目录
快
一、块元素、内联元素
二、HTML
三、HTML元素
类
一、分类块级元素
二、分类行内元素
Id
一、使用 id 属性
二、 class与ID的差异
三、总结
快
一、块元素、内联元素
大多数HTML元素被定义为块级元素或内联元素。
块级元素在浏览器显示时,通常会以新行来开始(和结束)。
例子:<h1>、<p>、<ul>、<table>
内联元素在显示时,通常不会以新行开始。
例子:<b>、<td>、<a>、<img>
二、HTML<div>元素
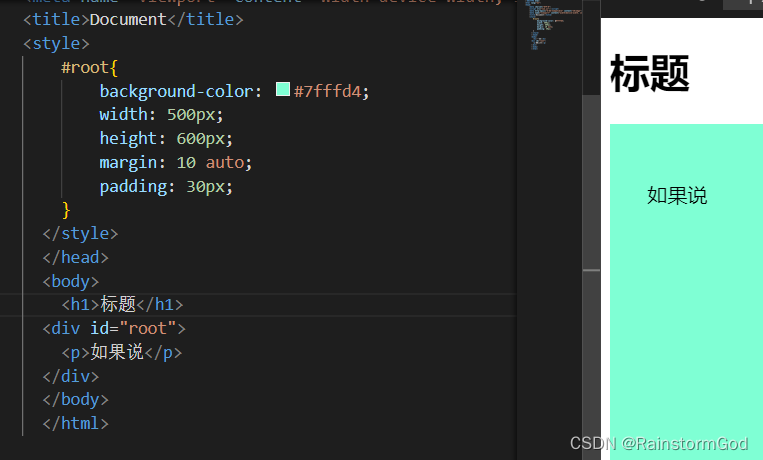
HTML<div>元素是块级元素,它是用于组合其他HTML元素的容器
<div>元素没有特定的含义,如果与CSS一同使用,<div>元素可用于对大的内容快设置样式属性。
<div元素的另一个常见的用途是文档布局。
三、HTML<span>元素
HTML<span>元素是内联元素,可作为文本的容器。
<span>元素也没有特定的含义。
与CSS一同使用时,<span>元素可用于为部分文本设置样式属性。
类
对HTML进行分类(设置类),使我们能够为元素的类定义CSS样式。
为相同的类设置相同的样式,或者为不同的类设置不同的样式。

一、分类块级元素
HTML<div>元素是块级元素。它能够用作其他的HTML元素的容器。
设置<div>元素的类,是我们能够为相同的<div>元素设置相同的类
二、分类行内元素
HTML<span>元素是行内元素,能够用作文本的容器。
设置<span>元素的类,能够为相同的<span>元素设置相同的样式。

Id
HTML id 属性用于为HTML元素指定唯一的id。
一个HTML文档中不能存在多个有相同 id 的元素。
一、使用 id 属性
id 属性指定HTML元素的唯一ID。id 属性的值在HTML文档中必须是唯一的。
id 属性用于指向样式表中的特定样式声明。
语法是:下一个井号(#),后跟一个id名称。然后,在花括号{}中定义CSS属性。

补充:id名称对大小写敏感!且必须包含至少一个字符,且不能包含空白字符(空格、制表符等)。
二、 class与ID的差异
同一个类名可以由多个HTML元素使用,而一个id名称只能由页面中的一个HTML元素使用
三、总结
- id属性用于为 HTML 元素指定唯一的 id
- id 属性的值在 HTML 文档中必须是唯一的
- CSS 和 JavaScript 可使用
id属性来选取元素或设置特定元素的样式 - id属性的值区分大小写
- id属性还可用于创建 HTML 书签
- JavaScript 可以使用getElementById() 方法访问拥有特定 id 的元素