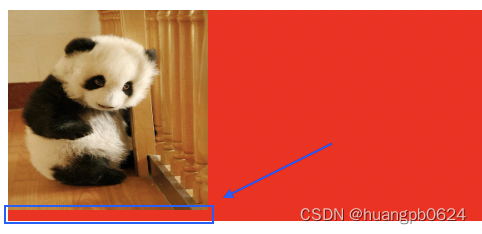
图片下面为什么会有空白间隙呢?因为内联元素默认都是和 a 的下边缘基线对齐,基线和底部是有一段距离的,所以图片下面有一段间隙。
<style>
.container {
background-color: red;
}
img {
width: 100px;
height: 100px;
}
</style>
<div class="container">
<img src="./panda.jpeg" alt="">
</div>

为什么 div 内只有一张图片,没有别的内联元素,图片底部也会有空白间隙呢?
在 HTML5 规范中有这样一句话:
每个行框盒子都以一个具有元素的字体和行高属性的零宽度行内框开始。我们称这个假想的盒子为"支柱"。
就是说每个行框盒子前面有一个“空白节点”。这个“空白节点”永远透明,不占据任何宽度,看不见无法通过脚本获取,就好像幽灵一样,但又确确实实存在,表现如同文本节点一样,因此我们称之为“幽灵空白节点”。
所以就出现了 div 内只有一张图片,图片底部也出现了空白间隙。
这个“幽灵空白节点”还会引起下面这个效果:
<style>
.container {
background-color: red;
}
span {
display: inline-block;
}
</style>
<div class="container">
<span></span>
</div> 
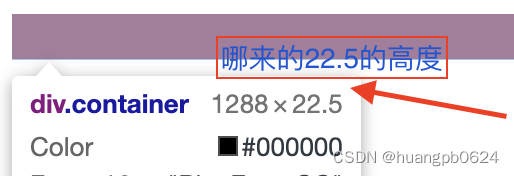
span 内没有内容,div 也会有 22.5px 高度。
消除“幽灵空白节点”的影响
● img设置 vertical-align 为 baseline 以外的值(top、middle、bottom)
● img设置 display:block,使其变成块级元素,不再受行内基线的影响(推荐)
● 修改img父元素font-size: 0或line-height: 0,这样基线下方的位置基本可以忽略(不推荐)