目录
display
visibility
overflow
文档流
元素在文档流中的特点
块元素
内联元素
浮动
float
浮动元素特点
清除浮动
clear
小练习
效果图
具体实现
高度塌陷问题
BFC
特点
如何开启BFC
解决方案
本篇的最终练习
效果图如下:
具体实现
display
通过display样式可以修改元素的类型。将一个内联元素变成一个块元素
可选值:
inline:可以将一个元素作为一个内联元素显示;
block:可以将一个元素作为一个块元素显示;
inline-block:可以将一个元素作为一个行内块元素(使一个元素既有块元素特点,又有块元素标签特点,既可以设置宽高,又不会独自占有一行);
none:这个元素不会被现实出来,不会占有位置,也就是隐藏元素;
visibility
可以用来设置元素的隐藏和显示状态
可选值:
visible:默认值,元素会正常显示出来;
hidden:元素会被隐藏起来,并且占有位置;
overflow
子元素默认是存在于父元素内容区中,子元素在理论上的最大可以和父元素内容区一致。如果子元素的大小超过了父元素的内容区,则会出现一种情况,就是超过父元素大小的的部分会显示在父元素内容区以外。超出这部分内容,我们称它为溢出部分。
父元素默认将溢出内容在外面显示。通过overflow可以设置父元素如何处理溢出的内容
可选值:
visible:默认值,可见的。元素不会对溢出内容做任何处理,元素会在父元素以外的显示。
hidden:溢出的内容会被修剪,不会显示。(一剪没))
scroll:会为父元素添加滚动条,查看完整内容的时候需要拖动滚动条(无论内容是否溢出,他都会在水平和垂直方向添加滚动条)
auto:这个很智能,他会根据需求来自动添加滚动条。(水平和垂直,哪个需要,那个显示)
文档流
文档流出在网页的最底层,他表示的就是文档中的一个位置。
文档指的就是网页。文档流就是网页中的一个位置(网页中的一层,也就是网页中最基础的一层)。
我们所创建的元素默认都是出在文档流中的。
元素在文档流中的特点
块元素
1、块元素在文档流中会独占一行,块元素会从上到下布局排列
2、块元素在文档流中的宽度,默认是父元素的100%,宽度值是auto。
3、块元素在文档流中的高度,默认是被子元素内容撑开的。
当元素的宽度为auto的时候,指定的内边距不会影响可见框的大小,而是会去自动修改宽度,自适应内边距
内联元素
1、内联元素在文档流中只会占据自身大小,内联元素会从左到右布局排列。如果一行不足以容纳全部内联元素,就会自动换行,并且是从左到右排列布局。
2、内联元素在文档流中,内联元素的高度和宽度默认是被内容撑开
浮动
上面我们说了,块元素在文档流中默认是垂直排列的。
假如有三个div我们想让他水平排列,如何实现呢?
如果希望块元素在页面水平排列,可以使块元素脱离文档流!!!!
使用float来使的元素浮动,也就达到了脱离文档流的目的
float
当我们为一个元素设置了浮动以后,float属性是一个非none的值。
可选值:
none:默认值,元素默认在文档流中进行拍了
left:元素会立即进行脱离文档流,想页面的左侧进行浮动
right:元素会立即进行脱离文档流,想页面的右侧进行浮动
浮动元素特点
1、元素会立即脱离文档流,元素脱离文档流易后,他下面的元素会立即向上浮动。
2、元素浮动以后会尽量想页面的坐上或者右上浮动。直到遇到父元素的边框或者其他浮动元素边框就会停止。
3、如果我们的浮动元素上边没有浮动块元素,则浮动元素不会向上超过块元素。
4、浮动的元素不会超过他的兄弟元素,顶多会和他的兄弟元素一边齐
5、浮动的元素不会盖住文字,文字他会去自动环绕在浮动元素的周围。我们在文章中使用这个特性来设置文字环绕图片。
6、块元素脱离文档流之后,高度和宽度不会占用父元素的全部,而是被其内容撑开。
7、内联元素脱离文档流以后,会变成块元素。(也就是脱离文档流制后,全部看做块元素)
清除浮动
有时候我们会遇到这种需求:就是当一个元素浮动的时候,另一个元素不要受到他的影响。也就是说:我们希望清除掉其他元素浮动对当前元素产生的一个影响。此时我们就可以使用clear来实现。
clear
他就是可以用来清除其他浮动元素
可选值:
none:不清楚浮动;默认值
left:清除左侧浮动元素对当前元素的影响
right:清除右侧浮动元素对当前元素的影响
both:清除两侧浮动元素对当前元素的影响,实际上他是清除对他影响最大的元素
清除浮动以后,元素会回到其他元素浮动之前的位置。
小练习
讲到盒子这里,基本的布局就能够实现了, 我们来做一下,简单的联系。
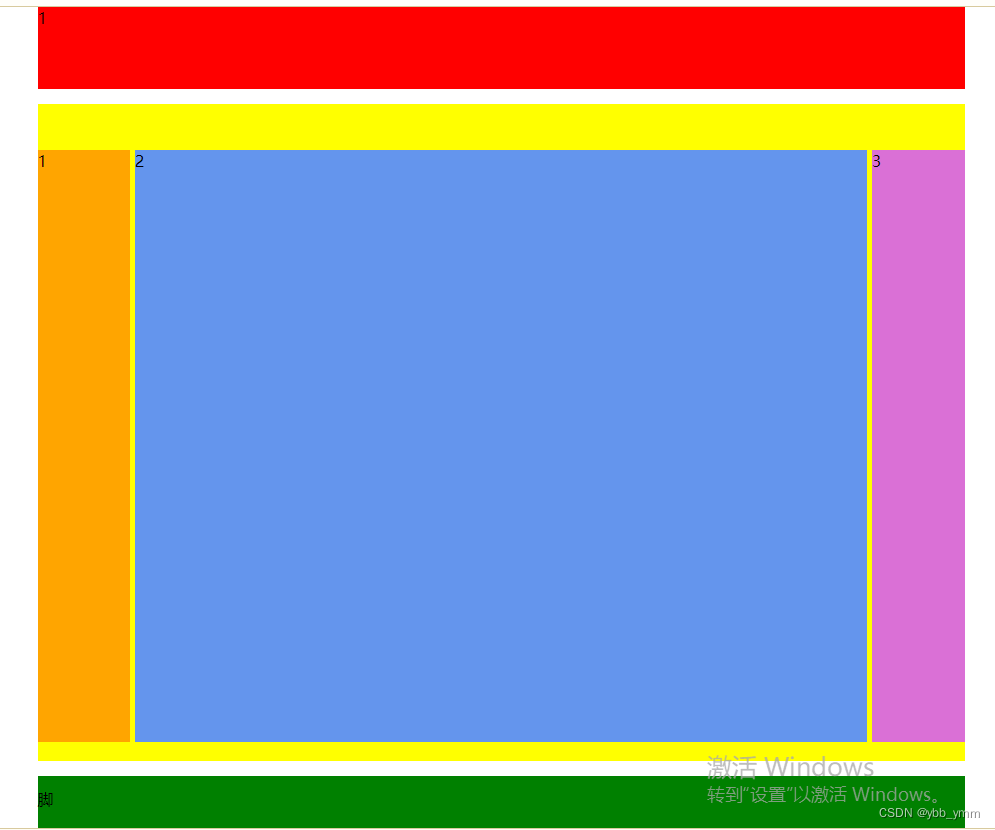
效果图
实现如下图所示的布局, 大概如下图,小伙伴们可以自由发挥一下:
注意:要自己先实现,再看看我们的实现的代码,大家可以看看有多种实现方式

具体实现
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
*{
margin: 0;
}
body{
height: 100%;
}
html{
height: 100%;
}
.box1{
width: 90%;
height: 10%;
background-color: red;
margin: 0 auto;
}
.content{
width: 90%;
height: 80%;
background-color: yellow;
margin: 15px auto;
}
.content-left{
float: left;
width: 10%;
height: 90%;
background-color: orange;
margin: 5% auto;
}
.content-center{
float: left;
width: 79%;
height: 90%;
background-color: cornflowerblue;
margin: 5% 0.5%;
}
.content-right{
float: right;
width: 10%;
height: 90%;
background-color: orchid;
margin: 5% auto;
}
.footer{
width: 90%;
height: 10%;
background-color: green;
margin: 0 auto;
}
</style>
</head>
<body class="body">
<div class="box1">1</div>
<div class="content">
<div class="content-left">1</div>
<div class="content-center">2</div>
<div class="content-right">3</div>
</div>
<div class="footer">脚</div>
</body>
</html>
高度塌陷问题
文档流中,父元素的高度默认是被子元素撑起来的,换句话说,子元素有多高,父元素就会有多高。(我们可以简单的理解为无论你多大,在父亲眼中,永远是孩子)
当为子元素设置浮动后,子元素已经完全脱离文档流,这个时候就会出现子元素无法撑起父元素的高度,那么就导致了父元素的高度塌陷。当父元素高度塌陷以后,父元素下面的所有元素都会向上移动,此时就会出现页面布局的改变,严重的将导致页面无法正常显示。
因为这个事故,所以,要避免出现这种事故。
BFC
W3C中,页面中元素都有一个隐藏的属性叫做Block Formatting Context,简称BFC,该属性可以设置关闭或者打开,默认的是关闭属性
特点
开启BFC以后,元素的特点如下;
1、父元素的垂直外边距不会和子元素重叠
2、开启BFC的元素不会被浮动元素所覆盖
3、BFC的元素可以包含浮动的子元素
如何开启BFC
1、设置元素浮动
这种开启方式,虽然可以撑开父元素,但是会导致父元素的宽度丢失,并且使用这种方式会导致下边的元素上移。
2、设置元素绝对定位
同上
3、设置元素的inline-block
这种开启方式,虽然可以撑开父元素,但是会导致父元素的宽度丢失
4、将元素的overflow设置为一个非visible的值
注意:当给元素设置了宽度时默认就开启了haslayout
但是IE6及以下的版本,不支持BFC功能,所使用这种方式要慎重!但是IE6中有这么一个属性haslayout,该属性和BFC类似,所以IE6中可以通过开启haslayout实现;
直接将zoom设置为1即可开启haslayout
zoom标识放大的意思,后面的值标识放大几倍
解决方案
1、我们可以将父元素高度固定一个值这,这样就会避免父元素的塌陷问题出现了。
不过这样的弊端就是,无法做到随子元素的高度而改变了。
2、结合BFC,选择上述第4条开启BFC功能
3、可以再高度他闲的父元素的最后添加一个空div,因为这个div是没有浮动的,所以他可以撑开父元素的高度,所以只要给这个空div清除浮动即可解决高度塌陷。
这种副作用就是会增加一些冗余的div结构。
4、结合after伪类以及第3步骤来清除浮动。(IE6中不支持after伪类)示例代码如下:.
box:after{
/* 添加一个内容*/
content:"";
/* 转化为一个块元素*/
display:block;
/* 清除两侧的浮动*/
clear:both;
}
/* 解决IE6中的兼容问题*/
box{
zoom:1
}本篇的最终练习
本章的最终练习是在上面的联系基础上增加一个导航条。
效果图如下:

具体实现
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
*{
margin: 0;
}
body{
height: 100%;
}
html{
height: 100%;
}
.box1{
width: 90%;
height: 10%;
background-color: red;
margin: 0 auto;
}
.content{
width: 90%;
height: 80%;
background-color: yellow;
margin: 15px auto;
}
.content-navigation{
width: 100%;
height: 5%;
overflow: hidden;
margin: 1% auto;
}
.content-nav{
float:left;
width: 25%;
height: 100%;
max-width: 0 auto;
background-color: aqua;
text-align: center;
padding: 1% auto;
}
.content-nav a{
font-size: 25px;
text-decoration: none;
font-weight: bold;
}
.content-nav a:hover{
color: red;
}
.content-left{
float: left;
width: 10%;
height: 90%;
background-color: orange;
margin: 0% auto;
}
.content-center{
float: left;
width: 79%;
height: 90%;
background-color: cornflowerblue;
margin: 0 0.5%;
}
.content-right{
float: right;
width: 10%;
height: 90%;
background-color: orchid;
margin: 0 auto;
}
.footer{
width: 90%;
height: 10%;
background-color: green;
margin: 0 auto;
}
</style>
</head>
<body class="body">
<div class="box1">1</div>
<div class="content">
<div class="content-navigation">
<div class="content-nav"><a href="#">首页</a></div>
<div class="content-nav"><a href="#">新闻</a></div>
<div class="content-nav"><a href="#">加入我们</a></div>
<div class="content-nav"><a href="#">关于</a></div>
</div>
<div class="content-left">1</div>
<div class="content-center">2</div>
<div class="content-right">3</div>
</div>
<div class="footer">脚</div>
</body>
</html>
好了,关于盒子模型的概念以及练习就到这里。
欢迎大家点击下方卡片,关注《coder练习生》