前言
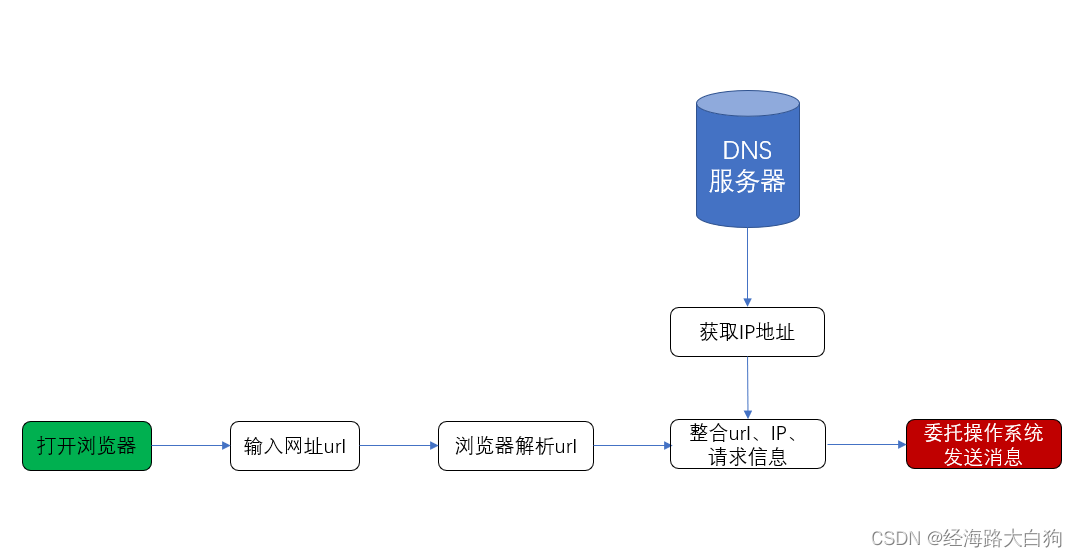
上一节我们用直白的话讲了一下浏览器解析url,而浏览器并不具备发送网络消息的能力,所以委托操作系统发送,而这里的第一步,就是去找到对应web服务器的ip地址,并且对互联网和小子网有了一个认识。
这一节呢说一下我们输入的域名是如何转换为IP地址从而找到服务器的,没错,涉及到DNS服务器,同时讲述了一下在前端开发中,使用dns-prefetch的好处

目录
前言
1. url为什么更推崇域名而不是IP地址?
2. 用DNS服务器查IP地址
3. DNS预获取的应用
1. url为什么更推崇域名而不是IP地址?
其实我们访问一个web服务器,输入 http://www.aa.com/hello/index.html 或者是 输入对应的服务器ip地址都可以,比如输入 http://10.33.22.11/hello/index.html 。但我们看市面上的网站,没有哪家的网站是让你输入IP地址去访问的,对吧,都是输入域名的。域名对于商家来说的主要作用是推广,而域名的三要素呢,简短易记、有意义、含义符合产品定位,我们可以看一下市面上的网站域名是否符合这三要素。所以,商家推广出来的域名一定是希望我们用户可以快速记住的,而不是让我们记住他们的IP地址。
还有一点呢,我们上一节说到,找那台web服务器,还是要通过IP地址去找,却又不是通过域名去找了。你想啊,子网之间的路由器,需要知道“下一跳”去哪个路由器,所以,路由器是处理一长串域名效率高呢,还是处理几个字节的数字IP地址效率高呢。
所以是不是挺矛盾的,我们输入的域名,让路由器去处理IP地址,其实没啥矛盾不矛盾的,计算机还处理二进制呢,但我们上网,聊天,看视频,写代码,谁010101的写呢,机器不就是干这个事的,我们人干人事,机器干机器事。
2. 用DNS服务器查IP地址
我们前面说过,浏览器没有发送http消息的能力,他得委托操作系统,也就是他得去触发网卡的能力,你的电脑如果没有网卡,那就上不了网了,这个很好理解对吧。而通过域名查询IP地址呢,就需要一个DNS服务器,而正好我们的电脑上有DNS解析器,或者叫DNS客户端。你有没有见过这个界面:

我们网站上线前呢,都会注册域名,再将域名和IP地址做绑定,这个时候这个绑定关系就会被存到DNS服务器上。DNS客户端拿到 www.aa.com 发送给DNS服务器,DNS服务器将对应的xx.xxx.xx.x的IP地址返回来,我们本机的DNS客户端将IP地址存存起来,存到哪里了呢,当然是存到你所使用的这个浏览器制定的内存空间内。这样,我们输入带有域名的url后,很快,我们看着是在浏览器上输入的域名+路径+文件名,其实浏览器这个时候是将IP地址、url、请求信息等都传给了操作系统。
3. DNS预获取的应用
我们在网站开发中,可以在HTML文档的head头进行DNS预获取的工作,以优化我们的网站性能。比如京东M首页的DNS预获取代码

这项工作可以在请求资源之前尝试域名解析,比如我们页面中包含某些需要加载的js css image这些,例如我们页面中会有一个 http://www.abc.com/hello/a.png 的图片,在head头写上
<html>
<head>
<title>从输入url到页面展现</title>
<link rel=”dns-prefetch” href=”//www.abc.com”>
</head>
<body>
<img src="http://www.abc.com/hello/a.png" />
</body>
</html>可以在一定程度上加速这个图片的渲染。
注意:需要预解析的这个域名不能和当前浏览器域名相同,因为你输入的这个url带有的域名已经被浏览器解析了,就没有必要再做预解析了。
当浏览器从(第三方)服务器请求资源时,必须先将该跨域域名解析为 IP 地址,然后浏览器才能发出请求。此过程称为 DNS 解析。DNS 缓存可以帮助减少此延迟,而 DNS 解析可以导致请求增加明显的延迟。对于打开了与许多第三方的连接的网站,此延迟可能会大大降低加载性能。