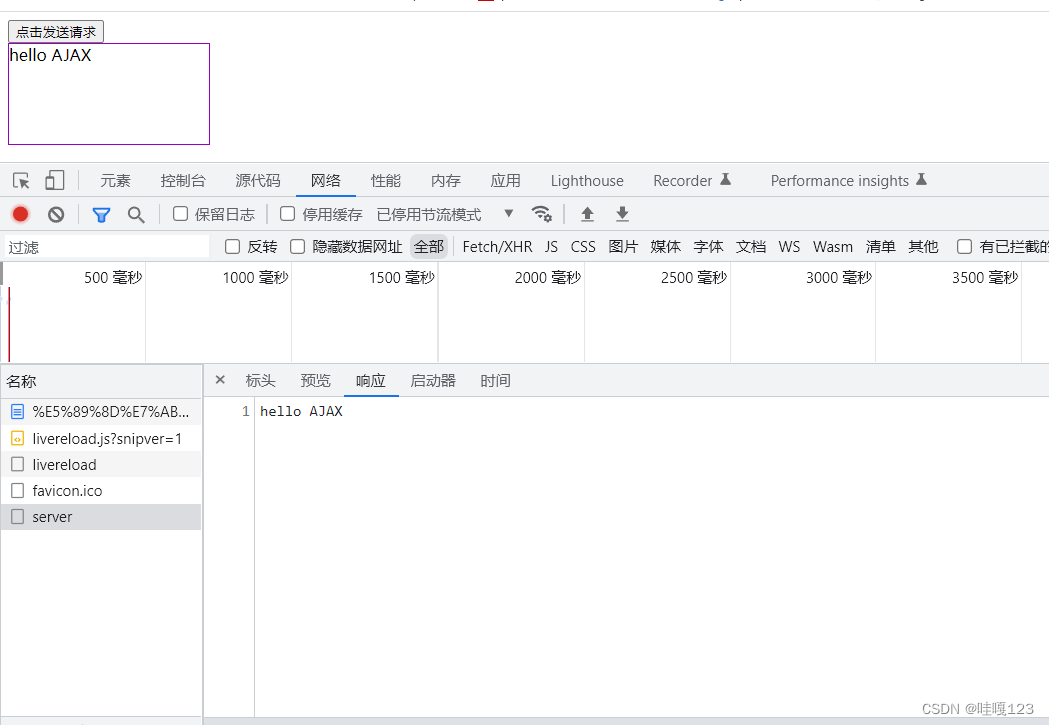
点击按钮,发送请求(前端页面和服务端页面信息交流 但是不刷新页面)
注意使用谷歌浏览器
服务器端打开:使用nodemon
//1、导入express
const express=require('express')
//2、创建应用对象 创建web服务器
const app=express()
//3、创建路由规则
//监听客户端的GET请求和POST请求,并向客户端响应具体内容
//requset是对请求报文的封装
//response是对响应报文的封装
app.get('/server',function(requset,response){
//设置响应头 名称 值----设置允许跨域
response.setHeader('Access-Control-Allow-Origin','*');
//设置响应体
response.send('hello AJAX');
})
//4、监听端口 启动服务
//启动服务器.lisen(端口号,(启动成功职之后的回调函数)) 端口号是80可以省略
app.listen(8000,()=>{
console.log('8000启动成功')
})服务器端对http://127.0.0.1:8000/server的GET请求设置了
响应头 Access-Control-Allow-Origin:*
和
响应体hello AJAX
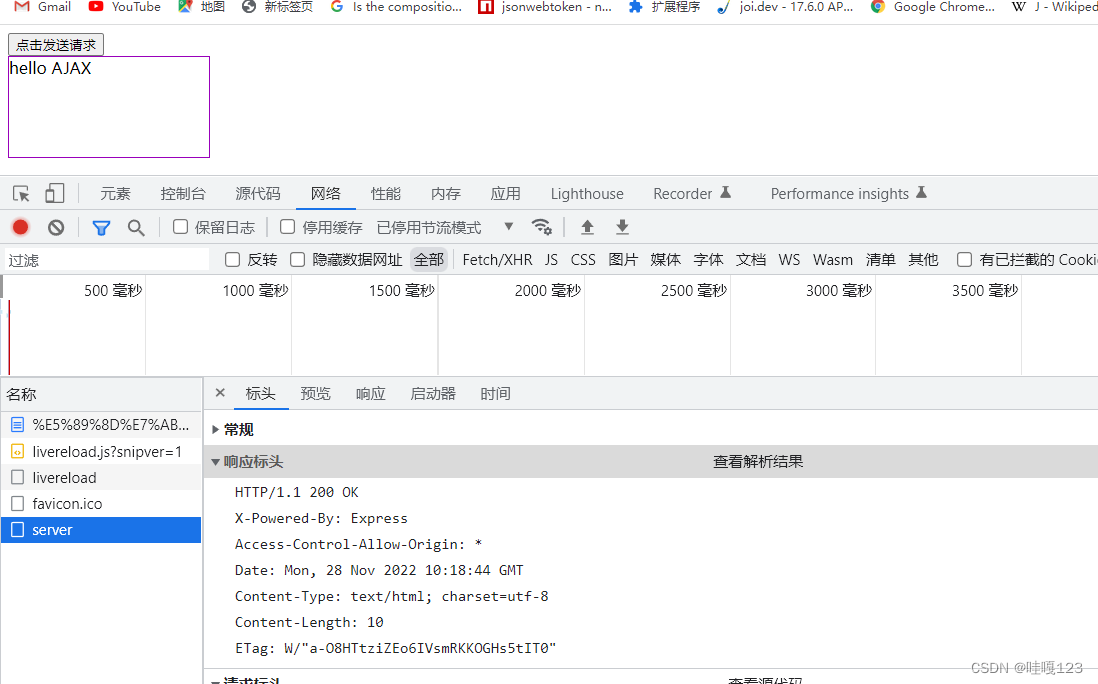
这时候客户端即浏览器发送请求,并接收读取服务端的响应
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Ajax GET 请求</title>
<style>
#result {
width: 200px;
height: 100px;
border: solid 1px #90b;
}
</style>
</head>
<body>
<button>点击发送请求</button>
<div id="result"></div>
<script>
//获取bTn元素
const btn = document.getElementsByTagName('button')[0];
const result=document.getElementById('result');
//绑定事件
btn.onclick = function () {
//Ajax操作--分为4个步骤
//1、创建对象
const xhr = new XMLHttpRequest();//xhr简写 然后是在网络控制台上也有xhr 对ajax请求的筛选
//2、初始化 设置请求方法和url 这里不可以省略
xhr.open('GET', 'http://127.0.0.1:8000/server');
//3、发送
xhr.send();
//4、事件绑定 处理服务端返回的结果
//onreadystatechange代表:当 xhr对象中的属性readystate 改变的时候触发
//xhr对象中的属性 readystate标识状态
//有5个值 0:标识为初始化 1 标识open方法调用完毕 2 send方法调用完毕 3:服务端返回的部分结果 4 服务端返回的所有结果
//改变一次触发一次 总共有4次
xhr.onreadystatechange = function () {
//判断服务端是否返回了所有结果
if (xhr.readyState === 4) {
//判断服务端返回的响应状态码 200 404 403 401 500
//2xx是成功
if(xhr.status<300&&xhr.status>=200){
//处理结束 行 头 空行 体
//1、响应行
console.log('响应状态码',xhr.status,'响应字符串',xhr.statusText);//响应状态码+响应状态字符串
console.log('所有的响应头',xhr.getAllResponseHeaders());
console.log('响应体',xhr.response);
//在div中呈现
result.innerHTML=xhr.response;
}else{
}
}
}
}
</script>
</body>
</html>使用jscript;一共分为4步骤
//1、创建对象
const xhr = new XMLHttpRequest();//xhr简写 然后是在网络控制台上也有xhr 对ajax请求的筛选//2、初始化对象 参数为设置请求方法和url 地址这里不可以省略
xhr.open('GET', 'http://127.0.0.1:8000/server');//3、发送对象
xhr.send();//4、事件绑定 处理服务端返回的结果 //onreadystatechange代表:当 xhr对象中的属性readystate 改变的时候触发
//xhr对象中的属性 readystate标识状态有5个值 0:标识为初始化 1 标识open方法调用完毕 2 send方法调用完毕 3:服务端返回的部分结果 4 服务端返回的所有结果//改变一次触发一次 总共有4次
响应状态码',xhr.status
![]()
响应字符串',xhr.statusText
所有的响应头',xhr.getAllResponseHeaders()

响应体',xhr.response

xhr.onreadystatechange = function () {
//判断服务端是否返回了所有结果
if (xhr.readyState === 4) {
//判断服务端返回的响应状态码 200 404 403 401 500
//2xx是成功
if(xhr.status<300&&xhr.status>=200){
//处理结束 行 头 空行 体
//1、响应行
console.log('响应状态码',xhr.status,'响应字符串',xhr.statusText);//响应状态码+响应状态字符串
console.log('所有的响应头',xhr.getAllResponseHeaders());
console.log('响应体',xhr.response);
//在div中呈现
result.innerHTML=xhr.response;
}else{
}
}响应头部分

响应体部分