1.项目部署规划
1.后端多模块项目blog以及各模块运行端口:
前台服务模块sangeng-blog->7777,后台服务模块sangeng-admin->8989,公共模块sangeng-framework
2.前端前台Vue项目:sg-blog-vue->80
3.前端后台Vue项目:sg-vue-admin->81
4.docker所需镜像
java:17(jdk17)
mysql:8.0.19
redis:6.0.8
nginx:1.18.0
5.项目部署
安装docker
拉取java:8镜像,后端项目使用maven打包,上传jar包到服务器指定目录/mydata,编写Dockerfile文件,将后端项目打成镜像文件。
拉取mysql:8.0.19、redis:6.0.8、nginx:1.18.0镜像。
编写docker-compose.yml文件,使用docker-compose容器编排管理容器运行。
配置mysql,导入sql文件
配置redis,修改redis.conf文件
配置nginx,将打好包的Vue项目放到html目录下,并配置nginx.conf文件
测试运行
镜像上传阿里云镜像仓库
6.使用工具
IDEA
Navicat
Mobaxterm
2.前置工作
2.1后端项目使用maven打包
2.2项目打包,本地运行jar包测试
进入target目录下,在文件搜索框输入cmd进入Dos窗口,使用命令运行jar包
java -jar jar包
若未报错则jar包没有问题
2.3前端项目打包
npm run build
2.4在本地测试,放在Nginx里边,测试正常即可以使用
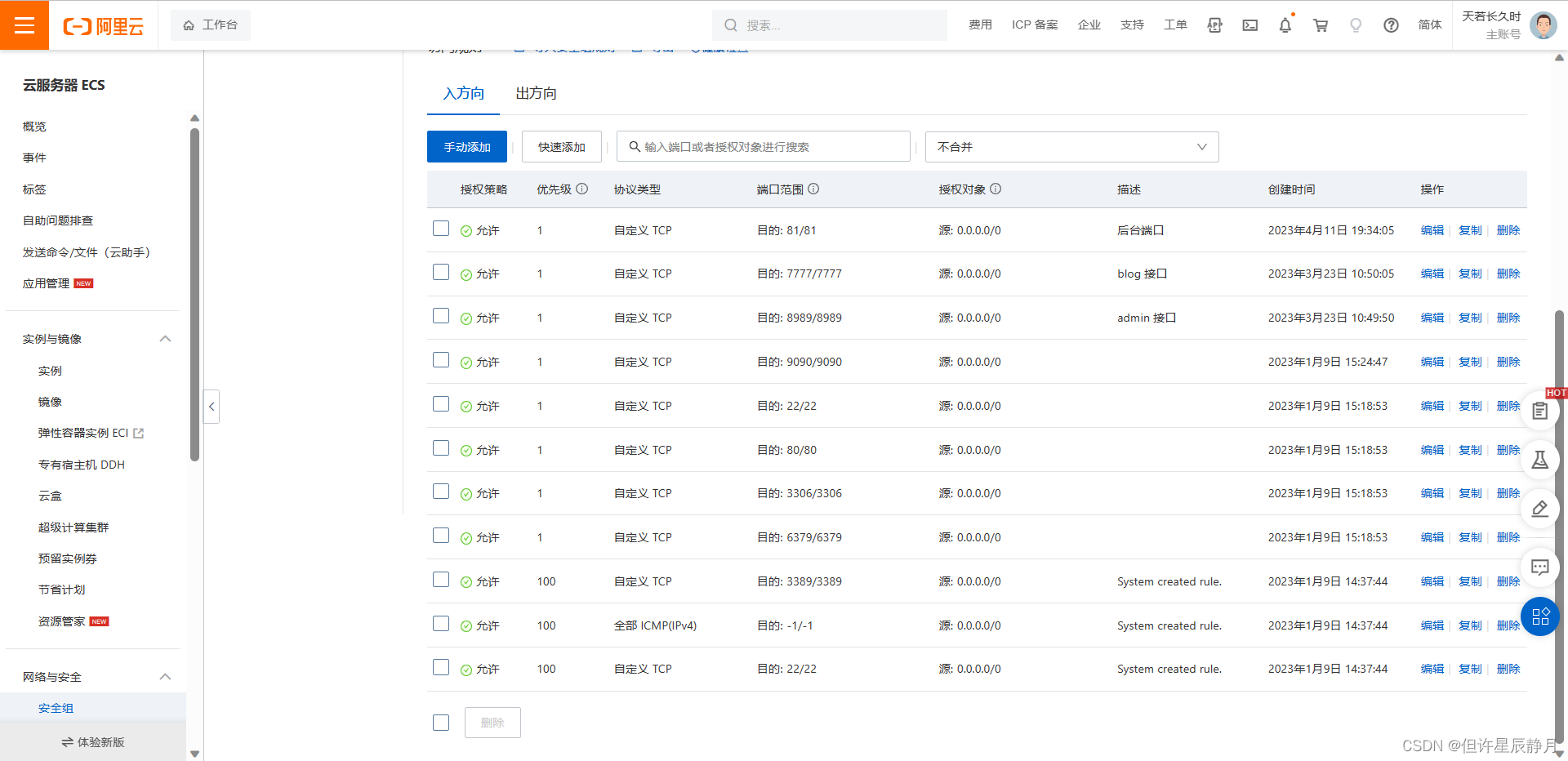
2.6配置安全组规则
在云服务器的安全组中添加规则
我这里是阿里云ECS,添加的是入方向规则

3.Docker安装
Docker运行环境要求系统为64位、Linux系统内核版本为 3.8以上
开始安装:
一:搭建gcc环境
yum -y install gcc
yum -y install gcc-c++
二:安装需要的软件包
yum install -y yum-utils
三:安装镜像仓库
但是因为docker的服务器是在国外,所以有时候从仓库中下载镜像的时候会连接被拒绝或者连接超时的情况,所以可以使用阿里云镜像仓库
yum-config-manager --add-repo http://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo
四:更新yum软件包索引
yum makecache fast
五:安装docker引擎
yum install docker-ce docker-ce-cli containerd.io docker-compose-plugin
六:启动docker
systemctl start docker
查看docker服务

查看docker版本信息
docker version

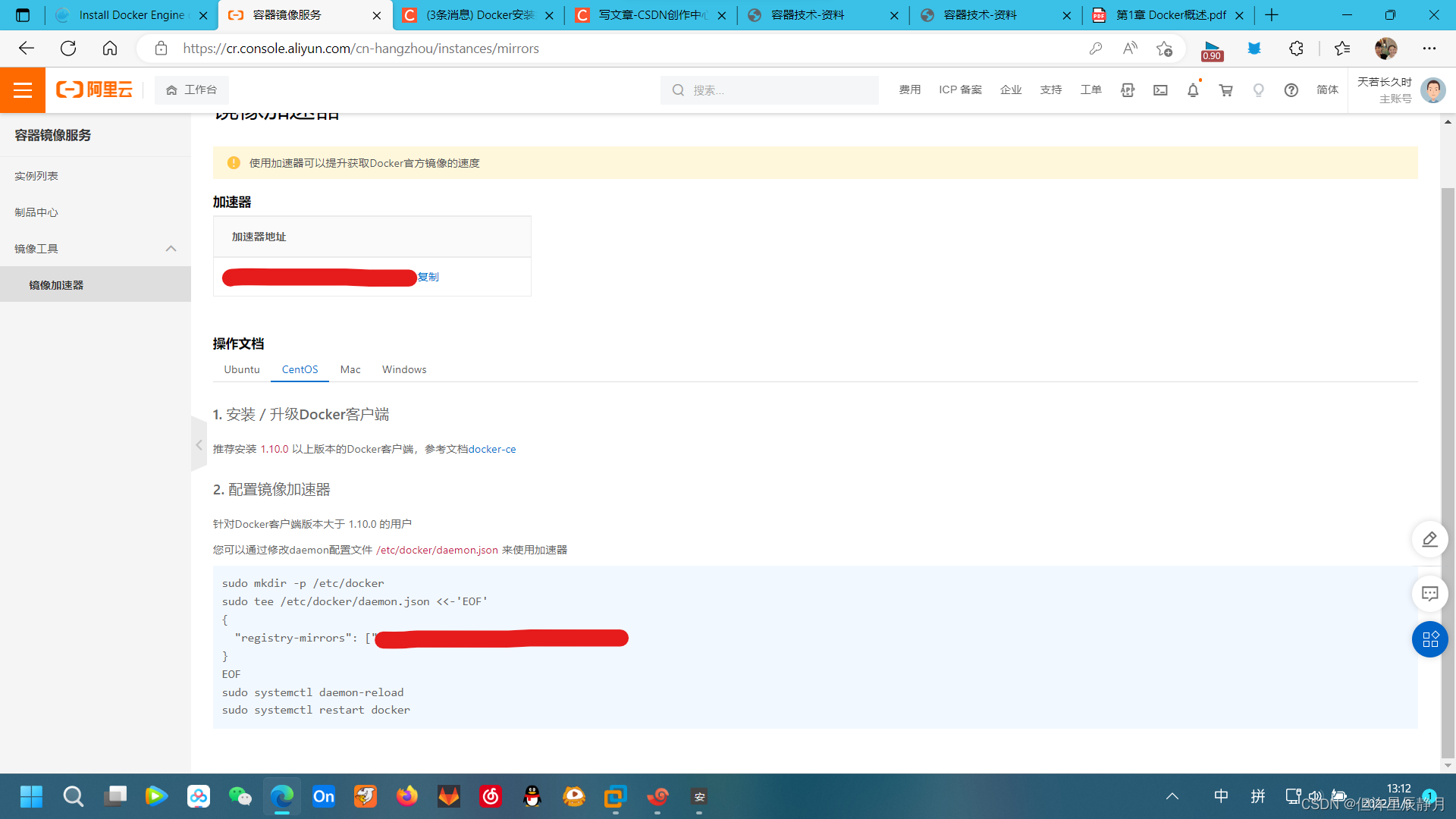
七:阿里云镜像加速配置
若要配置阿里云加速器,必须首先要有阿里云的账号。登录阿里云后,打开阿里云的容器镜像服务页面 https://cr.console.aliyun.com ,然后找到相应页面,然后按照给出的步骤即可完成配置。

若要配置网易云加速器,只需将阿里云加速器配置步骤中的registry-mirrors地址替换为如下地址即 可: http://hub-mirror.c.163.co
(注意要一步一步输入,参考我输入的)

7.测试HelloWorld镜像

看到 Hello from Docker! 字段说明我们的安装步骤没有问题,Docker已经成功安装
4.拉取镜像
拉取镜像java:17(JDK17)
docker pull openjdk:17拉取镜像mysql:8.0.19
docker pull mysql:8.0.19拉取镜像redis:6.0.5
docker pull redis:6.0.5拉取镜像nginx:1.18.0
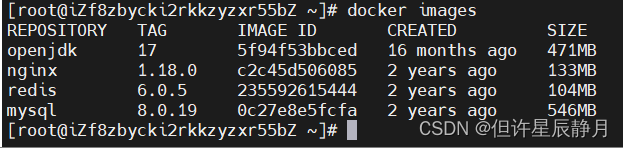
docker pull nginx:1.18.0查看当前所有镜像:

5.编写Dockerfile文件,构建镜像
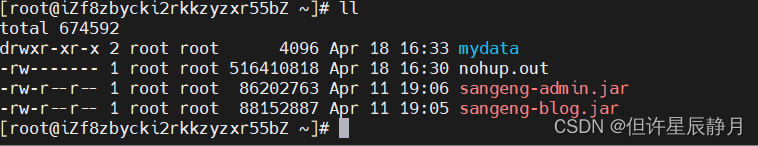
1.首先将jar包传到服务器指定目录下

我这里是在根目录下创建了一个mydata目录
2.在mydata目录下创建Dockerfile文件,编写Dockersfile文件
这里我们两个jar包分别打成两个镜像,因为一个目录下只能有一个Dockerfile文件,所以当构建完第一个镜像之后修改对应的Dockerfile文件。
在vim模式下 :set paste粘贴的文本数据不会乱
第一个Dockerfile文件
#基础镜像使用jdk17
FROM openjdk:17
#作者
MAINTAINER gj
# VOLUME 指定临时文件目录为/tmp,在主机/var/lib/docker目录下创建了一个临时文件并链接到容器的/tmp
VOLUME /tmp
# 将jar包添加到容器中并更名
ADD sangeng-blog.jar sangeng_blog.jar
# 运行jar包
RUN bash -c 'touch /sangeng_blog.jar'
ENTRYPOINT ["java","-jar","/sangeng_blog.jar"]
#暴露7777端口作为微服务
EXPOSE 7777
3.构建镜像
docker build -t sangeng_blog:1.0 .
4.第二个Dockerfile文件
#基础镜像使用jdk17
FROM openjdk:17
#作者
MAINTAINER gj
# VOLUME 指定临时文件目录为/tmp,在主机/var/lib/docker目录下创建了一个临时文件并链接到容器的/tmp
VOLUME /tmp
# 将jar包添加到容器中并更名
ADD sangeng-admin.jar sangeng_admin.jar
# 运行jar包
RUN bash -c 'touch /sangeng_admin.jar'
ENTRYPOINT ["java","-jar","/sangeng_admin.jar"]
#暴露8989端口作为微服务
EXPOSE 8989
5.构建镜像
docker build -t sangeng_admin:1.0 .
6.查看构建的镜像
docker images
6.使用Docker-compose容器编排
6.1安装Docker-compose(高版本的Docker会默认安装)
注意:如果是低版本的compose,docker和compose之间要有-
1.首先查看主机是否有docker-compose环境
docker compose version
如果没有就安装
2.安装命令
DOCKER_CONFIG=${DOCKER_CONFIG:-$HOME/.docker}
mkdir -p $DOCKER_CONFIG/cli-plugins
curl -SL https://github.com/docker/compose/releases/download/v2.11.2/docker-compose-linux-x86_64 -o $DOCKER_CONFIG/cli-plugins/docker-compose
chmod +x $DOCKER_CONFIG/cli-plugins/docker-compose
6.2配置nginx文件
1.在/目录下创建一个app目录,进入app目录
2.首先创建一个nginx容器,只是为了复制出配置
# 1.运行容器
docker run -p 80:80 --name nginx -d nginx:1.18.0
# 2.将容器内的配置文件拷贝到当前目录/app中:
docker container cp nginx:/etc/nginx .
# 3.将文件nginx修改为conf
mv nginx conf
# 4.创建文件夹nginx
mkdir nginx
# 5.将conf目录拷贝到nginx目录
cp -r conf nginx/
# 6.删除conf目录
rm -rf conf
# 3.停止并删除容器
docker stop nginx && docker rm nginx
6.4编写docker-compose.yml文件
1.在/mydata目录下创建docker-compose.yml文件,并编写docker-compose.yml文件
在vim模式下 :set paste粘贴的文本数据不会乱
#compose版本
version: "3"
services:
sangeng_blog:
#微服务镜像
image: sangeng_blog:1.0
container_name: sangeng_blog
ports:
- "7777:7777"
#数据卷
volumes:
- /app/sangeng_blog:/data/sangeng_blog
networks:
- blog_network
depends_on:
- redis
- mysql
- nginx
sangeng_admin:
#微服务镜像
image: sangeng_admin:1.0
container_name: sangeng_admin
ports:
- "8989:8989"
#数据卷
volumes:
- /app/sangeng_admin:/data/sangeng_admin
networks:
- blog_network
depends_on:
- redis
- mysql
- nginx
#redis服务
redis:
image: redis:6.0.8
ports:
- "6379:6379"
volumes:
- /app/redis/redis.conf:/etc/redis/redis.conf
- /app/redis/data:/data
networks:
- blog_network
command: redis-server /etc/redis/redis.conf
#mysql服务
mysql:
image: mysql:8.0.19
environment:
MYSQL_ROOT_PASSWORD: 'xu.123456'
MYSQL_ALLOW_EMPTY_PASSWORD: 'no'
MYSQL_DATABASE: 'sg_blog'
MYSQL_USER: 'root'
MYSQL_PASSWORD: 'xu.123456'
ports:
- "3306:3306"
volumes:
- /app/mysql/db:/var/lib/mysql
- /app/mysql/conf/my.cnf:/etc/my.cnf
- /app/mysql/init:/docker-entrypoint-initdb.d
networks:
- blog_network
command: --default-authentication-plugin=mysql_native_password #解决外部无法访问
#nginx服务
nginx:
image: nginx:1.18.0
ports:
- "80:80"
- "8093:8093"
- "8094:8094"
volumes:
- /app/nginx/html:/usr/share/nginx/html
- /app/nginx/logs:/var/log/nginx
- /app/nginx/conf:/etc/nginx
networks:
- blog_network
#创建自定义网络
networks:
blog_network:
2.检查当前目录下compose.yml是否有语法错误
docker compose config -q
3.启动所有docker-compose服务并后台运行
docker compose up -d
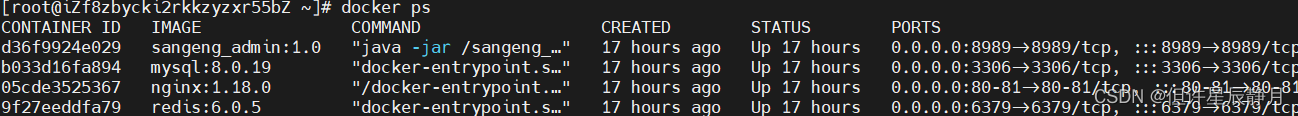
查看正在运行的容器实例

注意:因为MySQL和Redis还未配置,会出现容器挂掉的情况,这点等待配置过MySql和Redis之后再重启容器实例即可
7.配置MySQL
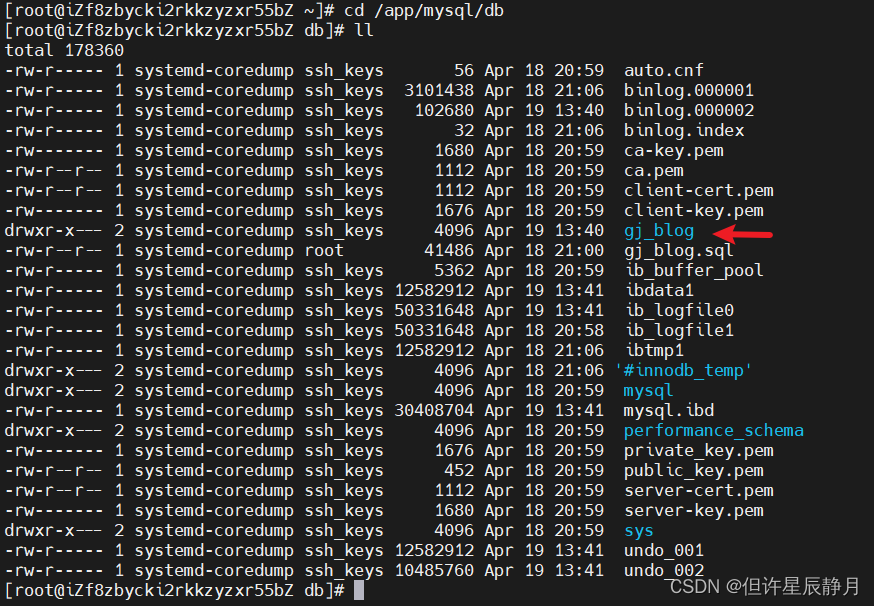
1.将sql文件传到/app/mysql/db目录下(和MySQL容器实例相同的容器数据卷位置)
本机Navicat导出sql文件,传送到/app/mysql/db目录下

2.进入MySQL容器实例
docker exec -it 容器ID bash
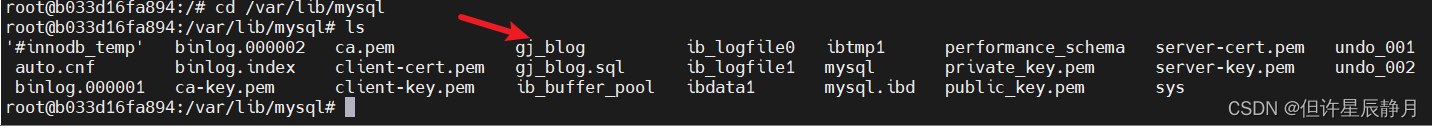
在/var/lib/mysql目录下查看是否有sql文件(实例中是有的)

3.登录MySQL
密码就是在docker-compose.yml文件当中进行配置的

4.使用对应的数据库,导入sql文件
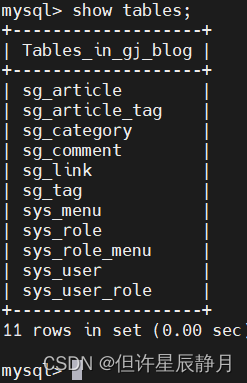
use sg_blog;
source /var/lib/mysql/sg_blog.sql;
5.导入数据库成功

8.配置Redis
1.获取redis对应版本的配置文件
因为docker拉取的redis镜像是没有redis.conf文件的。因此,就需要我们官网上找一个相对应版本的的redis.conf配置文件
redis配置文件官网Redis configuration | Redis
因为我的redis版本是6.0.8,所以我选择6.0.的配置文件

2.进入/app/redis目录下
使用vim命令进入vim编辑器,将redis配置文件内容粘贴进去
在vim模式下 :set paste粘贴的文本数据不会乱

3.修改配置文件内容
- 添加redis密码(requirepass)

- 修改bind为0.0.0.0(任何机器都能够访问)

- 为了避免和docker中的-d参数冲突,将后台启动设置为no(daemonize no)

- 关闭保护模式(protected-mode no)

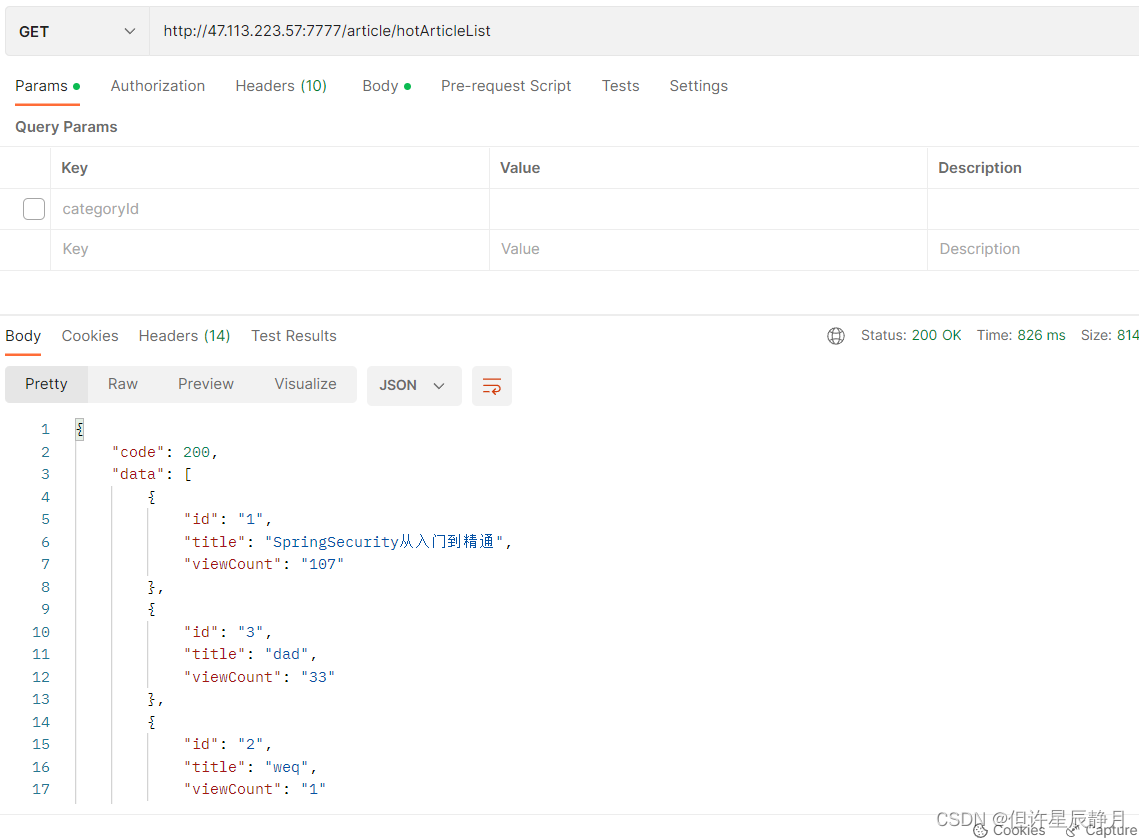
9.测试后端接口

测试ok
10.配置Nginx
10.1操作dist文件夹
1.将打包好后的两个dist文件夹重命名发送到/app/nginx/html目录下

2.修改nginx.conf配置文件
进入conf文件夹下,打开nginx.conf文件
在http{.......}添加两个server
记得root路径为容器内的dist文件路径
server {
listen 80;
server_name localhost;
#charset koi8-r;
#
# #access_log logs/host.access.log main;
location / {
root /usr/share/nginx/html/blog_dist;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
}
server {
listen 81;
server_name localhost;
#charset koi8-r;
#
# #access_log logs/host.access.log main;
location / {
root /usr/share/nginx/html/admin_dist;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
}
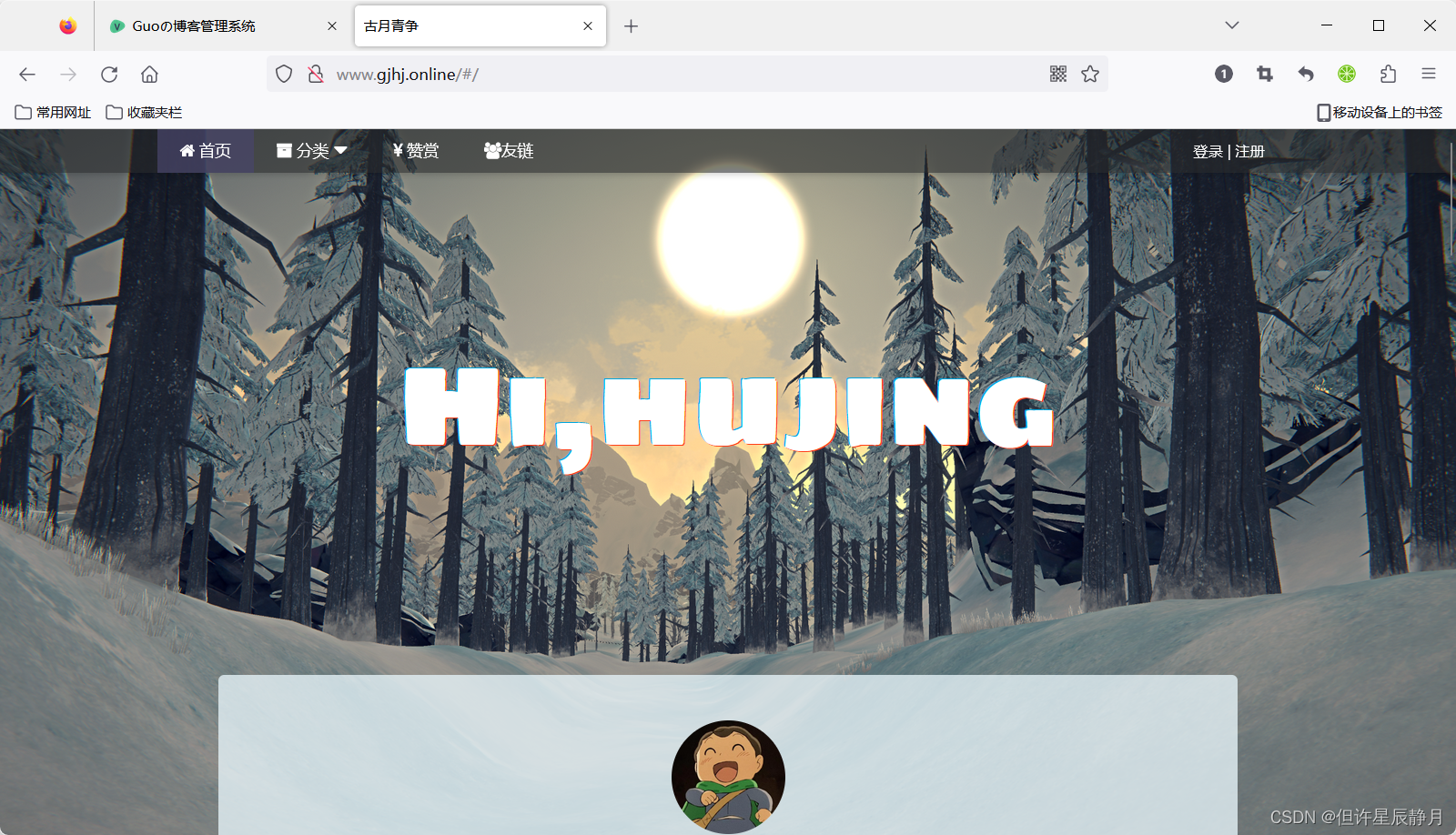
10.项目测试
可能是我监听80的原因配置的监听80不生效,最后把他直接放到html下边了,等我找到原因再更改。
访问对应ip和端口,查看项目是否有问题
前台

后台