一日不学习浑身难受,对于追光者的我来说,就是这种情况!!!今天心血来潮,想把云服务器、Docker、Tomcat、Html项目集成一块进行练习,为了后面的部署项目做准备。
环境介绍:华为云centos服务器、Docker、Tomcat、Html;
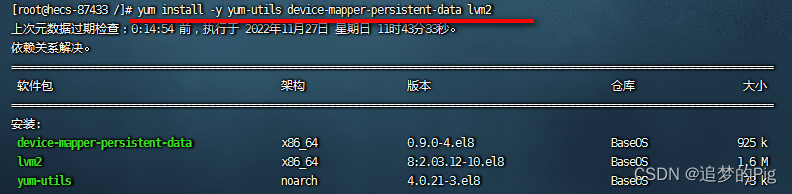
1、安装系统必要的utils的系统工具
sudo yum install -y yum-utils device-mapper-persistent-data lvm2
2、设置国内软件下载源:
sudo yum-config-manager --add-repo http://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo
3、建立缓存,安装Docker-ce版本:
安装使用mackcache建立缓存,这样以后访问速度就会快很多;
sudo yum makecache fast 
这里安装的时候报错,需要去掉fast再进行尝试;

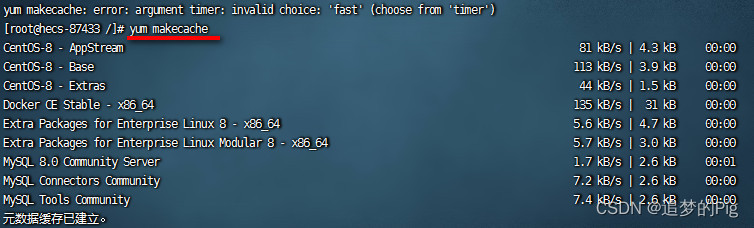
去掉fast后的命令,不会进行报错,此时元数据缓存建立就代表成功了;
yum makecache
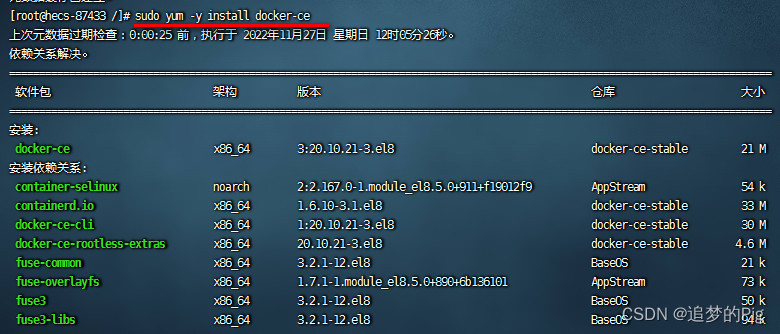
安装Docker-ce版本:
sudo yum -y install docker-ce
4、 启动Docker服务:
sudo service docker start 
5、查看Docker版本:
docker -v
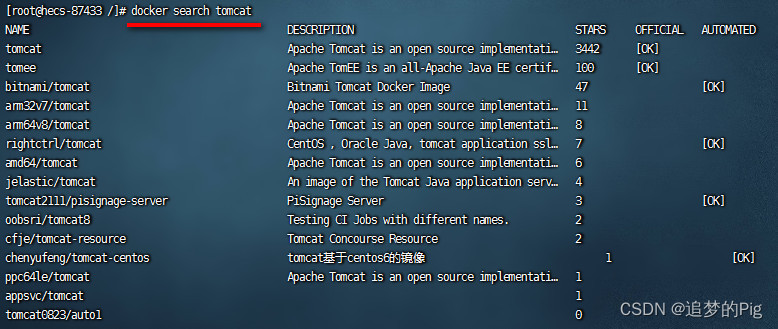
6、Docker安装Tomcat:查看Docker Hub上的Tomcat镜像;
docker search tomcat 
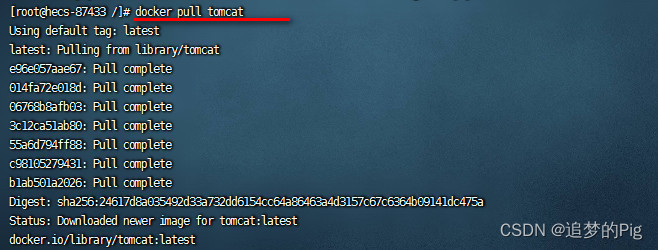
7、拉取Tomcat镜像,这里默认拉取是最新的Tomcat版本镜像;
docker pull tomcat
8、查看拉取的镜像:
docker images 
9、使用Tomcat镜像创建容器并运行:
docker run –d -p 8080:8080 tomcat
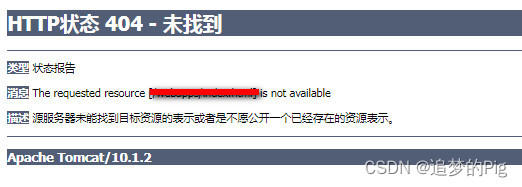
10、测试Tomcat运行情况:正常情况下在浏览器输入云服务器IP+端口号即可访问Tomcat,此刻出现404报错,网上查了好多资料,才找到解决办法;
注意:这里会遇见一个坑,就是Docker部署完tomcat后,webapps会被阉割,需要将webapps删除,替换成webapps.dist即可正常访问。

11、依次进入容器查看并进行替换目录:
docker ps #查看docker容器
docker exec -it 47c97de071b2(容器名称) /bin/bash #进入容器
ll #列出目录
rm -r webapps #删除webapps下所有文件
ls -l #查询当前目录下所有文件目录,寻找webapps.dist文件
mv webapps.dist webapps #移动webapps.dist文件至webapps文件夹下面
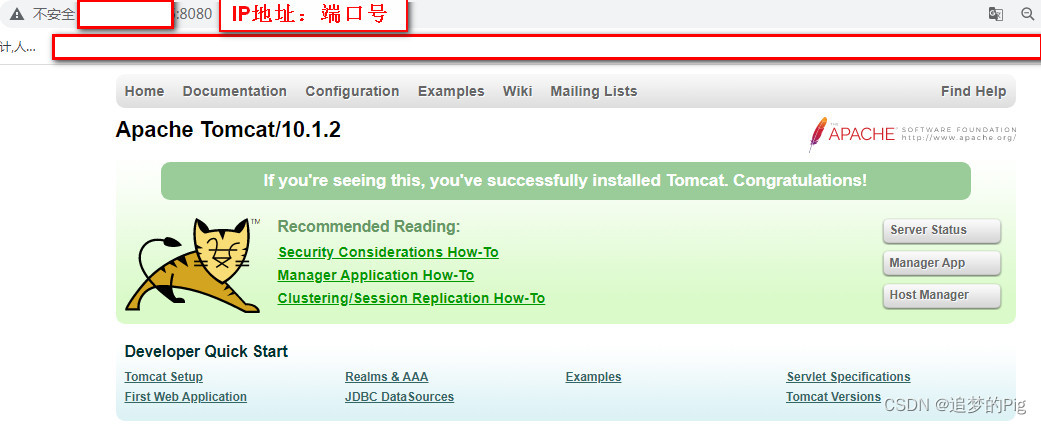
12、测试访问Tomcat是否正常:输入服务器IP:端口号即可正常访问,测试成功;

13、输入一个Html文件放入Tomcat的ROOT下面准备访问前的配置;
cd ROOT #进入Tomcat下面ROOT目录下面
ls #查询该目录下有哪些文件

echo hello > index.html #写入hello并输出到index.html中 
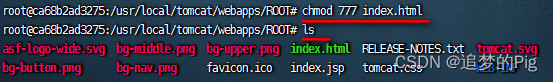
chmod 777 index.html #授权该文件有读、写、执行的权限
ls #查询授权的文件是否颜色改变(授权完成的颜色会变成绿色) 
14、最后进行测试外部浏览器是否可以访问Docker里面的Html文件:出现如下页面即访问成功!