目录
一.WWW
1.What?
2.Why?
3.Where?
二.环境安装
三.案例
案例1:查询按钮原生态实现对比Bootstrap方式实现
案例3:首页导航原生态实现(div+css)
案例4:首页导航Bootstrap实现
案例5:首页轮播图实现&最新上架/热门家居框架搭建
栅格系统
一.WWW
1.What?
①.诞生于2011年,来自Twitter公司,是目前最受欢迎的前端框架
②.是一个用于快速开发Web应用程序和网站的前端框架
③.Bootstrap是基于HTML、CSS、JS的,简洁灵活,使得Web开发更加快捷
概述:Bootstrap是一个建立一个页面,就可以在三个终端(PC端、平板、手机)上完美展示的响应式前端框架
2.Why?
①.响应式设计(Bootstrap的响应式CSS能够自适应台式机、平板电脑和手机)
②.移动设备优先
③.浏览器支持
④.容易上手
3.Where?
√企业网站、博客、后台、分类简单的电商之类的网站
×过于复杂的电商网站
二.环境安装
①.下载Bootstrap库 Bootstrap v4 中文文档 · Bootstrap 是全球最受欢迎的 HTML、CSS 和 JS 框架,用于开发响应式布局、移动设备优先的 WEB 项目。 | Bootstrap 中文网Bootstrap 是全球最受欢迎的 HTML、CSS 和 JS 框架,用于开发响应式布局、移动设备优先的 WEB 项目。![]() https://v4.bootcss.com/②.页面中引入库
https://v4.bootcss.com/②.页面中引入库
- bootstrap.css:引入Bootstrap核心样式【添加到head标签中】
- jquery-3.3.1.js:先引入jQuery库【注意:必须在Bootstrap核心库引入之前引入jQuery库】
- bootstrap.js:再引入Bootstrap核心库
2 和 3 必须【添加到</body>之前】
三.案例
案例1:查询按钮原生态实现对比Bootstrap方式实现
- 布局容器 固定容器【class="container"】
- 大屏幕(大桌面显示器,大于等于 1200px) lg( large)
- 中等屏幕(桌面显示器,大于等于 992px) md(middle)
- 小屏幕(平板,大于等于 768px) sm(small)
- 超小屏幕(手机,小于 768px) xs(extra small)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>案例1:查询按钮原生态实现对比Bootstrap方式实现</title>
<!-- 支持手机端 -->
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<style>
.aa{
background-color: pink;/*背景颜色*/
color: white;/*字体颜色*/
border: 0px;/*无边框*/
width: 60px;/*宽*/
height: 40px;/*高*/
border-radius: 5px;/*设置边框圆角*/
}
</style>
<!-- 引入Bootstrap的CSS -->
<link rel="stylesheet" href="CSS/bootstrap.css"/>
</head>
<body>
<!-- 固定容器 -->
<div class="container">
<button class="aa">查询</button>
<hr/>
<button type="button" class="btn btn-outline-success">Success</button>
</div>
<!-- 先引入jQuery的类库 -->
<script src="js/jquery-3.6.4.js"></script>
<!-- 再引入Bootstrap的类库 -->
<script src="js/bootstrap.js"></script>
</body>
</html>案例3:首页导航原生态实现(div+css)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>案例3:首页导航原生态实现(div+css)</title>
<style>
.aa{
float:left;/*左浮动*/
margin-left :50px;/*左间距*/
}
.bb{
float:right;/*右浮动*/
margin-right :50px;/*右间距*/
}
.dh{
height: 50px;/*高度*/
background-color: azure;/*背景颜色*/
line-height: 50px;/*行高 垂直居中*/
}
.cc{
font-weight: bold; /*加粗*/
}
.bb a{
margin-left: 5px;/*左间距*/
}
</style>
</head>
<body>
<div class="dh">
<div class="aa">你好,欢迎来到集美家居</div>
<div class="bb">
<a class="cc">首页</a>
<a>分类</a>
<a>登录</a>
<a>注册</a>
<a>我的购物车</a>
</div>
</div>
</body>
</html>案例4:首页导航Bootstrap实现
- 导航条组件的使用-Navbar
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>案例4:首页导航Bootstrap实现</title>
<!-- 支持手机端 -->
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<!-- 引入CSS -->
<link rel="stylesheet" href="CSS/bootstrap.css" />
<style>
.navbar-collapse{
/*1代表弹性扩大占用父容器剩余部分 0代表不占用*/
flex-grow: 0;
}
.active{
font-weight: bold;/*加粗*/
}
</style>
</head>
<body>
<!-- 导航条 -->
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<!-- 固定容器 -->
<div class="container">
<a class="navbar-brand" href="#">你好,欢迎来到集美家居</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav"
aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<!-- active激活的 -->
<li class="nav-item active">
<a class="nav-link" href="#">首页<span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">分类</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">登录</a>
</li>
<li class="nav-item">
<a class="nav-link ">注册</a>
</li>
<li class="nav-item">
<a class="nav-link ">我的购物车</a>
</li>
</ul>
</div>
</div>
</nav>
<!-- 引入jQuery的类库 -->
<!-- 再引入Bootstrap的类库 -->
<script src="js/jquery-3.6.4.js"></script>
<script src="js/bootstrap.js"></script>
</body>
</html>案例5:首页轮播图实现&最新上架/热门家居框架搭建
- 轮播组件-Carousel
-
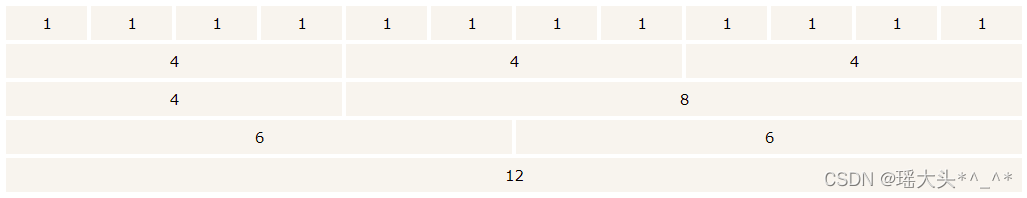
栅格系统
- 概念:Bootstrap提供了一套响应式、移动设备优先的流式网格系统
特点:会随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列 
网格系统策略图
实现首页整体大致布局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>案例5:首页轮播图实现&最新上架/热门家居框架搭建</title>
<!-- 支持手机端 -->
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<!-- 引入CSS -->
<link rel="stylesheet" href="CSS/bootstrap.css" />
<style>
.navbar-collapse {
/*1代表弹性扩大占用父容器剩余部分 0代表不占用*/
flex-grow: 0;
}
.active {
font-weight: bold;
/*加粗*/
}
#carouselExampleCaptions {
margin-top: 20px;
/*上间距*/
}
.aa {
border: solid red 2px;
}
</style>
</head>
<body>
<!-- 导航条 -->
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<!-- 固定容器 -->
<div class="container">
<a class="navbar-brand" href="#">你好,欢迎来到集美家居</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav"
aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<!-- active激活的 -->
<li class="nav-item active">
<a class="nav-link" href="#">首页<span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">分类</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">登录</a>
</li>
<li class="nav-item">
<a class="nav-link ">注册</a>
</li>
<li class="nav-item">
<a class="nav-link ">我的购物车</a>
</li>
</ul>
</div>
</div>
</nav>
<!--轮播效果 -->
<div class="container">
<div id="carouselExampleCaptions" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleCaptions" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleCaptions" data-slide-to="1"></li>
<li data-target="#carouselExampleCaptions" data-slide-to="2"></li>
</ol>
<div class="carousel-inner">
<div class="carousel-item active">
<img src="img/banner1.jpg" class="d-block w-100" alt="...">
<div class="carousel-caption d-none d-md-block">
<h5>雪王红红火火恍恍惚惚哈哈哈哈</h5>
<p>Some representative placeholder content for the first slide.</p>
</div>
</div>
<div class="carousel-item">
<img src="img/banner2.jpg" class="d-block w-100" alt="...">
<div class="carousel-caption d-none d-md-block">
<h5>Second slide label</h5>
<p>Some representative placeholder content for the second slide.</p>
</div>
</div>
<div class="carousel-item">
<img src="img/banner3.jpg" class="d-block w-100" alt="...">
<div class="carousel-caption d-none d-md-block">
<h5>Third slide label</h5>
<p>Some representative placeholder content for the third slide.</p>
</div>
</div>
</div>
<button class="carousel-control-prev" type="button" data-target="#carouselExampleCaptions" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</button>
<button class="carousel-control-next" type="button" data-target="#carouselExampleCaptions" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</button>
</div>
<div class="row">
<div class="col aa" style="background-color: lightblue;">
1 of 2
</div>
<div class="col aa">
<!-- 嵌套一行 -->
<dvi class="row" >
<div class="col aa">1</div>
<div class="col aa">2</div>
<div class="col aa">3</div>
<div class="col aa">4</div>
</dvi>
</div>
</div>
<!-- 大PC一行4列 中PC一行3列 平板端一行2列 手机端一行一列 -->
<!-- <div class="container">
<div class="row">
<div class="aa col-lg-3 col-md-4 col-sm-6">
One of three columns
</div>
<div class="aa col-lg-3 col-md-4 col-sm-6">
One of three columns
</div>
<div class="aa col-lg-3 col-md-4 col-sm-6">
One of three columns
</div>
<div class="aa col-lg-3 col-md-4 col-sm-6">
One of three columns
</div>
</div>
</div> -->
</div>
<!-- 引入jQuery的类库 -->
<!-- 再引入Bootstrap的类库 -->
<script src="js/jquery-3.6.4.js"></script>
<script src="js/bootstrap.js"></script>
</body>
</html>-
运行项目,改变页面的大小,页面每行所显示的 div 的数量就会发生改变;
-
row,表示一行,意思是当前 div 为一行
-
col:表示列,意思是当前 div 为一列;
-
如果行里面要增加列,在 "class=row" 的 div里面继续添加 div并设置 "class=col";
-
如果要继续添加行,那么在 "class=container" 的 div里面继续添加 div 并设置 "class=row";