Cocos Creator 是一款流行的游戏开发引擎,具有丰富的组件和工具,其中的Widget组件用于UI布局和调整,可以通过调整Widget组件来实现UI元素的自适应和排版。
目录
一、组件介绍
二、组件属性
三、组件使用
四、脚本示例
一、组件介绍
在Cocos Creator中,所有的UI元素都是基于Canvas节点来实现的,而Widget组件就是Canvas节点下的一个子节点,它可以控制Canvas下所有子节点的位置、大小和对齐方式等属性,从而实现UI的灵活布局。
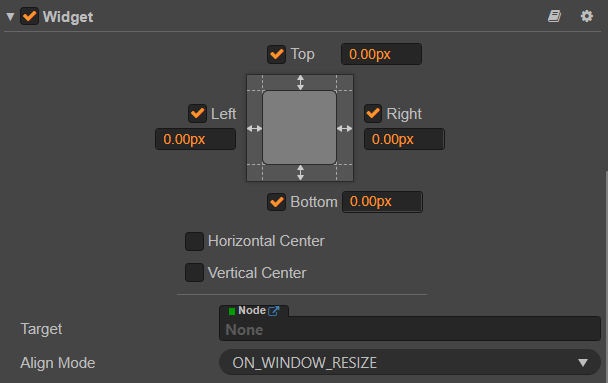
二、组件属性

| 属性 | 说明 | 备注 |
|---|---|---|
| Top | 对齐上边界 | 选中后,将在旁边显示一个输入框,用于设定当前节点的上边界和父物体的上边界之间的距离。 |
| Bottom | 对齐下边界 | 选中后,将在旁边显示一个输入框,用于设定当前节点的下边界和父物体的下边界之间的距离。 |
| Left | 对齐左边界 | 选中后,将在旁边显示一个输入框,用于设定当前节点的左边界和父物体的左边界之间的距离。 |
| Right | 对齐右边界 | 选中后,将在旁边显示一个输入框,用于设定当前节点的右边界和父物体的右边界之间的距离。 |
| HorizontalCenter | 水平方向居中 | |
| VerticalCenter | 竖直方向居中 | |
| Target | 对齐目标 | 指定对齐参照的节点,当这里未指定目标时会使用直接父级节点作为对齐目标。 当父节点是整个场景时,则对齐到屏幕的可见区域( visibleRect),可用于将 UI 停靠在屏幕边缘。 |
| Align Mode | 指定 widget 的对齐方式,用于决定运行时 widget 应何时更新 | 通常设置为 ON_WINDOWS_RESIZE,仅在初始化和每当窗口大小改变时重新对齐。设置为 ONCE 时,仅在组件初始化时进行一次对齐。 设置为 ALWAYS 时,每帧都会对当前 Widget 组件执行对齐逻辑。 |
①Align Mode
对齐方式,决定Widget组件对齐的参考对象。例如,如果选择了“HORIZONTAL_CENTER”,则Widget组件会相对于Canvas节点的水平中心对齐。
②Left、Right、Top、Bottom
控制Widget组件相对于参考对象的边距。例如,如果选择了“HORIZONTAL_CENTER”对齐方式,并设置了Left和Right属性,则Widget组件会相对于Canvas节点的水平中心对齐,并且距离Canvas节点的左右边缘分别为Left和Right。
③Horizontal、Vertical
控制Widget组件的位置。例如,如果选择了“HORIZONTAL_CENTER”对齐方式,并设置了Horizontal属性,则Widget组件会相对于Canvas节点的水平中心对齐,并且距离Canvas节点的水平中心的距离为Horizontal。
④Target
参考对象,指定Widget组件对齐的参考对象。可以选择Canvas节点、Parent节点或其他节点作为参考对象。
⑤Is Absolute Width、Is Absolute Height
是否使用绝对宽度和高度。如果选择了这两个属性,那么Widget组件将会忽略Canvas节点的缩放,直接使用设置的宽度和高度。如果不选择这两个属性,那么Widget组件将会根据Canvas节点的缩放自动计算宽度和高度。
⑥Is Align Once
是否只对齐一次。如果选择了这个属性,那么Widget组件只会在初始化时对齐一次,不会在Canvas节点缩放或其他事件发生时重新对齐。如果不选择这个属性,那么Widget组件会在每次Canvas节点缩放或其他事件发生时重新对齐。
⑦Left、Right、Top、Bottom、Horizontal、Vertical Priority
控制Widget组件的优先级。如果有多个Widget组件设置了相同的对齐方式或边距,那么优先级高的Widget组件会覆盖优先级低的Widget组件。
三、组件使用
使用Widget组件的步骤如下:
- 在Canvas节点下创建一个子节点。
- 在子节点上添加Widget组件。
- 根据需要设置Widget组件的属性,例如对齐方式、边距、位置等。
- 在子节点下添加其他UI元素,例如Label、Button等。 通过调整Widget组件的属性,可以实现UI元素的自适应和排版。
四、脚本示例
创建节点和Widget组件
首先,我们需要创建一个节点,并添加Widget组件。可以使用以下代码:
let node = new cc.Node(); // 创建节点
let widget = node.addComponent(cc.Widget); // 添加Widget组件设置对齐方式和边距
接下来,我们需要设置Widget组件的对齐方式和边距。可以使用以下代码:
widget.alignMode = cc.Widget.AlignMode.HORIZONTAL_CENTER; // 设置水平居中对齐
widget.left = 10; // 设置左边距为10
widget.right = 10; // 设置右边距为10设置大小和位置
最后,我们需要设置节点的大小和位置,以便Widget组件可以正确地对齐和布局UI元素。可以使用以下代码:
node.setContentSize(200, 100); // 设置节点大小为200x100
node.setPosition(cc.v2(0, 0)); // 设置节点位置为屏幕中心通过以上代码,我们成功地创建了一个居中对齐、左右边距为10的节点,并设置了节点大小和位置。我们可以在这个节点下添加其他UI元素,实现UI的自适应和排版。
下面是一个使用Widget组件实现自适应UI布局的示例代码:
cc.Class({
extends: cc.Component,
properties: {
node: cc.Node, // 需要自适应的节点
align: cc.Widget.AlignMode, // 对齐方式
left: cc.Integer, // 左边距
right: cc.Integer, // 右边距
top: cc.Integer, // 上边距
bottom: cc.Integer, // 下边距
width: cc.Integer, // 宽度
height: cc.Integer, // 高度
x: cc.Integer, // X坐标
y: cc.Integer, // Y坐标
},
onLoad () {
let widget = this.node.addComponent(cc.Widget);
widget.alignMode = this.align;
widget.left = this.left;
widget.right = this.right;
widget.top = this.top;
widget.bottom = this.bottom;
this.node.setContentSize(this.width, this.height);
this.node.setPosition(cc.v2(this.x, this.y));
},
// update (dt) {},
});总之,使用Cocos Creator的Widget组件可以帮助我们快速实现自适应UI布局。通过设置对齐方式、边距、大小和位置等属性,可以让UI元素根据屏幕大小和分辨率进行自适应,从而提高游戏的兼容性和用户体验。