title中常用的设置
配置项--tooltip
配置项--legend
title中常用的设置
title 标题组件,包含主标题和副标题。 以下是常用的对标题的设置
title:{//设置图表的标题
text:"主标题",
link:"baidu.com", //设置标题超链接
target:"self", //self为当前页打开超链接
backgroundColor:"red",//设置标题背景颜色
borderColor:"royalblue", //标题边框颜色
borderWidth:3, //设置边框粗细
x:"center", //设置标题位置居中
textStyle:{//设置主标题的文字风格
color:"yellow",//字体颜色
fontSize:30 //文字大小
},
subtext:"副标题", //设置副标题
sublink:"baidu.com", //设置副标题超链接
subtextStyle:{//设置副标题的文字风格
color:"black",//字体颜色
fontSize:20 //文字大小
}
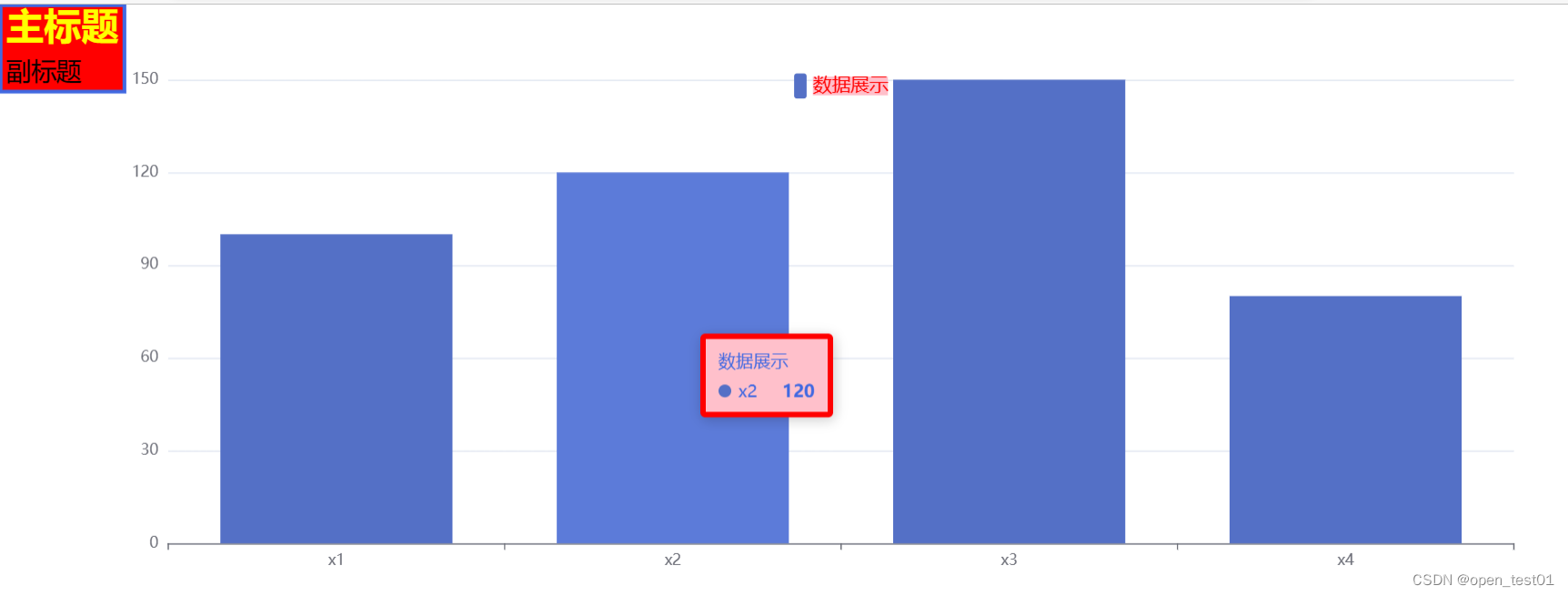
}效果:

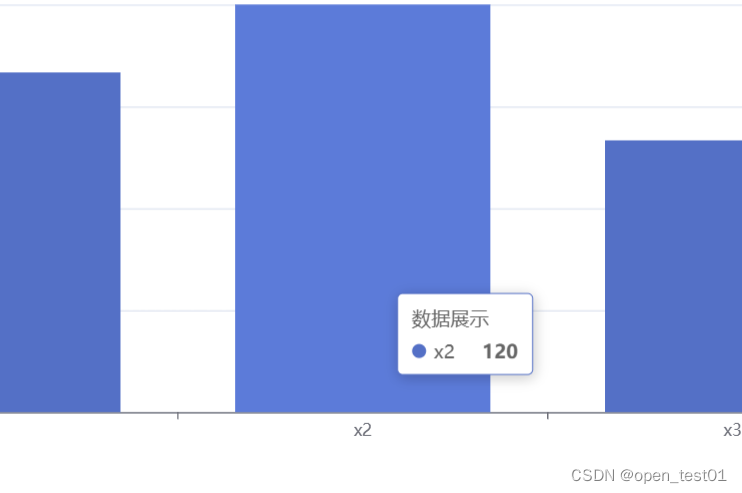
配置项--tooltip
提示框组件,用于配置鼠标滑过或点击图表时的显示框,添加属性之后将鼠标移入图表中将会弹出一个提示框
tooltip: {
}

tooltip:{
//触发类型
trigger:"item", //item默认为图形触发 还有axis坐标轴触发
//坐标轴指示器
azisPointer:{
type:"" //初始化默认是实线line,另外还可以添加shadow阴影效果、croos十字准星
},
//是否显示弹框(默认为true)showContent:true
//设置悬浮层的样式
backgroundColor:"pink", //设置背景颜色
borderColor:"red", //边框颜色
borderWidth:5, //弹框边框粗细
//设置文字样式
textStyle:{
color:"royalblue"
},
//自定义提示框信息
// formatter(par){
// }
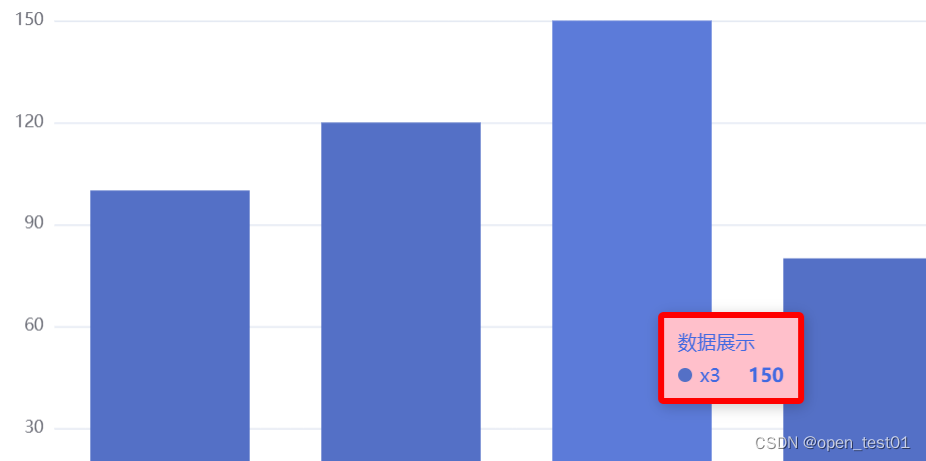
}效果:
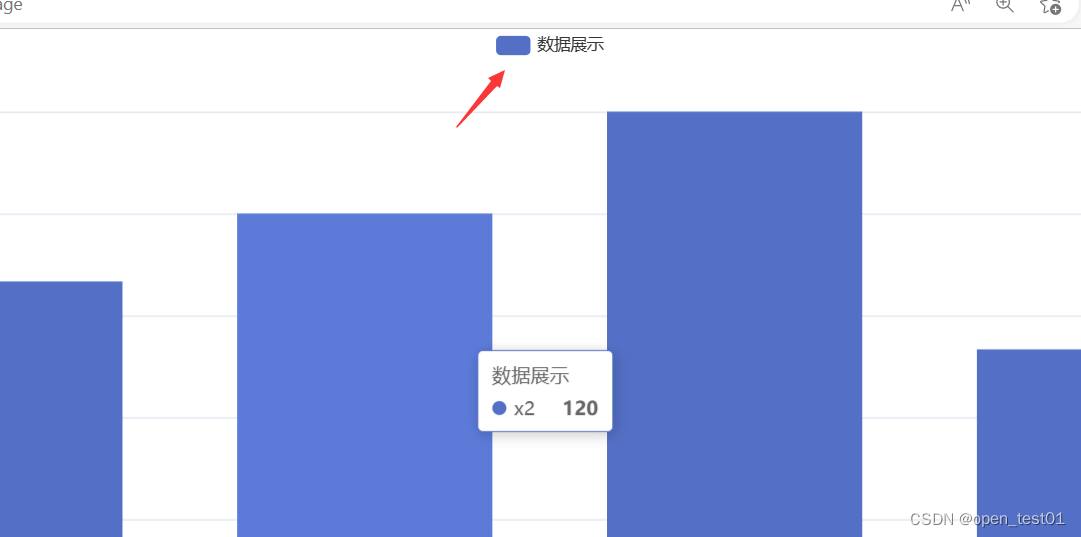
配置项--legend
图例组件展现了不同系列的标记,颜色和名字。可以通过点击图例控制哪些系列不显示。
legend:{
show:true, //设置图例开启或者关闭
}设置之后在页面图顶部出现一个图例

可以通过点击该图例来选择是否显示该颜色图例信息

legend:{
show:true, //设置图例开启或者关闭
//icon:"circle", //设置图例的形状circle为圆形
top:"10%", //设置图例位置
//设置图例宽高
itemWidth:10,
itemHeight:20,
//文字样式
textStyle:{
color:"red",//设置字体颜色
fontSize:15, //设置文字大小
backgroundColor:"pink", //文字背景
}
}效果:

全部代码:
<template>
<div ref="me" id="mydiv"></div>
</template>
<script>
import * as echarts from "echarts";
export default {
mounted(){
let mc = echarts.init(this.$refs.me) //实例化echarts
mc.setOption({
title:{
//设置图表的标题
text:"主标题",
link:"baidu.com", //设置标题超链接
target:"self", //self为当前页打开超链接
backgroundColor:"red",//设置标题背景颜色
borderColor:"royalblue", //标题边框颜色
borderWidth:3, //设置边框粗细
//x:"center", //设置标题位置居中
textStyle:{//设置主标题的文字风格
color:"yellow",//字体颜色
fontSize:30 //文字大小
},
subtext:"副标题", //设置副标题
sublink:"baidu.com", //设置副标题超链接
subtextStyle:{//设置副标题的文字风格
color:"black",//字体颜色
fontSize:20 //文字大小
}
},
tooltip:{
//触发类型
trigger:"item", //item默认为图形触发 还有axis坐标轴触发
//坐标轴指示器
azisPointer:{
type:"" //初始化默认是实线line,另外还可以添加shadow阴影效果、croos十字准星
},
//是否显示弹框(默认为true)showContent:true
//设置悬浮层的样式
backgroundColor:"pink", //设置背景颜色
borderColor:"red", //边框颜色
borderWidth:5, //弹框边框粗细
//设置文字样式
textStyle:{
color:"royalblue"
},
//自定义提示框信息
// formatter(par){
// }
},
legend:{
show:true, //设置图例开启或者关闭
//icon:"circle", //设置图例的形状circle为圆形
top:"10%", //设置图例位置
//设置图例宽高
itemWidth:10,
itemHeight:20,
//文字样式
textStyle:{
color:"red",//设置字体颜色
fontSize:15, //设置文字大小
backgroundColor:"pink", //文字背景
}
},
xAxis:{//x属性
data:["x1","x2","x3","x4"]
},
yAxis:{//y属性
},
series:{//系列
name:"数据展示",
type:"bar",
data:[
{"value":"100","d":"1"},
{"value":"120","d":"2"},
{"value":"150","d":"3"},
{"value":"80","d":"4"}
]
}
})
}
}
</script>
<style>
#mydiv{
width: 500;
height: 500px;
border: 1px royalblue;
}
</style>效果:









![[长安杯 2021学生组]baigei](https://img-blog.csdnimg.cn/447bf47afa0e4b70a0f0ca496140964b.png)