导语:
当我们进行微信小程序开发的时候,会经常涉及到发送网络请求来进行后台数据交互,而在微信小程序中,用来 发送请求的方法是
wx.request(), 但是由于wx.request()方法 不支持Promise风格的调用,所以导致wx.request()用来发送异步请求的时候,会触发成回调地狱的表现, 以及会产生很多冗余的代码,会重复编写相同的参数配置项,如果业务逻辑再复杂一点,就会使整个项目代码可维护性降低。
所以本章节,就针对于,上述提出的问题,以及wx.request()方法的缺点,来对wx.request()进行基于 Promise 风格封装。

提示:
本章节由于是基于 Promise 进行的封装,所以如果有小伙伴还不太了解 ES6 的 Promise , 建议先去了解下 Promise相关的知识,这对我们是很有帮助的。点击去学习 Promise
封装思路:
以简化不必要的代码配置项为主要目的,对于公用的请求地址做关联处理,同时为了保证接口封装后的灵活性,对请求方法的一些配置项采取外部传入的形式做处理。然后再以 Promise 风格进行异步处理。
- 首先第一步,在我们的项目中的 utils 文件夹下面创建 一个 js 文件(utils 文件夹常用来存放 一些封装的工具类函数)用来存放我们封装的
wx.request()请求方法。
const baseURL = 'https://www.mxnzp.com'; //公用总路径地址
export const request = (params) => { //暴露出去一个函数,并且接收一个外部传入的参数
let dataObj = params.data || {}; //拿到传递进来的参数
let headerObj = { //这里 可以添加一些请求头
'content-type': 'application/json'
}
return new Promise((resolve, reject) => { //通过 Promise 对 wx.request 方法进行异步处理。
wx.request({
url: baseURL + params.url, //通过默认的请求地址,再加上外部传入的 具体业务地址,组成一个完整的 请求地址。
method: params.method || "GET", //外部 业务调用请求时,并传入 所需的请求方法,如果没有传递请求方法,则默认为 GET 请求
data: dataObj, //这里的参数,来自于外部传入的参数
header: headerObj,
success: res => {
if (res.statusCode === 200) {
resolve(res); // 请求成功后,调用 Promise 的回调 resolve() 方法,将参数返回出去到 Promise 的实例对象身上。
wx.showToast({
title: "请求成功",
icon: "success"
})
return;
} else {
wx.showToast({
title: "请求失败",
icon: "error"
})
reject(res); //同样请求失败后,向 Promise 实例返回出 错误的信息
}
},
fail: err => {
reject(err) //同样请求失败后,向 Promise 实例返回出 错误的信息
}
})
})
}
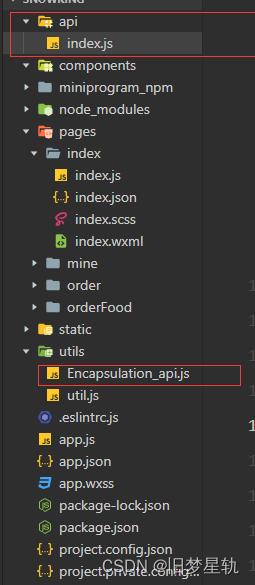
- 在项目中,新建一个 api 文件夹,用来做请求接口
模块化管理,这么做的原因是,虽然我们的请求接口封装了,但是整个项目中,调用接口的地方太多了,如果直接在各自页面中调用,也会显得代码十分的庸杂,所以不同的功能模块接口调用,为了避免混淆在一起,建议将api 请求接口 抽离出去,这样一来,页面的 js 部分就只着重于对发起请求前和请求响应后的数据逻辑处理。这样的处理,更加的符合 sass 化。

如上图结构,我在 api 文件夹下,我建了一个 index.js 文件,代表着 index 这个模块是负责我整个首页模块的接口托管。其他新的模块在下面继续创建文件进行托管。
import { request } from "../utils/Encapsulation_api"; //导入我们封装的请求方法。
//首页请求接口
export const indexreq = (params) => { //接收页面调用传递过来的参数
return request({ //调用请求方法
url: "/api/history/today", //传入请求地址
method: "GET", //传入请求方法
data: params //这里的参数来自于页面调用时,传过来的参数
})
}
- 在页面中,调用上述模块中相应的 api 接口,将参数依次传递过去,同时由于我们的请求方法是采用了
Promise的方式封装的,所以在页面逻辑调用时,还可以 使用async和await的方式,将异步代码做同步化处理。
async getdatas() {
let parameter = { //页面中,收集处理好,要传递的参数
app_id: "rgihdrm0kslojqvm",
type: 1,
app_secret: "WnhrK251TWlUUThqaVFWbG5OeGQwdz09"
}
let data = await indexreq(parameter);
//data 身上就可以直接拿到,请求回来的数据。
if (data.statusCode === 200) {
wx.showToast({
title: "首页加载成功",
icon: "success"
})
}
},

概述:
当看到这里的时候,想必小伙伴们也都体会到了,对请求接口做封装处理后,确实更具有 “模块化的编程思想了”,每个模块的 功能任务,更加的专注化,这样处理的好处是,发生异常错误时,能够快速的定位解决,且代码复用效率更高。
🚵♂️ 博主座右铭:向阳而生,我还在路上!
——————————————————————————————
🚴博主想说:将持续性为社区输出自己的资源,同时也见证自己的进步!
——————————————————————————————
🤼♂️ 如果都看到这了,博主希望留下你的足迹!【📂收藏!👍点赞!✍️评论!】
——————————————————————————————