😉博主:初映CY的前说(前端领域) ,📒本文核心:用原生js实现省市区联动
【前言】在通用的后台管理项目的开发中,不仅仅是会涉及到对表单数据等的增删改查操作还会涉及到一些关于权限管理的问题。我们将基于一个RBAC的思维模式进行一个针对于用户权限来判断是否显示出某个页面/页面中的某一个结构。(RBAC思想精简就是说:我们给用户添加角色,给角色添加权限。)
目录
- ⭐一、 addRoutes的使用
- ⭐二、 动态路由设置思路
⭐一、 addRoutes的使用
作用:动态的添加我们的路由到总的路由实例当中去。
- 1 .直接在我们初始化好的HomeView文件中写下个按钮绑定事件
<template>
<div class="home">
<img alt="Vue logo" src="../assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/>
<button @click="hAddRoute" style="width: 300px;font-size: 50px;">addRoute</button>
</div>
</template>
<script>
// @ is an alias to /src
import HelloWorld from '@/components/HelloWorld.vue'
import router from '@/router'
export default {
name: 'HomeView',
components: {
HelloWorld
},
methods: {
hAddRoute () {
router.addRoutes([{
path: '/abcD',
component: () => import('@/views/abcD')
}])
}
}
}
</script>
- 2.在相对应对的路由中写下我们动态追加进去的组件
在views/abcD中写下
<template>
<div class="cbcd">
<h1>这个是abcD的页面</h1>
</div>
</template>
是的,这样的话我们就完成了我们路由的动态添加,来测试下

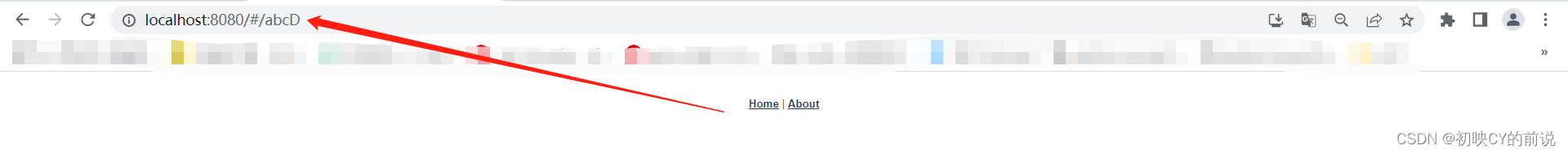
当我在路径中输入abcD路径时没有出现所对应的页面

当我点击addRoute的时候,我们就将这个路径所对应的组件挂载到当前的路由实例当中了

当我再次在地址栏追加页面的时候我们就成功的访问到了这个路由所对应的页面喽~
⭐二、 动态路由设置思路
- 1.根据登录时候的用户信息从接口中提取出该用户的权限信息(可以访问哪些页面)
- 2.修改router/index中的路由信息,写下我们的动态路由表(全部的动态表)
- 3.用户点击登录的时候,调用vuex当中的异步请求进行一个token的存储
- 4.有token就代表有身份了,根据token是否存在再去路由守卫中判断有没有获取当前用户信息,如果没有则就调用用户信息的一个相关接口
,此刻提取接口信息中关于访问权限的相关组件名称在vuex中return返回出来这个包含路由权限相关的数组 - 5.拿到这个返回值之后(假设记作为menus),我们与我们的动态路由表进行一个过滤的操作,将动态路由表进行一个filter过滤,返回menus中包括的动态路由表标识信息
- 6.将这个过滤出来的结果进行一个router.addRoutes(过滤之后剩下来的值)
- 7.同时将过滤出来的动态旅游表再存入vuex中,可写一个computed方法用来将我们的静态动态路由表进行一个结合,随后遍历当前动静表即可完成路由信息的渲染。
注意点:
一、页面刷新后空白需要加上:
next({ ...to, replace: true })
二、动态生成的路由表不可在this.$router.options.routes中被获取,需要从vuex中过去我们的动态表
至此本文结束,愿你有所收获! 期待大家的关注与支持! 你的肯定是我更新的最大动力!!!