1、CSS简介
(1)CSS是什么
指的是“Cascading Style Sheet(层叠样式表)”,是用来控制网页外观的一门技术
(2)CSS和CSS3
CSS历经CSS1.0、CSS2.0、CSS2.1、CSS3.0这几个版本,这几个版本不是取代关系,而是补充增加的关系,因此在学习CSS3的版本之前,有必要学习CSS2,本次笔记记录的大多是属于CSS2.1的版本
2、CSS引入方式
(1)外部样式表
- 语法格式
<head>
<link rel="stylesheet" type="text/css" href="CSS文件路径"/>
</head>
<!--然后在另外一个.css文件中写CSS代码-->
①rel即relative的缩写,它的取值是固定的,即:“stylesheet”,表示引入的是一个样式表文件(即CSS文件)
②type属性的取值也是固定的,即“text/css”,表示这是标准的CSS
③href表示CSS文件的路径
- 外部样式表是最理想的CSS的引入方式,实际开发中为了提升网站的性能速度和可维护性,一般都会使用外部样式表
- 外部样式表是指把CSS和HTML代码单独放在不同的文件里,然后在HTML文件的head标签中使用link标签来引用CSS文件
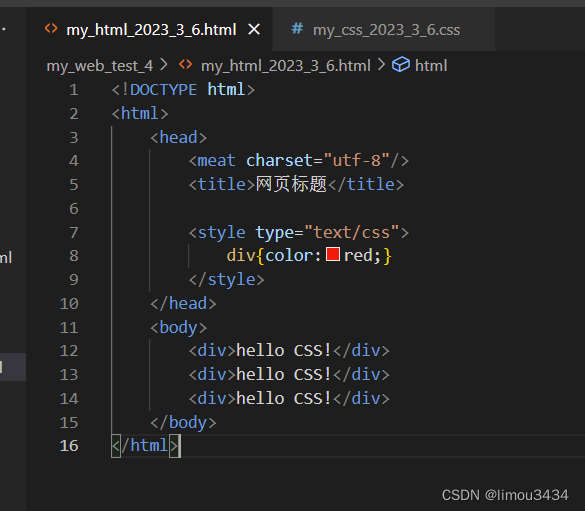
(2)内部样式表
- 语法格式
<head>
<style type="text/css">
<!--CSS代码-->
</style>
</head>
- 把HTML代码和CSS代码放在同一个HTML文件里,其中CSS代码放在style标签内,而style标签放在head标签内


(3)行内样式表
- 语法格式
<body>
<某标签 style="CSS代码">
/*某些被css修饰的代码*/
</某标签>
</body>
- 和内部样式表类似,都放在一个HTML文件里,区别在于行内样式表是在内部的标签的style属性里定义的


(4)@import方式
- 和外部样式相似,但是极少使用,因为@import方式是先加载HTML后加载CSS,而link方式(外部样式)是先加载CSS后再加载HTML,@import方式用户体验差,因此较少使用。