目录:
·CSS3 属性选择器
·CSS3 结构伪类选择器
·CSS3 伪元素选择器
·CSS3 2D转换
·CSS3 动画
·CSS3 3D转换
·浏览器私有前缀
4. 2D转换
转换(transform)是CSS3中具有颠覆性的特性之一,可以实现元素的位移、旋转、缩放等效果。
转换你可以简单理解为变形。
· 移动:translate
· 旋转:rotate
· 缩放:scale
4.1 二维坐标系
2D转换是改变标签在二维平面上的位置和形状的一种技术,先来学习二维坐标系
x轴 水平向右 ,y轴垂直向下,注意哟
4.2 2D 转换之移动 translate
2D移动是2D转换里面的一种功能,可以改变元素在页面中的位置,类似定位.
移动盒子的位置我们现有:定位、盒子的外边距、2D转换移动
1.语法:
transform:translate(x,y);
x即x轴方向上移动x个位置,y即y轴方向上移动y个位置
或者分开写
transform:translateX(n);
transform:translateY(n);
2.重点
·定义2D转换中的移动,沿着x和y轴移动元素
·translate最大的优点:不会影响到其它元素的位置。不同于定位和外边距会影响其它元素的位置。
·translate中的百分比单位是相对于自身元素的translate:(50%,50%);
比如我们一个大盒子里面套着一个小盒子,小盒子原先在大盒子左上角,现在我们想要小盒子在大盒子里垂直居中,我们之前可以用外边距或者定位。用定位的时候是这样,先子绝父相,然后top:50%;left:50%;这里的50%是走父盒子的50%,所以小盒子此时在大盒子偏右下角,然后再让小盒子走自身宽高的一半,即如果小盒子宽200高200,那么就margin-top:-100px; margin-left:-100px; 即可达到垂直居中。但是这个缺点是当小盒子宽高改变时,margin-top和margin-left就要修改。
如果用translate,这一步直接transform:translate(-50%,-50%); 盒子往上走和往左走自身长度的一半,小盒子宽高改变时,就不用再去调整。
·对行内标签没有效果
4.3 2D转换之旋转rotate
2D旋转指的是让元素在2维平面内顺时针或逆时针旋转。
1.语法:
transform:rotate(度数);
2.重点:
·rotate里面跟度数,单位是deg比如rotate(45deg);
·角度为正时,顺时针,负时,为逆时针
·默认旋转的中心点是元素的中心点
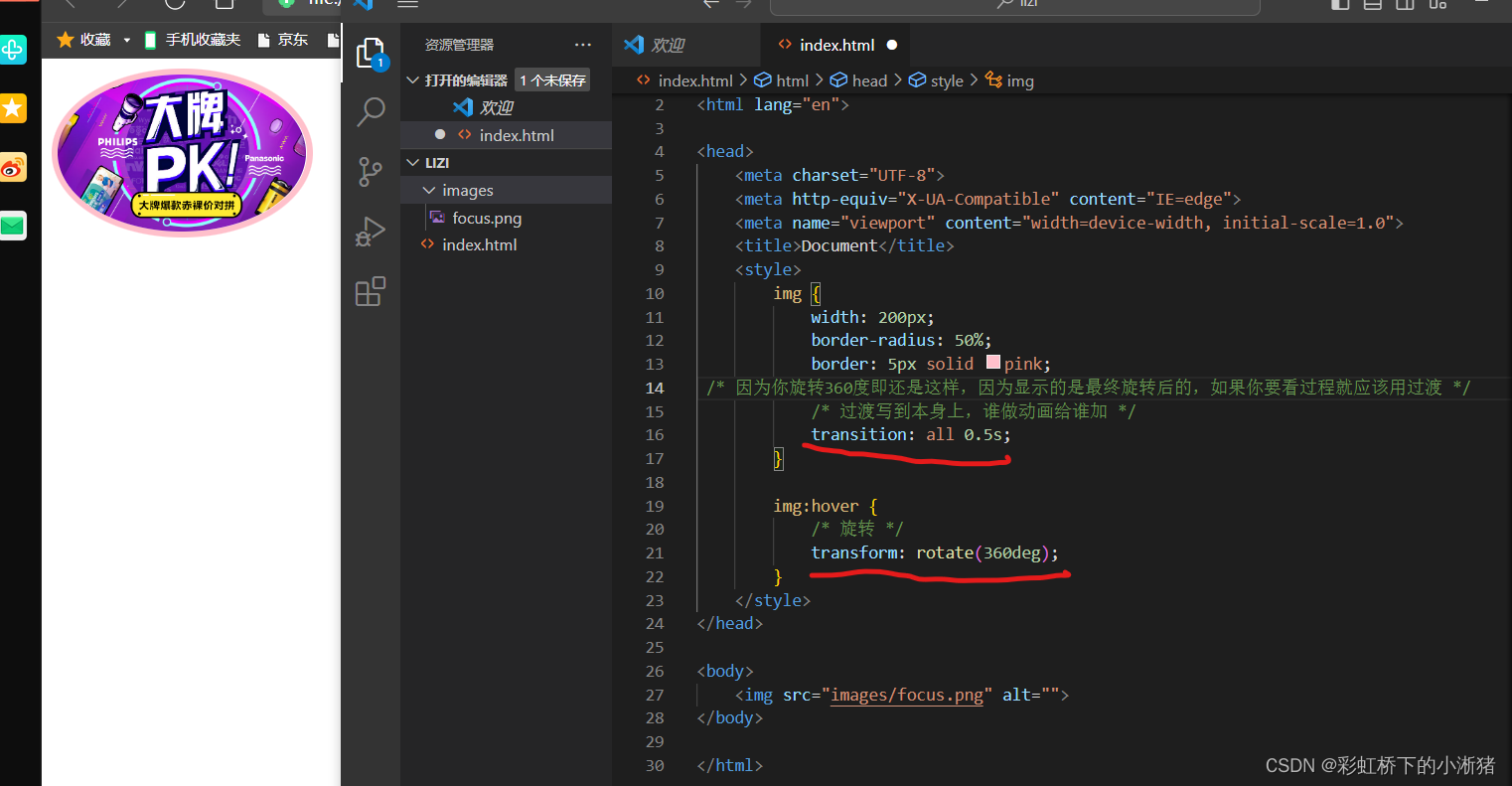
例子:我想做一个我一点击这个图片它就旋转360度怎么做?

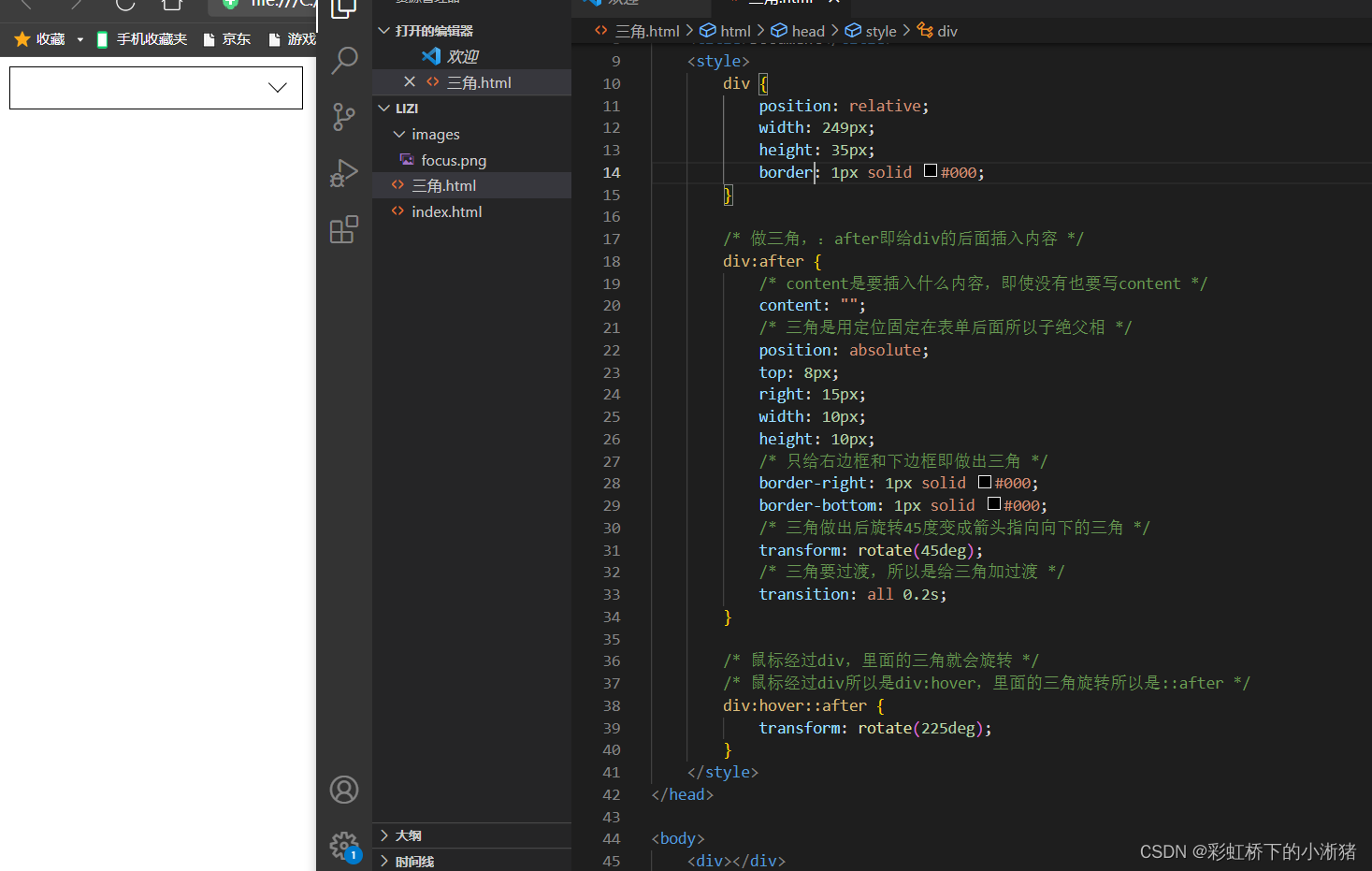
CSS3--书写三角箭头
我们之前的三角一般都是用字体图标,现在我们还可以用代码写出这个三角。
用伪元素,伪元素也是一个盒子嘛,给它宽高,然后例如给出一个左边框和下边框,然后再旋转45度即可得到一个指向下的三角箭头。
用CSS3做的话,还可以做当鼠标经过的时候让这个三角箭头旋转。当然如果想要看到过程可以加上过渡。

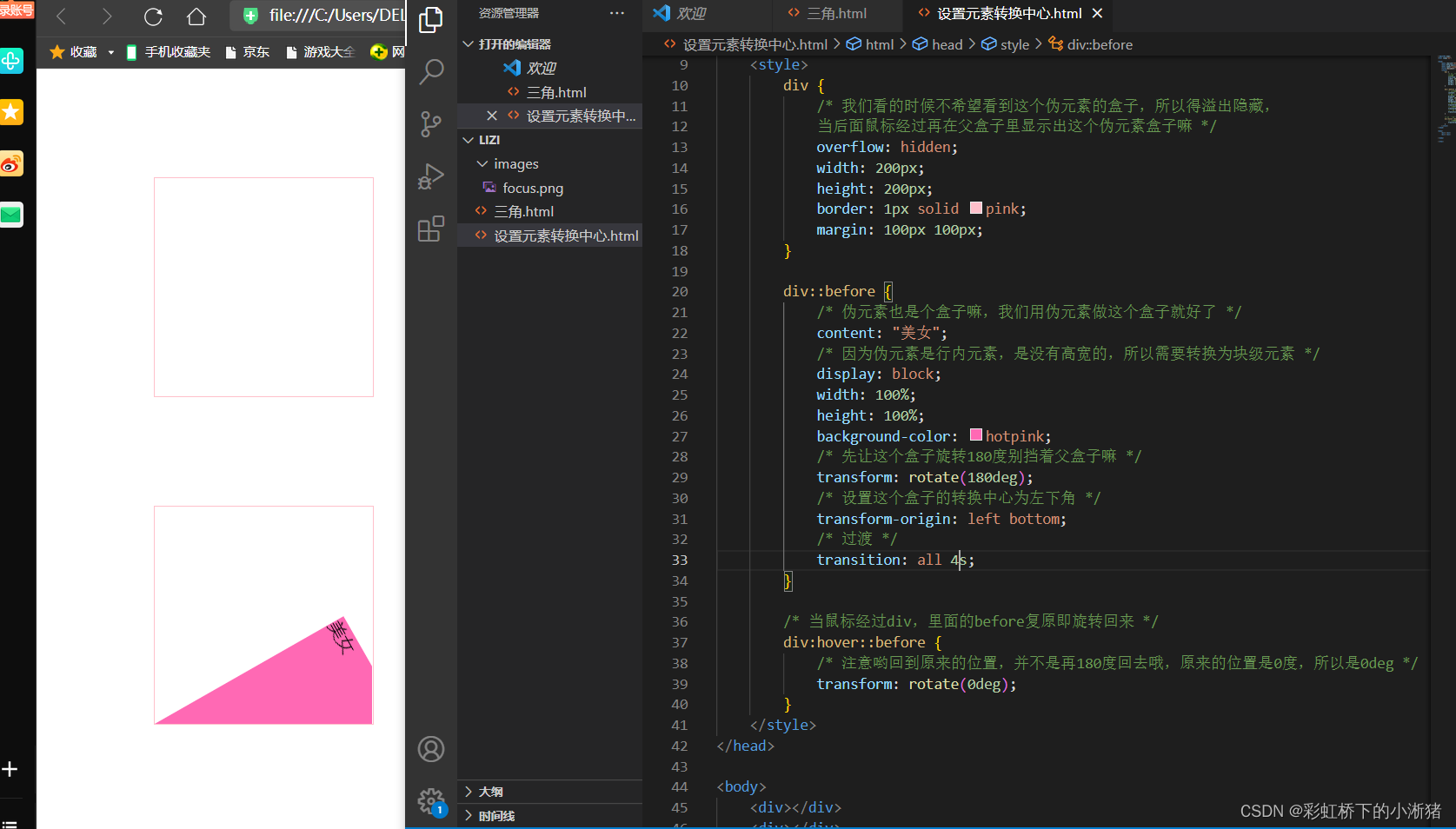
4.4 2D转换中心点transform-origin
我们可以设置元素转换的中心点
1.语法:
transform-origin:x y;
2.重点:
·注意后面的参数x和y用空格隔开
·x y默认转换的中心点是元素的中心点(50% 50%)
·还可以给x y设置像素或者方位名词(top bottom left right center)
案例:也经常用

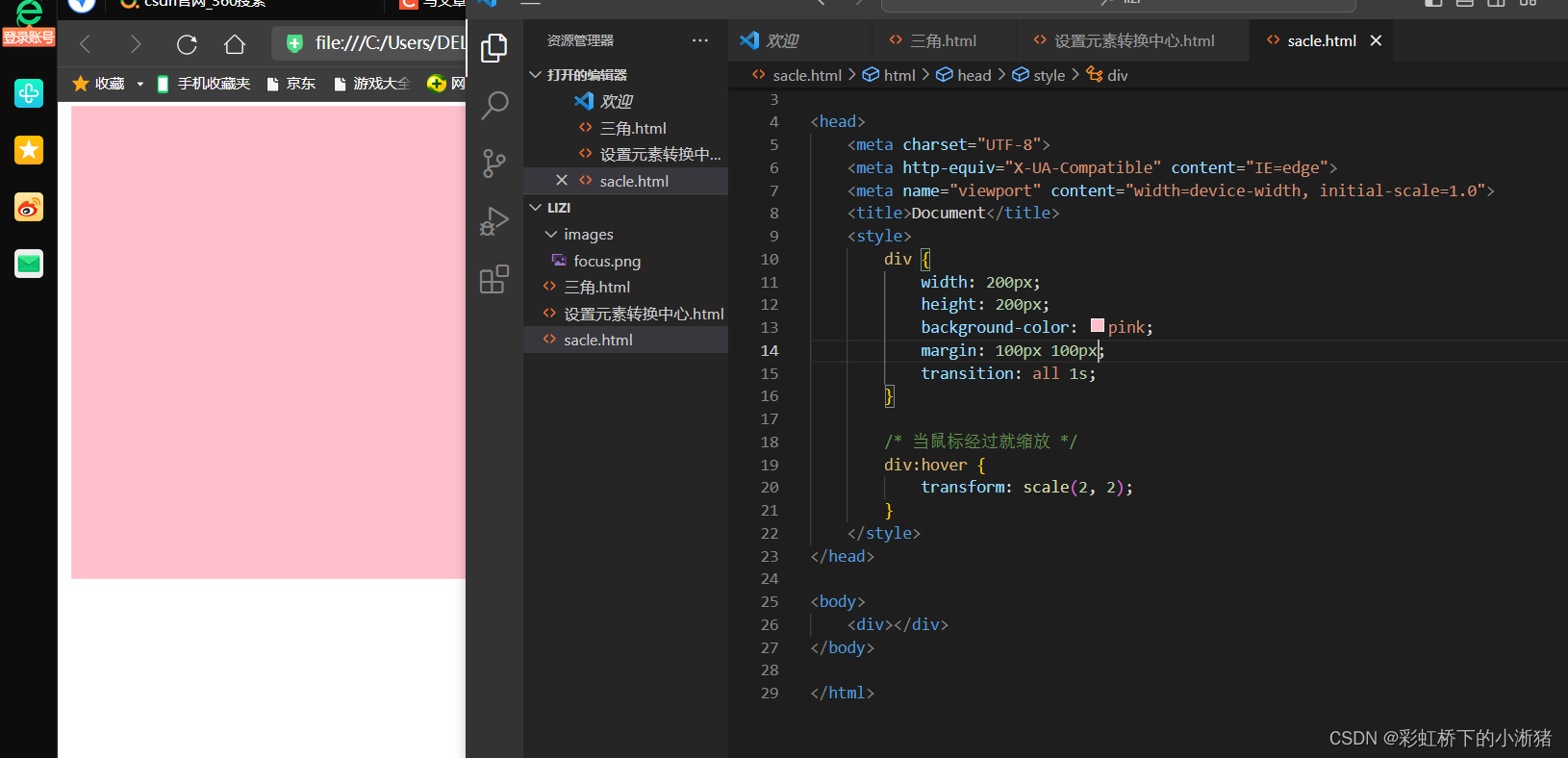
4.5 2D转换之缩放scale
缩放就是放大和缩小。只要给这个元素加上了这个书写就能控制它放大或缩小。
1.语法:
transforom:scale(x,y);
x即高度y即宽度
2.注意:
·注意其中的x和y是用逗号隔开的
·transform:scale(1,1);宽和高都放大一倍,相对于没有放大
·transform:scale(2,2);宽和高都放大了2倍
·transform:scale(2);只写一个参数,第二个参数则和第一个参数一样,相当于scale(2,2)
·transform:scale(0.5,0.5);缩小
·sacle缩放最大的优势:可以设置转换中心点,默认以转换中心点缩放的,而且不影响其它盒子。
以前直接修改高度宽度就可能会影响其它盒子,而且是只能往下往左右改变宽高。【】【、
例如:

要是想固定其在某盒子内放大就添加溢出隐藏即可
分页案例:

4.6 2D转换综合写法
注意:
1.同时使用多个转换,其格式为:transform:translate() rotate() scale() ...等,注意空格隔开
2.其顺序会影响转换的效果。(先旋转会改变坐标轴方向)
3.当我们同时有位移和其它属性的时候,记得要将位移放到最前面
5.动画
动画(animation)是CSS3中最具有颠覆性的特征之一,可通过设置多个节点来精确控制一个或一组动画,常用来实现复杂的动画效果。
相比于过渡,动画可以实现更多变化,更多控制,连续自动播放等效果。
5.1 动画的基本使用
制作动画分为两步:
1.先定义动画
2.再使用(调用)动画
1.用keyframes定义动画(类似定义类选择器)
@keyframes 动画名称 {
0%{
width:100px;
}
100%{
width:200px;
}
}
2.元素使用动画
div {
width: 200px;
height: 200px;
background-color: pink;
/* 2.使用动画 */
/* 调用动画名称 */
animation-name: move;
/* 持续时间 */
animation-duration: 2s;
}
动画序列:
·0%是动画的开始,100%是动画的完成。这样的规则就是动画序列。
·在@keyframes中规定某项CSS样式,就能创建由当前样式逐渐改为新样式的动画效果。
·动画是使元素从一种样式逐渐变化为另一种样式的效果。你可以改变容易多的样式任意多的次数。
·请用百分比来规定变化发生的时间,或者用关键词“from”和“to”,等同于0%和100%
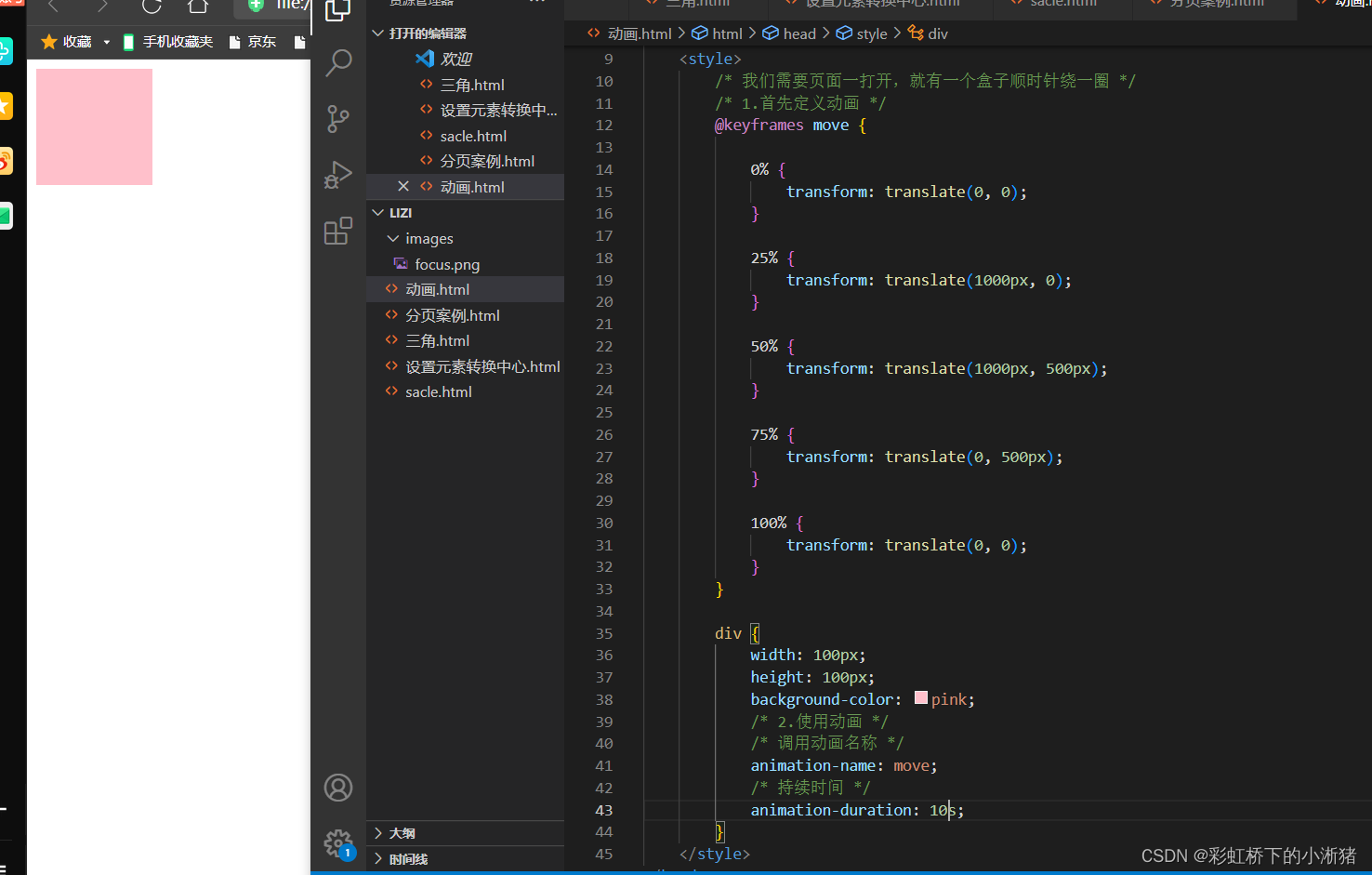
案例:做多个状态的变化

里面的百分比得是整数,里面的百分比就是总时间(如此例10s)的划分
5.2 动画常用属性

改 :pause改为paused

steps(5)就是分几步来完成我们的动画,有了steps就不要再写ease或者linear了
而且千万注意,transform的综合写法中间是用空格隔开而不是逗号!!!
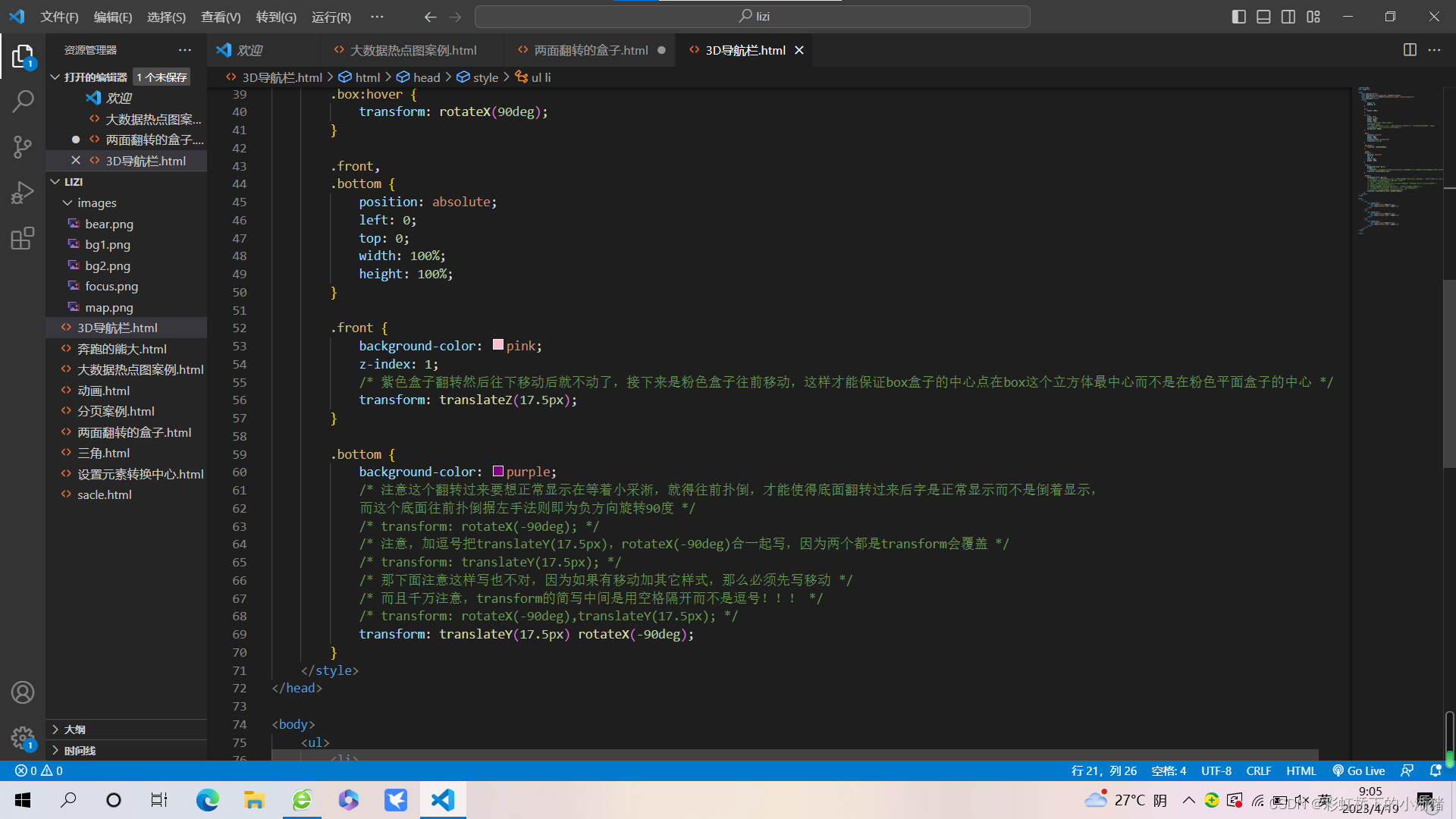
例如: transform: translateY(17.5px) rotateX(-70deg); 中间不是逗号隔开而是
并且注意如果有移动加其它样式,那么必须先写移动
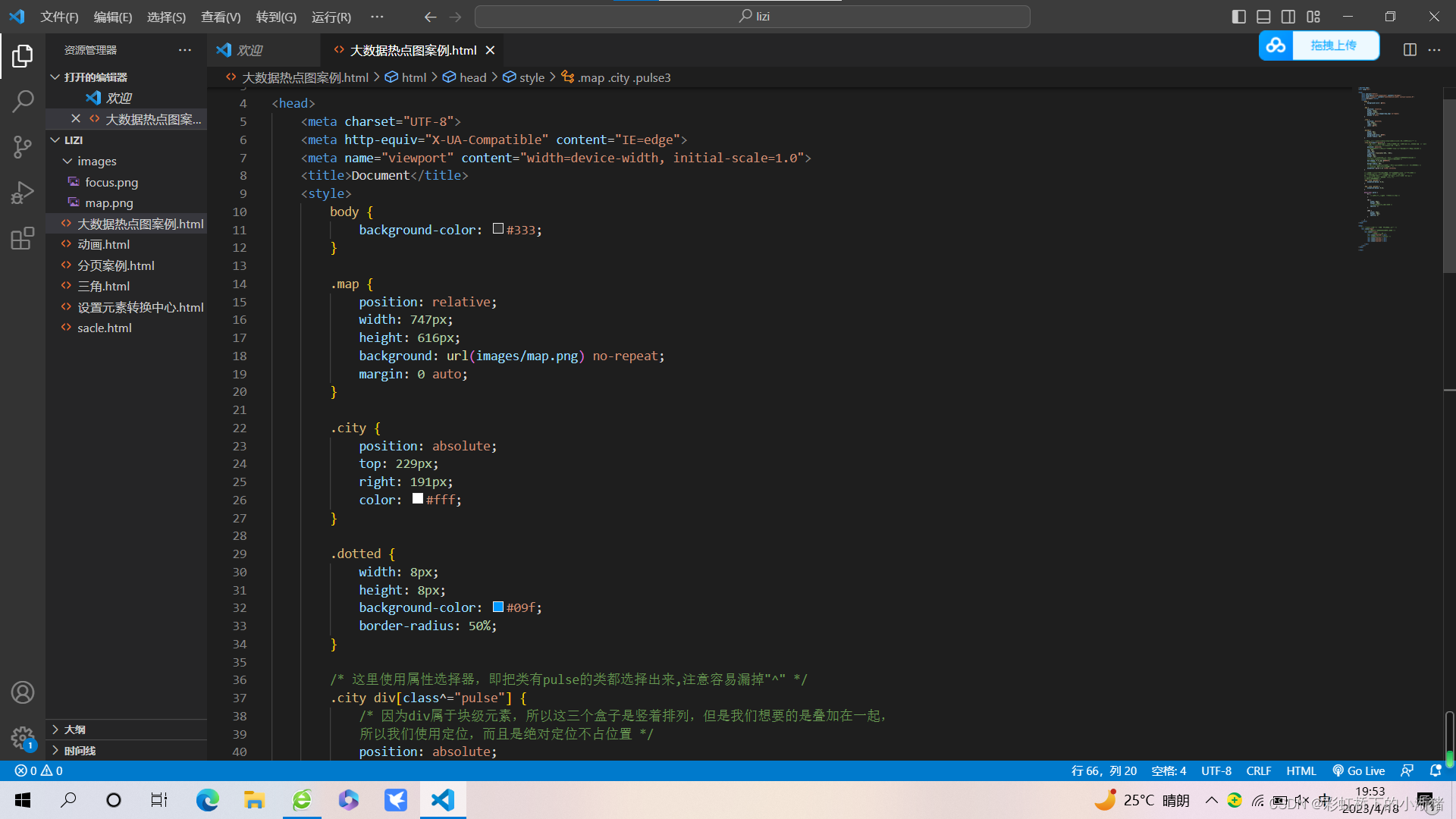
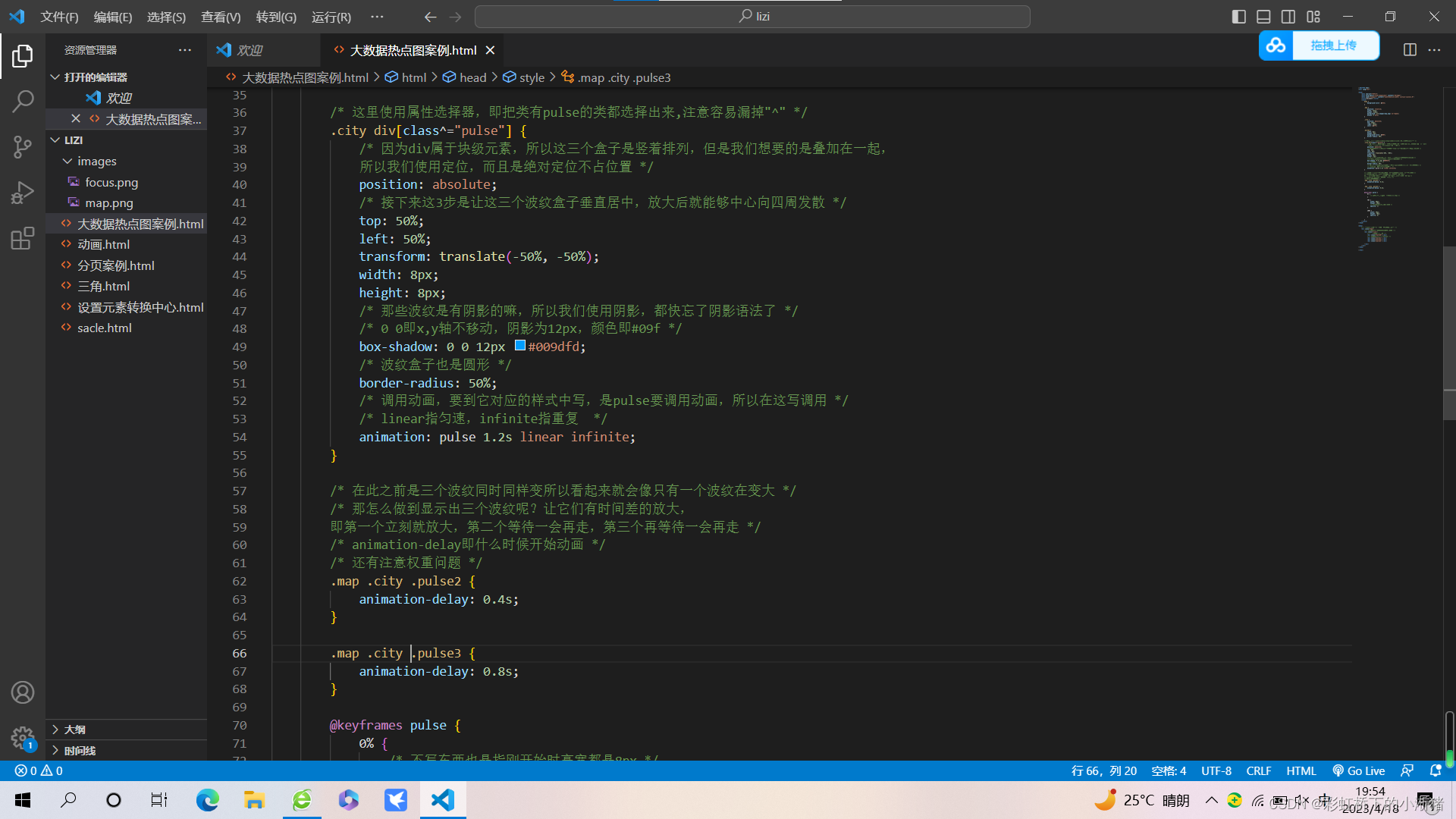
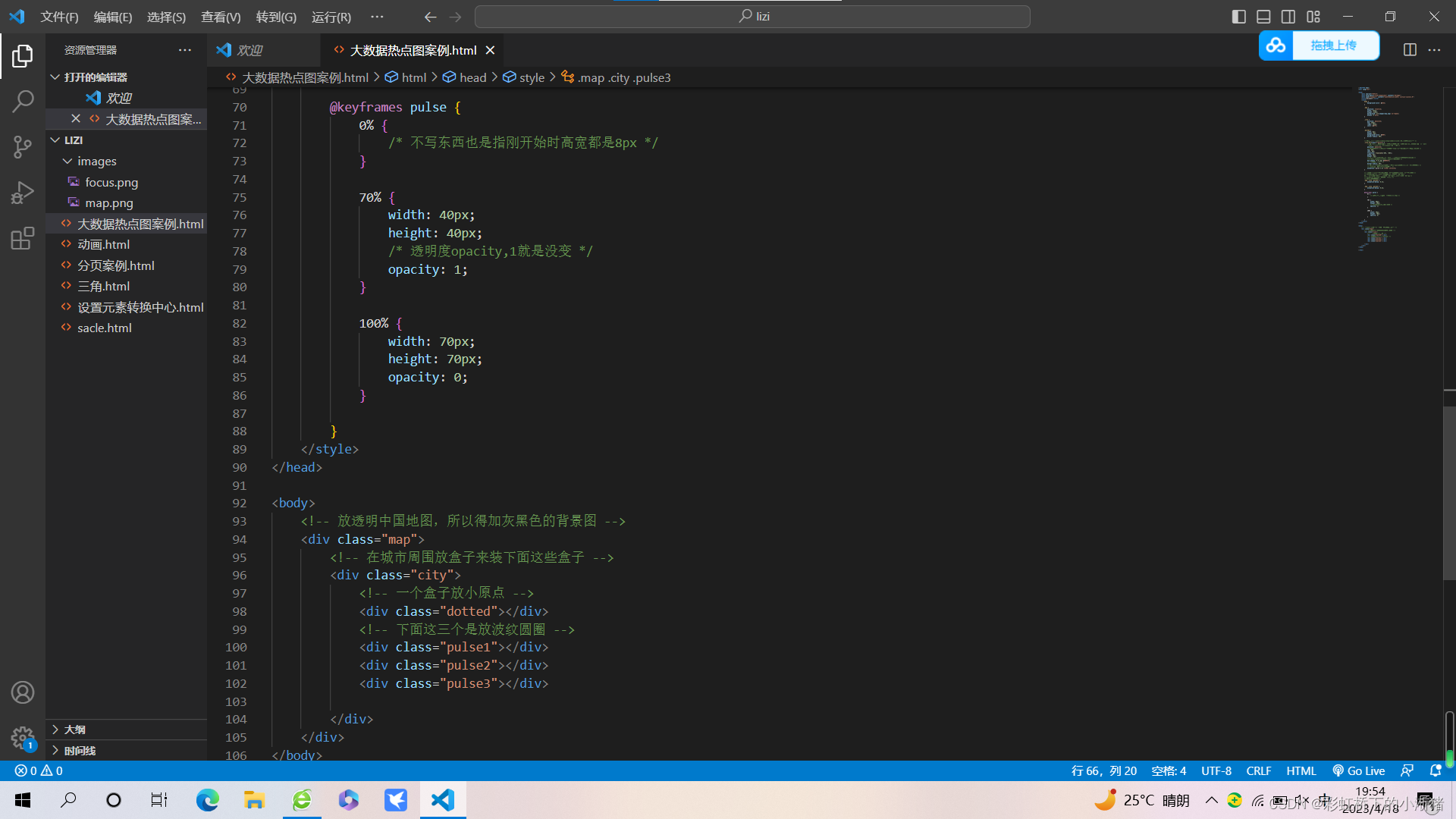
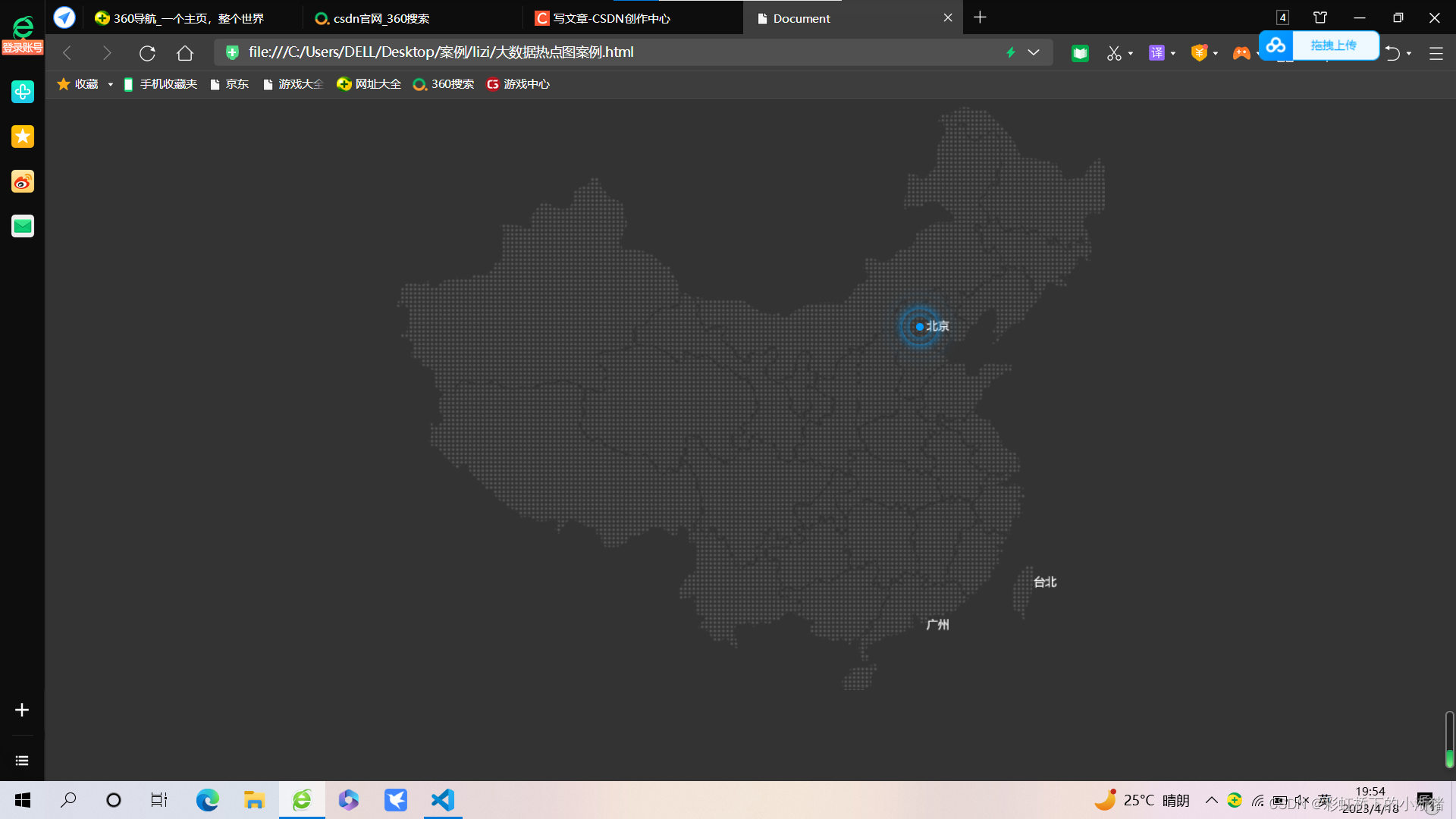
案例:大数据热点图案例




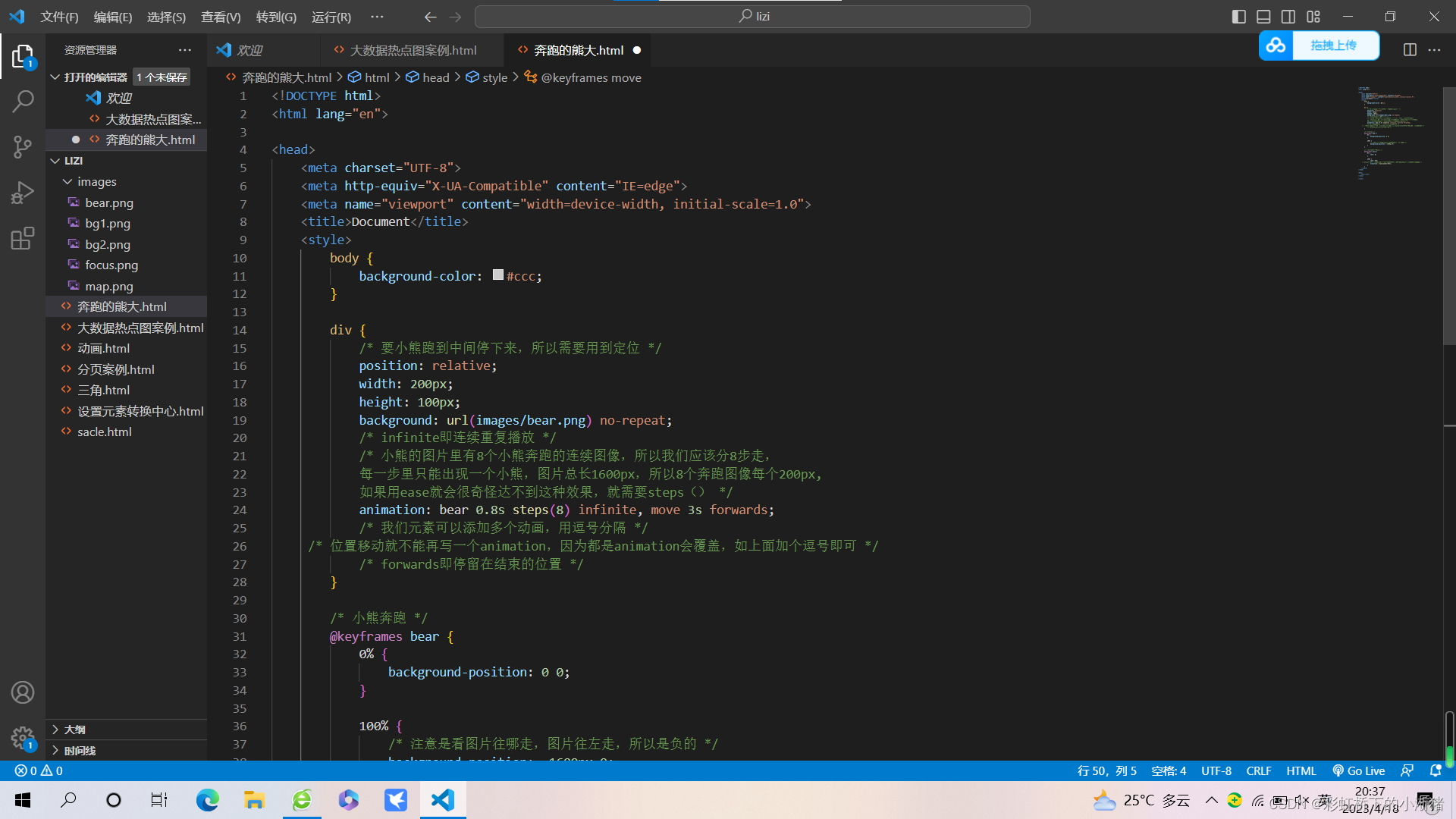
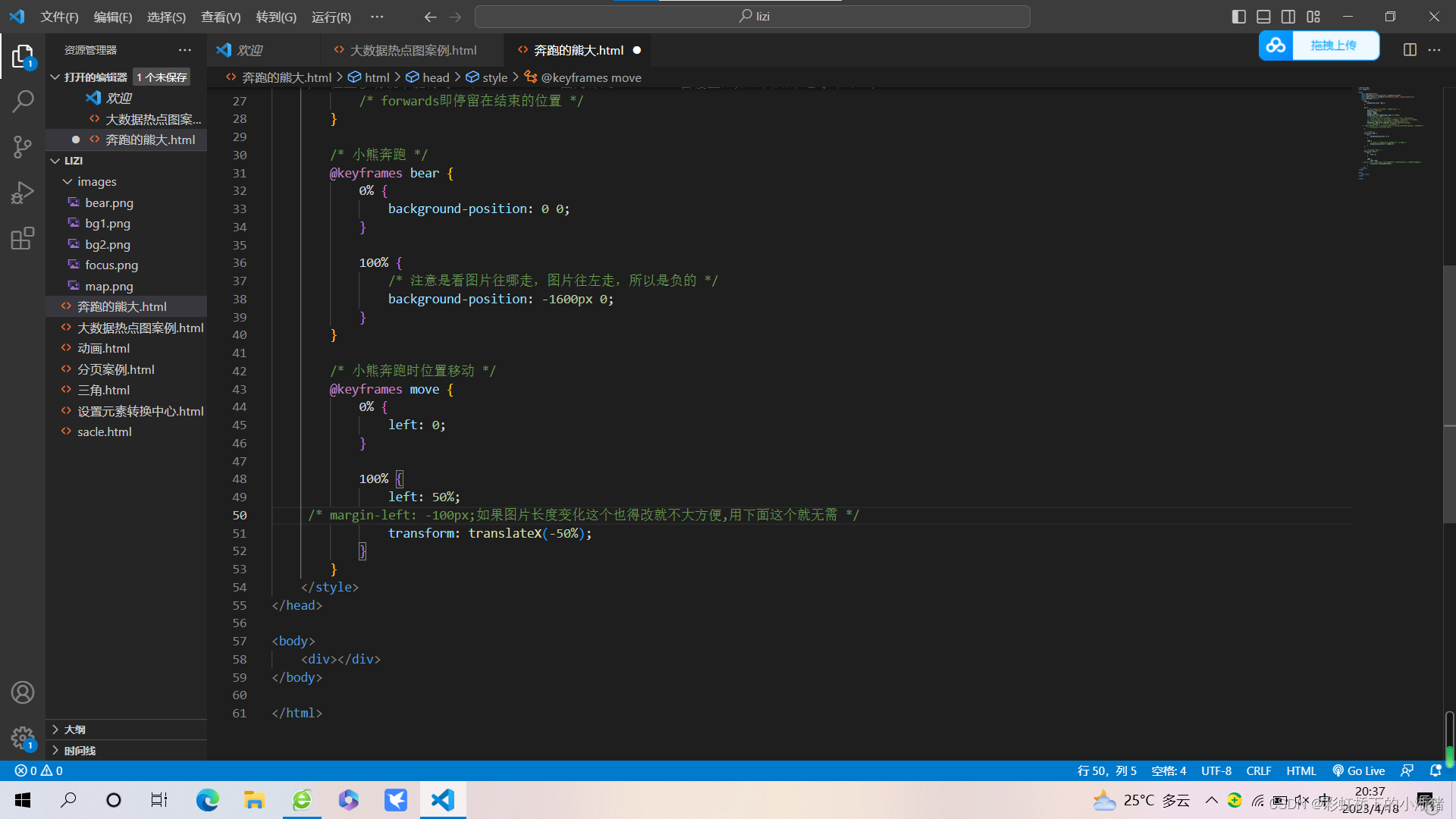
案例:奔跑的熊大案例



6.3D转换
特点 :·近大远小 ·物体后面遮挡不可见
当我们在网页上构建3D效果的时候参考这些特点就能产出3D效果
6.1 三维坐标系
三维三个轴
·x轴:水平向右 注意:x 右边是正值,左边是负值
·y轴:垂直向下 注意:y 下面是正值,上面是负值
·z轴:垂直屏幕 注意:z 往外面是正值,往里面是负值
3D转换我们主要学习工作中最常用的3D位移和3D旋转
主要知识点
·3D位移:translate3d(x,y,z)
·3D旋转:rotate3d(x,y,z)
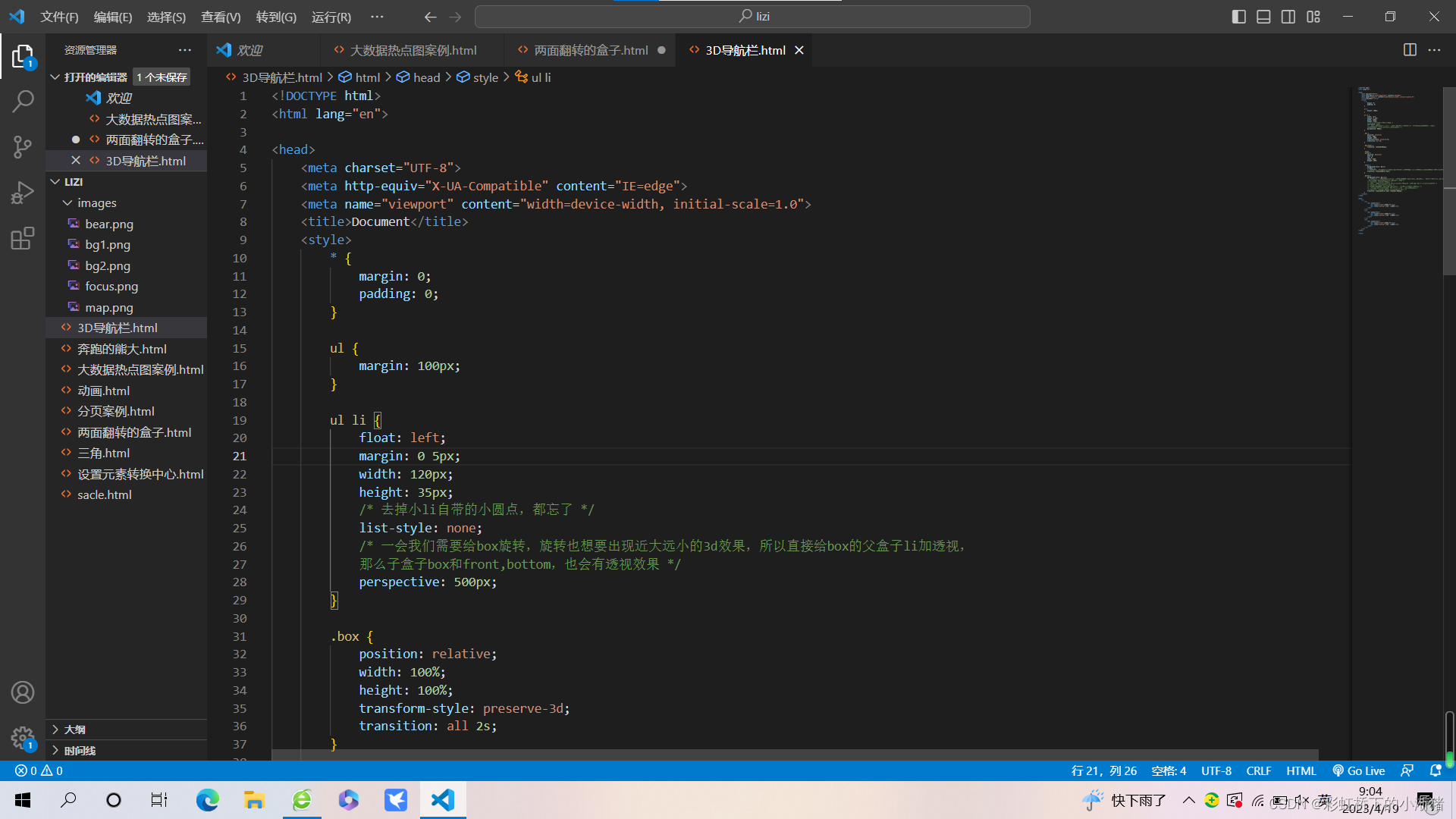
·透视:perspective
·3D呈现 transfrom-style
6.2 3D移动 translate
3D移动在2D移动的基础上多加了一个可以移动的方向,就是z轴方向。
语法:
·transfrom:translateX(100px):仅仅是在x轴上移动
·transfrom:translateY(100px):仅仅是在y轴上移动
·transfrom:translateZ(100px):仅仅是在z轴上移动(注意:translateZ一般用单位px,什么%不用)
·transfrom:translate3d(100px,100px,100px):其中x,y,z分别指要移动的方向的距离,xyz是不能省略的,如果没有就写0
6.3 透视 perspective
加了透视才能看到近大远小的3d效果

注意:透视是给父亲加透视
给父级盒子加透视,那其子级盒子也能有透视效果
transfrom:translateZ(100px);有了透视后,里面的值越大,物体就越变大,反之越变小。这个是物体在z轴上移动
perspective:500px;这个值越大物体越小。这个是眼睛在屏幕前移动,距离越近即数值越小物体就显的越大嘛。
6.5 3D旋转 rotate3d
3D旋转指可以让元素在三维平面内沿着x,y,z轴或者自定义轴进行旋转
语法:
·transfrom:rotateX(45deg):沿着x轴正方向旋转45度
·transfrom:rotateY(45deg):沿着y轴正方向旋转45度
·transfrom:rotateZ(45deg):沿着x轴正方向旋转45度
·transfrom:rotate3d(x,y,z,deg):沿着自定义轴旋转deg为角度(了解即可)
6.6 3D呈现 transfrom-style
·控制子元素是否开启三维立体环境
·transfrom-style:flat; 子元素并开启3D立体空间,默认的
·transfrom-style:perserve-3d;子元素开启立体空间
·代码写给父级,但是影响的是子盒子
·这个属性很重要,后面必用
案例:
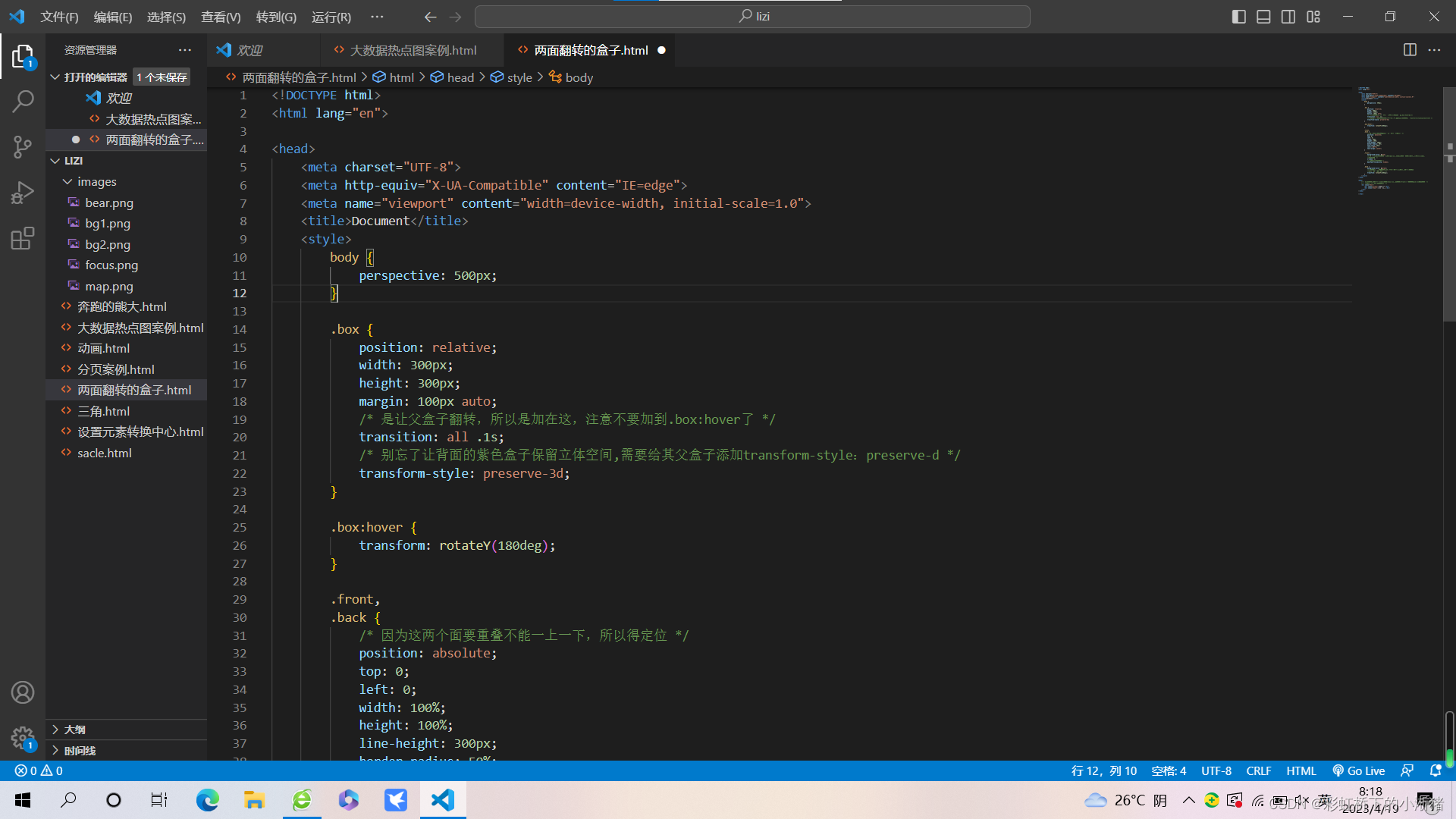
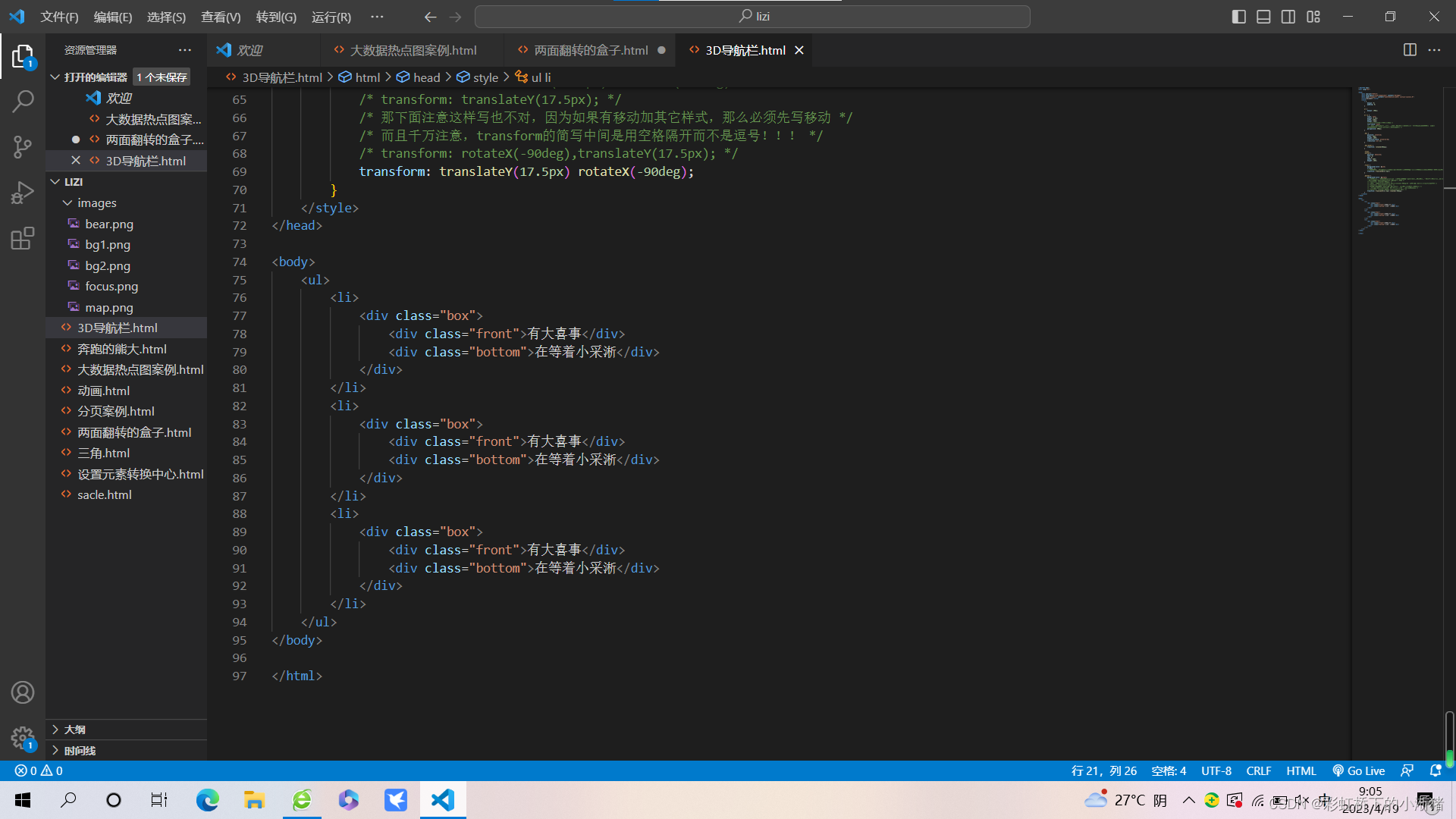
1.两面翻转盒子案例



2.3D导航栏




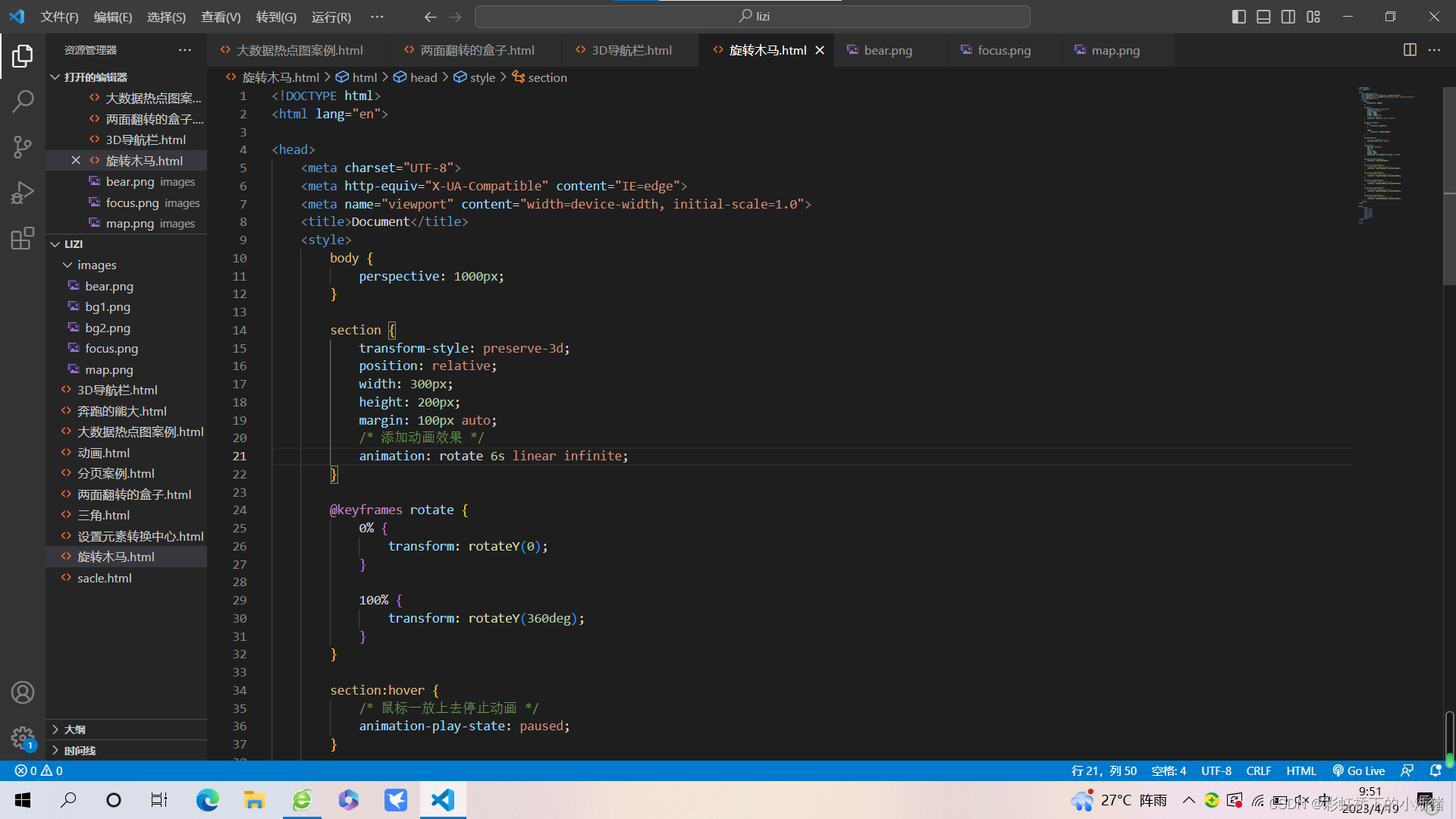
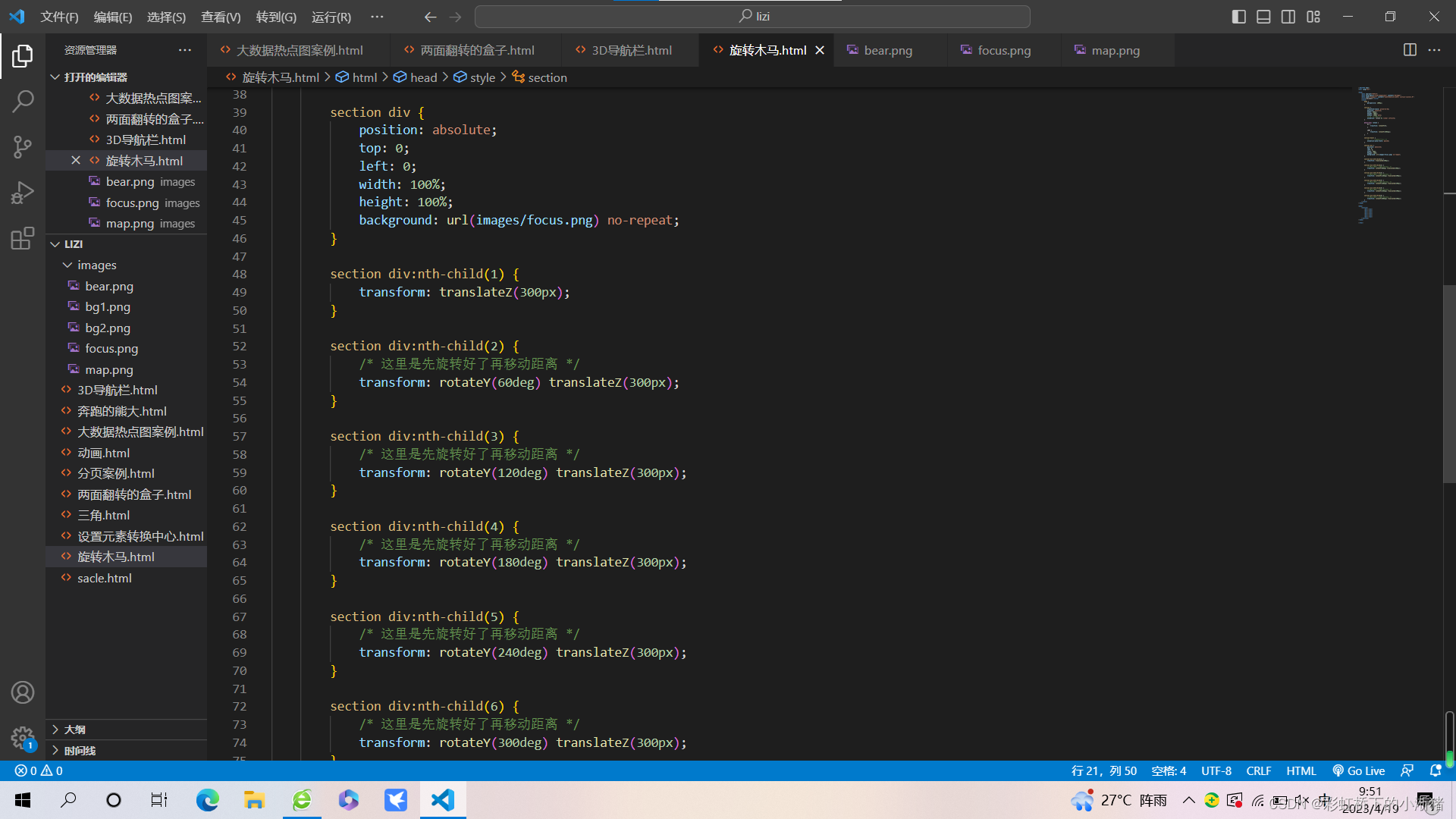
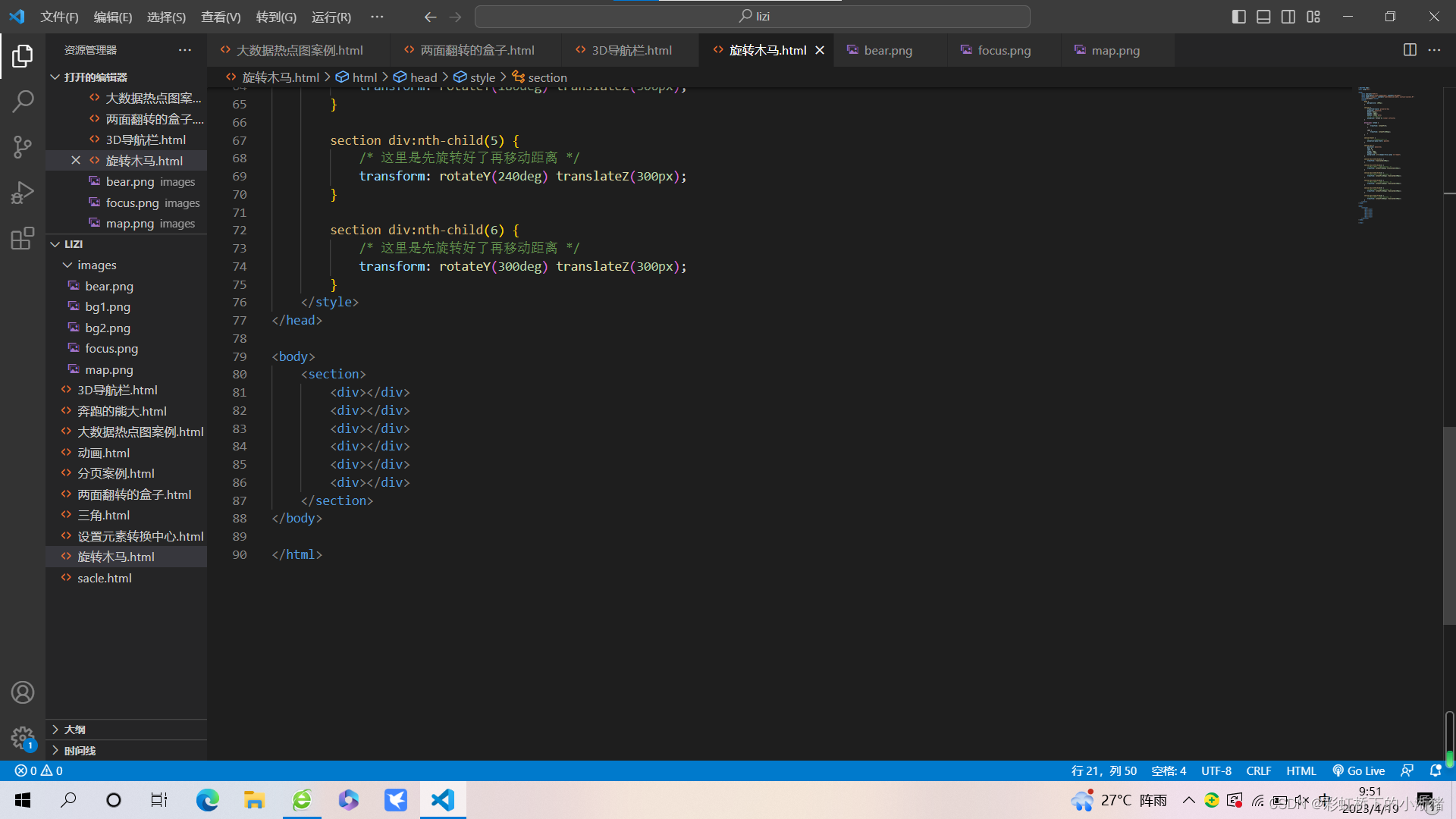
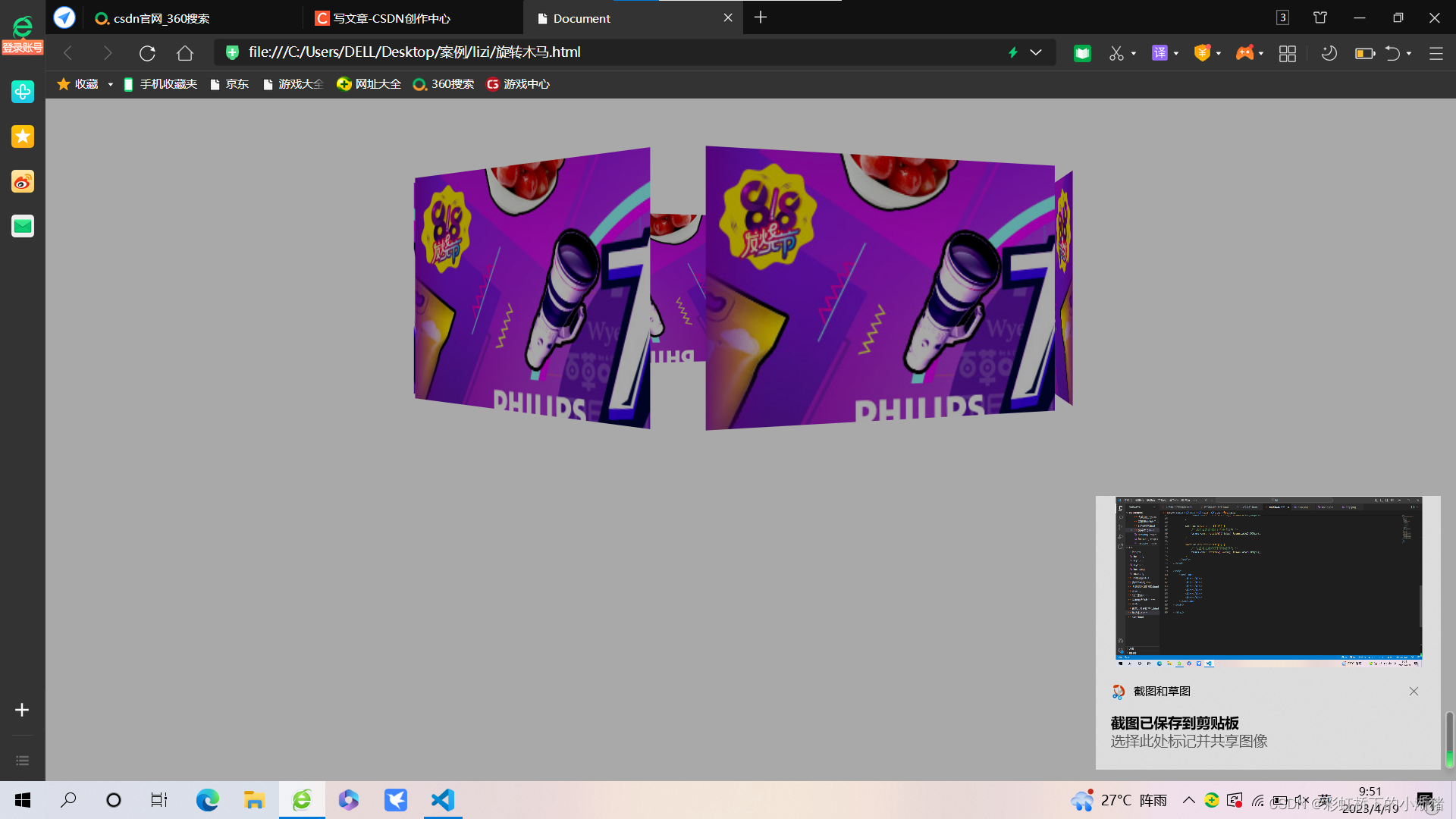
3.旋转木马案例