键盘快捷键
这个demo主要是介绍了,通过自定义键盘快捷键的方式来触发扩展。
- 必须要在
manifest.json文件中添加commands属性 - 组合键:使用组合键时必须包含
Ctrl或Alt
细节不介绍,可以自行查看官方文档。这里只看一下常用的东西。
定义组合键
"commands": {
"execute_action": {
"suggested_key": {
"windows": "Ctrl+Shift+F",
"mac": "Command+Shift+F",
},
"description": "这是一个触发扩展的快捷键",
"global": false
}
}
execute_action:快捷键名称,必填
suggested_key:检验的快捷键,用于设置不同的平台,必填
description:快捷键描述,必填
global:是否允许在 Chrome 以外的环境使用快捷键,默认为 false
在后台页面(background.js)里进行监听
chrome.commands.onCommand.addListener(function (command) {
console.log(command)
});

数据缓存
chrome.storage.local是一个用来存储数据的API,它可以让你在Chrome扩展中保存和读取对象。 它和localStorage 类似,但是有一些区别:
chrome.storage.local可以保存任何类型的数据,而localStorage只能保存字符串类型的数据。chrome.storage.local可以在不同的上下文中共享数据,例如background.js和popup.html,而localStorage只能在同一个网页中访问数据。chrome.storage.local有一个存储限制,一般是5MB,除非你申请了unlimitedStorage权限,而``localStorage`的存储限制取决于浏览器和网站。chrome.storage.local是异步的,需要使用回调函数来处理结果,而localStorage是同步的,可以直接返回结果。
可以使用chrome.storage.local.set方法来保存数据,使用chrome.storage.local.get方法来读取数据,使用chrome.storage.local.remove方法来删除数据。还可以使用chrome.storage.onChanged事件来监听数据的变化
网络请求监听
v3版本中,chrome.webRequest API的部分功能被限制或者废弃了,取而代之的是declarativeNetRequest AP。
这个API允许扩展以更少的权限和更高的性能来阻止或者修改网页内容。可以使用这个API来定义一些规则,来匹配和处理网络请求
- 首先需要在
manifest.json声明权限,并指定一个规则文件
"permissions": [
"declarativeNetRequest",
"declarativeNetRequestFeedback"
],
"declarative_net_request": {
"rule_resources": [
{
"id": "ruleset_1",
"enabled": true,
"path": "js/rules.json"
}
]
},
declarativeNetRequestFeedback 这个也需要进行声明,否则在background.js里无法使用chrome.declarativeNetRequest.onRuleMatchedDebug.addListener进行监听
当浏览器进行的网络请求符合定义的规则时会触发该事件
// 监听declarativeNetRequest.onRuleMatchedDebug事件并打印URL
chrome.declarativeNetRequest.onRuleMatchedDebug.addListener(
function (details) {
// 打印图片的URL
console.log(details.request.url);
}
);
- 定义规则
[
{
// 规则的唯一值
"id": 1,
// 规则的优先级
"priority": 1,
// 如果此规则匹配,则将要采取的操作
"action": {
"type": "redirect", // 类型,常见的有 redirect(重定向)、block(阻塞)、allow(允许)
"redirect": {
"url": "https://example.com"
}
}, //触发此规则的条件
"condition": {
// 这里使用resourceType条件来匹配图片请求
// 可以根据需要修改为其他条件,常见的有 stylesheet(样式脚本)、script(js脚本)、image(图片)、font(字体)、media(媒体)、websocket(web socket)
"resourceTypes": ["media"],
// 这里使用urlFilter条件来匹配所有URL
// 可以根据需要修改为其他条件
"urlFilter": "*"
}
}
]
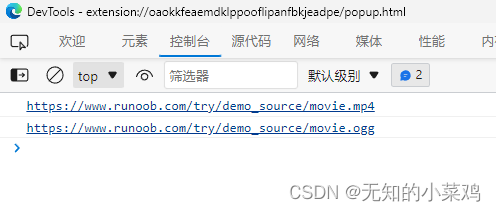
上面这个规则是用来监听媒体资源请求的,可以看见打印出了两条链接。基于此其实就可以写一个简单的视频下载插件,当然只针对简单的视频网站,大部分视频网站都是以视频流的形式进行请求,甚至进行文件加密。常见的视频流是m3u8格式,将视频流下载后再进行转换,比如qq浏览器和夸克浏览器都有这样的功能。

关于网络请求常用的知识点不多,关于其他内容可以自行查看官方文档。