仅涉及后端,全部目录看顶部专栏,代码、文档、接口路径在:
【Lilishop商城】记录一下B2B2C商城系统学习笔记~_清晨敲代码的博客-CSDN博客
全篇只介绍重点架构逻辑,具体编写看源代码就行,读起来也不复杂~
谨慎:源代码中有一些注释是错误的,有的注释意思完全相反,有的注释对不上号,我在阅读过程中就顺手更新了,并且在我不会的地方添加了新的注释,所以在读源代码过程中一定要谨慎啊!
目录
A1.消息中间件AMQP
B1.消息中间件基本搭建
C1.测试生产消息业务
B2.consumer 消息模块
C1.测试消费消息业务
剩余内容:定时任务等
A1.消息中间件AMQP
RocketMQ学习可以看这篇文章,特别详细:RocketMQ-介绍_CSDN博客_rocketmq
有核心四大组件 NameServer(名称服务器)、Broker(费服务器)、 Producer、Consumer;
有几个概念:消息(Message)、主题(Topic)、标签(Tag)、队列(Queue)、生产者组(producerGroup)、消费者组(consumerGroup);
可以理解为:
我们想要处理的数据就是消息,每个消息属于且只能属于一个主题,但是可以属于多个标签,一个主题中可以包含多个队列,队列里面存储消息。
在使用中,我们可以把同一类型的消息放到一个主题里面,如果这类消息有不同的操作,就可以在区分不同标签,然后分别处理。
生产者组(producerGroup)、消费者组(consumerGroup)暂时用不到,但是要了解一下,生产者组就是一类生产者的集合。消费者组要复杂些,就是一类消费者的集合,这类消费者通常消费同一类消息,并且消费逻辑一致,所以将这些消费者分组在一起,消费者组与生产者组类似,都是将相同角色的消费者分组在一起并命名的。
组的概念容易搞不清楚,我也没找到实例,就是自己简单测试了一下,之后再总结吧,组的概念看这里:RocketMq中组的概念_rocketmq生产者组作用
还有一件事~消费者组有订阅逻辑,可以看阿里云的介绍,什么是订阅关系一致_消息队列RocketMQ版-阿里云帮助中心
在开始使用前为了方便查看消息队列,我们下载一个可视化控制台rocketmq-externals,可看这篇:Mac安装RocketMQ和可视化控制台教程_-CSDN博客-可视化教程在第二大步骤
rocketMq在4.4.0版本时引入了ACL机制,用于访问权限控制。但是我还没找到rocketmq-spring-boot-starter对应的操作版本,所以整合的jar包是否有权限访问这个需要再次确定(待学习)
B1.消息中间件基本搭建
系统使用的rocketmq-spring-boot-starter,经过了封装使用起来更方便。
在 framework 项目路径下的 pom.xml 中指定使用的依赖包,并且在总项目路径中设置包的版本号
/lilishop-master/pom.xml
<properties>
<rocketmq-version>2.2.2</rocketmq-version>
</properties>/lilishop-master/framework/pom.xml
<!-- rocketmq-spring-boot-starter -->
<dependency>
<groupId>org.apache.rocketmq</groupId>
<artifactId>rocketmq-spring-boot-starter</artifactId>
<version>${rocketmq-version}</version>
<exclusions>
<exclusion>
<artifactId>fastjson</artifactId>
<groupId>com.alibaba</groupId>
</exclusion>
<exclusion>
<artifactId>slf4j-api</artifactId>
<groupId>org.slf4j</groupId>
</exclusion>
</exclusions>
</dependency>然后在业务包里的resource的配置文件application.xml中设置配置信息,配置服务器访问地址和生产者信息,这里注意哦,由于我们使用的是 springboot 整合的,我们可以直接通过yml设置DefaultMQProducer的配置信息,然后通过 ExtProducerResetConfiguration 创建RocketMQTemplate的bean并使用,所以当前程序中使用自动注入的RocketMQTemplate操作生产者时都是一个group里的哦,例如manager-api模块中的。
(RocketMQTemplate里面有DefaultMQProducer属性)
# /lilishop-master/manager-api/src/main/resources/application.yml
rocketmq:
# 访问地址
name-server: 127.0.0.1:9876
producer:
# 必须指定 group
group: lili_group
send-message-timeout: 30000现在就可以进行基本的使用了,我们要进行一下测试的。
C1.测试生产消息业务
我们可以写个controller类,里面注入RocketMQTemplate对象,然后生产消息.
也可以在test里面进行测试,我这里就在test里测试生产了,一定要配置yml,
# /lilishop-master/manager-api/src/test/resources/application.yml
rocketmq:
# 访问地址
name-server: 127.0.0.1:9876
producer:
# 必须指定 group
group: lili_group
send-message-timeout: 30000然后创建测试方法
//详见:cn.lili.test.rocketmq.MsgExtRocketMqTest
@ExtendWith(SpringExtension.class)
@SpringBootTest
@Slf4j
class MsgExtRocketMqTest {
@Autowired
private RocketMQTemplate rocketMQTemplate;
@Test
void test() {
//这里用 :隔开 topic 和 tag,多个 tag可以用 || 隔开
String destination = "topicTest1:tagTest1";
Message<String> message = MessageBuilder.withPayload("Context~~~~~~~"+destination).build();
rocketMQTemplate.send(destination, message);
log.info("生产消息:msg={}", message);
Assertions.assertTrue(true);
}
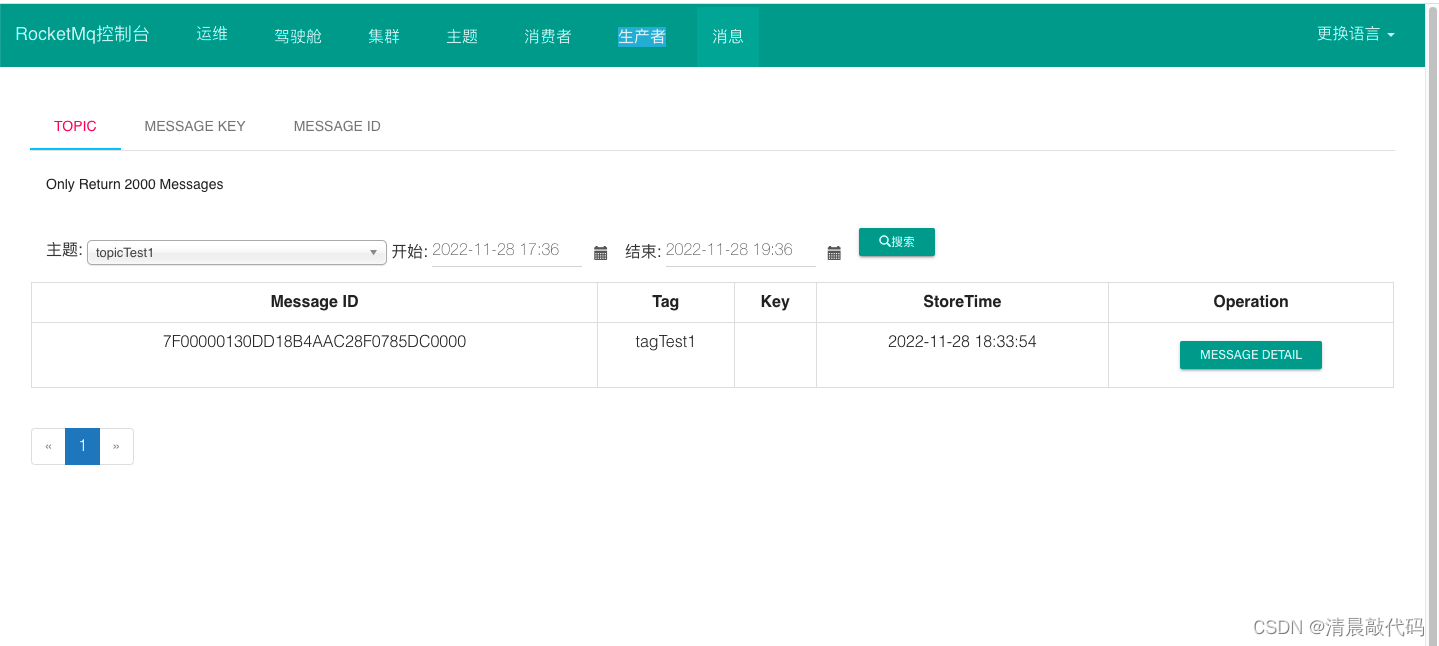
} 打开可视化控制台rocketmq-externals,打开消息列表,主题查询一定要选择主题,不然提示:Required String parameter 'topic' is not present。
打开可视化控制台rocketmq-externals,打开消息列表,主题查询一定要选择主题,不然提示:Required String parameter 'topic' is not present。
下面就是我们生产的消息:

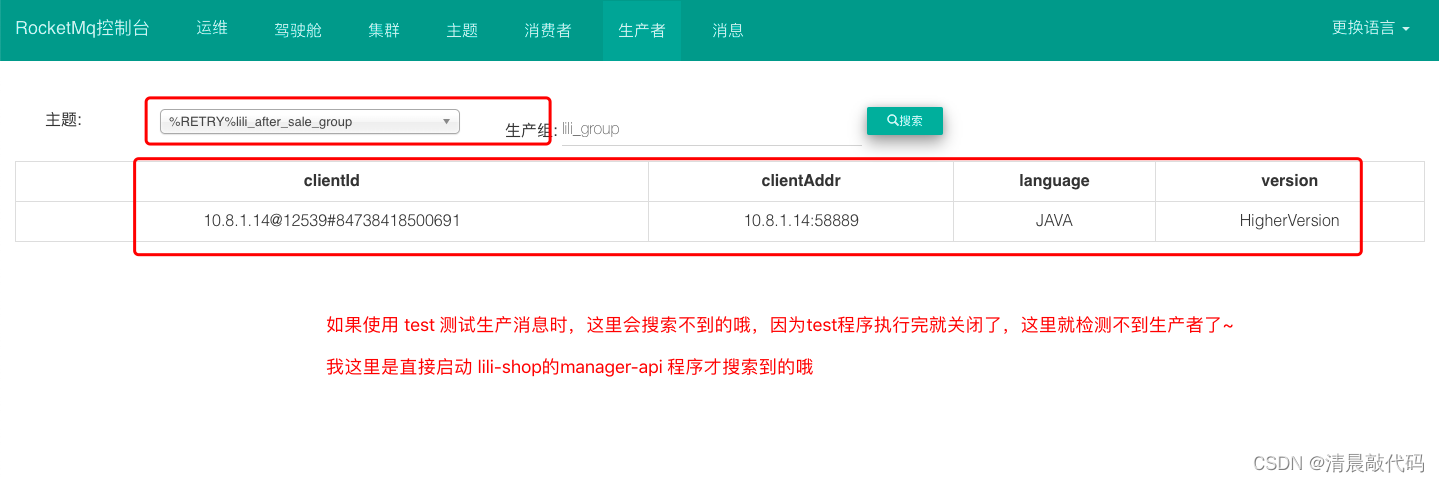
注意红色字体~ 
B2.consumer 消息模块
接下来做消费者的测试,lilishop系统是直接在 consumer 模块做的消息mq和后面的定时/延时任务,那我们也可以跟他们一样创建 consumer 模块,在里面添加消费者监听
先添加依赖,由于之后的这里也会有很多业务逻辑,所以直接依赖 framework 就可以
/lilishop-master/consumer/pom.xml
<parent>
<groupId>cn.lili</groupId>
<artifactId>lili-shop-parent</artifactId>
<version>${revision}</version>
<relativePath>../pom.xml</relativePath>
</parent>
<dependencies>
<dependency>
<groupId>cn.lili</groupId>
<artifactId>framework</artifactId>
<version>${revision}</version>
</dependency>
</dependencies>然后在resource的配置文件application.xml中设置配置信息,一开始直接设置服务端口、日志信息和rocketmq配置就可以
# /lilishop-master/consumer/src/main/resources/application.yml
server:
port: 8886
servlet:
context-path: /
tomcat:
uri-encoding: UTF-8
threads:
min-spare: 50
max: 1000
# 日志
logging:
config: classpath:logback-spring.xml
# 输出级别
level:
root: info
file:
# 指定路径
path: lili-logs
logback:
rollingpolicy:
# 最大保存天数
max-history: 7
# 每个文件最大大小
max-file-size: 5MB
rocketmq:
# 访问地址
name-server: 127.0.0.1:9876
producer:
# 必须指定 group
group: lili_group
send-message-timeout: 30000
同时在启动类上修改 rocketmq 的日志配置为Slf4j,默认的日志配置看:org.apache.rocketmq.client.log.ClientLogger
//详见:cn.lili.ConsumerApplication
@SpringBootApplication
public class ConsumerApplication {
public static void main(String[] args) {
System.setProperty("es.set.netty.runtime.available.processors", "false");
//将 rocketmq 的日志修改为 Slf4j ,配合 logback.xml 输出
System.setProperty("rocketmq.client.logUseSlf4j","true");
SpringApplication.run(ConsumerApplication.class, args);
}
}要记得关闭security的 http.formLogin().disable();因为我们依赖的是 framework 模块~
//详见:cn.lili.sucurity.ConsumerSecurityConfig
@Component
public class ConsumerSecurityConfig extends WebSecurityConfigurerAdapter {
@Override
protected void configure(HttpSecurity http) throws Exception {
http.formLogin().disable();
}
}
现在添加消费业务,一个注解和一个监听接口
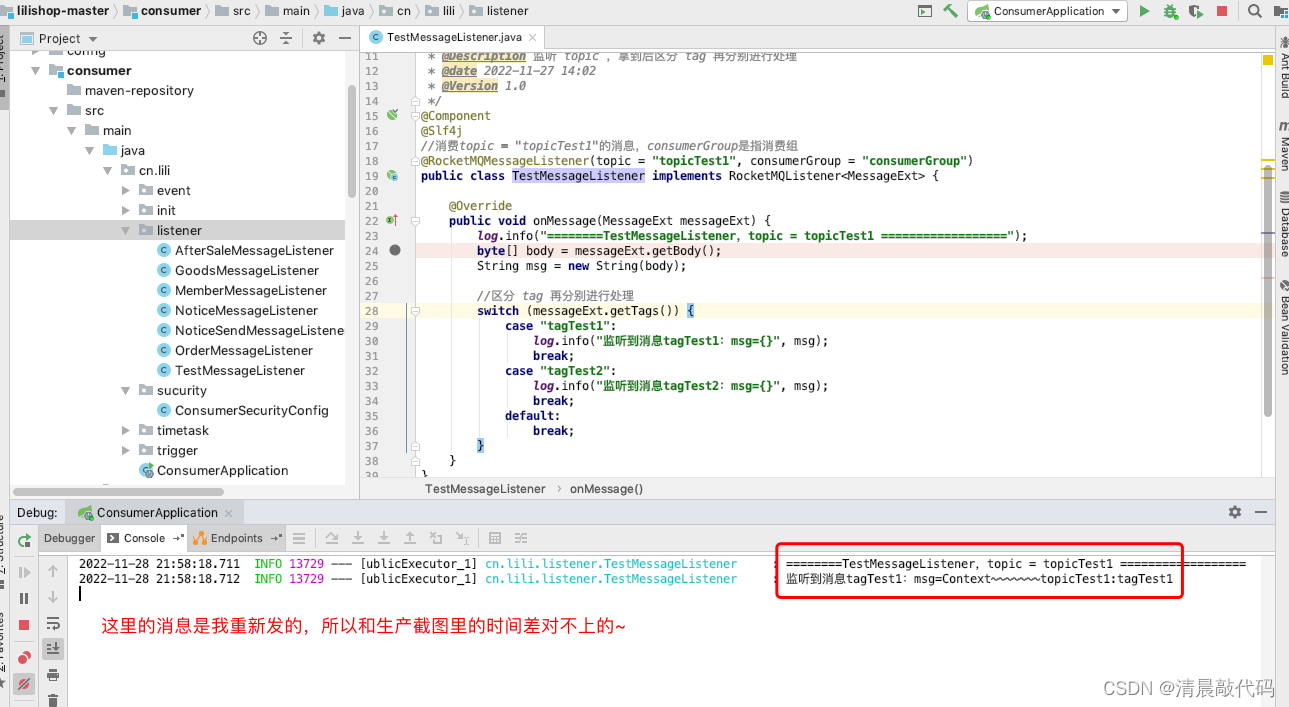
//详见:cn.lili.listener.TestMessageListener
@Component
@Slf4j
//消费topic = "topicTest1"的消息,consumerGroup是指消费组
@RocketMQMessageListener(topic = "topicTest1", consumerGroup = "consumerGroup")
public class TestMessageListener implements RocketMQListener<MessageExt> {
@Override
public void onMessage(MessageExt messageExt) {
log.info("========TestMessageListener,topic = topicTest1 ==================");
byte[] body = messageExt.getBody();
String msg = new String(body);
//区分 tag 再分别进行处理
switch (messageExt.getTags()) {
case "tagTest1":
log.info("监听到消息tagTest1:msg={}", msg);
break;
case "tagTest2":
log.info("监听到消息tagTest2:msg={}", msg);
break;
default:
break;
}
}
}
C1.测试消费消息业务
直接启动consumer模块
我直接通过rocketmq-externals里面重新发的消息~