reac,到ASP.NET Core或Vue,DevExtreme包含全面的高性能和响应式UI小部件集合,可在传统Web和下一代移动应用程序中使用。 该套件附带功能齐全的数据网格、交互式图表小部件、数据编辑器等。
DevExtreme已正式发布了v22.2,新版本重新升级了Pivot Grid、UI组件等,欢迎获取新版体验!
DevExtreme v22.2官方正式版下载(Q技术交流:674691612)
UI组件
工具栏适应性 - 多线模式
当工具栏比容器宽时,它现在可以跨多行换行,使用multiline 属性可启用多线模式。

折叠 - 标题模板的个别项目
现在可以为单个项定义标题模板,根据需求使用titleTemplate属性。

复选框 - 循环通过的三个状态
新版本扩展了CheckBox组件的功能,用户现在可以通过单击一个方框在这三种状态之间切换(从未勾选到已勾选,然后再到不确定状态)。
使用enableThreeStateBehavior选项启用该模式。

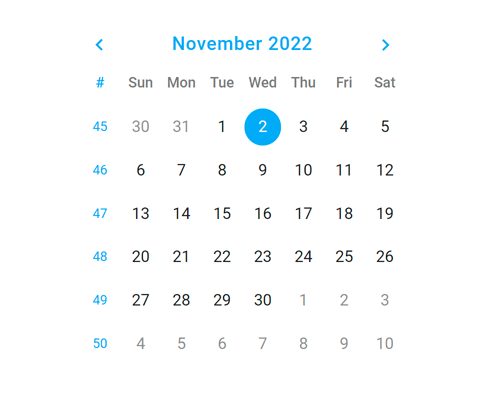
日历 - 周数
Calendar(日历)组件现在可以显示周数,使用showWeekNumbers 属性启用该选项。

Calendar(日历)会根据文化(地区)自动设置一年的第一周,新版本添加了weekNumberRule属性来指定用于确定一年的第一周的规则,可用的规则包括自动、第一天、前四天和一整周。
SelectBox 和 TagBox - 提交自定义项目失去焦点
新版本增强了SelectBox和TagBox组件的默认操作,当用户按下Enter键或组件失去焦点时,这些组件创建自定义项。
开发者可以将DOM事件分配给customItemCreateEvent属性来根据需要更改默认操作。
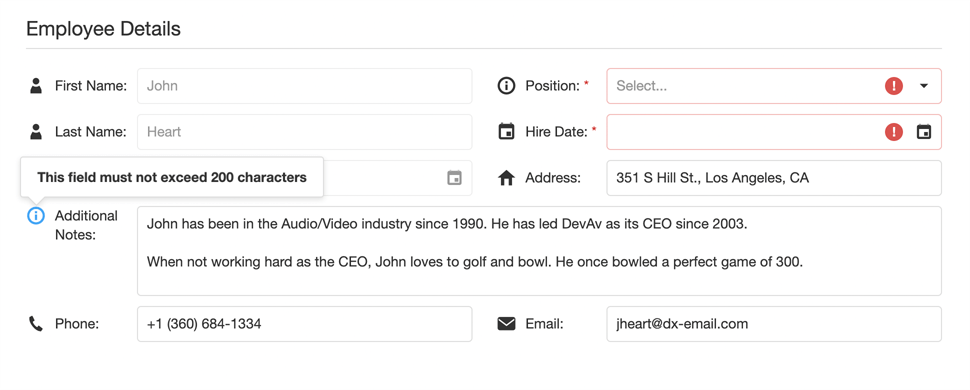
表单 - 自定义标签模板
表单标签现在可以显示图像并支持内容格式化,使用label.template属性定义自定义模板。

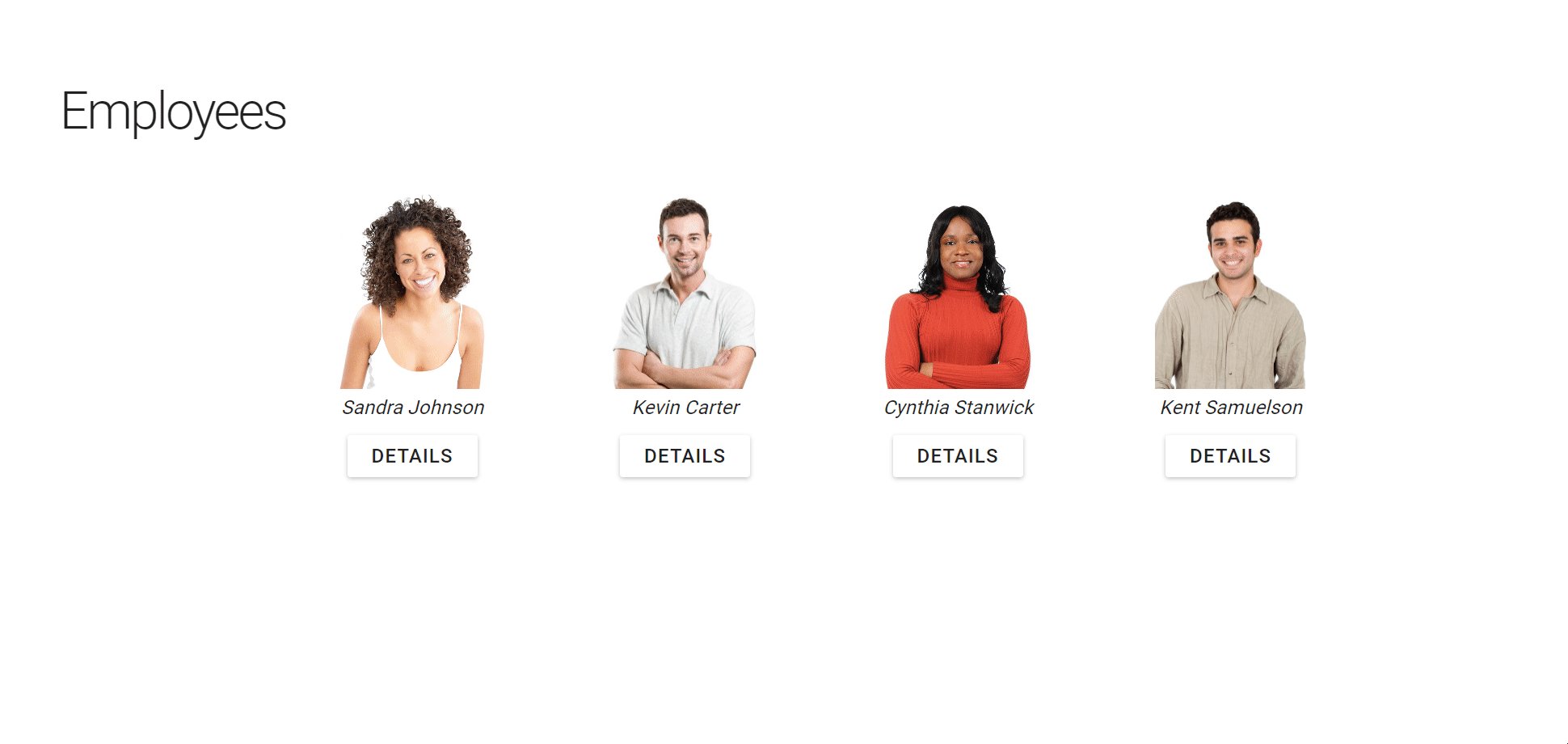
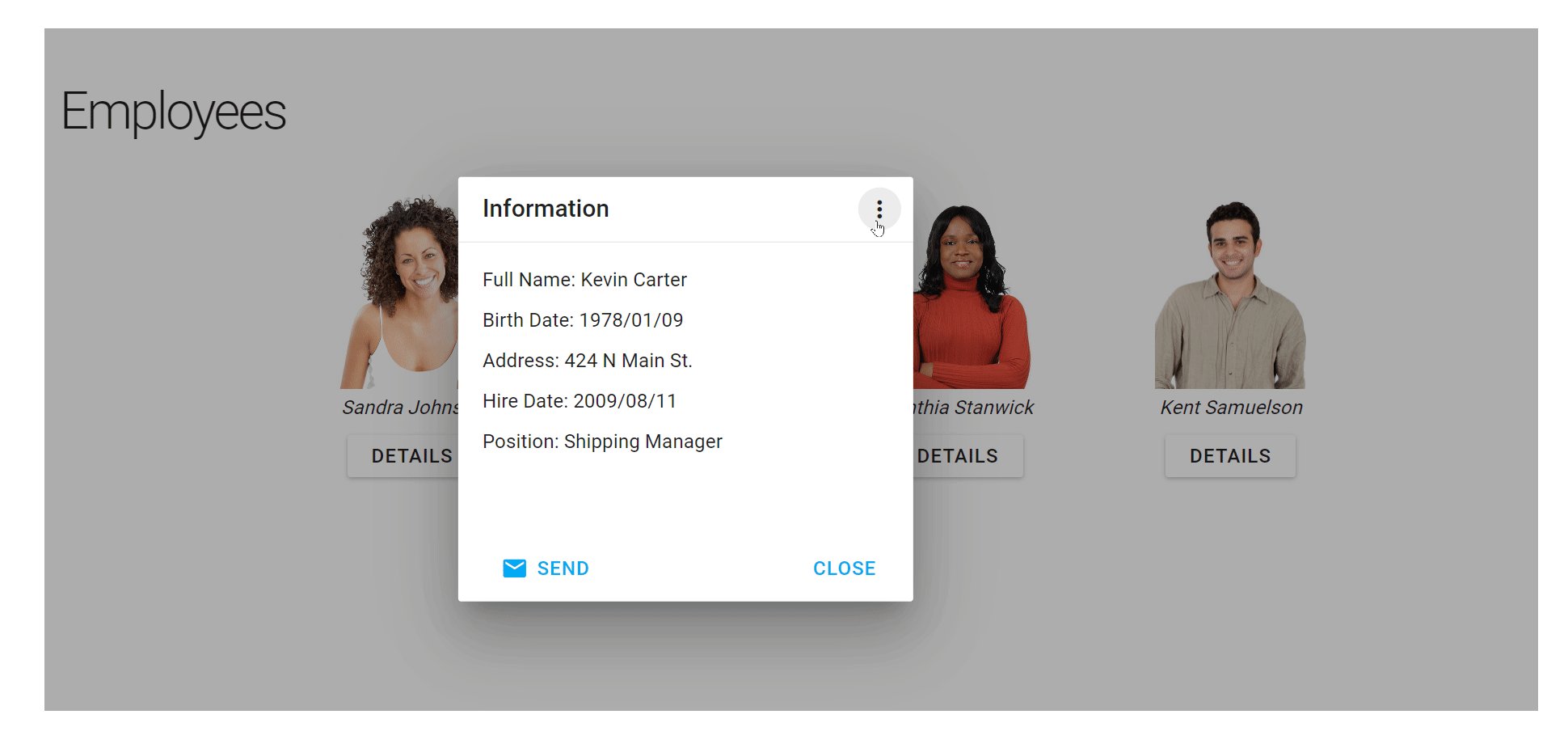
弹出和弹出窗口 - 工具栏中的溢出菜单
弹出窗口和弹出窗口组件中的工具栏现在可以显示溢出菜单。
使用以下API自定义菜单和工具栏项:
- cssClass
- locateInMenu
- menuItemTemplate
- showText

DateBox -自定义Today按钮文本
开发者现在可以重命名Today按钮(出现在'date'和'datetime'模式),新的todayButtonText 属性指定按钮的文本。





![PMP项目管理-[第六章]进度管理](https://img-blog.csdnimg.cn/8b74b55a984f4c52a7d06a75b0bbfcaa.png)