食堂作为学校的一个重要的部门,为学生提供了用餐的地点,学生可以在食堂享用丰富的餐品,建立一个在校订餐网站,帮助了学生提供一个用餐订餐的系统,也帮助了食堂提供了一个餐品展示的站点。
园的食堂作为一个窗口单位,主要是针对高校的学生提供饭菜的窗口,提供优质的伙食。学生可以在网上进行菜品的查看,进行在线选择菜品,在线进行菜品的预订,方便了食堂提供一个互联网平台进行菜品的销售,增加销量方便食堂菜品发布和学生用餐。平台分为前端和后台的模式开发,系统功能简单,网站友好性强
前端技术:nodejs+vue+elementui,
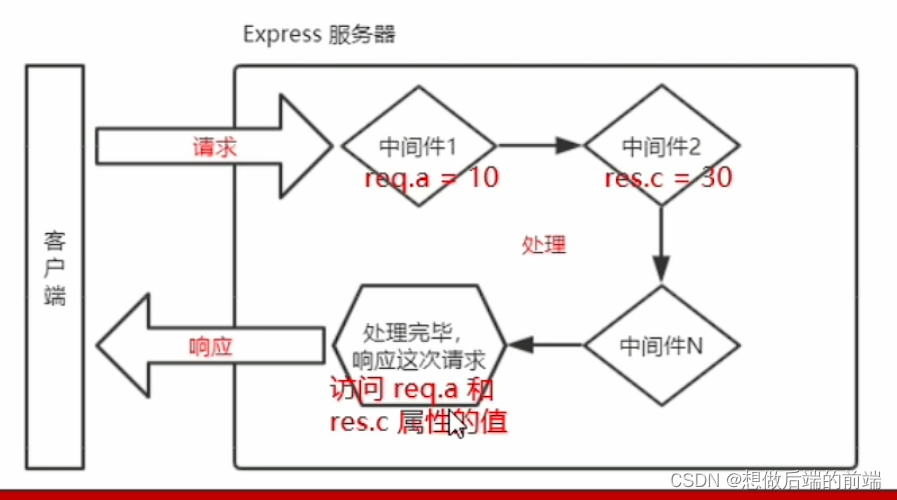
Express 框架于Node运行环境的Web框架,
语言 node.js
框架:Express
前端:Vue.js
数据库:mysql
数据库工具:Navicat
开发软件:VScode
视图层其实质就是vue页面,通过编写vue页面从而展示在浏览器中,编写完成的vue页面要能够和控制器类进行交互,从而使得用户在点击网页进行操作时能够正常。
代码结构讲解
1、 node_modules文件夹(有npn install产生)
这文件夹就是在创建完项目后,cd到项目目录执行npm install后生成的文件夹,下载了项目需要的依赖项。
2、package.json文件
此文件是项目的配置文件(可定义应用程序名,版本,依赖项等等)。node_modules文件夹下的依赖项是从哪里知道的呢?原因就是项目根目录下的这个package.json文件,执行npm install时会去找此文件中的dependencies,并安装指定的依赖项。
3、public文件夹(包含images、javascripts、stylesheets)
这个文件夹做过Web开发的应该一看就知道,为了存放图片、脚本、样式等文件的。
4、routes文件夹
用于存放路由文件。
5、views文件夹
存放视图。
后台管理:
网站的后台主要是针对前台的主要功能,菜品信息等进行管理,实现网站的整体的功能,包括信息的展示,菜品的展示以及学生注册信息的展示等。主要功能如下:
个人资料管理:可以实现个人的资料信息的修改和管理,能够在线进行个人资料的修改,管理好个人资料。
购买记录管理:用户可以查看自己的订餐记录的信息,对历史订单进行管理查看。
订单管理:可以针对用户在高校的订餐的订单信息进行查看,查看个人的订单情况,了解订餐信息。
我的收藏管理:可以对喜欢的菜品进行在线收藏,收藏喜欢的菜品,以便后期进行选择订餐。
网站用户前台
前台主要是注册学生和非注册的访客进行访问,注册学生可以在线进行订餐,非注册用户只能进行浏览查看,功能介绍如下:
菜品展示:通常食堂菜品分为主食类、水果类、蔬菜类、高汤类和小吃类,该栏目下,可以以大类和小类的形式,进行菜品的分类展示,也可以在线进行新品的推荐。
学生注册:能够在线进行学生的注册,输入学生的用户名,密码,姓名等基本信息后,进行在线的学生注册。
最新动态:以最新的动态信息展示系统网站的信息,进入后可以看到最新的动态信息,并能够展示最新的网站情况。
在线留言:能够在线进行留言,学生和游客可以在线进行留言,并且查看别人的留言信息,以及回复。
联系我们:展示用户的联系方式,并且能够在线查看到网站管理人员的联系方式。

















![命令设计模式(Command Pattern)[论点:概念、组成角色、相关图示、示例代码、框架中的运用、适用场景]](https://img-blog.csdnimg.cn/b4d0a047b99a482c8a86fe8a0a5db228.png)