1.中间件的概念
1.1 什么是中间件
中间件(Middleware),特指业务流程的中间处理环节。
1.2 现实中的例子

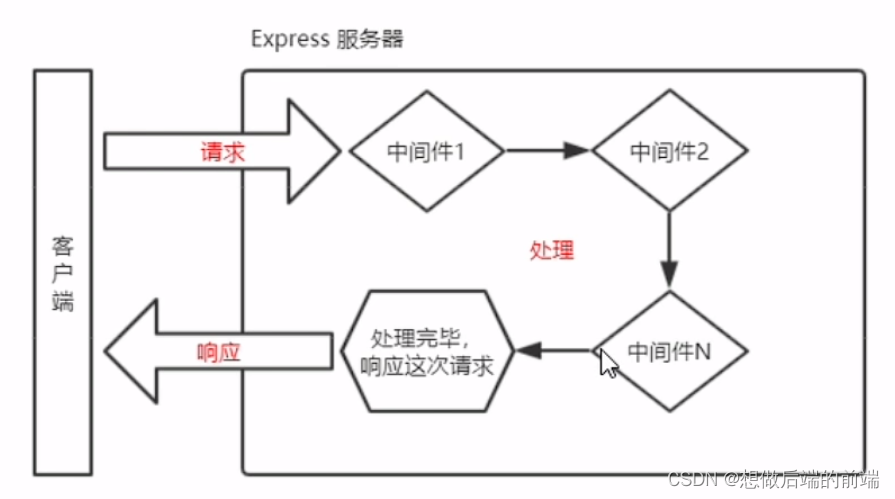
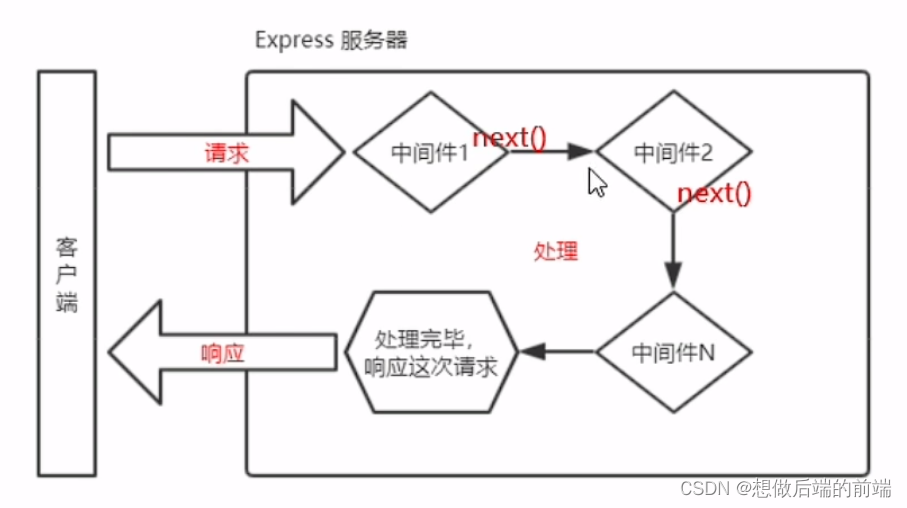
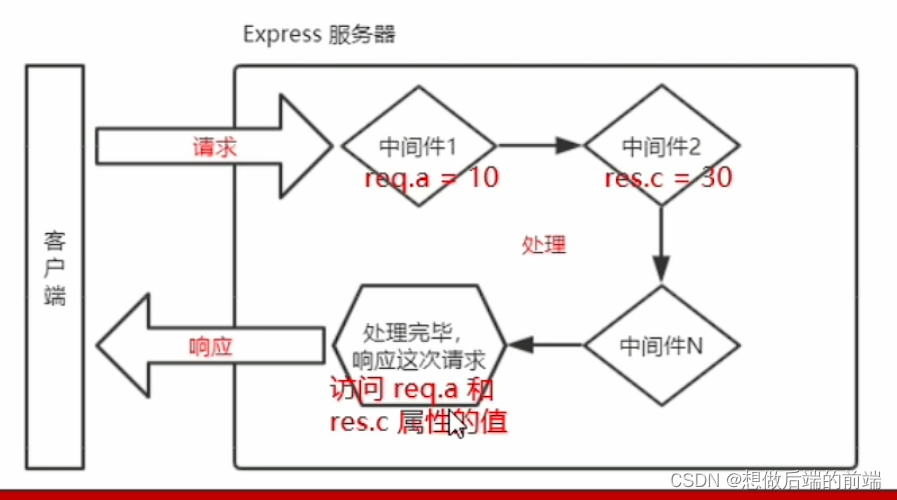
1.3 Express中间件的调用流程
当一个请求到达Express服务器中,可以连续调用多个中间件,从而对这次请求进行预处理。

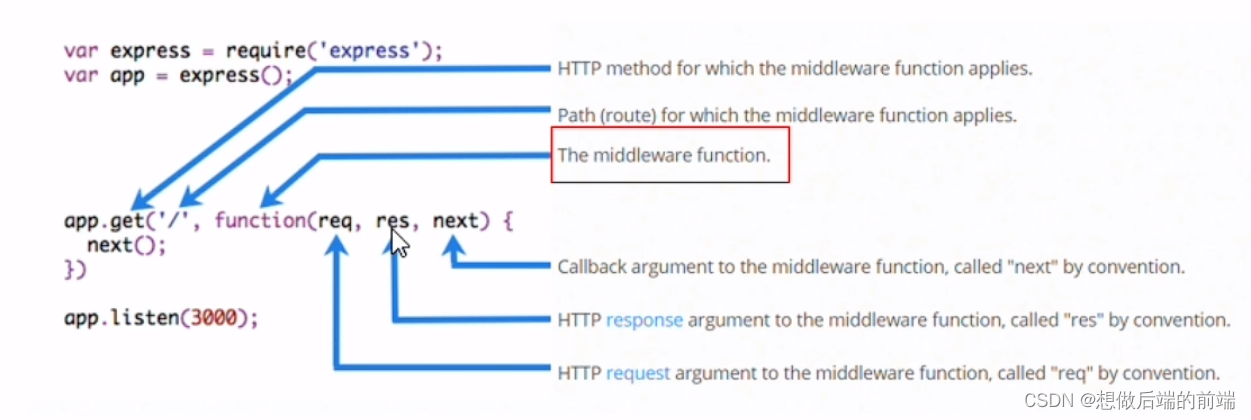
1.4 Express中间件的格式
Express的中间件,本质上就是一个function函数,但是多了一个next形参

1.5 next函数
next函数是实现多个中间件连续调用的关键,他表示把流转关系转交给下一个中间件或者路由。

2. Express中间件的使用
2.1定义中间件函数
// 常量 mw 所指向的,就是一个中间件函数
const mw = function (req, res, next) {
console.log('这是一个最简单的中间件函数')
// 注意: 在当前中间的业务处理完毕后,必须调用 next() 函数
// 表示把流转关系转交给下一个中间件或路由
next()
}
2.2 全局生效的中间件
客户端发起的任何请求,到达服务器后,都会触发的中间件,叫做全局生效的中间件。
通过调用app.use(中间件函数),即可定义一个全局生效的中间件
//全局生效的中间件
app.use(mw);
2.3中间件的作用
多个中间件之间,可以共享一份res和req。基于这样的特性。我们可以在上游的中间件中,统一为res或req对象添加自定义的属性或者方法,供下游的中间件或者路由进行使用。

2.4 定义多个全局中间件
可以使用app.use()连续定义多个全局中间件,客户端请求到达服务器后,会按照中间件定义的先后顺序依次进行调用。
app,use(function(req, res, next) { // 第1个全局中间件
console.log('调用了第1个全局中间件')
next()
})
app.use(function(req, res,next) { // 第2个全局中间件
consolc.log('调用了第2个全局中间件')
next()
})
app;get('/user',(req,res) => { // 请求这个路由,会依次触发上述两个全局中间件
res.send( 'Home page')
})
2.5局部生效的中间件
不使用app.use()定义的中间件,叫做局部生效的中间件
//1 定义中间件团数 mw1
const mw1 = function(req, res, next) {
console.log("这是中间件函数”)
next ()
})
// mw1 这个中间件只在“当前路由中生效”,这种用法属于"局部生效的中间件“
app.get('/', mw1, function(req, res) (
res .send( ' Home page. ')
})
//mw1 这个中间件不会影响下面这个路由
app.get(' /user', function(req, res) { res.send("User page.") })
2.6 定义多个局部生效的中间件
可以在路由中使用两种等价的方法,使用多个局部中间件。
// 以下两种写法是"完全等价"的,可根据自己的喜好,选择任意一种方式进行使用
app.get('/' mw1,mw2,(res,req) => {res.send('Home page.') })
app.get('/' [mw1,mw2],(res,req) => {res.send('Home page.') })
3.中间件的使用注意事项
- 一定要在路由之前注册中间件
- 客户端发送过来的请求,可以连续调用多个中间件进行处理
- 执行完中间件的业务代码之后,不要忘记调用 next0 函数
- 为了防止代码逻辑混乱,调用 next() 函数后不要再写额外的代码
- 连续调用多个中间件时,多个中间件之间,共享 req 和 res 对象













![命令设计模式(Command Pattern)[论点:概念、组成角色、相关图示、示例代码、框架中的运用、适用场景]](https://img-blog.csdnimg.cn/b4d0a047b99a482c8a86fe8a0a5db228.png)