目录:
(1)ts-入门
(2)ts-类型-标注位置
(3)ts-类型-复杂类型
(4)ts-类型-函数类型
(1)ts-入门
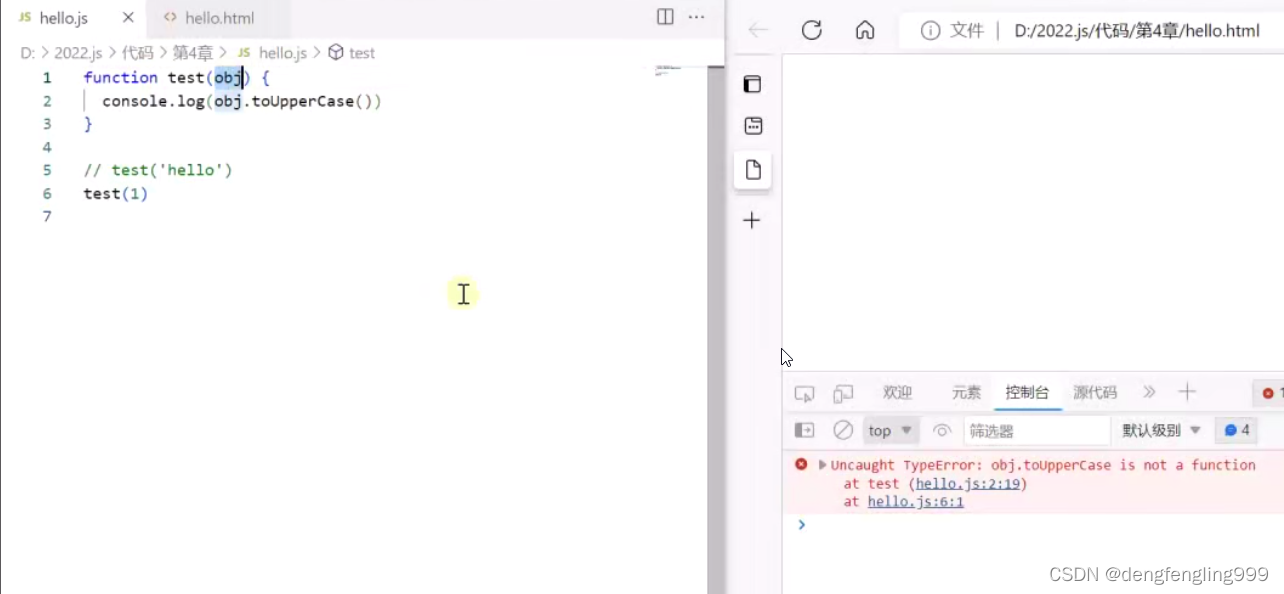
我们讲过javaScript语言是动态的语言,动态的语言可能出现一些问题,比如说:这个函数的参数就是动态的可以是任何类型:对象、函数、数字、字符串...

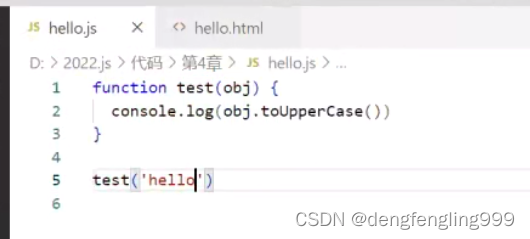
比如是字符串类型:



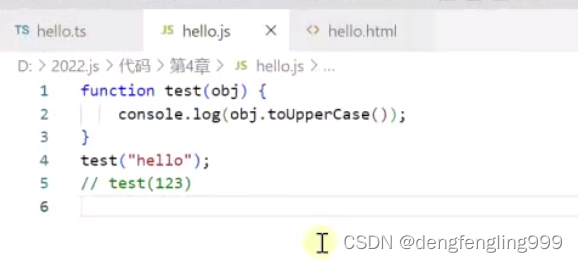
但是这个函数写好后,使用者没有考虑这个类型,传了数字类型:但是数字里面没有字符串的方法:就会报错:


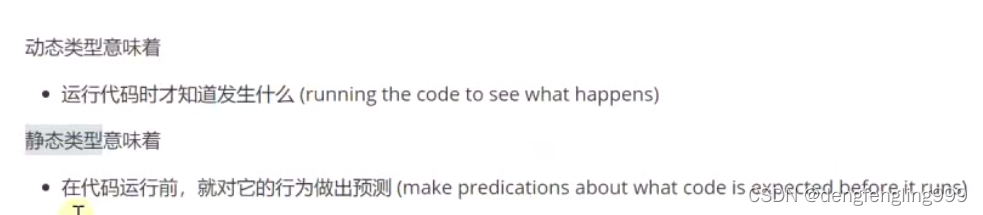
javaScript是动态类型语言,那么它想要拥有静态类型语言的特点,行不行呢?我们可以对javascript进行扩展,扩展成一个新的语言叫做typescript语言:他就具有静态类型的检查:
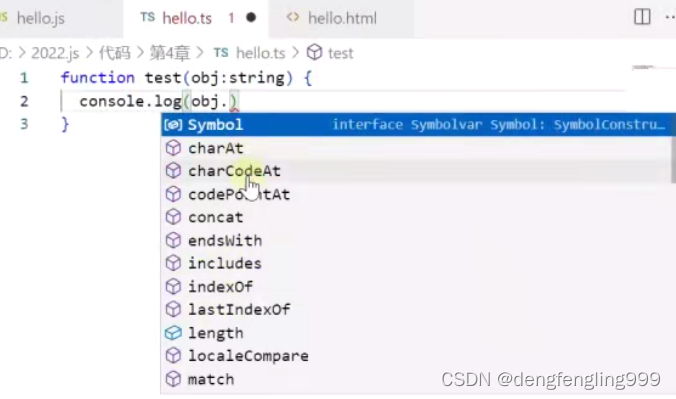
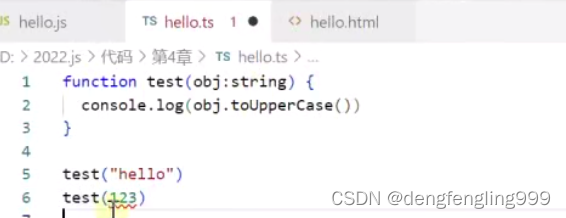
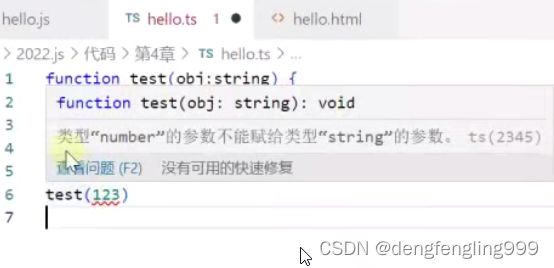
定义:.ts 定义函数是参数做类型检查,定义字符串类型,定以后就会显示字符串的方法


当参数传递不是字符串:123就会报错

typeScript的代码不能直接运行,必须经过编译成js才能够运行,typeScript只是在编译期间做类型的而检查,所以我们需要安装一个typeScript的编译器:
是用npm安装:-g是全局安装

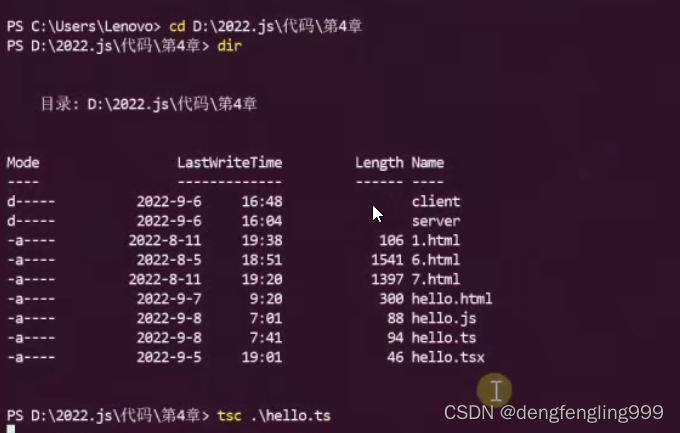
首先进入代码目录:执行tsc编译:

编译之后就会生成一个同名的hello.js:编译之后就会做一个类型的擦除:退回到动态类型了,在编译值前做了类型的检查了,就不会传递过来一个错误的做法

(2)ts-类型-标注位置
typeScript对类型的支持还是比较丰富的
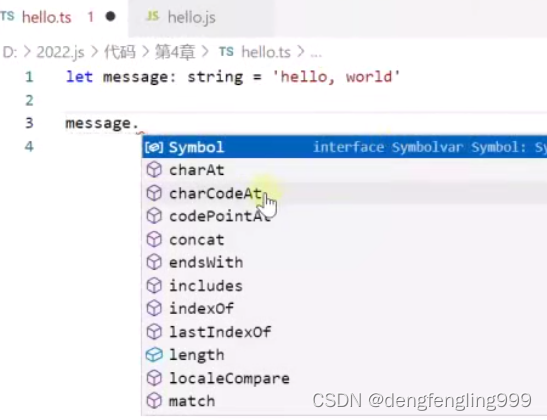
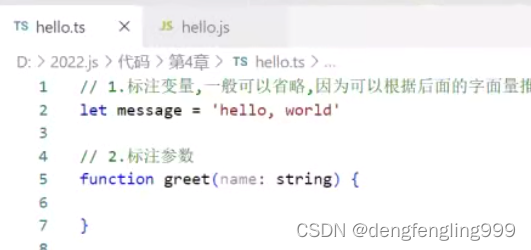
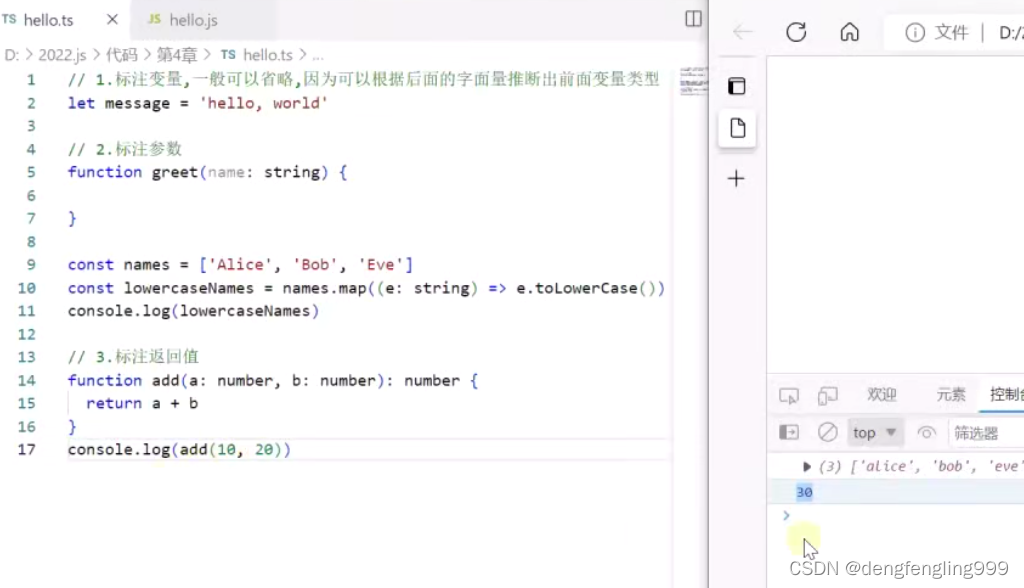
标注变量: 用法:在定义变量时:他就会显示message字符串的方法

当赋的值为字符串时可以省略:

标注函数:


标注返回值:

这个函数的类型声明可以省略:
 类型声明可以加在变量上、参数上、函数的返回值上,很多情况下可以把类型声明省略,只要它能够推断出类型这个类型:变量类型,参数类型,返回值类型。就可以省略这是typeScript做了很多类型推断。
类型声明可以加在变量上、参数上、函数的返回值上,很多情况下可以把类型声明省略,只要它能够推断出类型这个类型:变量类型,参数类型,返回值类型。就可以省略这是typeScript做了很多类型推断。
(3)ts-类型-复杂类型
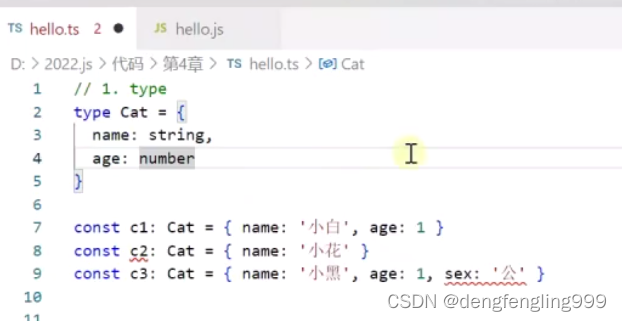
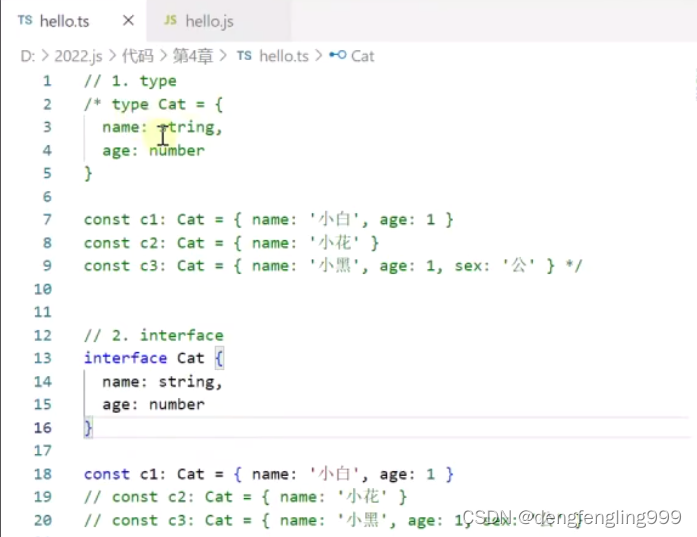
用type声明:赋值是属性要对应,不能多不能少。,多了少了爆红

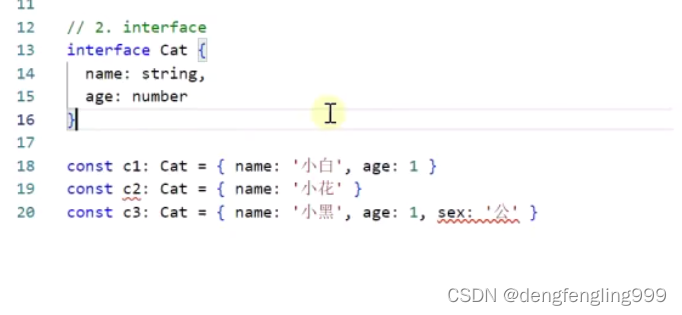
interface声明:跟type声明一致。赋值是属性要对应,不能多不能少。,多了少了爆红

复杂类型这两个都可以,对于java程序员来说可用interface容易理解:
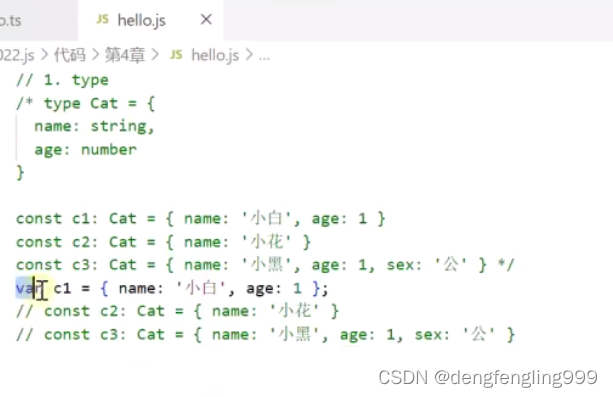
他们编译之后复杂类型就会丢失:

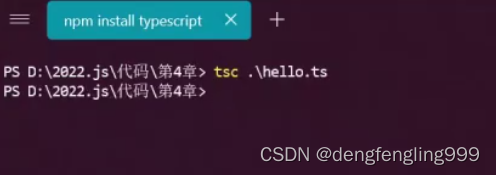
编译:

interface就没有了,被擦除了

它的检查只在编译阶段,编译之后就没了
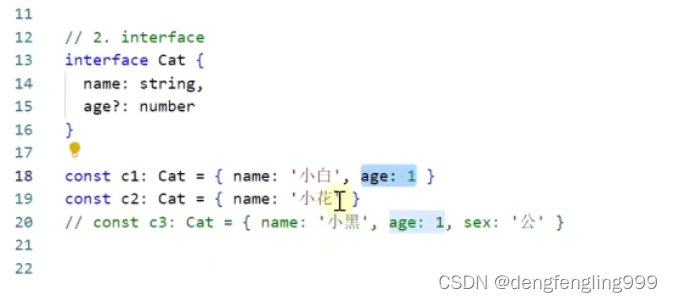
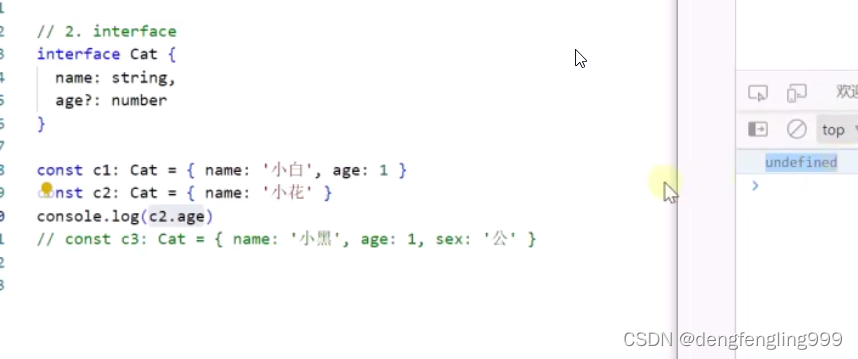
定义可选类型:
typeScript定义的复杂类型,赋值是如果想要类型是可选的,在定义时加?
可选属性:属性有也可以没有也可以,没有的话,访问的话是undefind


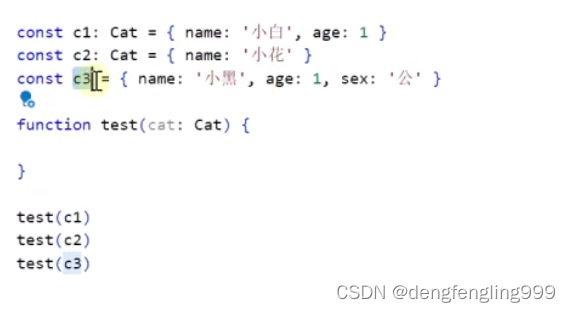
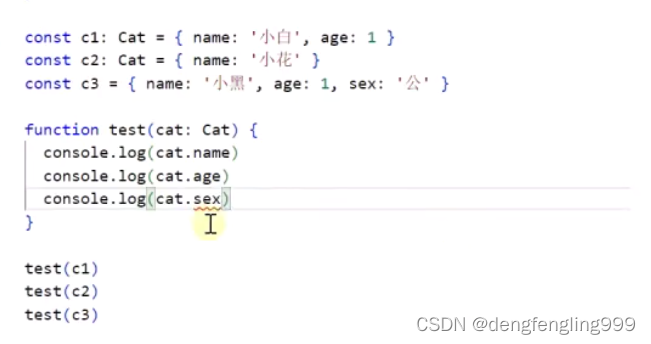
当一个变量没有明确声明类型时,如果它跟需要的类型比较像,那么他就可以被当成这个类型目标类型:

被当成这个目标类型Cat在里面可以访问这个Cat类型的属性 ,但是不能访问这个目标类型的没有的属性,否则会报错

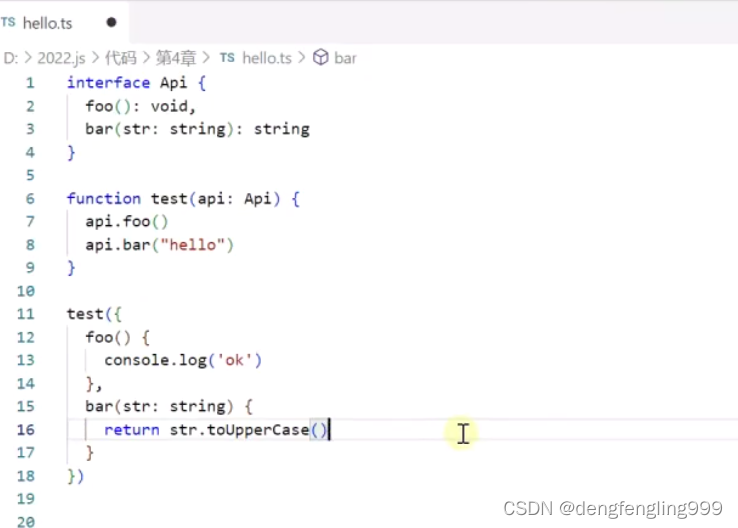
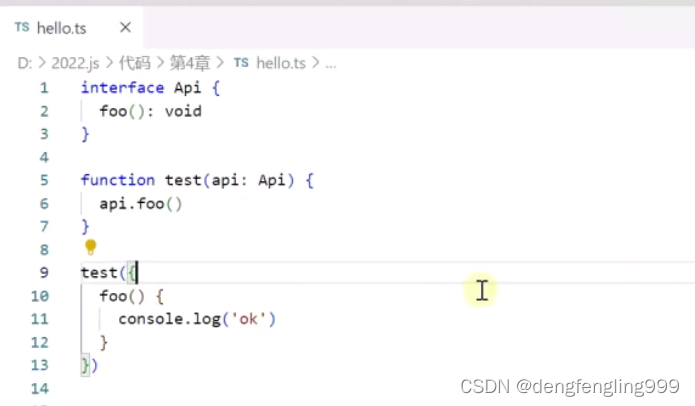
(4)ts-类型-函数类型
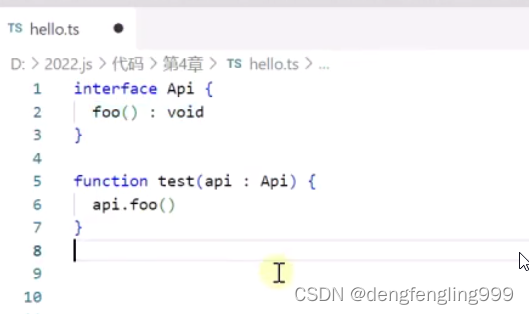
方法的定义:没有参数,没有返回值

上面只是方法的定义,它还没有具体的实现,你要真正去实现它需要创建api对象里面给方法一个实现,跟java的interface像似了:

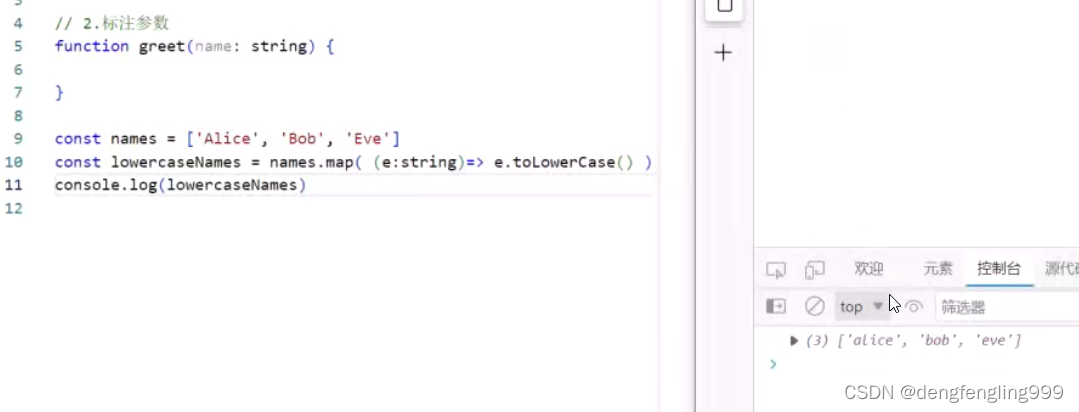
下面我们定义一个字符串参数,返回值也是字符串的函数怎么写呢?