threejs介绍:
Three.js是一款基于WebGL的JavaScript 3D库,用于创建和渲染3D图形场景。它提供了一个简单易用的接口,让开发者可以通过JavaScript代码创建出高度交互性和可视化的3D场景。Three.js提供了很多可用的3D对象和材质,例如几何体、灯光、纹理等,也支持自定义对象和材质。Three.js还提供了一些场景控制器和动画功能,可以用于控制3D场景的相机、光源等元素的位置和方向,以及实现动画效果。
- 主要了解threejs的简单使用及组成
研究内容:
- 搭建 threejs 开发环境
- 掌握 threejs 基本语法组成
- threejs的变换方式
- 使用threejs完成一个简单的例子
使用步骤:
一、threeJs的引入
1.js文件
在官网上下载three.js-master.zip包,然后在index.html中引入
<script src="./three.min.js"></script>
threejs的官网地址
2.Cdn链接
在cdn官网,搜threeJs,复制链接,然后在index.html中引入
<script src="https://cdnjs.cloudflare.com/ajax/libs/three.js/0.151.3/three.min.js"></script>
cdn官网
3.Npm
可以用npm安装,先安装npm ,node ,在安装管理工具,Vite 、webpack两者都可以
二、npm搭建开发环境
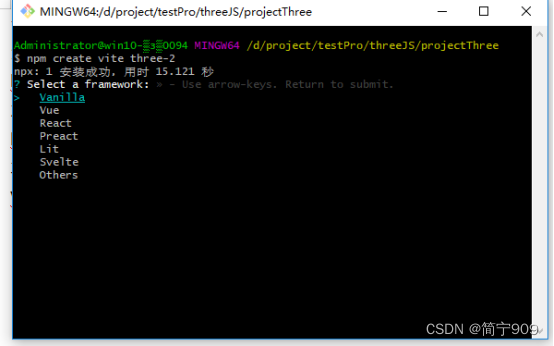
1.利用vite创建一个新项目
第一步
npm create vite three-2

选择原生函数,然后
Cd three-2
Code . //进入项目
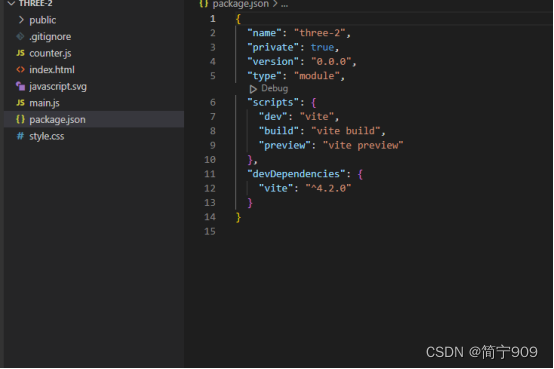
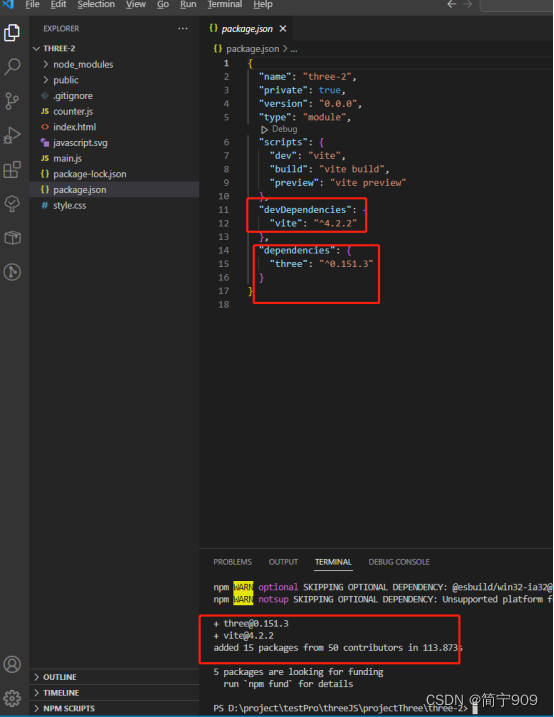
打开项目的package.json,就是没有threejs

第二步
Npm install vite three

第三步
Npm run dev
第四步
import * as THREE from 'three'
console.log(THREE);//就能看到THREE对象
三、threejs的主要函数及变换方式
一、组成
1.Scence (场景)
2.Object(point、line、mesh) 物体:geometry(几何体)+material(材质,皮肤),例如灯笼,有骨架和外壳组成
3.light 场景中的灯光
4.Camera
5.Renderer 渲染器
二、变换方式
1.transform变换
2.Position 位置变换
3.Rotation 旋转
4.Scale 缩放
四、帧率检测器的使用及实现鼠标交互效果
一、帧率检测器
第一步 引入
import Stat from "three/examples/jsm/libs/stats.module"
第二步 初始化
const stat = new Stat()
第三步 添加到body
document.body.append(stat.dom)
第四步 物体转动更新
stat.update()
左上角出现这样的检测器

二、鼠标交互
第一步 引入
import {OrbitControls } from 'three/examples/jsm/controls/OrbitControls'
第二步 初始化
const orbitControls = new OrbitControls(camera,renderer.domElement)
第三步 物体转动更新
orbitControls.update()
最终,鼠标可以与物体交互,出现立体感

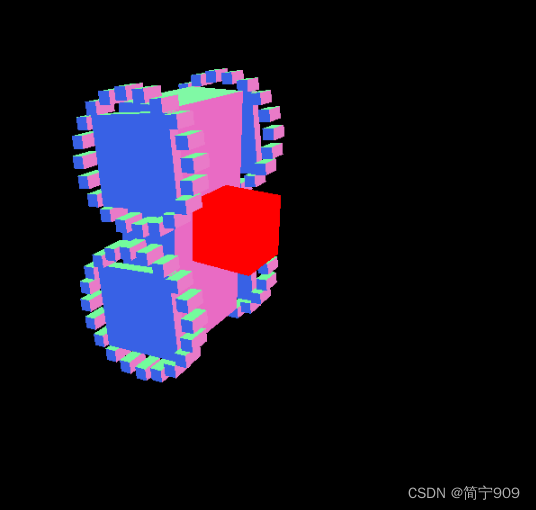
四、threejs构建的简单例子,小车的运行
完整代码如下
import * as THREE from 'three'
import Stat from "three/examples/jsm/libs/stats.module"
import {OrbitControls } from 'three/examples/jsm/controls/OrbitControls'
const w = window.innerWidth
const h = window.innerHeight
const stat = new Stat()
// Scene(场景)
const scene = new THREE.Scene()
// 材质
const material = new THREE.MeshNormalMaterial()
// AxesHelper辅助
const axes = new THREE.AxesHelper(2,2,2)
// scene.add(axes)
// Object 物体:geometry(几何体)+material(材质,皮肤)
// 整个汽车
const car = new THREE.Group()
// 车身 SphereGeometry 圆形 BoxGeometry立方
const body = new THREE.Group()
const bodyCube1 = new THREE.Mesh(
new THREE.BoxGeometry(1,2,0.5),
material
)
const bodyCube2 = new THREE.Mesh(
new THREE.BoxGeometry(0.5,0.5,0.5),
new THREE.MeshBasicMaterial({color:0xff0000})
)
bodyCube2.position.z = 0.5
body.add(bodyCube1)
body.add(bodyCube2)
car.add(body)
// 轮子1
const wheelGroup1 = new THREE.Group()
const wheel1 = new THREE.Mesh(
new THREE.BoxGeometry(0.1,0.7,0.7),
material
)
wheelGroup1.position.set(-0.6,0.6,0)
wheelGroup1.add(wheel1)
car.add(wheelGroup1)
// 轮子2
const wheelGroup2 = new THREE.Group()
const wheel2 = new THREE.Mesh(
new THREE.BoxGeometry(0.1,0.7,0.7),
material
)
wheelGroup2.position.set(0.6,0.6,0)
wheelGroup2.add(wheel2)
car.add(wheelGroup2)
const wheelGroup3 = wheelGroup1.clone()
wheelGroup3.position.y = -0.6
car.add(wheelGroup3)
// 轮子4
const wheelGroup4 = wheelGroup2.clone()
wheelGroup4.position.y = -0.6
car.add(wheelGroup4)
// 轮胎
let n=20;
const circle = new THREE.Group()
for(let i =0;i<n;i++){
let r = 0.5
const geometry = new THREE.BoxGeometry(0.1,0.1,0.2)
const mesh = new THREE.Mesh(geometry,material)
mesh.position.x = r * Math.cos(Math.PI * 2/n * i) //360
mesh.position.y = r * Math.sin(Math.PI * 2/n * i)
circle.add(mesh)
}
circle.rotation.y = -0.5 * Math.PI//90
wheelGroup1.add(circle)
wheelGroup2.add(circle.clone())
wheelGroup3.add(circle.clone())
wheelGroup4.add(circle.clone())
scene.add(car)
//Camera 75是个角度 越大广角越大,看到的越多
const camera = new THREE.PerspectiveCamera(75,w/h,0.1,100)
camera.position.set(0,0,5)
camera.lookAt(0,0,0)//相机朝向
//*renderer---渲染器
const renderer = new THREE.WebGLRenderer()
renderer.setSize(w,h)
// renderer.render(scene,camera)
// 将渲染出来的场景添加到页面
document.body.append(renderer.domElement)
document.body.append(stat.dom)
const orbitControls = new OrbitControls(camera,renderer.domElement)
// 让物体动起来
const clock = new THREE.Clock()
tick()
function tick(){
const time = clock.getElapsedTime() //time 是一个一直均匀增加的值 getElapsedTime考虑到刷新率的
// car.position.y = Math.sin(time) * 2
car.position.y = time % 4 - 2
wheelGroup1.rotation.x = -time
wheelGroup2.rotation.x = -time
wheelGroup3.rotation.x = -time
wheelGroup4.rotation.x = -time
requestAnimationFrame(tick)
renderer.render(scene,camera)
stat.update()
orbitControls.update()
}






![[5 种有效方法] 适用于 Android 的通用解锁图案/密码](https://img-blog.csdnimg.cn/img_convert/0f923c47f83491bbb36cbf0891e49194.png)