一、创建Vue项目步骤
1、新建一个文件夹,起名为vue_project01
2、在该文件夹中打开cmd,输入指令vue ui,打开图形化界面

3、此时跳转到网页,根据以下步骤配置vue项目
1)项目名命名为test01;选择包管理器为npm;关闭初始化Git仓库

2)选择手动配置
3)选择Router,其他不变

3)选择vue版本为2.0;选择语法检测规则为“ESLint with error...”;点击创建项目时在弹出的窗口中选择“创建项目不保存预设”,此时正在下载,预计1分钟,此过程需保持联网。出现Ready时下载完成,如下图1;此时浏览器显示如下图2;自己建的文件夹vue_project01中出现tese01项目,如下图3



4、用VS Code打开项目test01


5、启动NPM SCRIPTS的serve...如下图2
注:如果没有NPM脚本,需要点击资源管理器右边的“...”,勾选NPM Scripts,如下图1


6、若想修改端口号,比如将8000改为7000,步骤如下:
1)修改代码;终止批处理操做

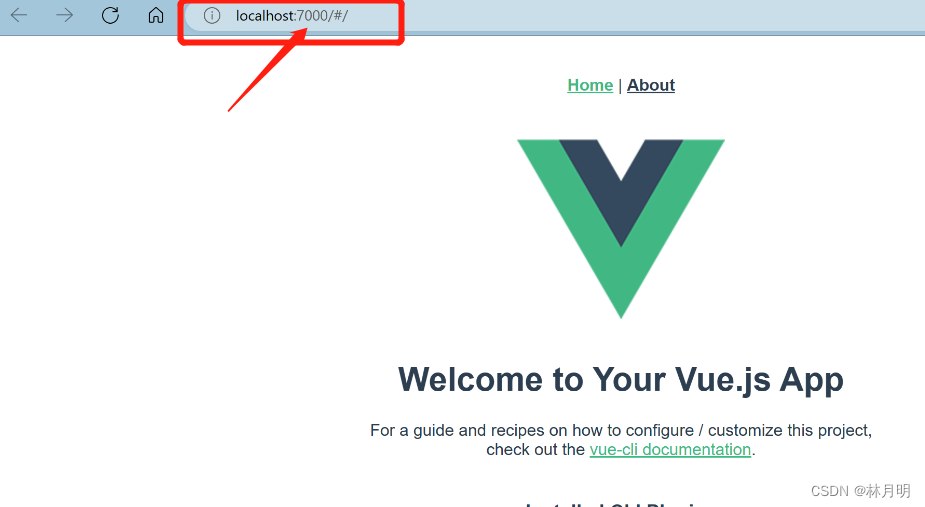
2)刷新后,链接显示端口为7000,如下图1。点击跟随链接跳转到网页,网页地址栏也显示端口号变为7000,如下图2


二、参考链接
1、前端工程化Vue项目教程
https://www.bilibili.com/video/BV1m84y1w7Tb?p=38&vd_source=841fee104972680a6cac4dbdbf144b50