目录
一. 滚轮选框
二. 音频组件
一. 滚轮选框
说真的,感谢微信开发者工具,让我这种笨比能够轻松学会这种看起来相当复杂的组件
picker组件的mode有几种模式,region啦,date啦,time啦,可以自行尝试
针对想要自己定义滚轮内容的人来说,可以使用range提交滚轮内容的数组。
和上回说到的checkbox,radio一样,触发函数都可以用bindchange,至于究竟想实现什么功能就十分自由了。
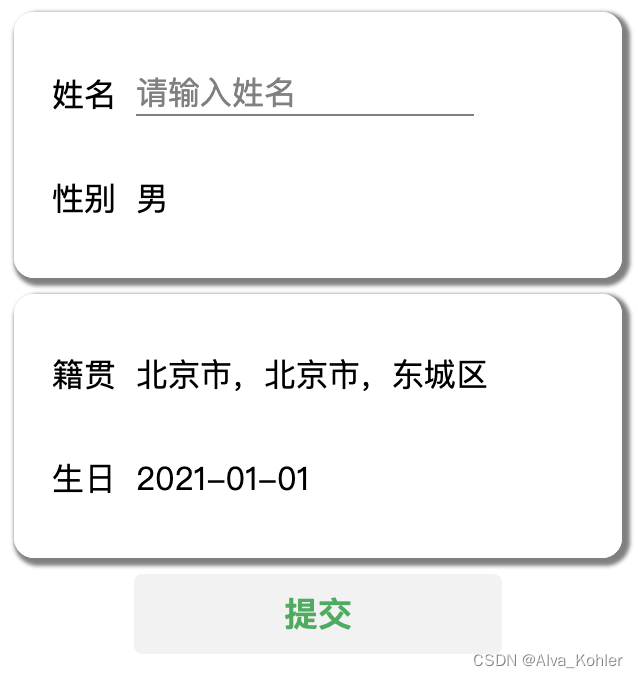
这次为了和手上的项目相配合,修改了box的样式,添加了box-shadow,看起来还不错。

<view class="box">
<view class="layout">
<text>姓名</text>
<input type="text" placeholder="请输入姓名" bindblur="setName"/>
</view>
<view class="layout">
<view>
性别
</view>
<picker range="{{gender}}" bindchange="setSex" >
<view>
{{sex}}
</view>
</picker>
</view>
</view>
<view class="box">
<view class="layout">
<view>
籍贯
</view>
<picker mode="region" bindchange="setPlace">
{{regions}}
</picker>
</view>
<view class="layout">
<view>
生日
</view>
<picker mode="date" start="1800-01-01" end="2023-04-13" bindchange="setDate">
{{dates}}
</picker>
</view>
</view>
<button type="default" bindtap="touchOut">提交</button>
<view hidden="{{flag}}">
<view>请核对信息</view>
<view>姓名:{{my_name}}</view>
<view>
性别:{{sex}}
</view>
<view>
籍贯:{{regions}}
</view>
<view>
生日:{{dates}}
</view>
</view>
const app=getApp()
var C;
Page({
/**
* 页面的初始数据
*/
data: {
gender:['男','女'],
sex:'男',
my_name:'',
flag:true,
regions:'北京市,北京市,东城区',
dates:'2021-01-01'
},
setName:function(e){
this.setData({
my_name:e.detail.value
})
},
setSex:function(e){
this.setData({
sex:this.data.gender[e.detail.value]
})
},
setPlace:function(e){
this.setData({
regions:e.detail.value
})
},
setDate:function(e){
this.setData({
dates:e.detail.value
})
},
touchOut:function(e){
this.setData({
flag:false
})
}
})二. 音频组件
audio有几个特别的属性:poster,放图片/海报;src,音频来源;name,音频名字;author,作者。

设置完会如上图所示
代码如下所示。
<view class="box">
<view class="title">
音频展示
</view>
<audio src="{{src}}" id="myAudio" poster="{{poster}}" name="{{name}}" author="{{author}}" controls="true" loop="false" ></audio>
<view class="bytlayout">
<button bindtap="audioplay">播放</button>
<button bindtap="audiopause">暂停</button>
<button bindtap="audiojump">跳到第十四秒</button>
<button bindtap="audioreturn">回到开头</button>
</view>
</view>const app=getApp()
var C;
Page({
/**
* 页面的初始数据
*/
data: {
src:"/ryqq/js/runtime~Page.99a0ad98b11e707c3e7e.js?max_age=2592000",
poster:"https://y.qq.com/music/photo_new/T002R300x300M000004FKCj71O4Hhz_1.jpg?max_age=2592000",
name:"在你的身边",
author:"盛伦"
},
onLoad:function(options){
this.audioCtx=wx.createAudioContext('myAudio')
},
audioplay:function(e){
this.audioCtx.play();
},
audiopause:function(e){
this.audioCtx.pause();
},
audiojump:function(e){
this.audioCtx.seek(14);
},
audioreturn:function(e){
this.audioCtx.seek(0);
}
})onLoad之前我们讲过,是页面加载时的渲染函数(其实我还没弄明白究竟有什么用)
三. 结合之前的组件做一个练习
1. 题目
设计一个应用,要求包含两个页面,index页面中,用户可以填写邮箱(按格式),密码和确认密码(要求相同),全部填完后点击提交可跳转到第二个页面。第二个页面中用户需要填写姓名,学号,并从picker选框中选取数值,点击提交后会显示是否确认的信息,点击确认后显示提交成功的提示。
主要样例如下:
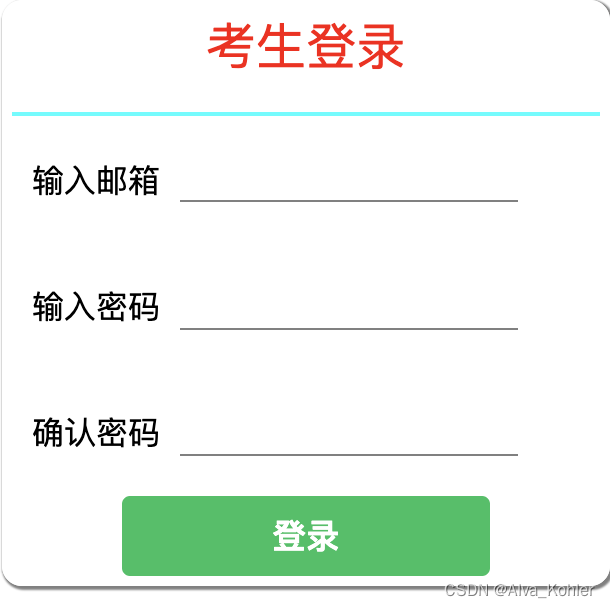
index页面主要内容:

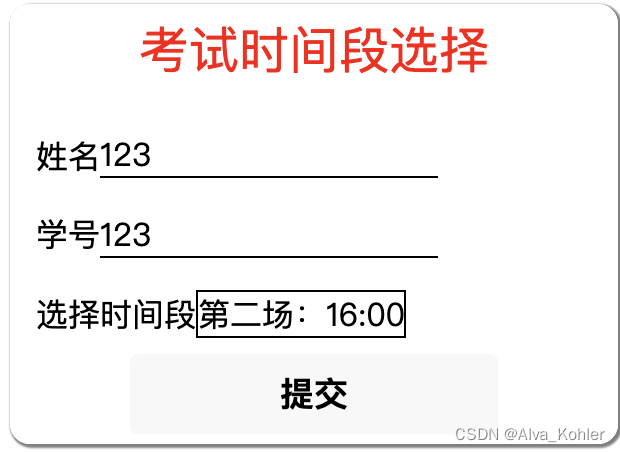
第二个页面如图

2. 解析与代码
index页面
(1)邮箱需要一个正则表达式判断
var str=/^. $/
str.test(my_email)
(2)确认密码bindblur判断是否和输入的密码相同,否则清空
(3)如果之前很不幸在app文件中设置了tarbar,这个页面将不能被用于navigateTo,真的很鸡肋。。
<image src="../image/banner.png" mode="aspectFill" style="height: 100px;" />
<view class="box">
<view class="title">
考生登录
</view>
<view class="hr"></view>
<form bindsubmit="">
<view class="bytlayout">
<text>输入邮箱</text>
<input type="text" value="{{email}}" bindblur="emailblur"/>
</view>
<view hidden="{{flagemail}}" style="color: red;text-align: center;">无效邮箱!</view>
<view class="bytlayout">
<text>输入密码</text>
<input type="password" value="{{psd}}" bindblur="psdblur" />
</view>
<view class="bytlayout">
<text>确认密码</text>
<input type="password" value="{{newpsd}}" bindblur="newpsdblur"/>
</view>
<view hidden="{{flagpsd}}" style="color: red;text-align: center;">
密码不一致!
</view>
<button type="primary" form-type="submit" bindtap="tosubmit">登录</button>
</form>
</view>const app=getApp()
var C;
Page({
/**
* 页面的初始数据
*/
data: {
email:'',
psd:'',
newpsd:'',
flagemail:true,
flagpsd:true,
},
emailblur:function(e){
this.setData({
email:e.detail.value
})
this.testemail(this.data.email);
},
testemail:function(email){
var tst=/^[a-zA-Z0-9]+@[a-zA-Z0-9]+(\.[a-zA-Z0-9]+)*\.[a-zA-Z0-9]{2,6}$/
if(tst.test(email)){
this.setData({
flagemail:true
})
}
else{
this.setData({
email:'',
flagemail:false
})
}
},
psdblur:function(e){
this.setData({
psd:e.detail.value
})
},
newpsdblur:function(e){
this.setData({
newpsd:e.detail.value
})
var ifsame=this.tstpsd(this.data.psd,this.data.newpsd)
if(ifsame){
this.setData({
flagpsd:true
})
}
else{
this.setData({
newpsd:'',
flagpsd:false
})
}
},
tstpsd:function(psd,newpsd){
if(psd.length!=newpsd.length){
return false;
}
for(var i=0;i<psd.length;i++){
if(psd[i]!=newpsd[i]){
return false;
}
}
return true;
},
tosubmit:function(e){
if(this.data.email==''||this.data.psd==''||this.data.newpsd==''){
wx.showToast({
title: '信息不完整',
icon:'error',
duration:2000
});
}
else{
wx.navigateTo({
url: '../use/use',
})
}
},
})第二个页面
showModule显示框 vs showToast提示框
<!--pages/use/use.wxml-->
<view class="box">
<view class="title">
考试时间段选择
</view>
<form bindsubmit="showinfo">
<view class="layout">
<text>姓名</text>
<input type="text" value="{{my_name}}" bindblur="addname"/>
</view>
<view class="layout">
<text>学号</text>
<input type="text" value="{{my_num}}" bindblur="addnum"/>
</view>
<view class="layout">
<text>选择时间段</text>
<picker range="{{time_line}}" bindchange="addtime" value="{{index}}" style="border: solid 1px black;">
{{my_time}}
</picker>
</view>
<button form-type="submit">提交</button>
</form>
</view>
// pages/use/use.js
Page({
/**
* 页面的初始数据
*/
data: {
time_line:["第一场:15:30","第二场:16:00","第三场:17:30"],
my_name:'',
my_num:'',
my_time:'第一场:15:30',
},
addname:function(e){
this.setData({
my_name:e.detail.value
})
},
addnum:function(e){
this.setData({
my_num:e.detail.value
})
},
addtime:function(e){
this.setData({
my_time:this.data.time_line[e.detail.value]
})
},
showinfo:function(e){
wx.showModal({
title: '信息确认',
content: this.data.my_num+this.data.my_name+"的考试信息为"+this.data.my_time,
complete: (res) => {
if (res.cancel) {
}
if (res.confirm) {
wx.showToast({
title: '已确认',
duration:2000
})
}
}
})
}
})