项目场景:
提示:这里简述项目相关背景:
打印table表格,需要用到vue-print-nb插件,使用该插件可以一键弹窗打印页面
效果如图


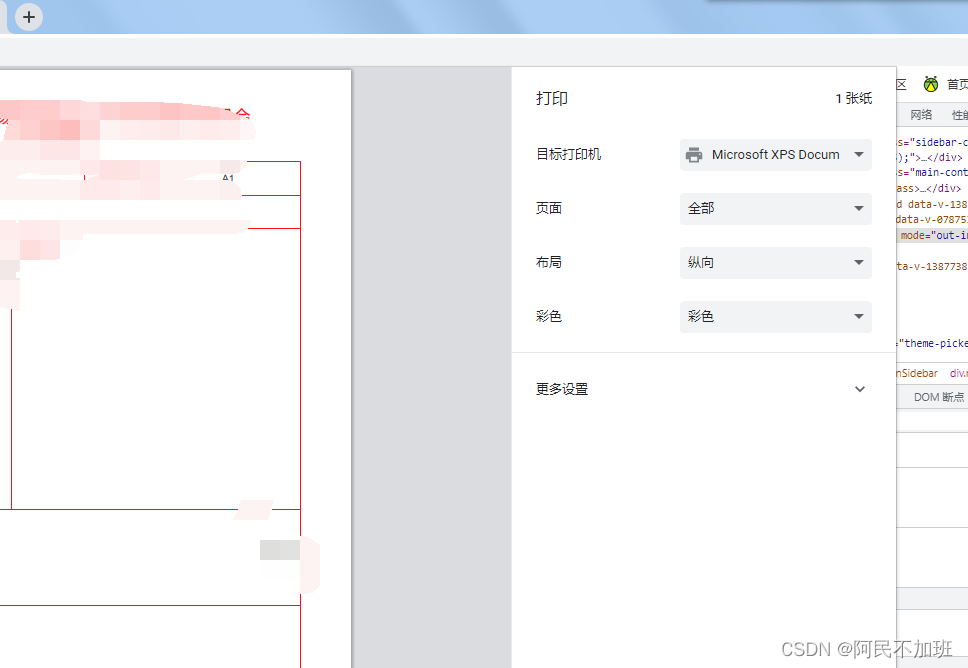
问题描述
提示:这里描述项目中遇到的问题:
查了一下,别人说原因是html的height高度给了100%
但是项目已经写了很多了,而且是基于若依框架来的,怕出问题,就没有去注释高度百分百
参考文章:解决vue-print-nb每次打印都会多出一张空白页
解决方案:
提示:这里填写该问题的具体解决方案:
参考文章:vue 使用vue-print-nb组件打印时出现一张空白页
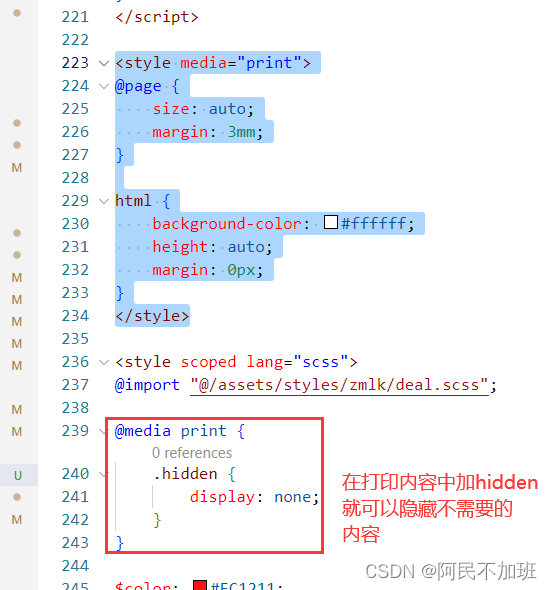
这个是写在vue项目中
<style media="print">
@page {
size: auto;
margin: 3mm;
}
html {
background-color: #ffffff;
height: auto;
margin: 0px;
}
</style>

如果打印时有不需要的东西,在它的标签里写上class为hidden就好了,点击打印时就会隐藏
打印内容案例

不会用vue-print-nb的参考如下教程
【Vue】vue2导出页面内容为pdf文件,自定义选中页面内容导出为pdf文件,打印选中页面内容,预览打印内容

最后面那个就是vue-print-nb的使用教程