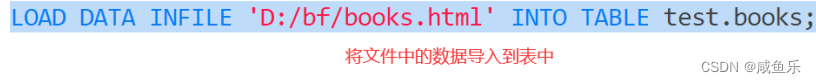
因为浏览器只认识:html、css、js文件,其他一概不认识;
所以要把单文件组件的vue文件转化为上面浏览器能认识的文件;
有两种环境配置途径:
第一种就是:配置webpack环境,要下载很多东西,配置环境很麻烦,当然它是底层的,要会;
第二种是:如果没有那么高的要求,先下载“vue-cli”也是足够把vue文件跑起来的;
下面就开始演示 vue-cli 的下载和配置步骤:
官方安装文档:安装 | Vue CLI
(1)可以选择在你的vue项目文件夹地址栏,输入cmd,回车打开命令窗口:

(2) 在命令窗口输入:等待下载,有点慢
npm install -g @vue/cli
(3)下载完,输入下面命令:检查是否下载成功,下载成功会出现版本号;
vue --version
(4)环境配置:选择最后一个“手动配置”,然后回车;

(如果出现英文说:按照默认npm下载太慢,是否选择更快的,就选择“n”,选择“n”的话是按照下面这个步骤来的,选择“y”的话我也不太清楚,或许是更好的办法把。)
(5)选择下面几个带“*”的,按“空格”可以选中或取消,选好后回车

(6) 如果想安装vue3的不清楚,下面是安装vue2版本的,选“2x”,回车:
![]()
(7)这一步是 是否选路由,因为上面选了路由,所以“Y”,回车:

(8) 选sass:

(9)选ESLint:












![25. [Python GUI] PyQt5中拖放的基本原理](https://img-blog.csdnimg.cn/img_convert/0ca215457f402ef0a575339b54ba0697.png)